基本介绍
用户想要实现一个视频播放除了要集成我们播放器SDK之外,还需要做一些UI交互的东西。要实现一个完整的视频播放还是需要做很多工作的。那么我们提供了一套完整的UI播放器,用户可以非常快速的集成进去来实现完整的播放器功能。最重要的是目前UI播放器已经开源。
那么,完整的UI播放器包括哪些功能呢?
包括亮度控制、音量控制、清晰度切换、进度条、时间显示、全屏、标题、倍数、快进快退等控制。基本上和目前市面上主流的视频APP是类似的。
主要特色
支持换肤
目前换肤提供几种颜色的风格,可以选择,具体如下:
/*
功能:初始化界面皮肤
备注:默认皮肤为蓝色
*/
@property (nonatomic, assign) AliyunVodPlayerViewSkin viewSkin;
typedef NS_ENUM (int, AliyunVodPlayerViewSkin) {
AliyunVodPlayerViewSkinBlue = 0,
AliyunVodPlayerViewSkinRed,
AliyunVodPlayerViewSkinOrange,
AliyunVodPlayerViewSkinGreen
};
支持多语言
我们将语言单独放到了一个bundle中,目前支持英文和中文,也可以添加其他的语言翻译到bundle中。

使用简单
将UI播放器单独封装成了一个view,使用的时候只需要将view添加到用户的界面中即可。
/****************UI播放器集成**********************/
self.playerView = [[AliyunVodPlayerView alloc] initWithFrame:CGRectMake(0,topHeight, width, height) andSkin:AliyunVodPlayerViewSkinRed];
self.playerView.circlePlay = YES;
//加入到界面中
[self.view addSubview:self.playerView];
//设置播放源
[self.playerView playViewPrepareWithURL:self.config.videoUrl];
UI播放器实现
下面以Android为例,来简单介绍下UI播放器是如何实现的
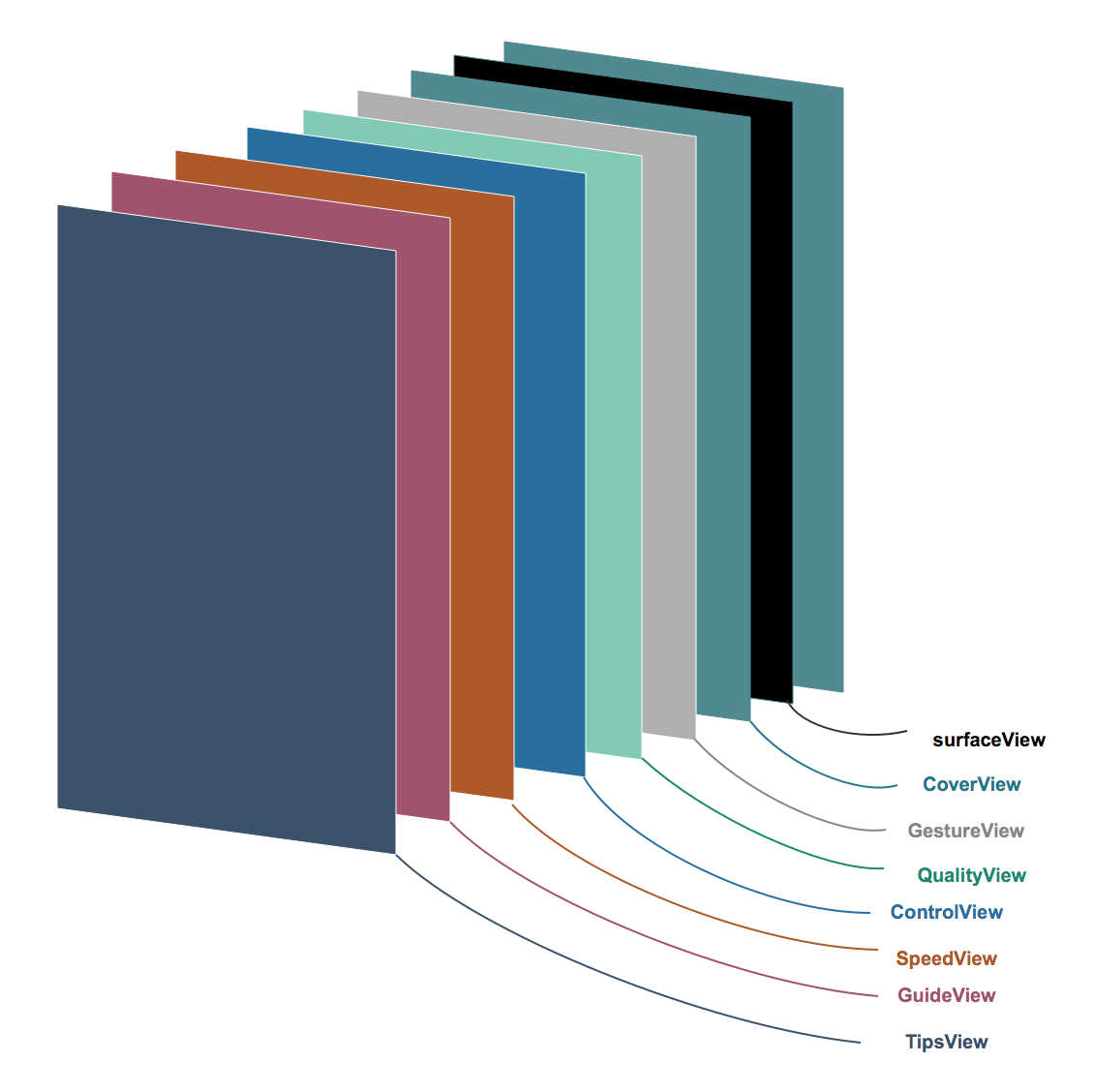
view的层级关系

TipsView
提示view,继承RelativeLayout, 实现ITheme接口。主要用于显示提示信息。比如:网络变化的提示,错误的提示,播放结束的提示等。这些提示也是一个view,被添加到TipsView中。将会显示在TipsView的CENTER位置。
GuideView
用户引导View。主要在横屏的时候,首次使用的话,提示用户的手势操作。复写了onTouchEvent事件,触摸这个view的时候将会隐藏。
SpeedView
倍速播放切换View。主要用于切换倍速。SpeedView中有个子View ,叫mMainSpeedView。主体界面就是这个界面。
ControlView
播放器的控制栏。这个界面上包含了标题栏,操作栏,锁屏按钮等等。可以对播放器进行暂停,播放。seek等操作。
QualityView
显示清晰度的列表view。
GestureView
手势控制的view。通过
GestureDetector + OnGestureListener
实现。
CoverView
封面view。
SurfaceView
播放view。也可以替换为TextureView。 但是可能会引发:倍速播放的时候,画面更新不及时的问题。因为SurfaceView有双缓冲,而TextureView就是一个view。画面刷新性能有不同。
整体架构的模式
整体采用类MVC的结构。
M: 数据层。
在VodPlayerView中,数据的信息,都是由播放器提供的。通过调用播放器提供的API,比如getCurrentPosition获取当前的播放位置。
V:界面层。
界面层,在上文中已经详细的分析了。view的作用就是用来展示界面,**完全不涉及业务逻辑**。画面的变化和更新,也是完全不是自己控制的。都是由P层,也就是控制层去控制的。
C:控制层。
控制层,其实是在VodPlayerView的类中实现的。在这里,VodPlayerView其实就当做一个View的承载器和业务逻辑的控制器。<br /> View的承载功能,是为了能够在XML和代码中能够使用这个view。业务逻辑的控制功能则是它更核心的功能。<br /> 比如与播放的控制交互。上面的界面分析中:播放器的ControlView负责了界面上暂停,播放,seek等的操作。业务逻辑与view的分离是通过接口的回调实现的。

