利用CSS画梯形
<1>首先要知道四个重要的样式:
border-buttom:设置下边框
border-top:
border-left:
border-right:
后面几个猜都猜得出来
---------友好的分割线----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
<div class="mask"></div>.mask
{
height: 0;
width: 100px;
border-top: 100px solid red;
border-right: 37px solid transparent;
}
.mask
{
width:100px;
height:0;
border-width:0 37px 100px 37px;
border-style:none solid solid;
border-color:transparent transparent red;
}
.mask
{
width:100px;
height:0;
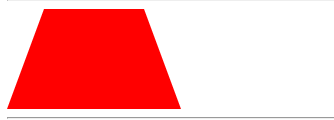
border-top: 100px solid red;
border-right: 37px solid transparent;
border-left:37px solid transparent;
}
.mask
{
width:100px;
height:0;
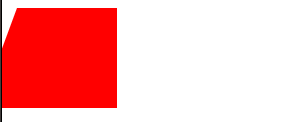
border-top:100px solid red;
border-left:37px solid transparent;
}
还有一些奇怪的图形 自己开发去。。
.mask
{
width:100px;
height:0;
border-bottom:100px solid red;
border-left:37px solid transparent;
margin-left: -30px;
}






















 2万+
2万+
 暂无认证
暂无认证


























做而论道_CS: 你写的: IEEE754 国际标准规定了,基数为2,阶码采用移码,尾数采用原码。 -------------- 你写的这句话,有毛病。 浮点数中的尾数,并不是原码,而是绝对值(的小数部分)。 原码,大家都知道: 首位是符号位,后面是绝对值。 但是, 浮点数的符号位,放在最前面了。 浮点数的尾数中,并没有符号位。 所以,浮点数的尾数,只是绝对值,不是原码。
cici果冻: 规格化后3222.2*10^3表示为3.2222*10^6 ,小数点左边有2位啊,符号1 ,数是3啊 ,怎么理解
邓境坤: 请问Tag文件的扩展名是什么
鹅鹅鹅鹅鹅鹅鹅鹅鹅鹅鹅鹅鹅鹅鹅鹅: 真的不明白教材为什么写那么复杂,在这几句话就看懂了,🐮🍺
MG516: 直观,收藏了