css截取td里面的内容 如何固定td th的宽度
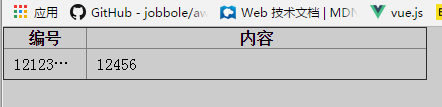
今天在做项目的时候,碰到一个这样的要求:对table里面的内容进行文字截取影藏。如图:
提到字符串截取,我就里面想到下面这段代码:
overflow: hidden;
text-overflow: ellipsis;
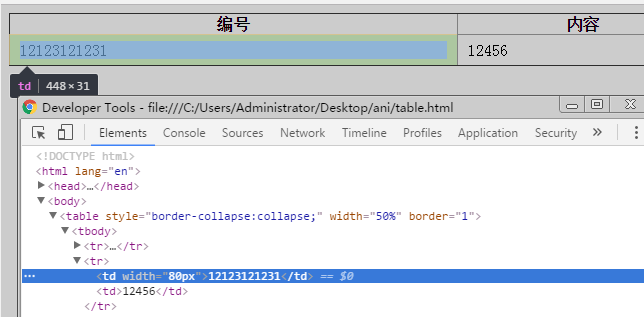
white-space: nowrap;于是我按照设计稿的要求,把td的宽度设置成80px。但是令人头疼的是,width根本不起作用。
于是我去设置了一下table的宽度。但是还是不起作用。后来在网上查到需要给table进行这样的设置:
table-layout:fixed ;
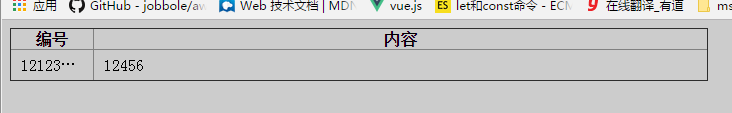
这样就可以实现下图的效果了。
关键点:
1.给table 加table-layout:fixed。
2.给table加宽度 只有给table加了宽度 ! td th的宽度才能起作用。
3.一定要给第一行的 td或者th进行宽度设置 。
附上全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Szy1000</title>
<style>
body{
background-color: #ccc;
}
td{
padding: 0 10px;
width: 40px;
height: 30px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
</head>
<body>
<table style="border-collapse:collapse;table-layout:fixed;" width="50%" border="1">
<tbody>
<tr>
<th width="80px">编号</th>
<th>内容</th>
</tr>
<tr>
<td width="80px">12123121231</td>
<td>12456</td>
</tr>
</tbody>
</table>
</body>
</html>

























 580
580
 暂无认证
暂无认证

































权御Cc: 复制了代码换了图片 不好使没效果。。。
沈志勇说: 没明白你的意思: 标准盒模型(W3C盒模型) width = content 诡异盒模型(IE盒模型)width = 2 * border + 2 * padding + content
Jet_closer: 你说反了吧?content不才是标准 盒模型?
苜苜的烂笔头: 干货满满,很详细,评论占个坑。
小怪在家吗 回复 sxlyljmm: 字体文件下载到本地 需要引入入链接..