About The Product View Details Element 
The Product View Details element is designed to display details of your product on the corresponding product page to increase your conversion rate. You can use the Product View Details element to promote your products on any non-product page or use it on a product page.
How To Access The Product Details Element 
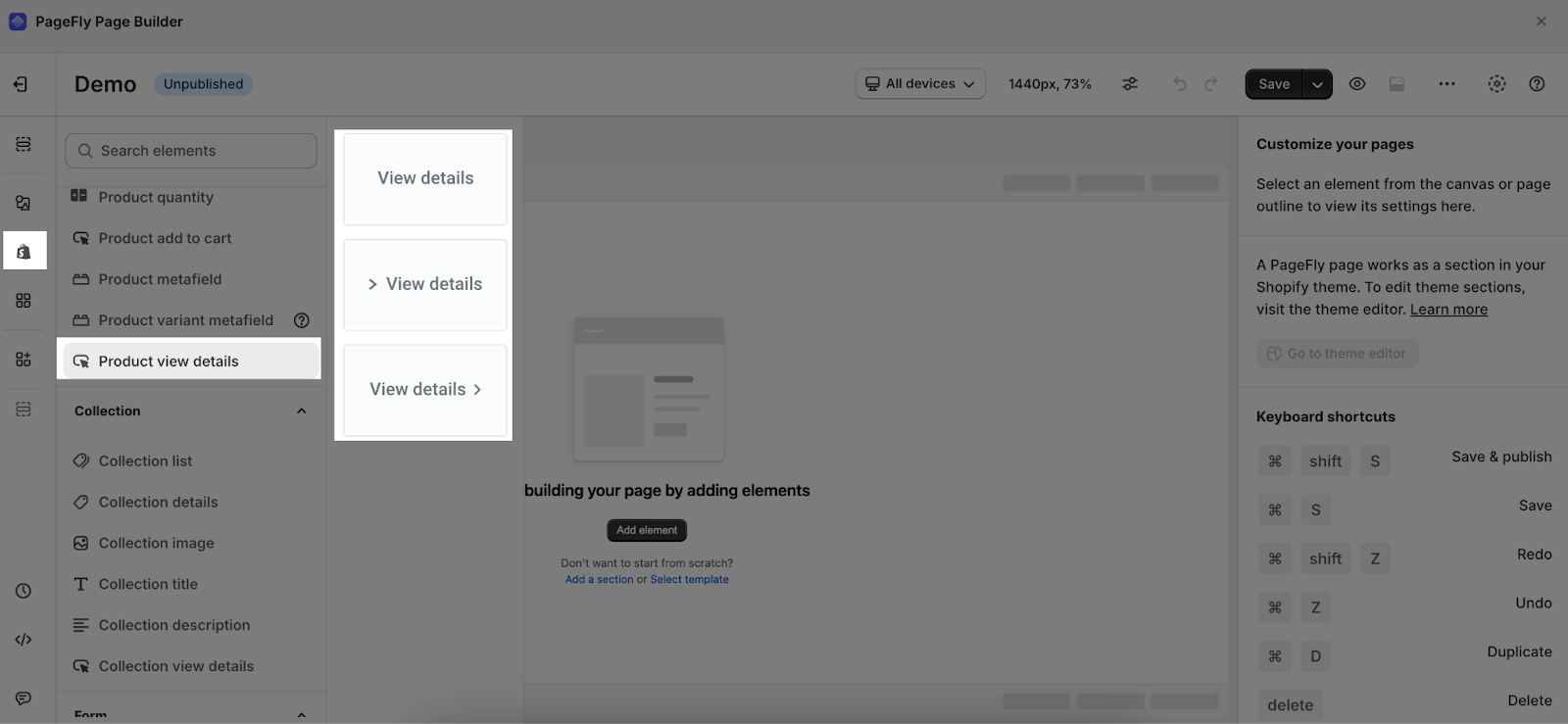
- Step 1: Click on the 3rd icon in the Element Catalog which is the Add Shopify element function
- Step 2: Click on the Product View Details element in the menu
- Step 3: Drag and drop the element into the page editor and then start using it.
Product View Details Element comes with three common variations but we will continue to add more variations to help you save time.

How To Configure The Product View Details Element 
The Product View Details element comes with plenty of parameters allowing you to fine-tune content appearance for the best possible conversion rate.
Select the element in the layout to see its parameters.
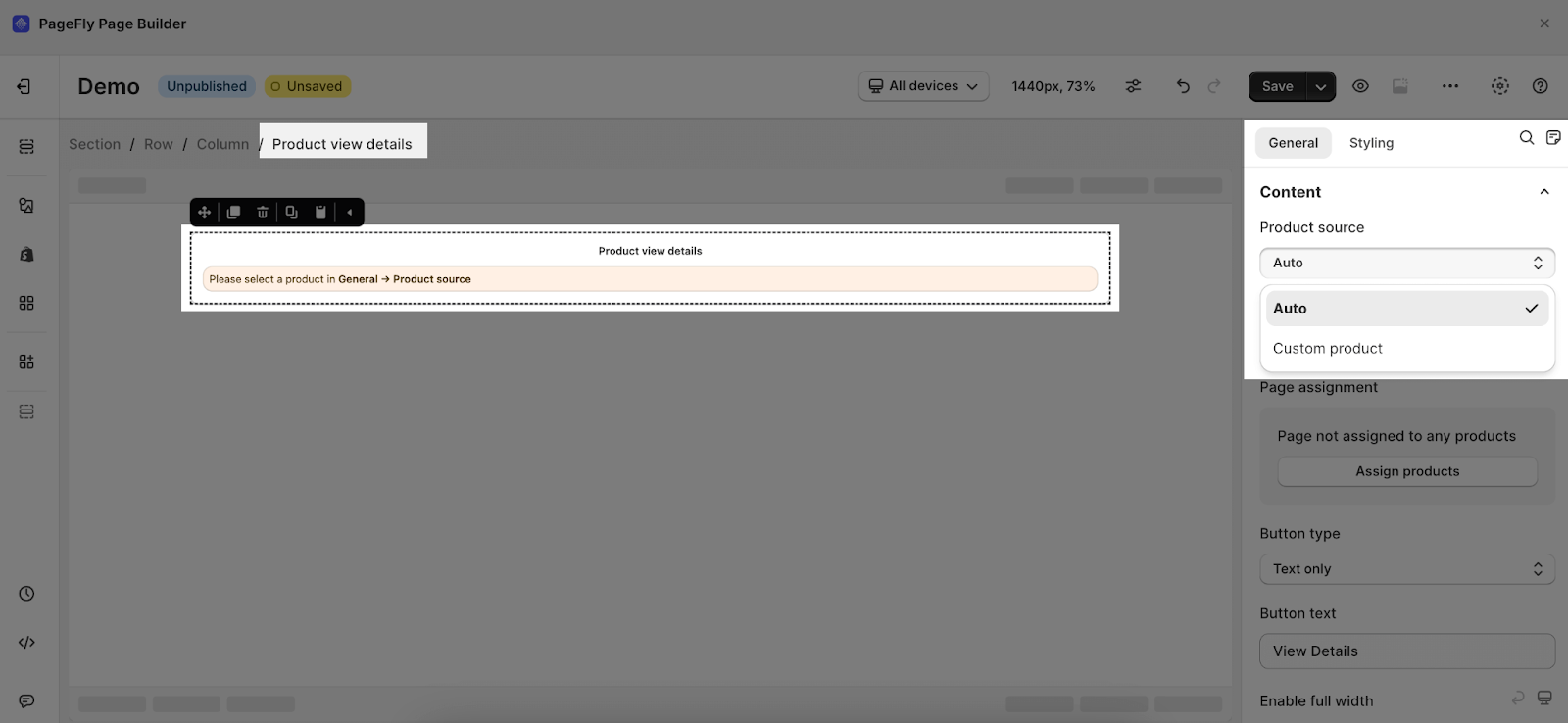
When you drag and drop the Product View Details element into the editor page, there are 2 choices of the Product Source option for you to choose from such as:
- Auto
- Custom product

If you choose Auto, then the product that was assigned when you created this product page will be displayed in the page editor. The Auto option is the default when you use the Product View Details element.
When customers click the View Details button, they will be brought to the corresponding product page. Let’s see how it works on a live page with the example below.
The parameters in the General and Styling tabs are specific for this element. Read about them in this article.
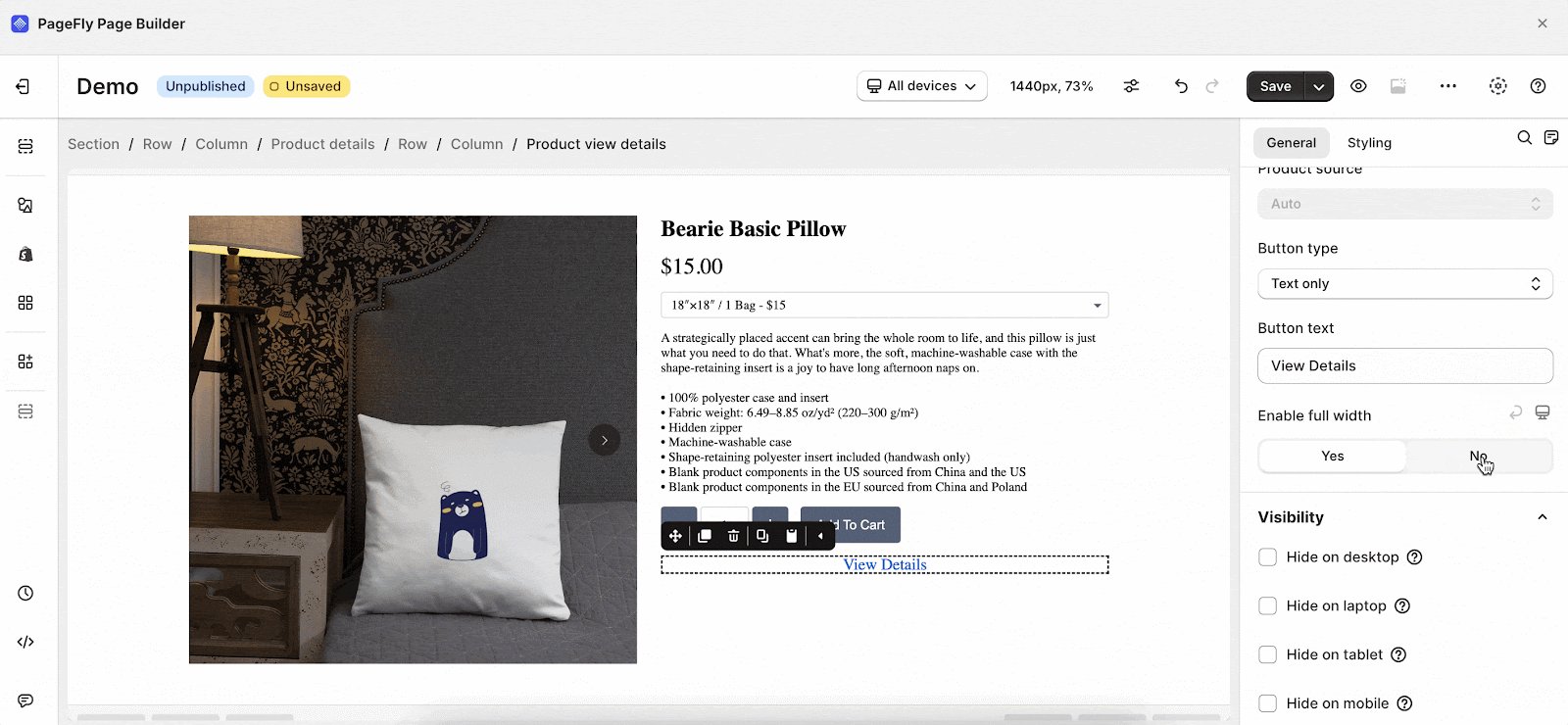
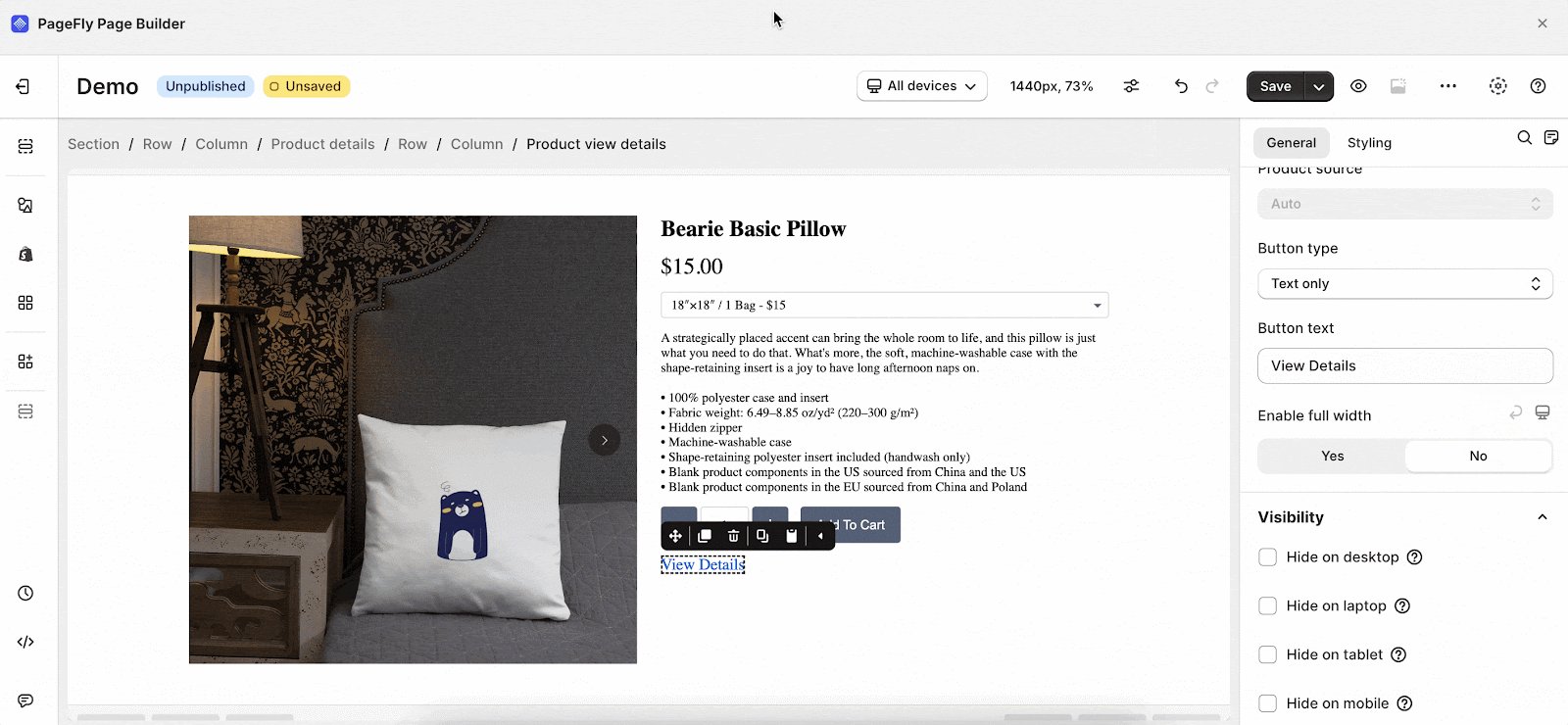
General Settings 
| Button type: select button type as Text only, Text with icon, or Icon only |  |
| Button text: input the text you want to show on the button |  |
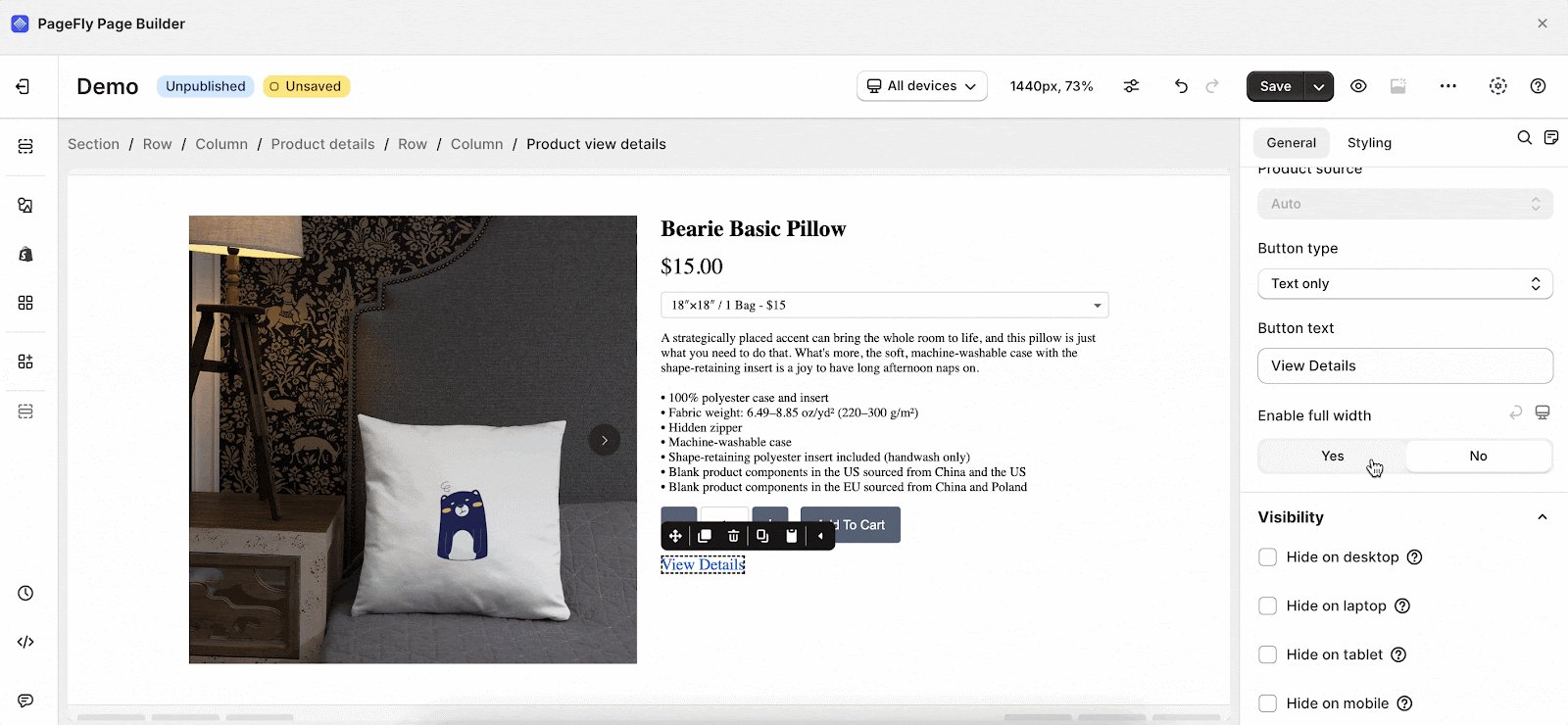
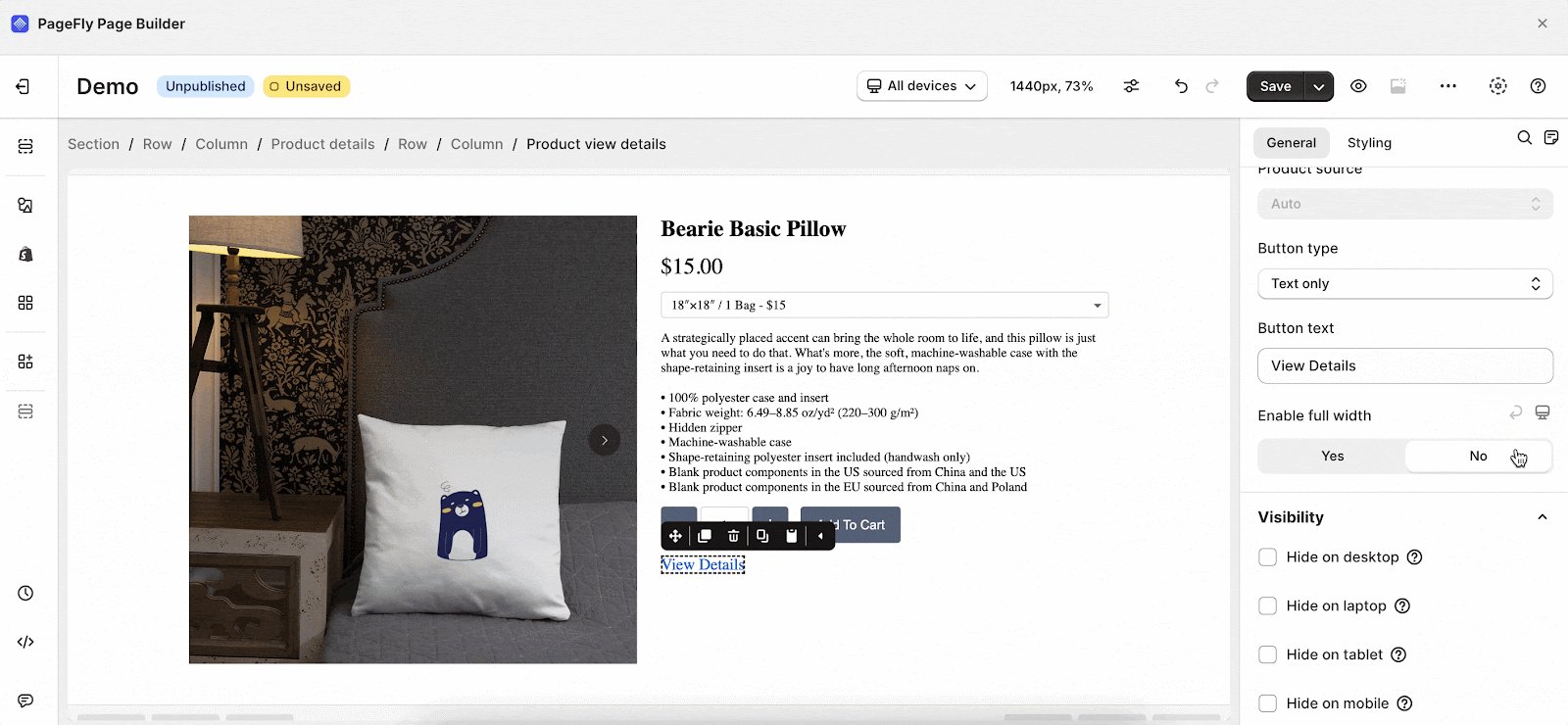
| Enable full width: select this to enable the full width for the button |  |
You can get further information about VISIBILITY, TRACKING, ATTRIBUTES, and ANIMATION parameters here.
Styling Settings 
You can get further information about the Styling tab here.
Common Cases 
You can use the Product View Details element inside the product detail section on the homepage, landing page, blog post page, etc. to direct your customers to the product page to give them more information about the product.
Frequently Asked Questions 
What Is The Difference Between Product View Details And Product Details? 
Shopify Product Details element is designed so you can put any product from your Shopify store on your page. Meanwhile, the Product View Details element displays your product details on the corresponding product page.
Can I Track Who Sees The Product View Details On The Corresponding Product Page? 
Yes, you can, by using Google Analytics and Facebook Pixels tracking.
- Shopify Product Details
- Create a PageFly Product Page



