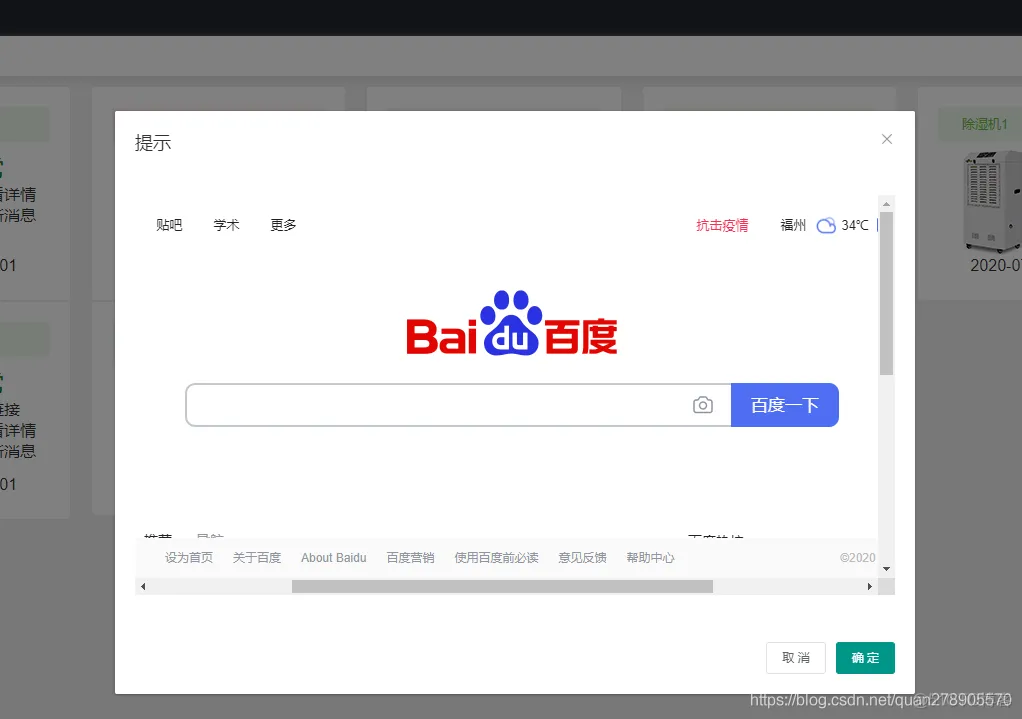
想要实现如下效果
在页面中点击链接,弹出窗口,窗口中加载指定的页面内容
1.vue文件内容
html部分的代码
<el-link type="success" @click="test">主要链接</el-link>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="80%"
height="100%"
:before-close="handleClose"
>
<iframe src="http://www.baidu.com" frameborder="0" width="100%" height="600px"></iframe>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>js部分的代码
export default {
name: "indexJK",
data() {
return {
name: "indexJK",
dialogVisible: false, //弹出框
};
},
methods: {
test() {
this.dialogVisible = true;
}
}
};
</script>2.运行效果