
An Angular application is a client-side application that runs in a browser. In other words, the client, not the server, renders it. You may provide your app server-side rendering using Angular Universal.
There are two main reasons to create a server-side version of your application:
Performance
Application speed is enhanced by rendering Angular on the server side, particularly on mobile and low-performance devices. This is because the browser takes no additional time to render the content, and the initial content painting takes less time.
SEO
Server rendering aids in search engine optimization by making it simpler for search engine crawlers to access your web application. Make your application search engine friendly (SEO) and compatible with social media crawlers (such as Facebook and Twitter).
What is Angular Universal?
The technology that handles rendering Angular apps on the server is called Angular Universal. It produces the page that is sent to the client browser and executes server-side. This speeds up application rendering and allows the user to see the layout of the application before it becomes fully interactive.

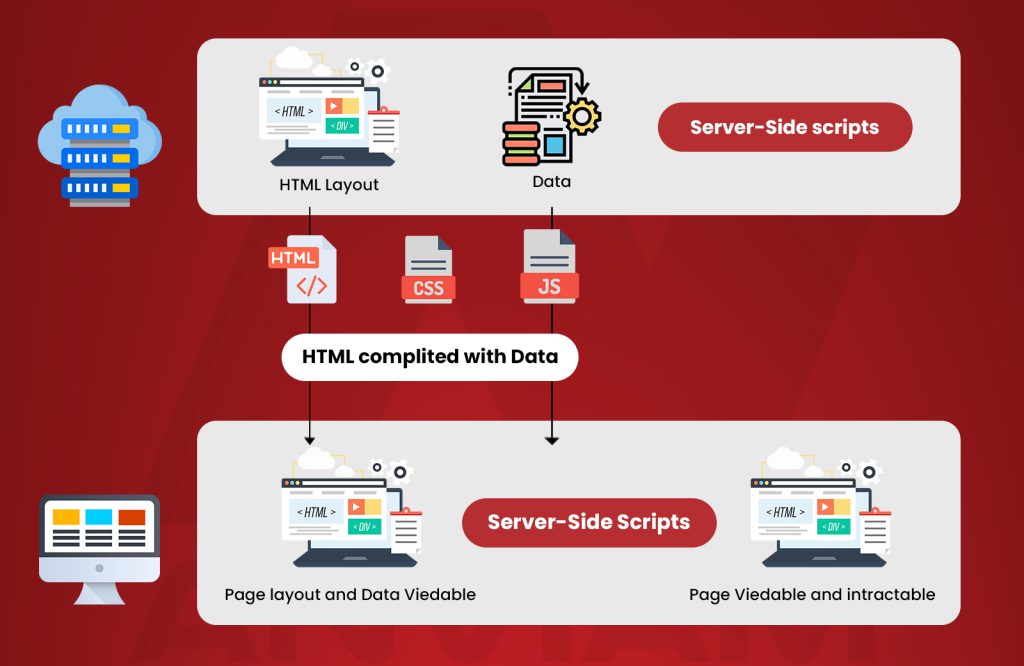
How does Angular Universal work?
Angular Universal renders the original HTML and CSS code that is previewed to the user. For example, you can do this on the fly at build time or on your server when a user requests the page. This HTML and CSS code is initially provided to the user so that they can quickly see what’s on the screen.
This is due to the fact that you also supply a conventional client-side Angular application to the browser along with the server-side rendered HTML.
After that, this Angular client application takes control of the page, and everything functions as a typical single-page application would. This means that all runtime rendering happens directly on the client as usual.
Why Angular Universal?
Performance
The most frequent justification is to enhance our application’s launch performance. As you know, when it first loads a single page is essentially an empty index.html file with very little HTML. This means that the first time this HTML file is rendered by a browser, all the user sees is a completely blank screen.
Depending on the application, this could go on for several seconds. But

In terms of user experience, this first delay in displaying something to the user, therefore, makes a significant impact.
Server-side Rendering and User Experience

Instead of presenting an empty index.html page on the initial request, Angular Universal lets you render HTML on the server and transmit it to the user right away.
Search Engine Optimization
Making your application more search engine friendly is another benefit of server-side rendering.
Most search engines today derive the titles and descriptions displayed in search results from metadata tags in the page header.
Social Media Crawlers
Search engines crawl pages for titles and descriptions. Social media crawlers on platforms like Twitter do something very similar.
Every time you post a link on social media, the social media platform may crawl the content of your page and try to extract information about your page in order to make your post look better.
Steps to implement Server-Side Rendering (SSR) with Angular Universal

Step 1. Angular Version Checking
Step 2. Create Angular Application
Step 3. Run Angular Application
Step 4. Adding Angular SSR to our Application
Step 5. Result of SSR
How to Handle Angular SEO Issues

→ Fetch as Google
→ Prerendering
→ Server-side rendering
Closing Thoughts
Angular SEO Friendly Website – As we’ve seen, the main reason for using server-side rendering today is to send at least some HTML to the browser at application startup to improve application startup performance. The page then loads a client-side Angular application that ultimately adopts the page as a regular SPA.
The added benefit of SEO over server-side rendering is less than it used to be, as the Google search engine now properly indexes JavaScript pages. However, most of the world uses different search engines. So if you want to cover those too, you should use server-side rendering.
Server-side Rendering gives the performance and user experience which brings some indirect SEO benefits: faster pages are given a ranking boost. This improves performance and makes it easier for all search engine crawlers and social media networks to crawl your application for SEO purposes.

We are the leading Angular Development Company in India and provide the utmost software development services around the world. Angular developers at Anviam Solutions are passionate and can fulfill your complex product requirements by setting up Server side rendering and pre-rendering with Angular Universal. Hire an Angular developer from us to get started with Angular Universal.



