css hack是什么_“ CSS Hack”的解释是什么?
css hack是什么
If you’ve been writing CSS for at least a couple of years, then you’ve most certainly used a CSS hack. But if you’re relatively new to CSS, it’s possible you’ve heard the term but aren’t sure exactly what it means.
如果您已经编写CSS至少两年了,那么您肯定会使用CSS hack。 但是,如果您是CSS的新手,则可能已经听说过该术语,但不确定其含义是什么。
In this post, I’m going to explain what exactly the term CSS hack means and how a CSS hack is used. But first, some background to explain why I felt this post was even necessary.
在本文中,我将解释“ CSS hack ”一词的确切含义以及如何使用CSS hack。 但是首先,有一些背景可以解释为什么我觉得这篇文章是必要的。
许多开发人员似乎误解了这个术语 (Many Developers Seem to Misunderstand the Term)
As many of you are aware, SitePoint recently published the results of a large CSS survey that I put together. One of the questions the survey asked was the following:
众所周知,SitePoint最近发布 了我汇总 的一项大型CSS调查的结果 。 该调查提出的问题之一是:
Which of the following Microsoft Browsers do you currently write or include CSS hacks for?
您当前为以下哪些Microsoft浏览器编写或包括CSS hack?
When I first studied the results, I seemed to have missed an oddity in the results for this question. Fortunately, David Storey, who is an engineer working on Microsoft’s newest browser, pointed it out. Of the 1,418 people who answered this question, the results went like this:
当我第一次研究结果时,我似乎错过了这个问题的结果。 幸运的是,使用Microsoft最新浏览器的工程师David Storey 指出了这一点 。 在1,418位回答此问题的人中,结果如下:
- IE9 – 62% IE9 – 62%
- IE10 – 61% IE10 – 61%
- IE11 – 57% IE11 – 57%
- Edge – 45% 边缘– 45%
- IE8 – 35% IE8 – 35%
- IE7 – 9% IE7 – 9%
- IE6 – 3% IE6 – 3%
- IE5.5 – 1% IE5.5 – 1%
It’s bad enough that more than 60% of developers are claiming to write CSS hacks for IE9 and IE10 – but 45% for Edge? Although there are some published hacks for Edge, they aren’t yet on the Browserhacks website, so it seems unlikely that so many people are using hacks for that browser. But the more important question is: What problems are developers running into with rendering CSS in Edge that they’re requiring hacks?
十分糟糕的是,超过60%的开发人员声称为IE9和IE10编写CSS hacks –但是对于Edge来说是45%? 尽管有 一些针对Edge的已发布 骇客 ,但它们尚未出现在 Browserhacks网站上,因此,似乎没有太多人在该浏览器上使用 骇客 。 但是更重要的问题是:开发人员在Edge中渲染CSS会遇到哪些需要黑客的问题?
At first, I thought it might be that many of the participants are confusing hacks with browser detection via User Agent sniffing. But even that wouldn’t explain why the number is so high for Edge.
起初,我认为可能是许多参与者通过用户代理嗅探将黑客与浏览器检测混为一谈。 但这甚至不能解释为什么Edge的人数如此之高。
Then I realized they must have misunderstood the question completely; they think ‘writing CSS hacks for browser x’ is the same as ‘supporting browser x’. There’s really no other logical explanation, especially when you consider the high percentages for the other browsers that also shouldn’t need hacks.
然后我意识到他们一定完全误解了这个问题。 他们认为“为浏览器x编写CSS hacks”与“支持浏览器x”相同。 确实没有其他合乎逻辑的解释,尤其是当您考虑到也不需要黑客攻击的其他浏览器所占的百分比很高时。
So let’s define exactly what a hack is, for those who might be confused by the term.
因此,对于那些可能被术语混淆的人,让我们确切地定义什么是hack。
什么是CSS Hack? (What is a CSS Hack?)
For something in your CSS file to be considered a “hack” it must apply its styles only to the browser(s) being targeted while all other browsers ignore it.
为了使您CSS文件中的某些内容被视为“黑客”, 它必须仅将其样式应用于目标浏览器,而所有其他浏览器都将其忽略。
Let’s consider an example. This is a CSS hack:
让我们考虑一个例子。 这是一个CSS hack:
* html .sidebar {
margin-left: 5px;
}The CSS in the above example (often referred to as the “ star-html hack“) will target only Internet Explorer versions 6 and below. Most developers who support IE6 don’t really care about anything before IE6, so this usually works as an IE6-only hack.
上例中CSS(通常称为“ star-html hack ”) 仅针对Internet Explorer版本6和更低版本 。 大多数支持IE6的开发人员在IE6之前都不在乎什么,因此通常可以作为仅IE6的黑客使用。
The part that is the “hack”, is the asterisk followed by the “html”. This is a combination of the universal selector and the element type selector. At some point, someone discovered that these two selectors together preceding another selector work only in certain versions of IE while having no effect in other browsers. This means that the left margin on the .sidebar element defined in the above code example will apply only to IE6 or earlier. In this case, the CSS is actually valid, so you won’t get an error or warning about it (more on this later).
“ hack”部分是星号,后跟“ html”。 这是 通用选择器和 元素类型选择器的组合 。 在某个时候,有人发现这两个选择器一起位于另一个选择器之前,仅在某些版本的IE中有效,而在其他浏览器中则无效。 这意味着在上面的代码示例中定义的.sidebar元素上的左边距仅适用于IE6或更早版本。 在这种情况下,CSS实际上是有效的,因此您不会收到任何错误或警告(稍后会详细介绍)。
Here’s another example taken from the Browserhacks website, this time targeting IE11:
这是另一个 来自Browserhacks网站的示例,这次针对IE11:
_:-ms-fullscreen, :root .selector {
margin-left: 5px;
}I’m not going to go into the specifics of why this is a hack (partly because I’m not entirely sure I understand it), but the above CSS will apply only to Internet Explorer version 11. Technically, Browserhacks says ‘IE11 and above’, so I’m assuming this means it will also work in Microsoft’s Edge browser, but I haven’t verified that.
我不会讲究为什么会被黑客入侵的细节(部分是因为我不确定我是否完全理解),但是上述CSS仅适用于Internet Explorer版本11。从技术上讲,Browserhacks说“ IE11和上方”,因此我假设这也可以在Microsoft的Edge浏览器中使用,但我尚未对此进行验证。
The important point here is not which browsers are targeted, but that we’re all on the same page in understanding what is a CSS hack.
这里的重点不是目标是哪些浏览器,而是我们都在同一页面上以了解什么是CSS hack。
CSS Hacks是无效CSS吗? (Are CSS Hacks Invalid CSS?)
If you have hacks in your stylesheet, it’s possible that your CSS will produce warnings and/or errors if you run it through the W3C’s CSS validator. But that’s not a guarantee, nor is it a way to recognize if something is a hack.
如果您的样式表中有骇客,则通过 W3CCSS验证器运行CSS可能会产生警告和/或错误。 但这不是保证,也不是识别某物是否为骇客的方法。
It’s possible that your CSS can contain hacks and produce no warnings or errors. For example, if the only CSS hacks you use are targeting IE6 using the star-html hack, your stylesheets will validate just fine with no errors or warnings associated with hacks.
您CSS可能包含hack,并且不会产生任何警告或错误。 例如,如果您使用的唯一CSS hacks使用star-html hacks锁定IE6,则您的样式表将很好地验证,没有与该hacks相关的错误或警告。
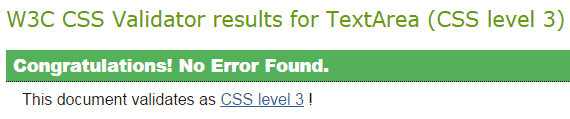
Also, some hacks (like the IE11 hack I discussed above) use vendor-specific code (e.g. :-ms-fullscreen). In such a case, the default settings in the validator could display your CSS with the “pass” green screen message:
另外,某些黑客(例如我上面讨论的IE11黑客)使用特定于供应商的代码(例如:-ms-fullscreen )。 在这种情况下,验证器中的默认设置可能会通过“通过”绿屏消息显示CSS:

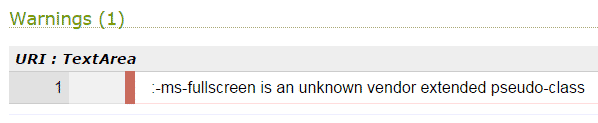
But if you scroll down on the validator screen, you’ll see warnings like this:
但是,如果您在验证器屏幕上向下滚动,则会看到类似以下的警告:

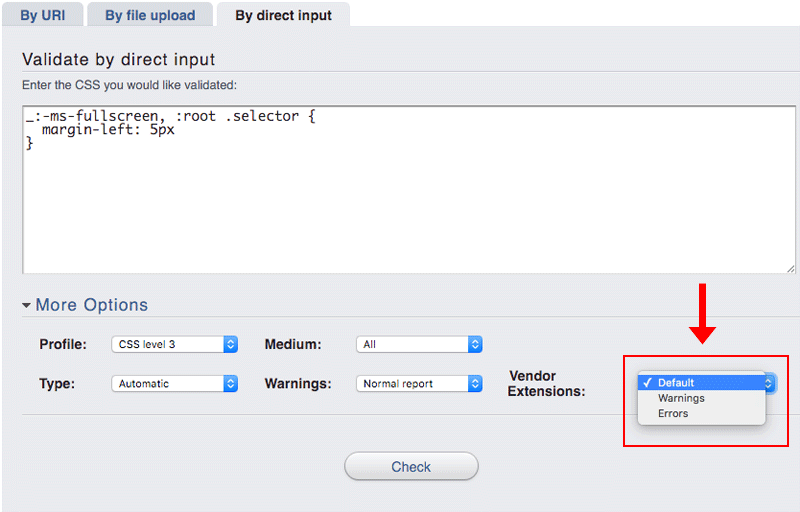
In this case, it’s warning me because :-ms-fullscreen is considered “an unknown vendor extended pseudo-class”. If you feel more comfortable viewing this kind of CSS as an error instead of just a warning, you can adjust the validator’s settings using the “More Options” section below the validator’s input area:
在这种情况下,这是警告我,因为:-ms-fullscreen被认为是“未知的供应商扩展的伪类”。 如果您更愿意将此类CSS视为错误而不只是警告,则可以使用验证器输入区域下方的“更多选项”部分来调整验证器的设置:

Changing the “Vendor Extensions” option to “Errors” will prevent a stylesheet from passing validation if it contains vendor prefixes or other browser-specific CSS (not necessarily hacks).
如果样式表包含供应商前缀或其他特定于浏览器CSS(不一定是hack),则将“供应商扩展”选项更改为“错误”将阻止样式表通过验证。
On the other hand, you might use something like this:
另一方面,您可能会使用以下内容:
.example {
margin-left: 5px\9;
}The above CSS targets IE8 and below. The “hack” is the combination of the backslash and the nine (\9). Most browsers will ignore the full line, because the \9 portion makes the line invalid CSS. But, for whatever reason, Internet Explorer versions 8 and lower will still view it as valid and will apply the margin setting.
上面CSS针对IE8及以下版本。 “ hack”是反斜杠和九( \9 )的组合。 大多数浏览器将忽略整行,因为\9部分使该行成为无效CSS。 但是,无论出于何种原因,Internet Explorer 8及更低版本仍将其视为有效并将应用边距设置。
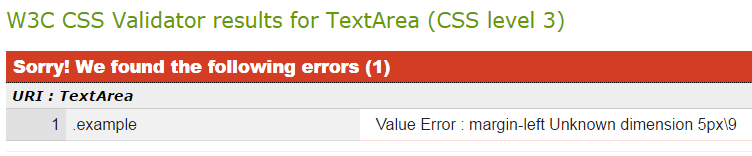
In this case, however, no matter what settings you choose for the validator, it will display an error message and the stylesheet will not pass validation:
但是,在这种情况下,无论您为验证器选择什么设置,它都会显示一条错误消息,并且样式表不会通过验证:

什么技术不是黑客? (What Techniques Are Not Hacks?)
The following methods and techniques should not necessarily be categorized as CSS hacks:
以下方法和技术不一定必须归类为CSS hacks:
重要声明不是骇客 (!important declarations are not hacks)
A line of CSS with the !important keyword appended is a different issue altogether. This is valid CSS and is not used to target a specific browser. This is not a hack, but it could be viewed as bad CSS.
附带!important关键字CSS行完全是另一个问题。 这是有效CSS,不能用于特定的浏览器。 这不是黑客,但可以视为不良CSS。
供应商前缀不一定是黑客 (Vendor prefixes are not necessarily hacks)
Vendor prefixes target specific browsers, but these are not what we customarily refer to as hacks. In most cases, if you’re using vendor prefixes, then you’re also supplying valid accompanying standard code. That’s not a hack. That being said, there are some cases where you would write vendor-specific code to target a browser, thus qualifying as a hack. The above code that uses _:-ms-fullscreen is an example. Another good example is triggering hardware acceleration in WebKit browsers. But vendor prefixes, for the most part, are a separate subject. In fact, the W3C has documentation on vendor-specific code, supporting the notion that these should not, in themselves, be viewed as hacks.
供应商前缀针对特定的浏览器,但是这些通常不是我们通常所说的黑客。 在大多数情况下,如果您使用供应商前缀,那么您还将提供有效的随附标准代码。 那不是黑客。 话虽如此,在某些情况下,您可能会编写特定于供应商的代码来定位浏览器,从而被视为黑客。 上面使用_:-ms-fullscreen是一个示例。 另一个很好的例子是在WebKit浏览器中 触发硬件加速 。 但是在大多数情况下,供应商前缀是一个单独的主题。 实际上,W3C 拥有有关特定于供应商的代码的文档 ,支持这些概念本身不应被视为黑客。
高特异性选择器不是黑客 (High-specificity selectors are not hacks)
Being really specific with your selectors to try to override something in another part of a stylesheet (e.g. body .content #sidebar p) is not a CSS hack. It’s bad CSS, but it’s not a hack.
真正针对您的选择器尝试覆盖样式表另一部分中的某些内容(例如body .content #sidebar p )不是CSS技巧。 这是不好CSS,但不是hack。
旧语法不是hack (Old syntax is not a hack)
A good example of this is the complex code required for deep browser support in Flexbox. Besides the fact that this is probably unnecessary today, I would not categorize that sort of thing as a hack. It was valid code when those browsers supported it, so it might have the same effect as a hack, but I don’t think it’s the same thing.
一个很好的例子是Flexbox深入支持浏览器 所需的复杂代码 。 除了今天可能没有必要的事实外,我不会将这种事情归类为黑客。 当这些浏览器支持该代码时,它是有效的代码,因此它可能与黑客攻击具有相同的效果,但我认为这不是一回事。
关于条件注释呢? (What About Conditional Comments?)
Conditional comments that allow you to write CSS or even HTML to target certain versions of Internet Explorer (or even to exclude certain versions of Internet Explorer) are a bit of a gray area. If written a certain way, they’re valid HTML, but they are “hacky”.
允许您编写CSS甚至HTML来定位Internet Explorer某些版本(甚至排除Internet Explorer的某些版本)的 条件注释有点灰色。 如果以某种方式编写,则它们是有效HTML,但它们是“ hacky”的。
Back in 2008, Paul Irish popularized what we refer to as “conditional classes”, which I’m sure many of us have used. These use conditional comments to produce classes that you can use in your stylesheet to target specific versions of IE using valid CSS.
早在2008年 ,保罗·爱尔兰(Paul Irish)推广了我们所说的“条件班级”,我相信我们当中很多人都在使用它。 它们使用条件注释来生成可在样式表中使用的类,以使用有效CSS定位IE的特定版本。
So is the use of conditional comments a “CSS hack”? I would say yes, just because they accomplish exactly the same thing intended when using a more customary CSS hack.
那么使用条件注释是“ CSS hack”吗? 我会说是的,只是因为它们在使用更常规CSS hack时可以实现完全相同的目的。
您应该使用CSS Hacks吗? (Should You Use CSS Hacks?)
As is the case with many web development topics, the answer here is not simply yes or no. The correct answer is it depends. Most purists will say don’t use them. But it’s often not that simple. When it comes to hacks, my advice is this:
就像许多Web开发主题一样,这里的答案不仅仅是yes或no 。 正确的答案取决于情况 。 大多数纯粹主义者 会说不要使用它们 。 但这通常不是那么简单。 关于黑客,我的建议是:
- Do everything in your power, within the project’s budget and time constraints, to write valid, standards-based, cross-browser CSS without using hacks. 在项目的预算和时间限制内,尽一切努力编写有效的,基于标准的跨浏览器CSS,而无需使用技巧。
- If you’ve exhausted all avenues or don’t have the time or budget to fix the problem with valid, hack-free CSS, then go ahead and use a hack. 如果您已经用尽了所有方法,或者没有时间或预算来使用有效的,没有hackCSS来解决问题,请继续使用hack。
When writing your hacks, do something like what Harry Roberts recommends, so your hacks are separated and easier to refactor when your time and budget allows.
编写hack时,请执行 Harry Roberts建议的操作 ,以便在时间和预算允许的情况下,将hack分开并且易于重构。
- Always include comments (or documentation) with the hack and try to refactor the code as soon as possible. 始终在注释中包含注释(或文档),并尝试尽快重构代码。
综上所述 (In Summary)
If you remember nothing else from this post, remember this:
如果您还没有记住此帖子,请记住以下内容:
A CSS hack applies CSS in one or more specific browser versions while that same CSS will be ignored by other browsers.
CSS hack在一个或多个特定的浏览器版本中应用CSS,而其他浏览器将忽略该CSS。
That is the simple definition of a CSS hack. So just because you support Microsoft Edge in your CSS, doesn’t mean you write hacks for Edge; support is a different topic altogether.
这是CSS hack的简单定义。 因此,仅仅因为您在CSS中支持Microsoft Edge,并不意味着您就为Edge编写了hacks。 支持是完全不同的主题。
There might be a few things in this post that not everyone agrees with, but I think most developers who understand what hacks are will agree with the above concluding summary.
这篇文章中可能有些事情并非所有人都同意,但是我认为大多数了解黑客技术的开发人员都会同意以上结论。
If I’ve left anything out or made any errors, feel free to let me know in the comments and I’ll make any necessary corrections.
如果我遗漏了任何内容或犯了任何错误,请随时在评论中告知我,我们将进行必要的更正。
翻译自: https://www.sitepoint.com/what-is-the-definition-of-a-css-hack/
css hack是什么





















 306
306
 暂无认证
暂无认证




 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








