Flash-based websites have become additional vital and widespread on the web. Sadly, Flash websites don’t seem to be precisely SEO-friendly. If you wish to enhance the categorization (and hopefully ranking) of your flash-based web site, keep reading.
Although there has been recent excellent news concerning Google up the creep and categorization of Flash content, it’s still a decent rule of thumb to not go overboard once it involves developing flash websites, and stick with the classic rules of programme crawlability.
These classic rules are the following (based on Google’s technical guidelines):
a. Prioritize the use of HTML text links more than any other technology in presenting a hyperlink (such as using flash-based hyperlinks or JavaScript).
b. Search engines find new content by following hyperlinks, therefore it is more important to use HTML-based hyperlinks pointing to all of the other content on your website (even if it uses Flash).
These two rules appear to be simple but can be quite difficult to implement. This tutorial aims to provide some clues and suggestions as to how webmasters might improve the search engine crawlability aspect of their Flash website.
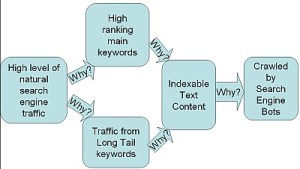
It is important not to underestimate the impact of indexable text content crawled by search engines because:

Based on the above diagram, before you can get a high level of search engine traffic/organic traffic (provided also that your website has that amount of trust and authority in Google), your content needs to be crawled and indexed by search engine bots.
If your website is based on Flash, it is possible that there are some crawling issues that lead to decreased or even no text content being indexed, which can affect search engine traffic.
Let’s do this step by step so that it will look easy. The technique involves rendering some of the parts as HTML so that you can add important SEO onsite factors like title tags.
For example, this is in pure flash:
Your uncrawlable Flash Code…
</embed>
However, it is better to use HTML title tags and other important SEO onsite elements by adding an HTML-based structure in addition to Flash.
Recommended Code Structure:
<html>
<head>
<TITLE> Your SEO Friendly Title Tag </TITLE>
< — Other head elements here — >
</head>
<body>
Your uncrawlable Flash Code…
</embed>
</body>
</html>
Search engine bots like Googlebot can now recognize an indexable title tag in HTML syntax. Do more research and make your title tag descriptive and accurate based on your content. Keywords in your title tag are still an important SEO onsite factor.
The flash content is placed within the body tag.
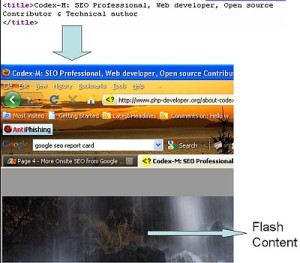
Here is a screen shot of a flash page with the Title tag element:

This is where most good Flash websites can have crawling issues pertaining to plain text.
Although it uses a fairly descriptive and accurate title tag, when you examine the page with the Lynx Text Browser (recommended by Google as a substitute for the Googlebot’s eyes):

As you can see from the screen shot above, you will never be able to see the content in Flash being rendered correctly and accurately in a text browser view. Even with some degree of advancement by Google in crawling Flash-based content, websites like this still do not have indexable content, as confirmed by its cached text: http:
And a search engine query of a sample content within Flash:
http://www.google.com/search?hl=en&q=”Diane’s+Concert+Airs+on+PBS,+June+8th”
&aq=f&aqi=&aql=&oq=&gs_rfai=&cad=h
So what is the solution?
One recommended approach is using noscript tags and inserting them it before the end of the </body> tag.
Recommended Code Structure:
<html>
<head>
<TITLE> Your SEO Friendly Title Tag </TITLE>
< — Other head elements here — >
</head>
<body>
Your uncrawlable Flash Code…
</embed>
<noscript>
Put your Equivalent Text Content based on what is presented using Flash.
</noscript>
</body>
</html>
So if you are presenting “The quick brown fox jumps over the lazy dog” in Flash, which cannot be indexed by search engines, you might as well put it in a noscript tag:
<noscript>
The quick brown fox jumps over the lazy
</noscript>
A good example of using noscript tags to provide an alternative text indexable by search engine bots can be found here:
All of the content has been rendered in Flash, but since there is no indexable content (like the example previously), a noscript tags has been added and is now indexable by search engines. Here’s a view of the page in the Lynx text browser:

If you are not familiar with the Lynx browser, it is recommended you read the following two tutorials:
Important: it is recommended that your Flash-based content and the content in noscript tags match, because if you are presenting different content to search engines, this might be considered “cloaking,” which is against quality guidelines.
A pure flash website does not have an optimized <head> section for SEO; it might even have no <head> section at all. Below you will find some tips on what elements need to be added to the head section.
First: Controlling related snippets
One big advantage of using the noscript tag is that it provides an opportunity for Google to pick up related snippets in the search results. This will contribute to the long tail traffic of your website.
For example, if I do a search for: “Website traffic monitoring software using Visual Basic Macro,” the result in Google highlights the snippets related to the query (the return URL is Flash based):
http://www.google.com/search?hl=en&lr=&q=”Website+traffic+monitoring+software+using+Visual+
Basic+Macro”&btnG=Search&aq=f&aqi=&aql=&oq=&gs_rfai=
As suggested by Google in their SEO report card, http://www.mattcutts.com/blog/seo-audit-video/ , you might consider using meta descriptions of URLs with no content or no snippet to return.
This meta description can induce some click through from search engine results, particularly if they are accurate and descriptive to the search query.
Second: Canonicalizing your Flash website URLs using Link rel canonical tag.
You can implement the link rel canonical tag to emphasize canonical URLs to search engine bots like Googlebot.
For more details, read here: http://googlewebmastercentral.blogspot.com/2009/02/specify-your-canonical.html
Third: Verify your Flash website in Google webmaster tools using Google verification meta tags.
Syntax: <meta name=”google-site-verification” content=”yourmetatagcode” />
You can get your own verification if you add the website in Google Webmaster Tools.
Finally, the updated code structure will look like this:
<html>
<head>
<TITLE> Your SEO Friendly Title Tag </TITLE>
<meta name=”description” content=”Your accurate and descriptive text” />
<meta name=”google-site-verification” content=”dfsderwerwfsdfsddfsdf” />
<link rel=”canonical” href=” http://www.yourflashwebsite.com” />
< — Other head elements here — >
</head>
<body>
Your uncrawlable Flash Code…
</embed>
<noscript>
Put your Equivalent Text Content based on what is presented using Flash.
</noscript>
</body>
</html>
You have learned the importance of using the Lynx browser to detect whether or not hyperlinks can be seen by Googlebot.
One important technique involves adding crawlable text links in the footer section of your flash website. These links either point to other flash URLs or other pages on your website.
You can insert these text links next to the noscript tag you added earlier. So the code structure will now look like this:
<html>
<head>
<TITLE> Your SEO Friendly Title Tag </TITLE>
<meta name=”description” content=”Your accurate and descriptive text” />
<meta name=”google-site-verification” content=”dfsderwerwfsdfsddfsdf” />
<link rel=”canonical” href=” http://www.yourflashwebsite.com” />
< — Other head elements here — >
</head>
<body>
Your uncrawlable Flash Code…
</embed>
<noscript>
Put your Equivalent Text Content based on what is presented using Flash.
</noscript>
<div><a href=” http://www.yourflashwebsite.com”>Flash website homepage</a><a href=” http://www.yourflashwebsite.com/about”>About page</a><a href=” http://www.yourflashwebsite.com/contact”>Contact</a>
</div>
</body>
</html>
You can further maximize the use of internal links in your website using the above technique. The important thing is to use <a href> tags for hyperlinks, which is a tag for HTML text-based links.
A good example of a Flash-based web page using HTML text links for navigation is shown here. You will notice that there is a text-based hyperlink added on the footer section of the website.
Depending on your site design and developer, you can put a text link not only on the footer but on the header and sidebar as well. Youtube is a good example of a website with Flash-based content that uses HTML text links for its navigation.
You can even integrate other important SEO onsite factors to make your Flash website SEO friendly by looking up the list mentioned in an earlier article here on SEO Chat.
The technique to getting crawled is to rely on the HTML code structure to optimize the flash website, as shown and illustrated.
