JavaScript的constructor 、prototype解析 -- 原型模式知识扩展
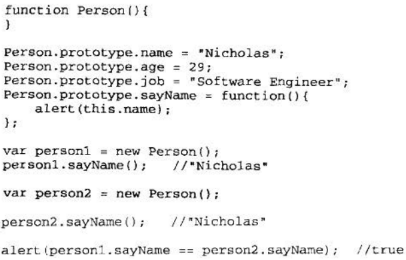
1、示例代码

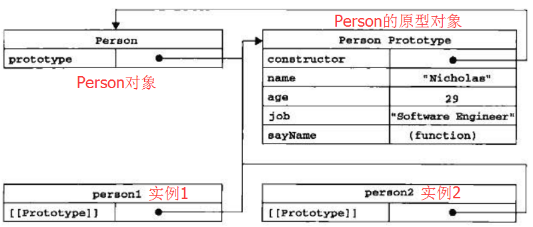
a、person1和person2都有一个属性constructor,指向Person,
b、Person也有constructor,指向Function,因为Person是Function的实例

2、constructor ( 每个对象都有此属性)

3、prototype ( 每个构造函数都有此属性 )
每当对象new后,根据特定的规则为函数创建一个prototype属性,这个属性指向函数的原型对象
1. Person.prototype指向Person的原型对象(下下图的箭头图可解析)在默认情况下,所有原型都会获得一个constructor属性,这个属性 包含一个指向原型所在函数的指针
2. Person.prototype.constructor指向函数Person
a、示例代码
b、原理图:
参考来源:代码参考《JavaScript高级编程第三版》,结合了个人的理解。

























 537
537
 暂无认证
暂无认证






















106106106: 请问您最后怎么解决的呀
话歌舍: win11的替换不了,没权限
.一二三四五: 哈哈 楼主好还挺好脾气的 不过我的这个确实是像你说的一样 文件大小写不对应导致的
张子溪: 谢谢
bluemengcom: 内容换成table就不行了