在开发过程中,总有一些不得已的需求要实现,比如我遇到的,具体需求是:
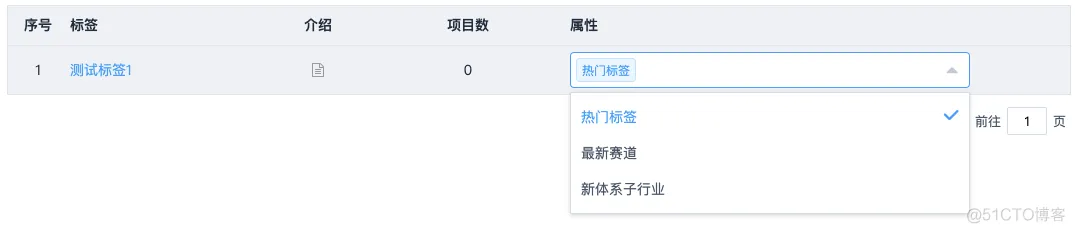
1:展示表格数据,属性以下拉框的形式展示
2:此属性可直接进行编辑
3:可多选
如下图所示:

那么到我们开发手里就需要分析怎么能够实现这个效果,首先要把这个页面先画出来,具体代码如下:
<el-table>
<el-table-column label="属性">
<template slot-scope="scope">
<el-select ref="fuck" multiple size="mini" v-model='scope.row.type' >
<el-option value="is_hot_tag" label="热门标签"></el-option>
<el-option value="is_latest_track_tag" label="最新赛道"></el-option>
<el-option value="is_new_subhangye_tag" label="新体系子行业"></el-option>
</el-select>
</template>
</el-table-column>
</el-table>
这里的“multiple”属性是使下拉框变为多选,el官方文档有具体讲解。现在效果出来了,开始写方法。可以使用的方法有@change,@blur,@visible-change等
首先来看看哪个方法合适,
@change监听的是文本框改变就会触发,这就有一个弊端,每选择一次就会触发一次方法,所以不用。
@blur按理来说是最合适的,但是@blur在vue项目中很不稳定,频繁操作会出现失效的情况。
所以我选择了@visible-change,这是官网的说明:

@visible-change函数里面传递两个参数(第一个是回调参数,第二个是自己定义的参数)
那么我们把这个函数给标签页加上,代码如下所示:
<el-table>
<el-table-column label="属性">
<template slot-scope="scope">
<el-select ref="fuck" multiple size="mini" v-model='scope.row.type' @visible-change="handleChangeType($event,scope); cancelChange($event,scope);">
<el-option value="is_hot_tag" label="热门标签"></el-option>
<el-option value="is_latest_track_tag" label="最新赛道"></el-option>
<el-option value="is_new_subhangye_tag" label="新体系子行业"></el-option>
</el-select>
</template>
</el-table-column>
</el-table>
现在写方法,上代码:
// callback是回调参数,scope是从表格传过来的参数
handleChangeType (callback,scope) {
let arr = []
if (!callback) { // 此处判断下拉框只要隐藏就执行以下代码
arr = scope.row.type
let is_latest_track_tag = 0 // 是否是最新赛道标签 1是0否 可忽略
let is_new_subhangye_tag = 0 // string 是 是否是 新行业体系子行业标签 1是0否 可忽略
let is_hot_tag = 0 // 是否是 热门标签 1是0否 可忽略
is_latest_track_tag = arr.indexOf('is_latest_track_tag') < 0 ? 0 : 1 //可忽略
is_new_subhangye_tag = arr.indexOf('is_new_subhangye_tag') < 0 ? 0 : 1 //可忽略
is_hot_tag = arr.indexOf('is_hot_tag') < 0 ? 0 : 1 // 这几行代码是由于后端要的参数需要我前端进行处理,每次传参这三个选项都是必须传的,只是值不同;可忽略
let params = { //params为传的参数
unionid: this.unionid,
tag: scope.row.tag,
is_latest_track_tag,
is_new_subhangye_tag,
is_hot_tag
}
if (this.types === scope.row.type) {
return
} //因为每次点开下拉框都会调用方法,所以此处加了个判断,如果两次的参数相同,则return,不执行下面的代码
let url = this.$api.updateTagType
this.mask = true
this.$post(url, params).then(res => {
if (res) {
this.mask = false
this.$nextTick(_ => {
this.showTag().then(_ => {
this.$message.success('切换标签属性成功')
})
})
}
})
}
},cancelChange (callback,scope) { //这个方法是为了拿到当前的参数值,为调方法之前做判断用if (callback === true){ // 当下拉框显示时,给types赋值,为什么没有在同一个方法里面写,是因为一旦点击其它选项,当前的types就会被篡改,所以在下拉框出现时就赋值
this.types = scope.row.type
} else {
return //如果他是隐藏状态,直接return出去,不执行代码
}
},
完活,收工。


















