首页
TVP 最新优惠活动
学习
活动
专区
工具
返回腾讯云官网

在日常开发当中,如果想要开发多边形,一般都需要多个盒子或者伪元素的帮助,有没有一直办法能只使用一个盒子实现呢?
有的:css裁剪
css裁剪(clip-path)这个属性平时率非常低。但是其实clip并不是CSS3的新属性,很早就开始出现了。CSS裁剪的这一概念最早是在CSS 2.1时代由clip属性引入,但该属性的限制非常多。裁剪初期只能应用于绝对定位的元素,并且只能裁剪成矩形。而在CSS3中,提供了强大的clip-path属性,突破了clip属性的众多限制。
clip-path能够让你指定一个网页元素的显示区域,而不是显示全部。在过去有个等效的属性clip,但在新的CSS规范中,它已经被标志为deprecated,用新的clip-path代替。
clip-path 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。clip-path是一个css3新属性 , 一般用在svg元素上 , 但是也可以作为普通元素裁剪使用。
clip-path属性可以使用四种裁剪函数:circle()、ellipse()、inset()和polygon()。
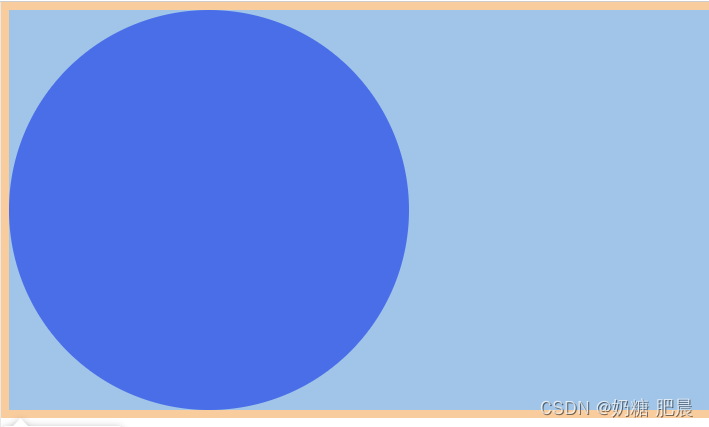
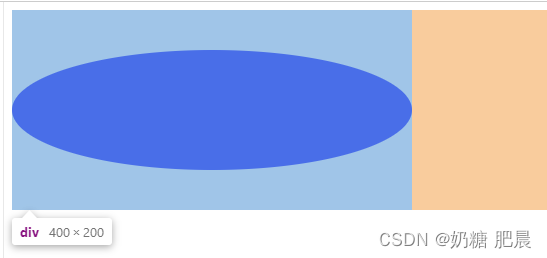
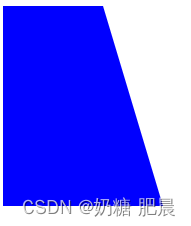
下面用一个例子来演示这四个函数的效果,将它们分别应用到四个div元素中,样式如下,得到的形状如下图所示。

clip-path: inset(10px 20px 30px 40px);
clip-path: circle(50%);
clip-path: ellipse(50% 30%);
clip-path: polygon(0 0, 100px 0, 160px 200px, 0 200px);
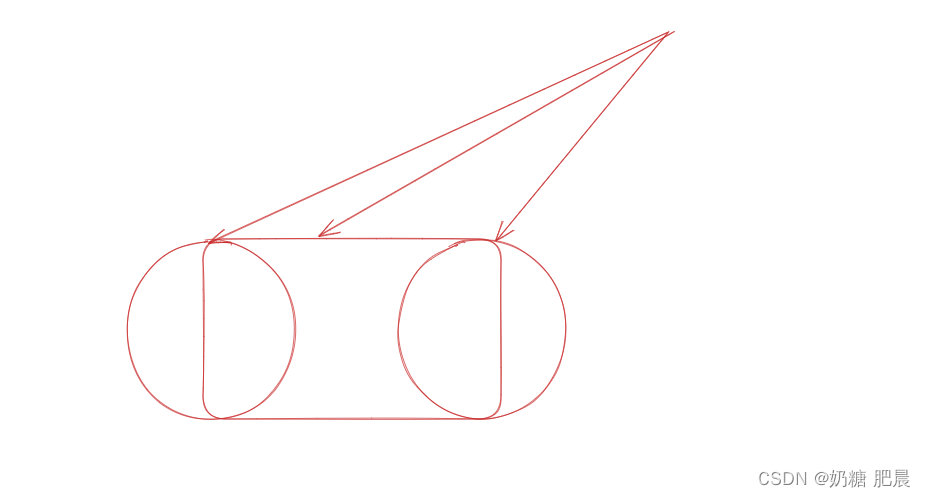
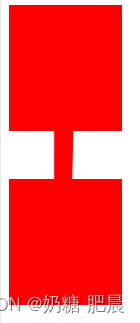
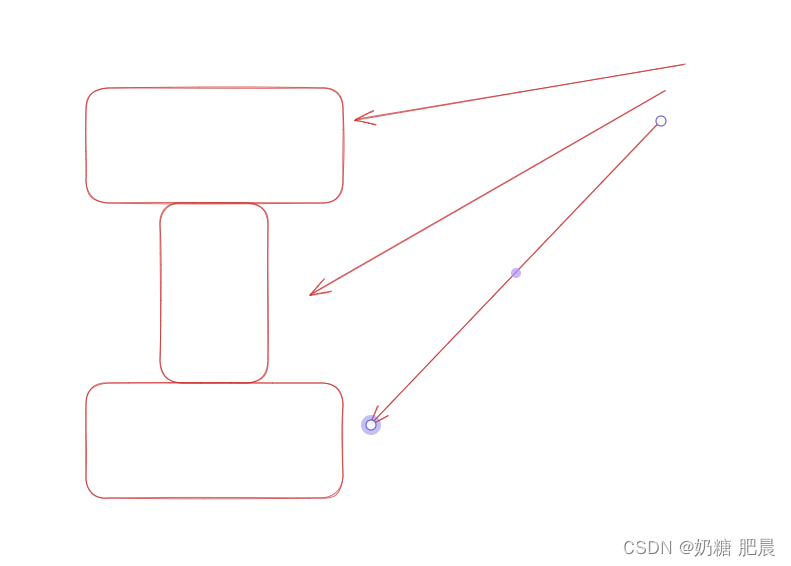
如果使用其他方法实现,需要使用到多个盒子,例如:

像图中这样使用3个盒子。如果使用clip-path,只需要一个盒子+circle()。
div {
background-color: blue;
height: 200px;
width: 400px;
clip-path: circle(50%);
}
如果使用其他方法实现,需要使用到多个盒子,例如:

像图中这样使用3个盒子。如果使用clip-path,只需要一个盒子+polygon()。
div {
width: 200px;
height: 300px;
background-color: red;
clip-path: polygon(0 0,
0% 42%,
5% 42%,
5% 58%,
0 58%,
0 100%,
100% 100%,
100% 58%,
95% 58%,
95% 42%,
100% 42%,
100% 0);
}使用该属性能够完成的图形可能性非常高,许多样式不需要复杂的dom才能实现。只可惜现在还有部分浏览器不支持该功能。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
玻璃钢生产厂家玻璃钢佛像雕塑张飞浙江玻璃钢人物雕塑定做价格玻璃钢仿真鹿雕塑厂家量化玻璃钢雕塑玻璃钢雕塑加工厂家贵不贵广州玻璃钢透光雕塑公司赣州玻璃钢马雕塑江西创意玻璃钢雕塑优势安徽步行街玻璃钢雕塑制作潞西玻璃钢现代人物雕塑酒瓶玻璃钢雕塑厂家广州玻璃钢景观雕塑定制乌当区玻璃钢雕塑厂家苏州玻璃钢花盆哪家好玻璃钢雕塑怎么学湖北仿铜玻璃钢雕塑马鞍山浮雕玻璃钢雕塑厂家徐州火烈鸟玻璃钢雕塑定制吉安商场美陈雕塑厂家佛山动漫玻璃钢雕塑新民玻璃钢景观雕塑玻璃钢艺术雕塑厂家电话皋兰玻璃钢雕塑生产厂家上海公园玻璃钢雕塑四川商场美陈费用兰州玻璃钢雕塑厂河南镜面玻璃钢仿铜雕塑定做玻璃钢人物雕塑制作公司哪家好福建玻璃钢花盆设计贵州步行街玻璃钢雕塑市场香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声单亲妈妈陷入热恋 14岁儿子报警汪小菲曝离婚始末遭遇山火的松茸之乡雅江山火三名扑火人员牺牲系谣言何赛飞追着代拍打萧美琴窜访捷克 外交部回应卫健委通报少年有偿捐血浆16次猝死手机成瘾是影响睡眠质量重要因素高校汽车撞人致3死16伤 司机系学生315晚会后胖东来又人满为患了小米汽车超级工厂正式揭幕中国拥有亿元资产的家庭达13.3万户周杰伦一审败诉网易男孩8年未见母亲被告知被遗忘许家印被限制高消费饲养员用铁锨驱打大熊猫被辞退男子被猫抓伤后确诊“猫抓病”特朗普无法缴纳4.54亿美元罚金倪萍分享减重40斤方法联合利华开始重组张家界的山上“长”满了韩国人?张立群任西安交通大学校长杨倩无缘巴黎奥运“重生之我在北大当嫡校长”黑马情侣提车了专访95后高颜值猪保姆考生莫言也上北大硕士复试名单了网友洛杉矶偶遇贾玲专家建议不必谈骨泥色变沉迷短剧的人就像掉进了杀猪盘奥巴马现身唐宁街 黑色着装引猜测七年后宇文玥被薅头发捞上岸事业单位女子向同事水杯投不明物质凯特王妃现身!外出购物视频曝光河南驻马店通报西平中学跳楼事件王树国卸任西安交大校长 师生送别恒大被罚41.75亿到底怎么缴男子被流浪猫绊倒 投喂者赔24万房客欠租失踪 房东直发愁西双版纳热带植物园回应蜉蝣大爆发钱人豪晒法院裁定实锤抄袭外国人感慨凌晨的中国很安全胖东来员工每周单休无小长假白宫:哈马斯三号人物被杀测试车高速逃费 小米:已补缴老人退休金被冒领16年 金额超20万