CSS—内联样式(行内样式)、内部样式、外部样式、选择器
文章目录CSS简介使用CSS修改元素样式方式方式一(==内联样式或行内样式==)方式二(==内部样式表==)方式三(==外部样式表==)全场最佳语法选择器元素选择器id选择器(id不能重复,即使出现相同效果)类选择器(class:与id作用相似,但是可重复)通配选择器交集选择器并集选择器(选择器分组)关系选择器子元素选择器后代元素选择器兄弟选择器属性选择器伪类选择器声明块网页分为: 结构(html
文章目录
- CSS
- 使用CSS修改元素样式方式
- 方式一(==内联样式或行内样式==)
- 方式二(==内部样式表==)
- 方式三(==外部样式表==)全场最佳
- 选择器
- 元素选择器
- id选择器(id不能重复,即使出现相同效果)
- 类选择器(class:与id作用相似,但是可重复)
- 通配选择器
- 交集选择器
- 并集选择器(选择器分组)
- 关系选择器
- 子元素选择器
- 后代元素选择器
- 兄弟选择器
- 属性选择器
- 伪类选择器
- 超链接的伪类
- 伪元素选择器
网页分为: 结构(html) 表现(CSS) 行为(JavaScript)
CSS
简介
- 层叠样式表
- 网页实际时一个多层的结构,通过CSS可以分别为网页的每一个层来设置样式,但用户看到的只有最上层。
- CSS用来设置网页中元素的样式
使用CSS修改元素样式方式
方式一(内联样式或行内样式)
在标签内部通过通过style属性来设置元素的样式

效果:

缺点:使用内联样式,只能对一个标签生效,如果多个元素想达到同意效果,需要逐一设置style属性。
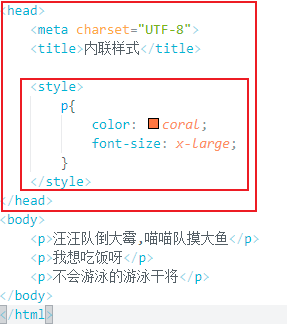
方式二(内部样式表)
- 将样式编写到head中的style标签里
- 通过CSS的选择器来选中元素并为其设置各种样式
- 可同时为多个元素设置样式,修改时只需要修改一处即可全部应用
- 内部样式表更加方便对样式进行复用
书写位置:< head >标签中

效果:

缺点:只能在同一页面使用,不能跨页面使用CSS中的样式
方式三(外部样式表)全场最佳
- 可以将CSS样式编写到一个外部的CSS文件中
- 通过link标签引入外部的文件
- 可跨网页使用,引用link就行
- 可以使用到浏览器的缓存机制,从而加快浏览器的缓存机制,加快网页的加载速度,提升用户体验
书写位置:< head >标签中

效果:

选择器
- 通过选择器可以选中页面中的指定元素,比如 p 的作用就是选中页面中所有的 p 元素
元素选择器
- 根据标签来选中指定的元素
- 语法:标签名{}
- 例如: p{}, h1{},div{}
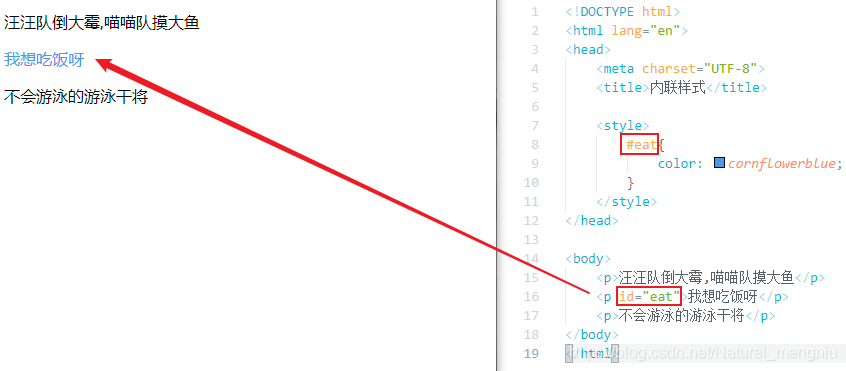
id选择器(id不能重复,即使出现相同效果)
- 当多个 p 元素中,只修改一个 p 元素的样式时:通过 id 选中一个元素
- 语法:#id属性值{}
- 例如:#box{},#red{}

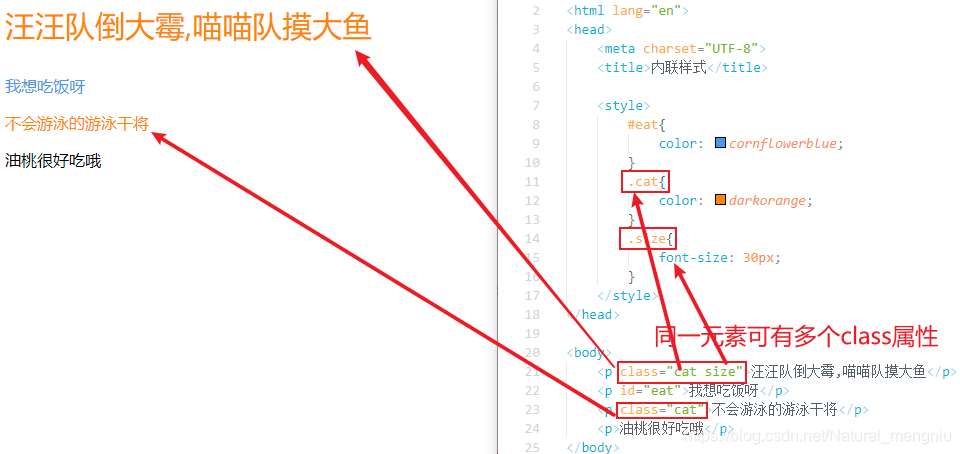
类选择器(class:与id作用相似,但是可重复)
- 根据class属性值选中一组元素
- 可以为同一元素指定多个class属性
- 语法:.class属性值

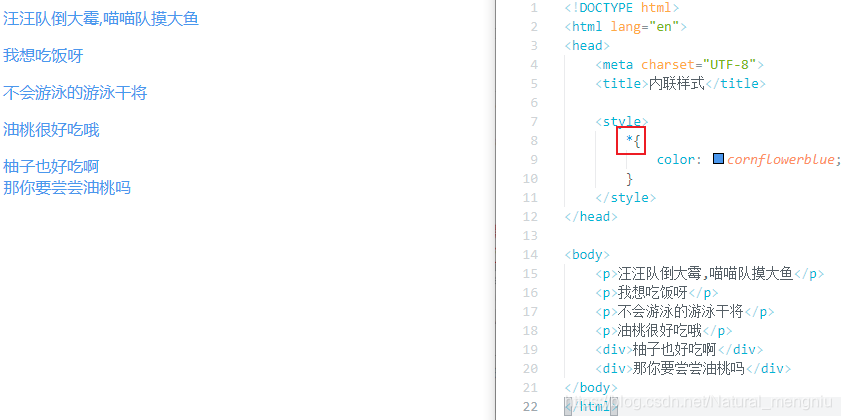
通配选择器
- 选中页面中的所有元素
- 语法:*

交集选择器
- 选中同时符合多个条件的元素
- 语法:选择器1选择器2选择器3选择器n{}
- 交集选择器中如果有元素选择器,必须使用元素选择器开头

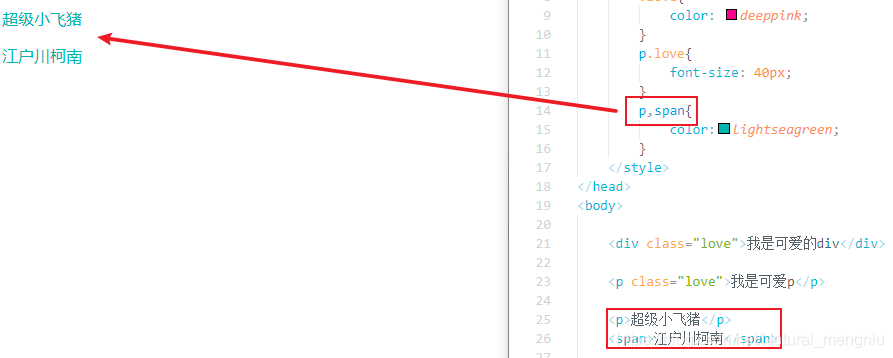
并集选择器(选择器分组)
- 同时选择多个选择器对应的元素
- 语法:选择器1,选择器2,选择器3,选择器n{}
- 例如:#b1,.p1,h1,span,div.red{} 表示选中id为b1,class为p1,h1,span和class为red的div。

关系选择器
父元素:直接包含子元素的元素称为父元素。
子元素:直接被父元素的元素称为子元素。
祖先元素:直接或间接包含后代元素包含的元素叫做祖先元素。一个元素的父元素也是该元素的祖先元素。
后代元素:直接或间接被祖先元素包含的元素叫做后代元素。一个元素的子元素也是该元素的后代元素。
兄弟元素:拥有相同父元素的元素是兄弟元素。
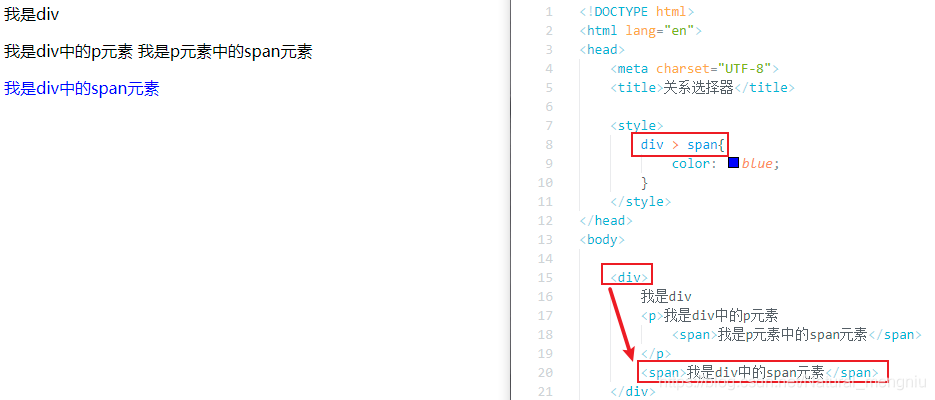
子元素选择器
- 选中指定父元素的指定子元素
- 语法:父元素 > 子元素

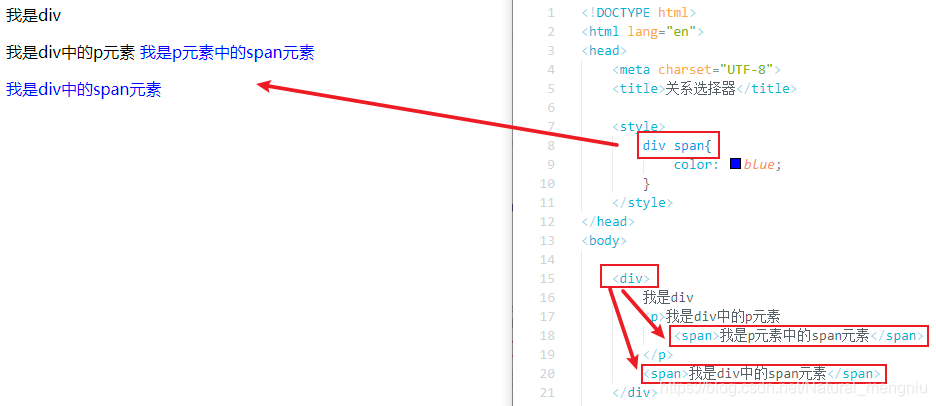
后代元素选择器
- 选中指定元素内的指定后代元素
- 语法:祖先 后代

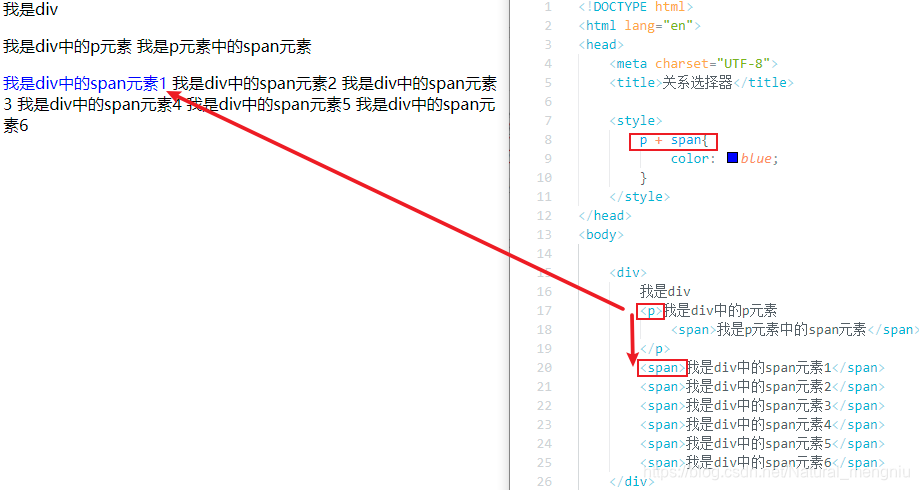
兄弟选择器
- 选择下一个兄弟
- 语法:前一个 + 下一个(紧挨着的)

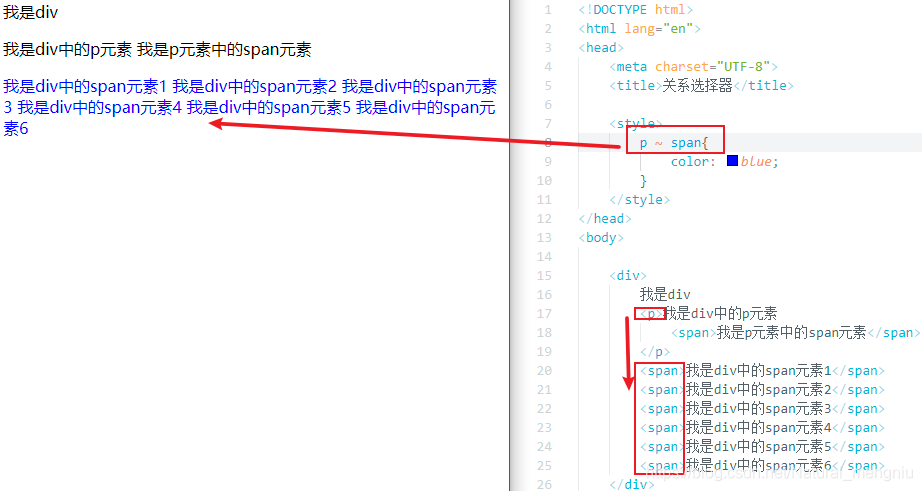
前一个 ~ 后一个:所有的兄弟

属性选择器
-
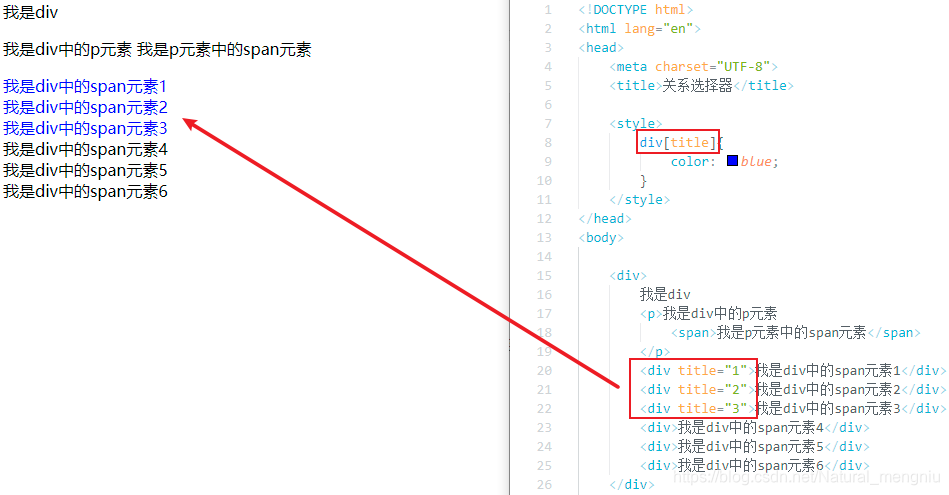
【属性名】选择含有指定属性的元素

-
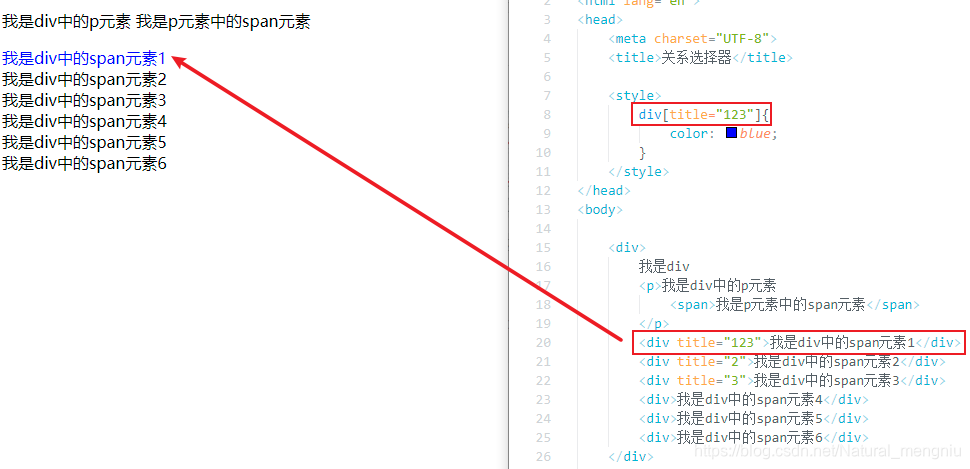
【属性值=属性值】 选择含有指定属性和属性值的元素

-
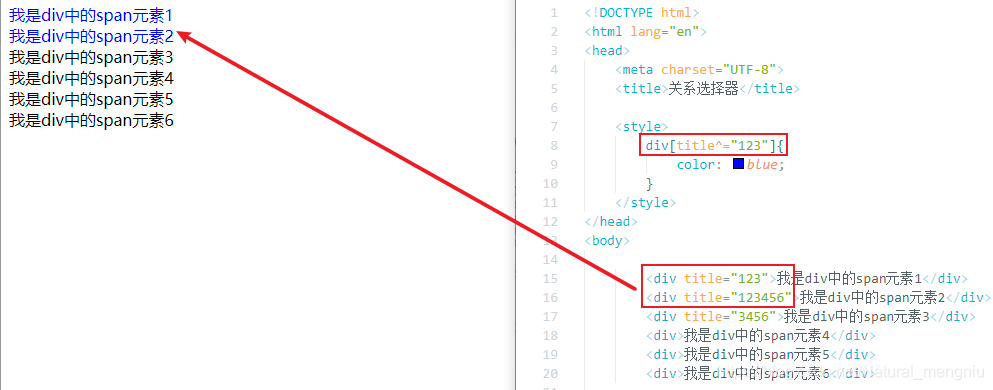
【属性名^=属性值】选择属性值以指定值开头的元素

-
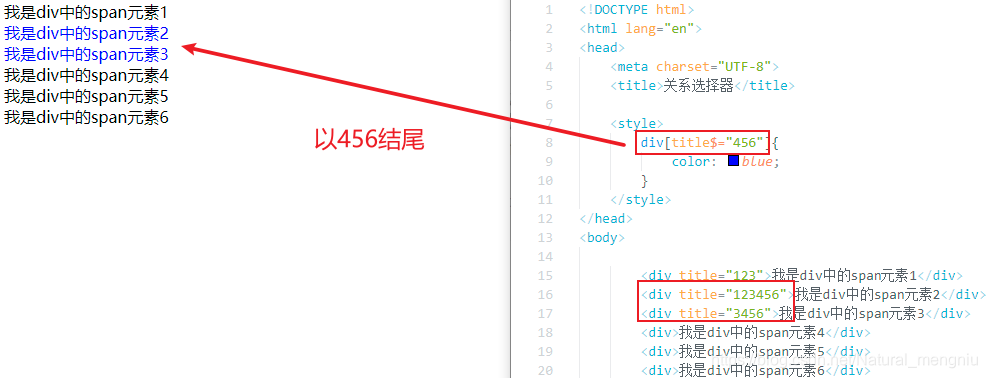
【属性名$=属性值】选择属性值以指定值结尾的元素

-
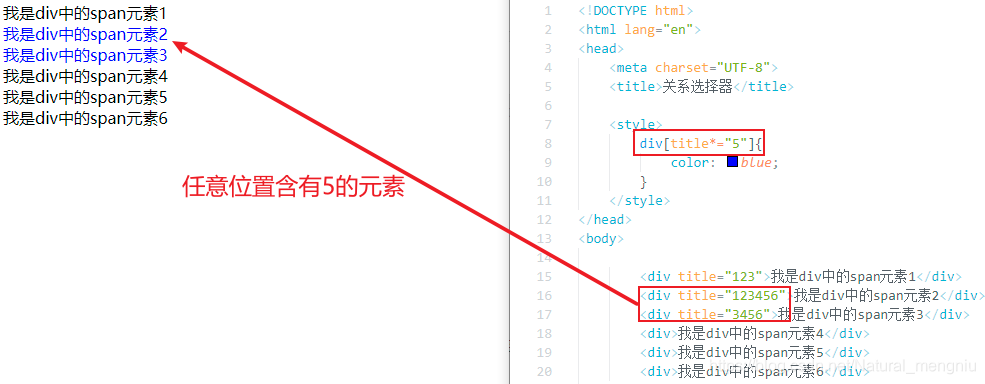
【属性值*=属性值】选择属性值中含有某值的元素的元素

伪类选择器
- 用来描述一个元素的特殊状态(例如:处在第一个子元素状态下的元素)
- 一般情况下使用:开头(:first-child)
- 比如:第一个子元素,被点击的元素,鼠标移入的元素……
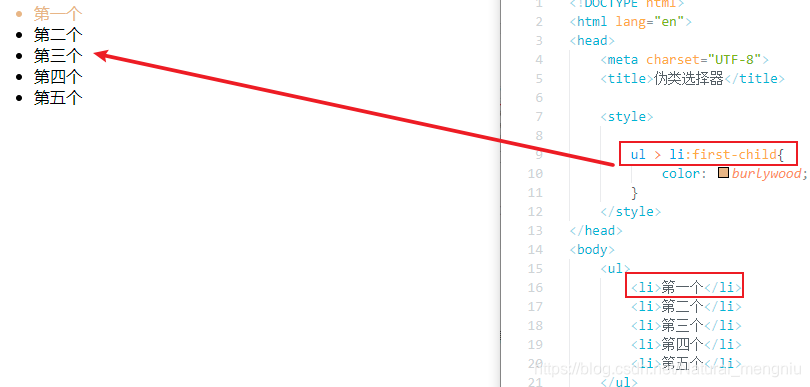
:first-child 第一个子元素
:last-child 最后一个子元素
:nth-child选中第n个子元素
特殊值:
n 第n个,n的范围是0到正无穷
2n或even 表示选中偶数位的元素
2n+1或odd 表示选中奇数位的元素
以上的伪类都是根据所有的子元素进行排序的。
(如果ul之后的第一个子元素为span,则下图的第一个li不显示样式)
(使用first-of-type ,如果ul之后的第一个子元素为span,则下图的第一个ul会显示样式;因为first-of-type是在同类型中进行排序。)
not() 否定伪类。将符合条件的元素从选择器中去除
例如:
ul > li:not(:not-child(3))表示选中 ul 中的除第3个 li 之外的所有元素。
ul > li:not(:not-of-type(3))表示选中 ul 中的除第3个 li 之外的所有 li 元素。


超链接的伪类
其中,:visited的权重大于:hover和:active visited的设置效果会覆盖hover和active的效果。
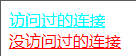
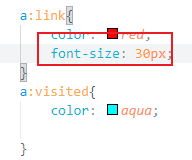
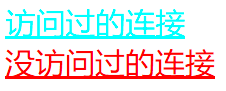
:link 用来表示没访问的连接(正常的连接,可修改字体大小)a元素独有


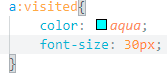
:visited 用来表示访问过的连接;有于隐私问题,所以visited只能修改链接的颜色 a元素独有


因为没访问和访问过的链接都属于正常连接,所以修改link中的font-size时,两种链接都会变色


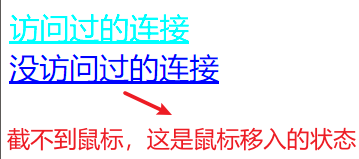
:hover 表示鼠标移入的状态


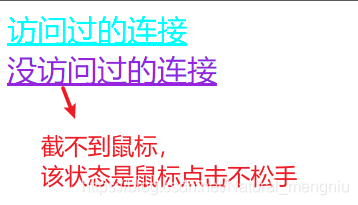
:active 表示鼠标点击时的状态(点住链接不松手)


伪元素选择器
伪元素 表示页面中一些特殊的并不真实存在的元素(特殊的位置)
形式: ::开头
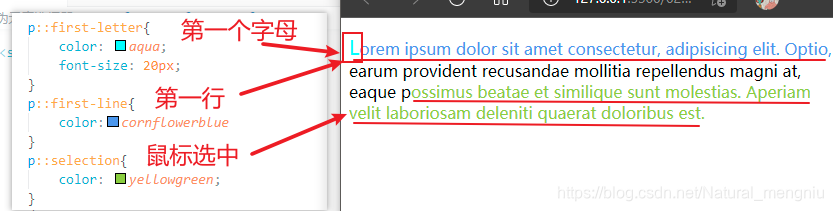
::first-letter 表示第一个字母
::first-line 表示第一行的文字
::selection 表示鼠标选中的文字

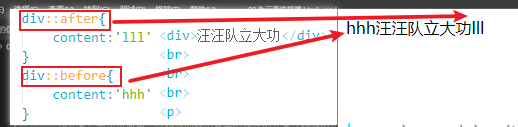
::before 和 ::after 需要同时与content一起使用,效果如下(可减少浮动和高度塌陷)


为开发者提供学习成长、分享交流、生态实践、资源工具等服务,帮助开发者快速成长。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)