What are header tags, and how can you use them to boost your search engine optimization (SEO)?
You’ve probably heard the terms header tags and how they help create optimized content.
But what exactly are they, and how do you use them?
This post will clearly define header tags in a simple and easy-to-understand way. It will also show you the best practices for using them on your pages and posts.
In This Article
- What are Header Tags?
- A Quick Guide to Header Tags
- 6 Best Practices for Using Header Tags to Boost Your SEO
- 1. Optimize Header Tags with Keywords
- 2. Use Header Tags to Reinforce Search Intent
- 3. Use Header Tags to Optimize Page Structure
- 4. Optimize Your Content to Rank for Featured Snippets
- 5. Improve Accessibility
- 6. Be Descriptive
- Two Ways How to Add Header Tags in WordPress
- 1. Adding a Header by Adding a New Block
- 2. Adding a Header Tag by Editing a Block
- Use Header Tags Strategically to Create User and SEO-friendly Content
What are Header Tags?
Header tags, also known as HTML header tags or HTML heading tags, are HTML elements used to markup and separate headings and subheadings on a webpage. One of the most important functions of header tags is telling web browsers how to display content. Header tags rank in order of importance, starting from H1 (which is usually the title tag or most important heading) to H6 tags.
A Quick Guide to Header Tags
How do you know which to use and when with so many header tags to use?
Here’s a quick look at what each header tag means and where to use it in your content:
- H1: As said, an H1 tag is usually the title tag (page title) or headline of your blog post.
- H2: H2 tags are subheaders used to denote the main points of your paragraphs after the H1 heading. They also help separate distinct sections on a page.
- H3: You can use these for subsections that further clarify the points made in the H2. H3 tags work well for formatting lists under an H2.
- H4: H4 tags are used for subsections that clarify the points made in an H3. You can also use them to format lists under H3 tags.
The hierarchy continues with the H5 and H6 heading elements.
6 Best Practices for Using Header Tags to Boost Your SEO
Now that you know what header tags are, let’s dive into how you can use them to optimize your content for search engines and users.
1. Optimize Header Tags with Keywords
Keyword research plays a central role in any SEO strategy. After all, you want to rank for particular search terms your target audience use.
One way to optimize your content is to include your keywords in as many header tags as possible. However, don’t be spammy with your use of keywords in header tags. Instead, be judicious and use them only when necessary. Otherwise, you’ll end up being penalized for keyword stuffing.
Another tip for using keywords in your header tags is to frontload your keywords whenever possible.
Both will help you boost your on-page SEO, resulting in better chances of ranking on search engine results pages (SERPs).
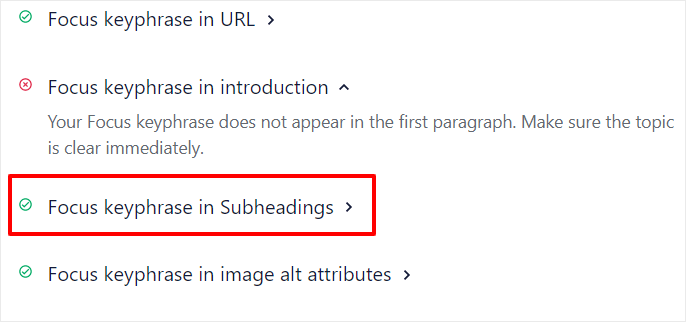
If you’re an AIOSEO user, you can use our SEO analysis at the bottom of the post to check if your page has a healthy number of keyword-optimized header tags.

This will help boost the chances of your post ranking high in search.
2. Use Header Tags to Reinforce Search Intent
Header tags are a great way to reinforce that your content will meet search intent. While keywords are an important element of SEO, search intent is becoming equally critical. One of the first elements of your page that must show that your content meets search intent is your headline or page title. Your other header tags must also reinforce that your content does it.
How?
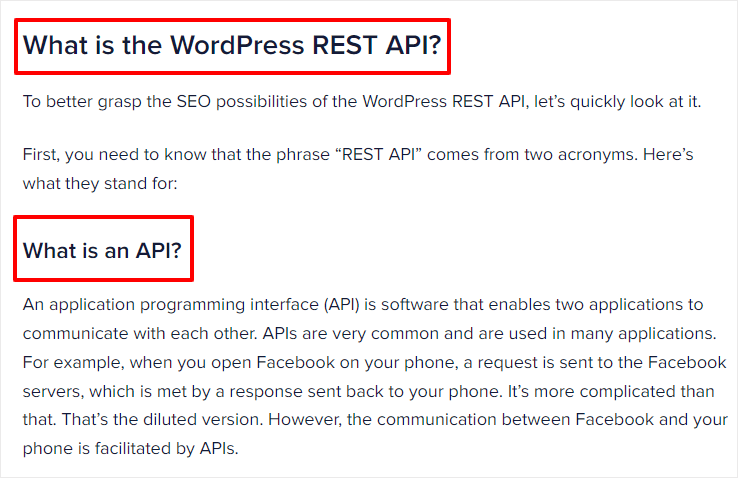
One way is to use Q&A style header tags. This means asking questions in your header tags. Here’s an example:

Using a Q&A style format in your header tags helps users see at a glance that your content will answer the main questions they have.
Another way to reinforce search intent is to use long-tail keywords or their semantic variations in your header tags. The advantage of long-tail keywords is that they’re more descriptive.
When searchers see that your content will satisfy their intent, they’ll stay longer on our page. This signals to search engines that your content is valuable to users.
3. Use Header Tags to Optimize Page Structure
Another use for header tags is to optimize your page structure. This helps users and search engine crawlers quickly grasp the context of your content. Used well, header tags help establish the flow of your content, improve information organization, and make it easy for users to scan your content.
Using header tags this way helps improve user experience as it also helps break up your text as opposed to having walls of text. It also makes it easy for you to create a hyperlinked table of content for each piece of content you write. Additionally, using header tags to structure your content helps improve your readability score. This is a metric that shows how easy it is for readers to read and digest your content.
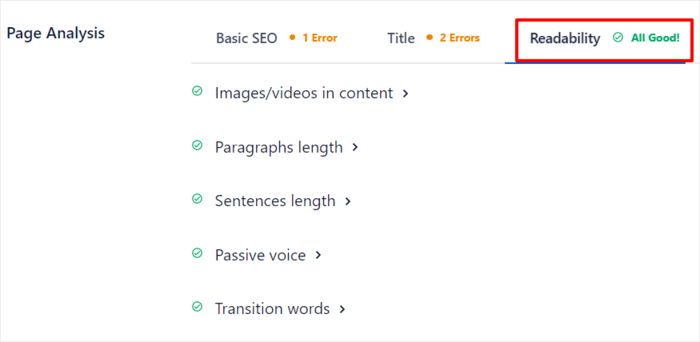
You can check your readability score under the Page Analysis in AIOSEO’s General SEO section.

4. Optimize Your Content to Rank for Featured Snippets
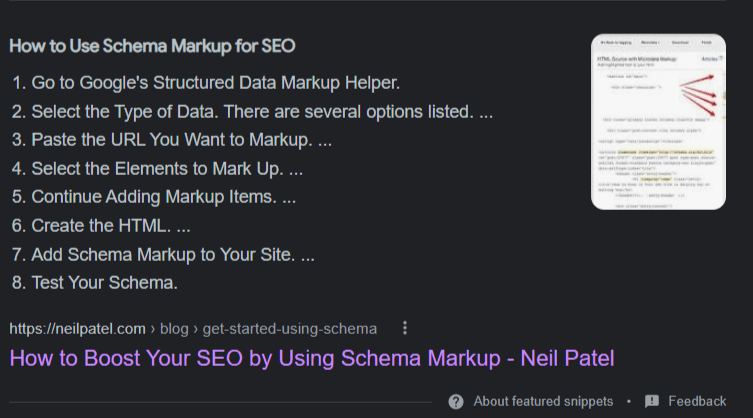
Organizing your header tags well is an excellent way to optimize your content to rank for featured snippets. Google can pull items from your subheadings to create a bulleted or numbered list to show in the coveted featured snippets spot. Here’s an example:

Google pulled the subheadings from the above post to create a numbered list, earning this site a featured snippet.
5. Improve Accessibility
To reach a wider audience, you should ensure that your website is accessible. Especially with Google’s Core Web Vitals being a significant ranking factor, improving user experience must be a priority.
This is where accessibility and the proper implementation of header tags come in.
Header tags help improve a webpage’s accessibility as screen readers can read HTML code. It helps visually impaired people determine whether the content on a page is worth reading. They also make navigation and scanning a page easier. Additionally, header tags can help provide shortcuts for visually impaired users to find particular sections faster. All these make for a positive user experience for visually impaired users.
6. Be Descriptive
Making your header tags descriptive is an excellent way of encouraging engagement. It makes your content lively, intriguing, and fun to read. As a result, time on page, an important SEO metric, is increased. Again, this signals to search engines that users love your content. This will lead to it being ranked higher in search.
Two Ways How to Add Header Tags in WordPress
Headers tags play a crucial role in optimizing content for search and users. Therefore, knowing how to add them in WordPress is essential to creating content that ranks.
With all the talk of header tags being HTML elements, you’d think adding them in WordPress can be complicated, right?
Not at all. All it takes is a few clicks of your mouse — no coding knowledge necessary. This is especially true if you’ve updated to the Gutenberg Editor (WordPress Block Editor).
1. Adding a Header by Adding a New Block
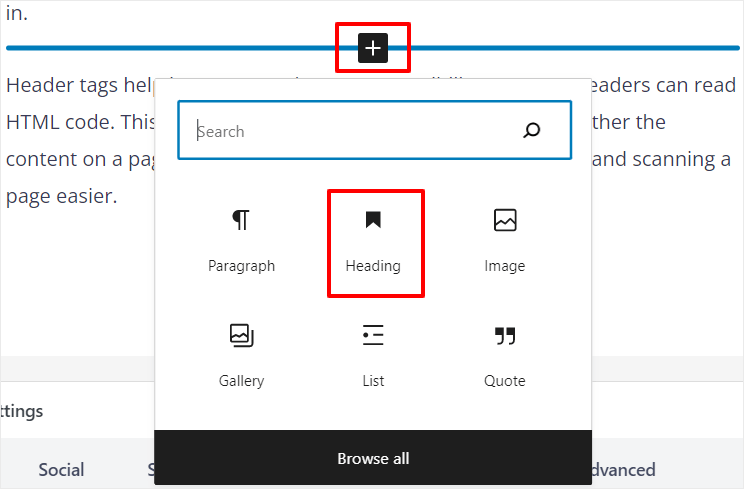
One of the easiest ways to add a header tag in Gutenberg is by adding a preconfigured block. To do this, first, click the Add (+) button and select the Heading option.

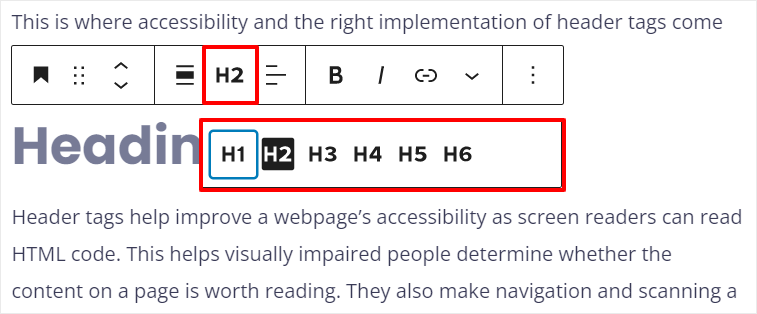
Clicking on the Heading option will automatically add an H2 header tag to that block. To change the header tag level, click on the H2 menu option, and select the tag type you want to add to that block.

That’s it. You’ve added an HTML header tag to that block.
2. Adding a Header Tag by Editing a Block
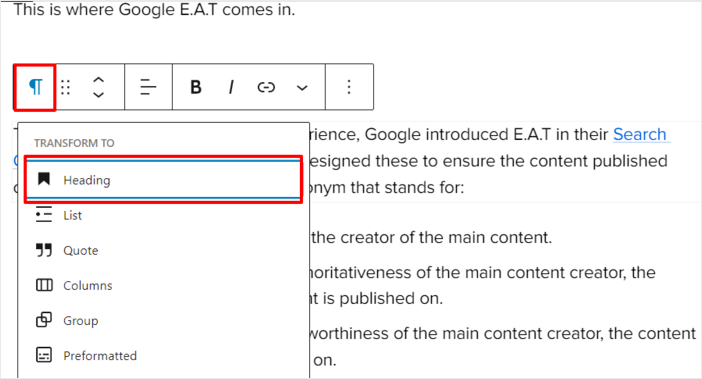
If you write your content in a word processor like Microsoft Word or Google Docs, you probably copy and paste your content into the block editor. Doing so will require you to add header tags by editing the necessary blocks. To add a header tag by editing a Gutenberg block, click on the block you want to add the header tag. Next, click on the Paragraph icon:

Clicking on the Heading option will automatically apply an H2 tag and open a menu where you can choose the header tag level you want to apply.
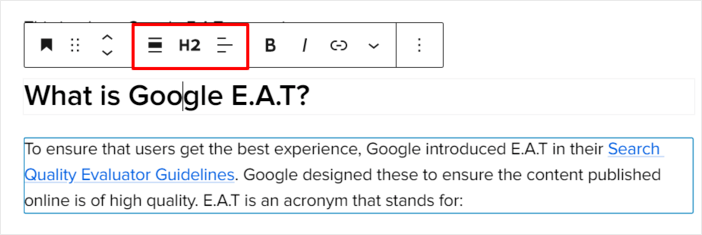
Click on the H2 tab in the menu and you’ll be given a list of the header tags you can choose to apply to the block.

Select the header tag you want to apply, and that’s it!
Use Header Tags Strategically to Create User and SEO-friendly Content
Header tags are an excellent way of ensuring that your content is created around SEO best practices. But more importantly, they help organize your content in a way that’s easy to digest for readers. Doing so helps ensure that your engagement metrics improve. This results in search engines seeing your content as valuable to users, leading to better rankings.
To better optimize your content, consider using a powerful SEO plugin like AIOSEO. AIOSEO has impressive features that can help you easily boost your content and website by giving recommendations on:
- On-page SEO
- Off-page SEO
- Technical SEO
Even if you don’t have any technical or coding experience, you can DIY most of your SEO without needing professional assistance.
If you haven’t downloaded AIOSEO yet, go ahead and get it here.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.



I’m really confused – why keep calling heading tags (H1-H6) as “header” tags when a header element is something completely different?
Sure, people might confuse the two but here’s the time to get it right and be specific about Headings v. Header.
Suggest adding a link and disclaimer about actual header tags.