相关推荐
最新文章
API
一体化协作平台
API 设计
API 文档
API 调试
自动化测试
API Mock
API Hub
在软件开发中,Mock 指创建一个对象来模拟真实对象。为什么不用真实对象,需要模拟呢?因为有些真实对象是不容易构造或获取的。比如:
- 真实 API 仍在开发中,但前端开发依赖该 API。这时,我们可以使用 Mock 来模拟 API 的返回结果。
- 在开发环境,无法访问依赖的第三方服务。这时,我们可以使用 Mock 来模拟第三方服务的返回结果。
知识扩展:Mock 语法讲解
为什么使用 Mock
使用 Mock,有利于提升软件质量和开发效率。
有利于提升软件质量
开发高质量的软件,我们要做功能测试。功能测试不仅要关注软件的正常使用,还需要关注各种异常情况。异常情况不容易稳定复现,需要 Mock。常见的异常情况有:网络不稳定,网络超时,数据库连接超时,服务器出故障,API 返回异常。
开发高质量的软件,我们要做性能测试。我们通过 Mock 高并发、大数据量等场景来了解软件的性能表现。
开发高质量的软件,我们也要做安全测试。在安全测试中,我们主要关注软件的漏洞和弱点。我们通过 Mock 各种攻击和漏洞利用场景,来检测软件的安全性。
有利于提升软件的开发效率
通过 Mock 外部依赖,可以不用等外部依赖的完成,从而节约时间。常见的场景是:前端开发在 API 接口还没好时,用 Mock 的 API。
通过 Mock 前置条件,可以减少构造真实前置条件的时间。比如:表单一共有三步,每一步都依赖上一步填的表单数据。目前在开发第三步,通过 Mock 前两步填的数据,就不需要每次手动填前两步的数据了。
使用 Mock 的具体场景
从上文中,我们知道使用 Mock 的范围很广。为了避免内容太拖沓,我这边以 Mock API 接口为例,介绍几个具体场景:
- API 仍在开发中,但我们需要在此之上进行测试,这时我们可以使用 Mock 来模拟 API 的返回结果。
- 当某个 API 的调用次数受到限制时,我们可以使用 Mock 来模拟 API 的行为,以便我们在测试中可以调用 API 的无限次数。
- 当某个 API 返回的数据结构非常复杂时,我们可以使用 Mock 来生成假数据,以便测试我们的代码是否能正确处理 API 返回的数据。
- 当某个 API 的行为受到外部因素的影响时,例如网络不稳定、服务器出现故障等,我们可以使用 Mock 来模拟这些情况,以便我们的代码可以正确处理这些异常情况。
如何使用 Mock
使用 Mock,需要写一些代码。比如:要 Mock API 接口,就需要拦截 API 请求,替换真实的 API 为 Mock 的 API。核心代码如下:
// 存储真实的xhr构造器。在不需要 Mock 时,可恢复。
window.realXhr = window.realXhr || XMLHttpRequest
// 重写XMLHttpRequest构造函数
window.XMLHttpRequest = function () {
var xhr = new window.realXhr()
this.xhr = xhr
for (var attr in xhr) {
if (xhr[attr] instanceof Function) { // 接管xhr function
// interceptFn 实现 Mock 的逻辑
this[attr] = interceptFn(attr, config)
} else {
Object.defineProperty(this, attr, { // 接管xhr attr、event
get: getterFactory(attr, config),
set: setterFactory(attr, config),
enumerable: true
})
}
}
}
使用工具,能让 Mock 变得容易,Mock API 推荐使用 Apifox。Apifox 的 Mock 功能很强大,可以方便的切换是否使用 Mock,并且可以通过接口返回的定义,自动生成 Mock 内容。
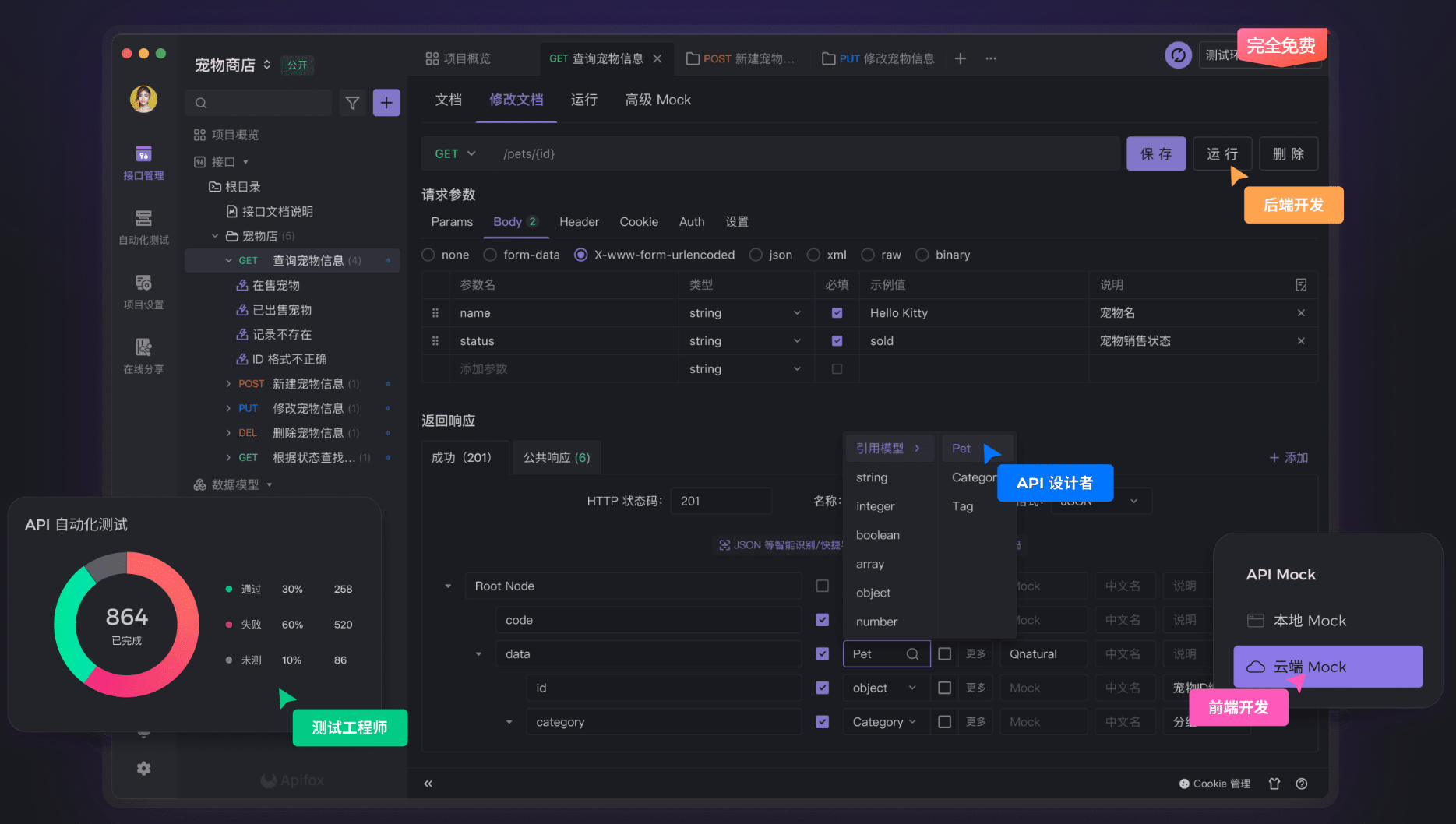
通过 Apifox 进行 Mock 测试/数据
Apifox 具有出色的 Mock 功能,不仅兼容 Mock.js 语法,同时提供 Nunjucks 和自定义脚本支持,满足不同场景需求,为前端接口调试提供了高效便捷的解决方案。
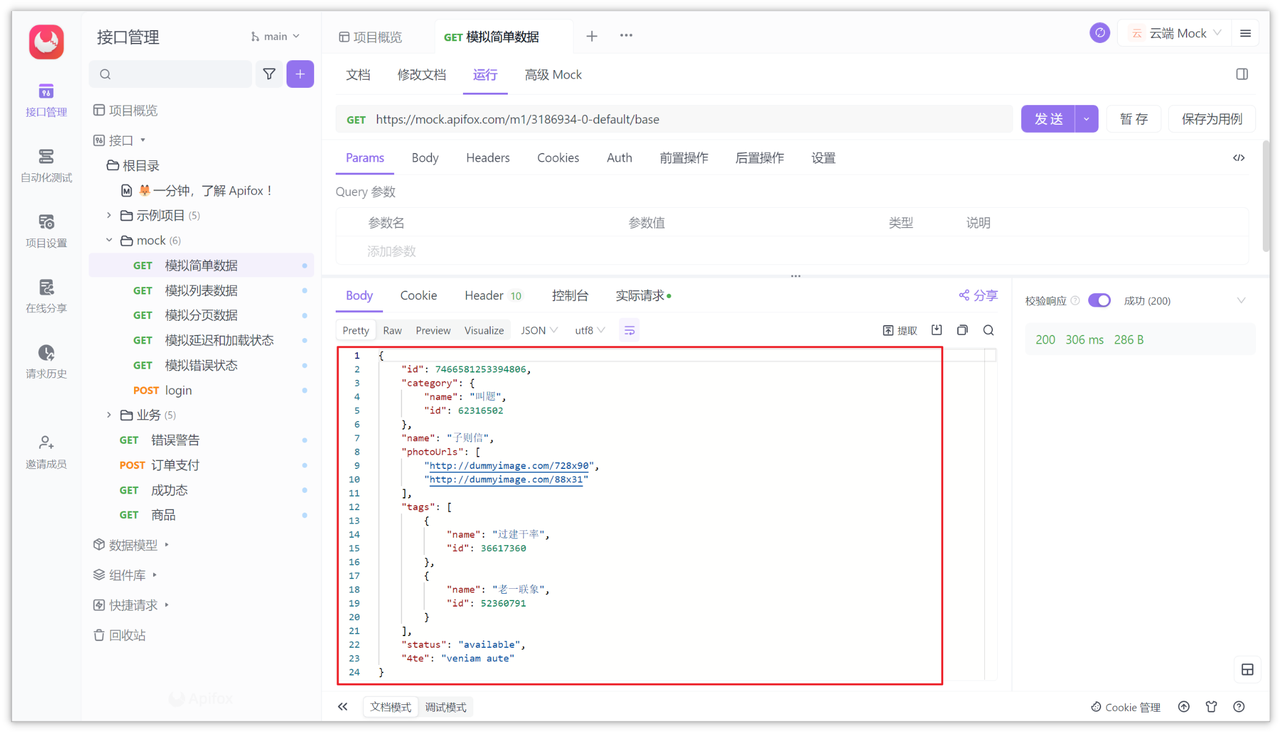
其简单易用的操作界面使得定义字段名和字段类型成为轻松之举,Apifox 可以智能生成符合数据结构的 JSON 数据,为接口调试提供了直观可观的支持。


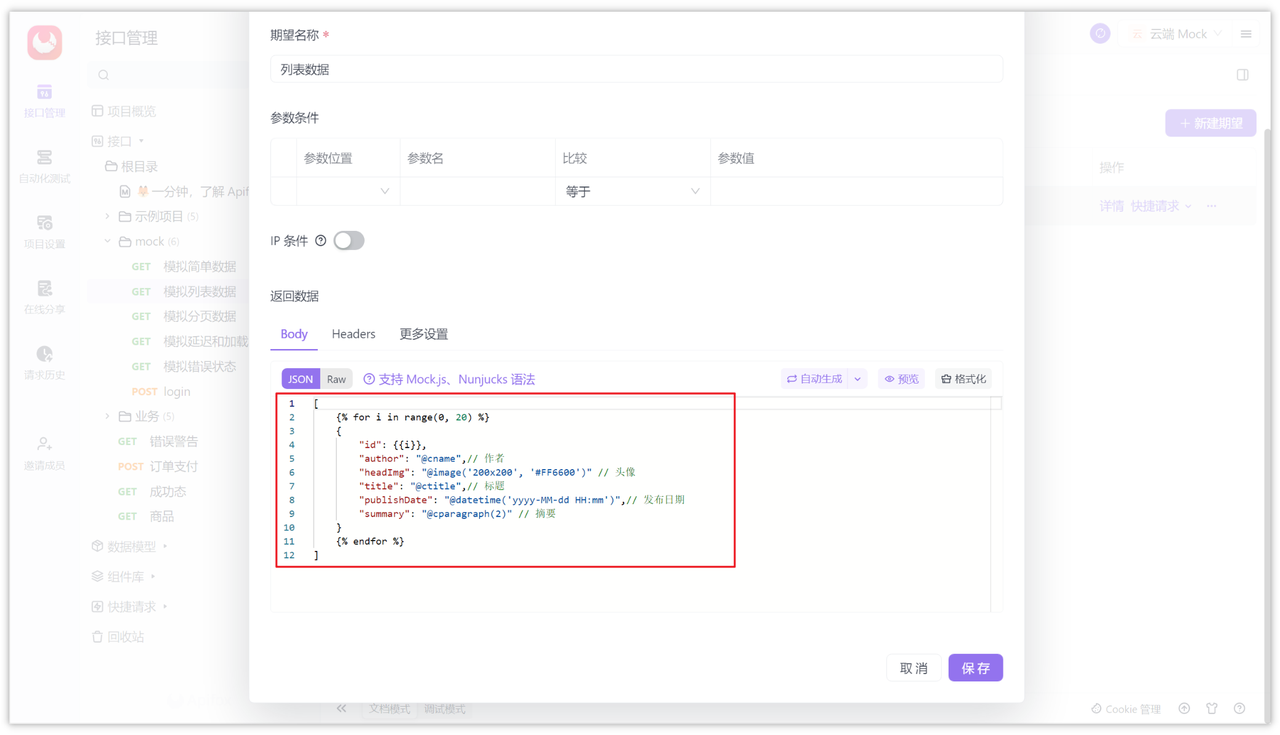
在面对处理数百、上千甚至上万条列表数据的挑战时,Apifox 以其卓越性能脱颖而出,无需手动逐一编写,仅通过简单的 for 循环即可轻松完成重复操作,为开发者提供了高效的工作流程。

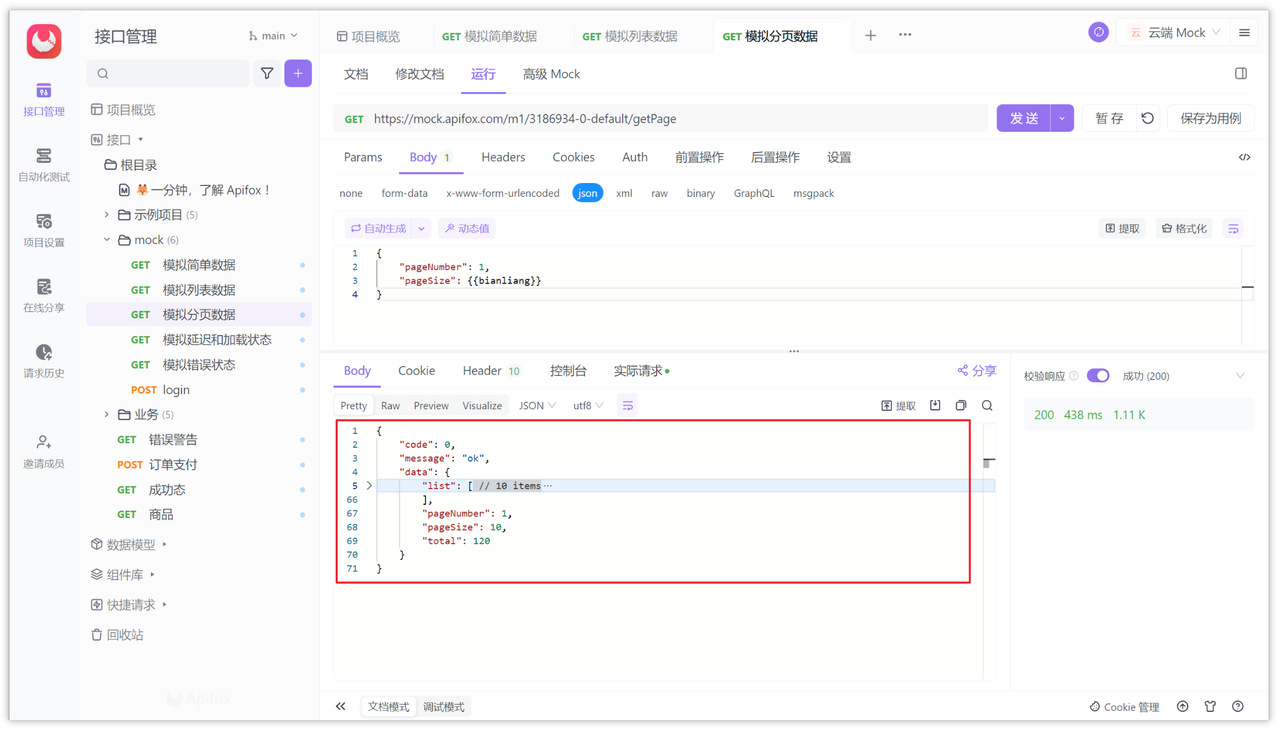
针对分页数据的需求,Apifox 更是提供了强大的模拟功能,用户可自定义总记录数和每页容量,实现灵活而精准的数据模拟。

而 Apifox 的 Mock 功能远不仅止于此,其还支持模拟延迟、加载状态以及错误状态,使其成为一款集 Mock、测试、接口管理于一身的多功能神器。现在就赶紧体验吧,让你的开发工作更加轻松愉悦!

扩展: 如何使用 Apifox 的 Mock 功能来模拟常见业务数据
知识扩展:
- 手把手教你用 Apifox 搞定 Mock API
- Mock API 是什么