开篇
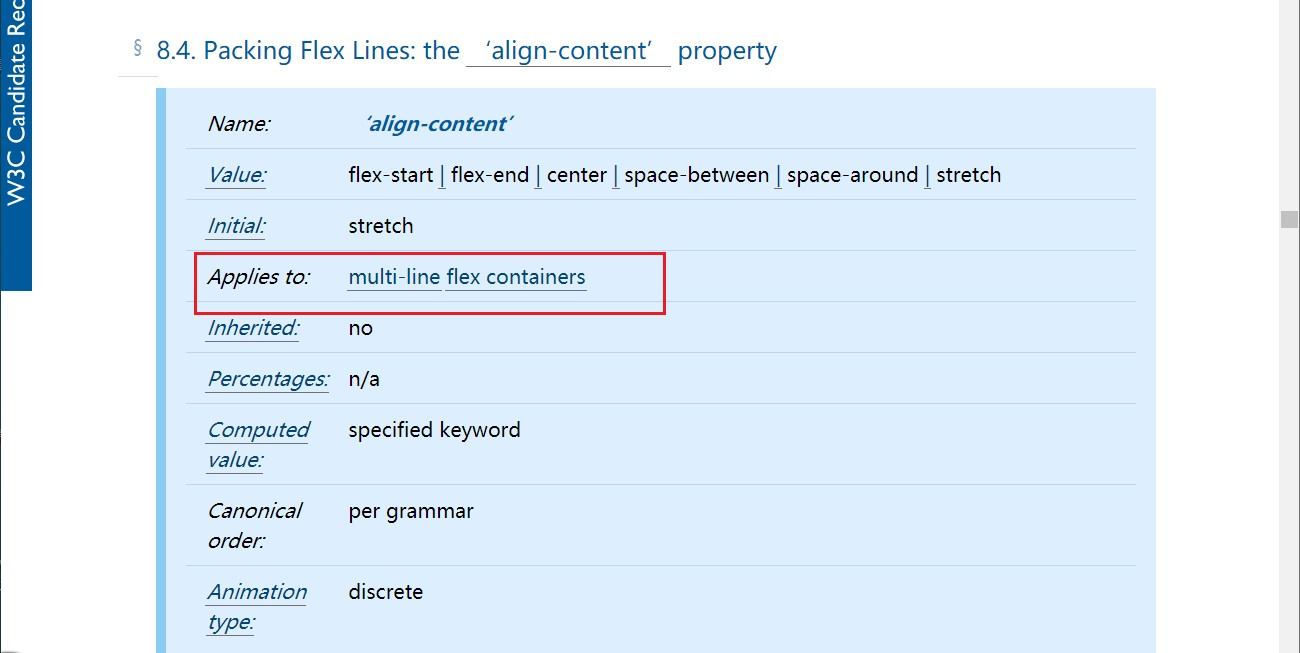
w3c推荐标准 中写明align-conten适用于多行,这是之前我没有注意的点。

对比
接下来我们对比单行和双行align-items和align-center
单行
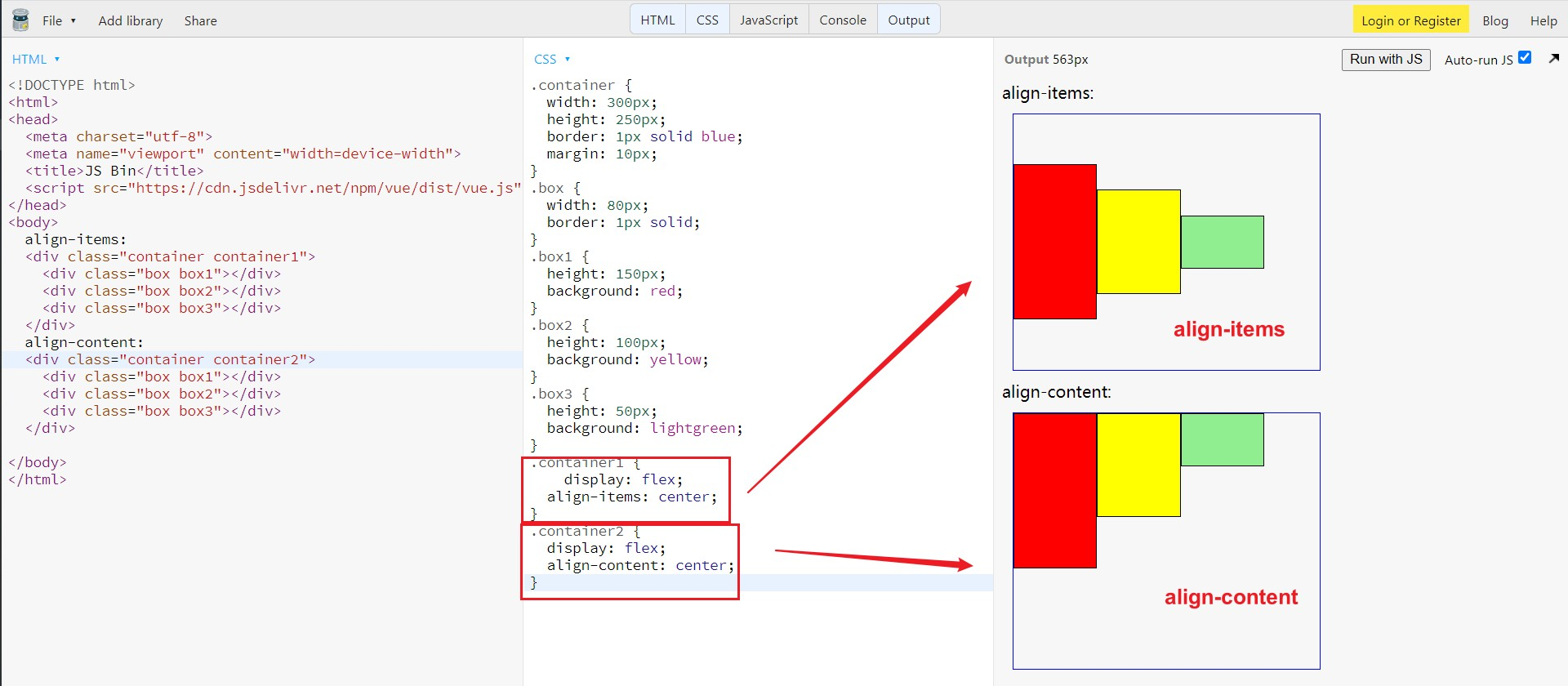
实例

结论
- 在单行情况下,
align-items:center;使元素居中,在交叉轴上居中对齐。 - 单行时,设置
align-content:center;无变化。
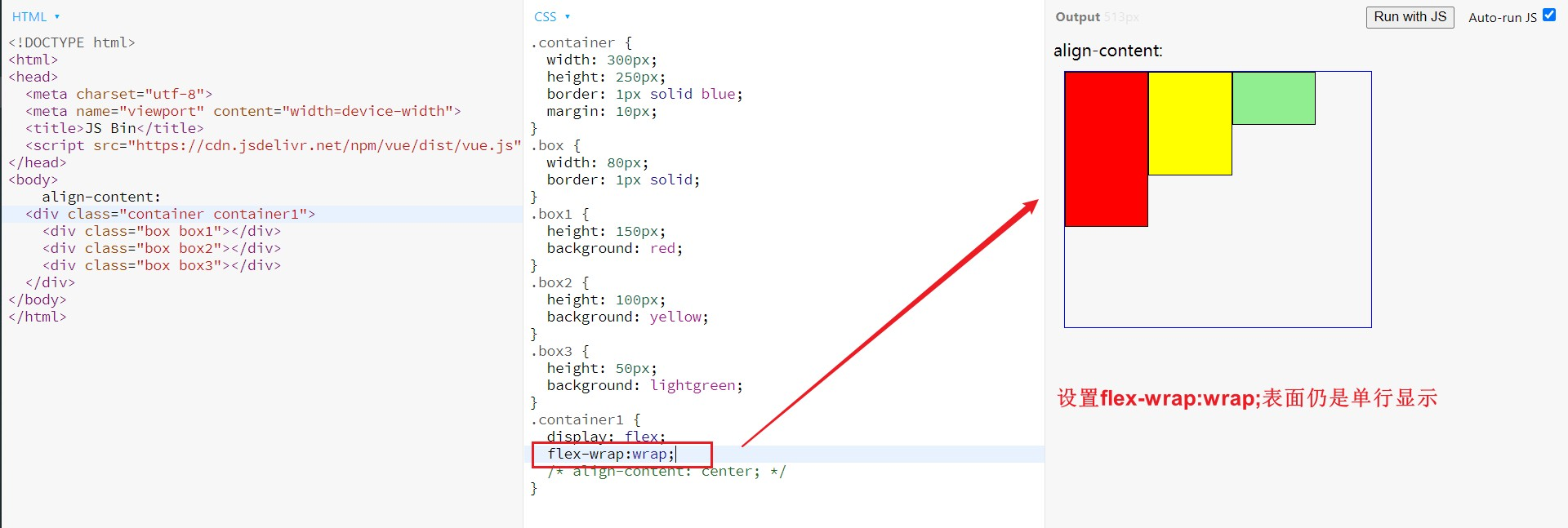
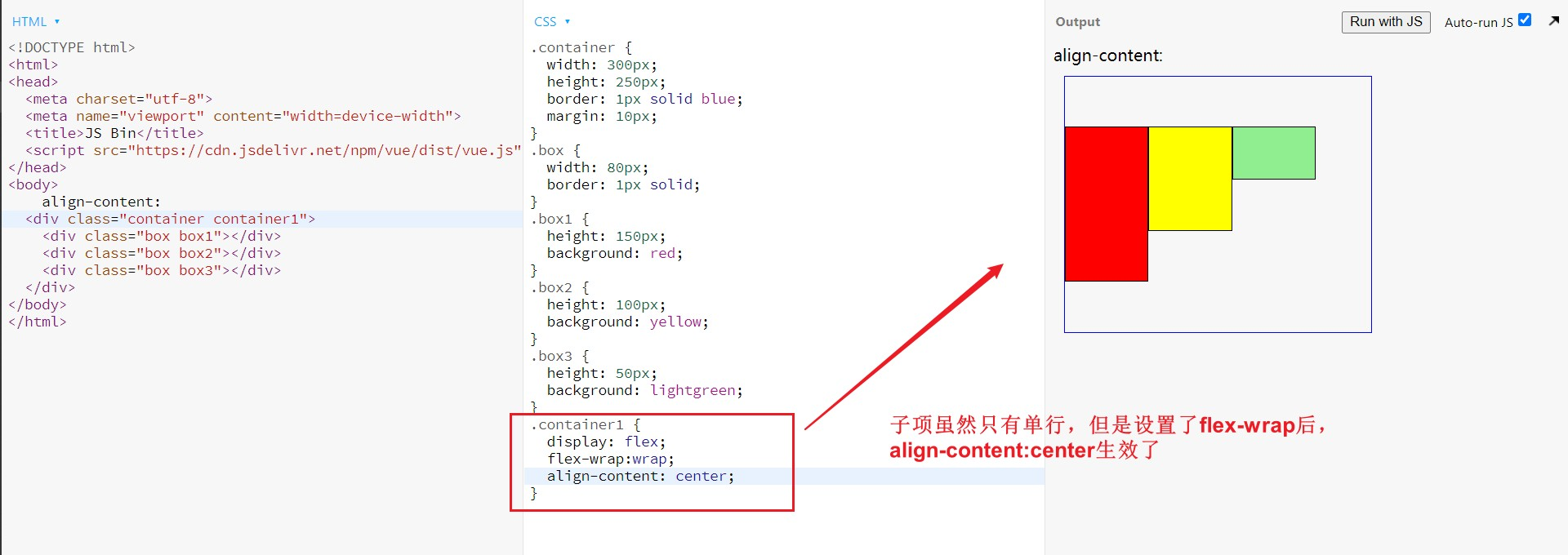
实例


flex-wrap:wrap;默认是多行,虽然父项宽度足够子项单行显示,设置了flex-wrap:wrap;后,子项表面仍显示单行但是align-content:center生效了,使单行元素整体居中。
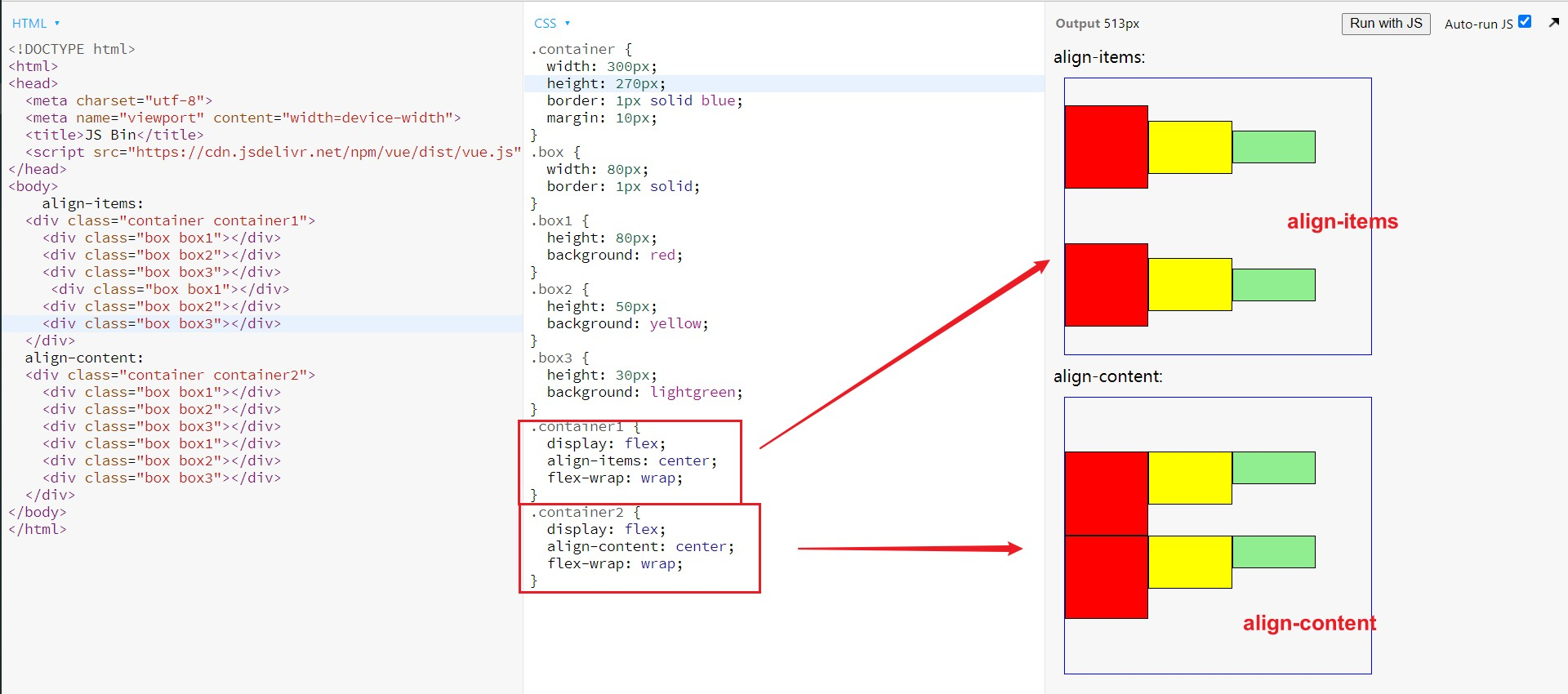
多行
实例

- 多行时,
flex-wrap:wrap;使子项分成两行,align-items:center使子项在自己所在行的交叉轴上居中对齐。 - 多行时,
align-content:center将子项作为一个整体在交叉轴上对齐,单个子项并未在各自行居中对齐。
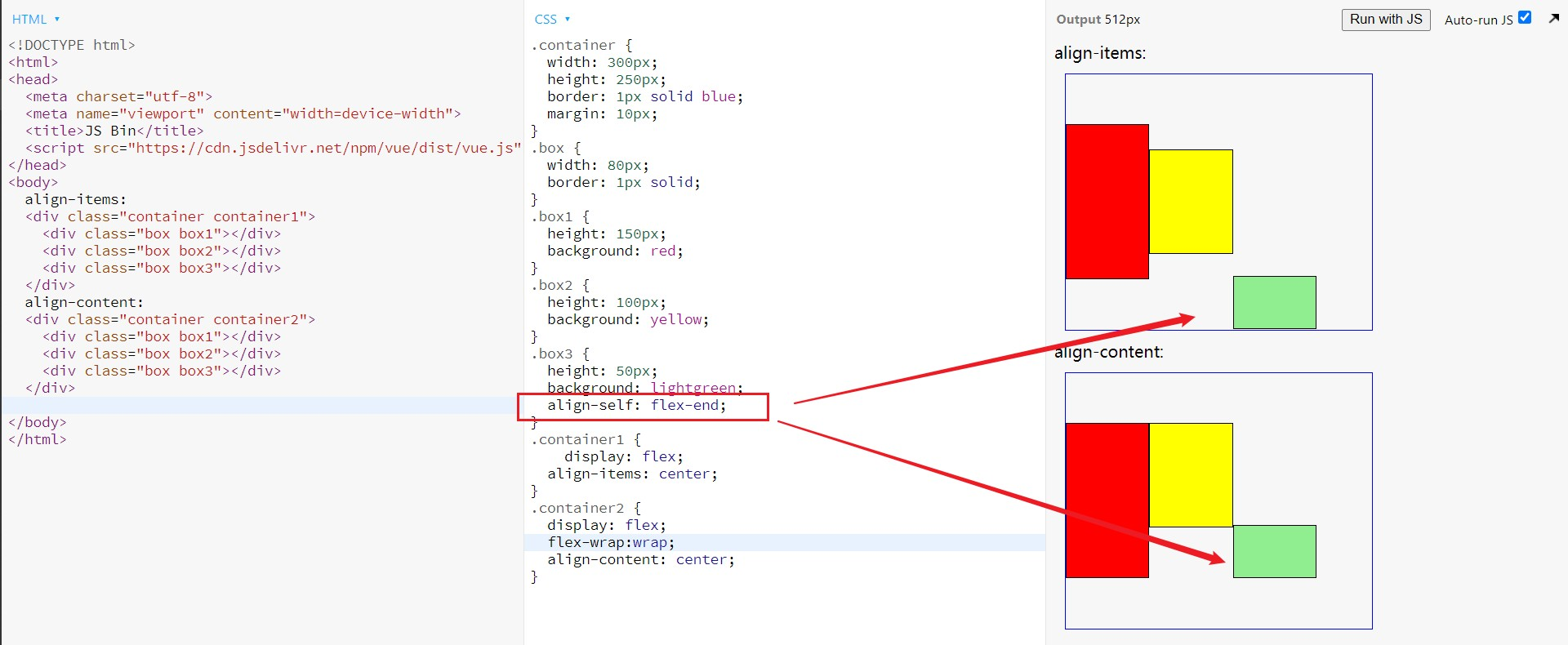
与align-self比较
align-self使作用在单个子项上,可以覆盖住align-items的值

- align-self会覆盖align-items的值
align-self:flex-end会覆盖align-conten:center的值,但它使绿色子项在整体的尾端对齐而不是父项的尾端- 在align-content作用的父项中,align-self使子项以其整体的交叉轴对齐
总结
- align-items使子项在交叉轴对齐,单行多行皆可,单个子项也对齐。
- align-content在子项多行时整体对齐,单个子项保持原样。
- flex-wrap:wrap;可以使align-content呈现单行对齐(本质上还是多行,第二行高度为0)。
- align-self作用在子项上,可以覆盖align-items和align-content的值,作用范围不同。