在HTML中,你使用<img> 标签来向网站添加图片。它是一个内联的空元素,这意味着它不在新的一行开始,也不需要一个结束标签(例如,不像段落(<p>)标签)。
<img> 标签需要几个属性,其中src,height,width, 和alt 是最重要的。
了解<img> 标签的来龙去脉以及一些最佳做法是至关重要的,因为图像会对你的网站的加载时间和SEO产生负面影响。
因此,在本教程中,我们将看看如何使用<img> 标签向网站添加图片,如何使用其属性,一些最佳做法,以及使用<img> 的现代方法。
基本的HTML<img> 标签语法
下面是在你的HTML中添加<img> 标签的基本语法。
<img
src="assets/images/ring-tailed-lemurs.webp"
alt="A Group of Ring-tailed Lemurs"
/>
现在我们来谈谈它的属性以及它们是如何工作的。
HTML<img> 标签的属性
Thesrc Attribute
src 属性标志着图像来源。没有它,这个标签本身在现实世界中就无法发挥作用。
它向浏览器指出在哪里可以找到图片。因此,如果图像是本地托管的,它需要一个相对路径,如果图像是在线托管的,则需要一个绝对URL。
alt 属性
alt属性为图像指定了一个替代文本。例如,这可能是在网络故障时显示的文本。或者,当图片来源被错误地指定时,它可以显示一些东西,以便用户知道图片是关于什么的。
在下面的代码片段中,图像源被错误地指定,向你展示了alt 属性的作用。
<img
src="assets/images/ring-tailed-lemur.webp"
alt="A Group of Ring-tailed Lemurs"
/>
这就是将图像水平和垂直方向居中的CSS。
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
height: 100vh;
}
而它看起来是这样的:

alt属性是非常重要的,还有两个原因:
- 搜索引擎优化:它向网络爬虫指明了图片的内容
- 可访问性:它可以帮助屏幕阅读器知道图片是关于什么的,这样他们就可以向视力障碍者报告。此外,它还可以让低带宽的用户知道图片的内容。
width 和height 属性
你可以使用这些属性来为你的图像指定一定的宽度和高度。有了这些属性,你可以缩小或增加图像的大小。
但理想情况下,你不应该用这些属性来调整图像的大小。我们将在最佳实践中更多地谈及这个问题。
HTML<img> 标签的最佳做法
不要用宽度和高度属性来调整图像的大小。
这是一个不好的做法,因为它可能使图像出现扭曲,并影响质量。
相反,你可以用Photoshop等图片编辑软件将图片优化到你想要的尺寸。
在下面的代码片段中,我为图像指定了一个宽度和高度--这是一种不好的做法。
<img
src="assets/images/ring-tailed-lemurs.webp"
height="440px"
width="440px"
alt="A Group of Ring-tailed Lemurs"
/>
图像看起来像这样:

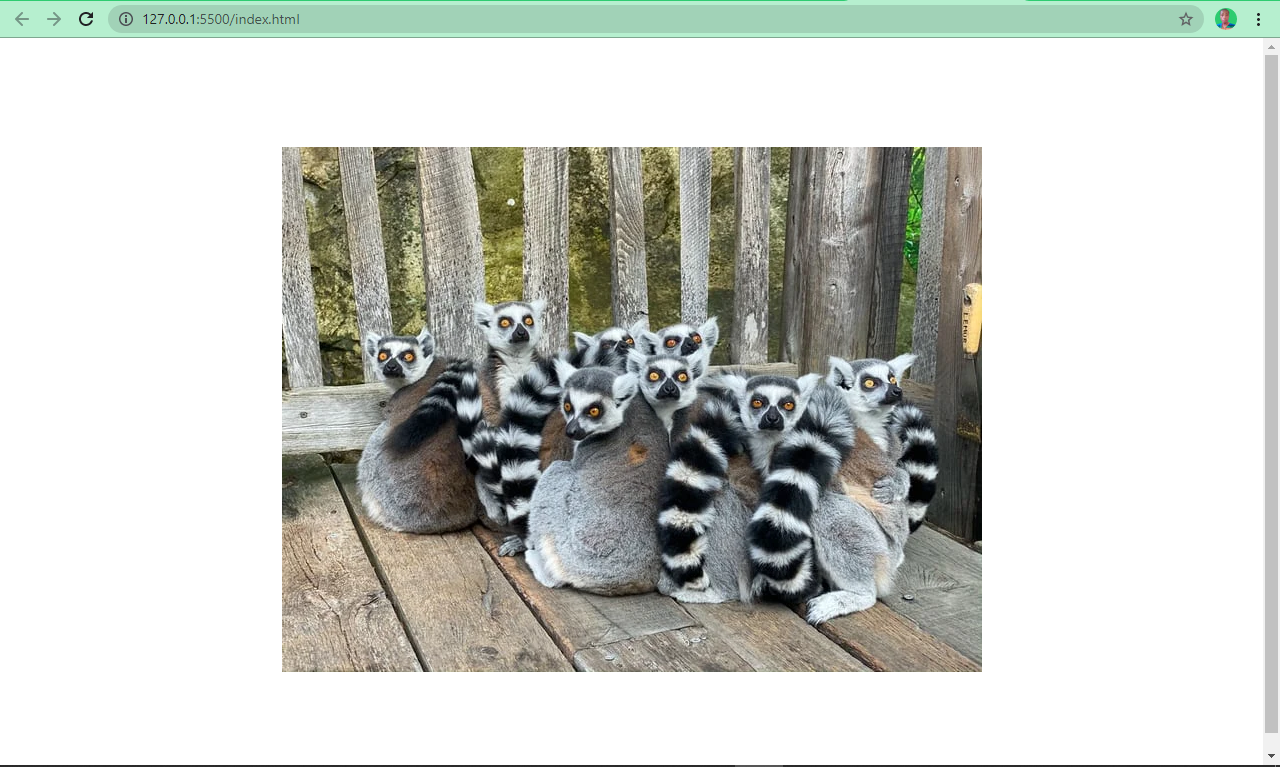
如果不使用宽度和高度属性,图像看起来是这样的:

看起来更好?是的!
适当地命名你的图片
适当地给图片命名可以帮助搜索引擎理解图片的内容。例如,将图像命名为ring-tailed-lemurs.webp ,而不是photo-1580855733764-084b90737008.webp 。后者对于搜索引擎优化(SEO)是不够的。
减少图像文件大小
当涉及到页面速度时,图像的文件大小是至关重要的。较小的图像尺寸(保留了图像的质量)可以减少加载时间,而较大的图像则需要永远加载。
有几个工具和各种软件可以帮助你做到这一点。一些例子是imageOptim, jStrip, 和PNGGauntet。如果你关心SEO,你会想看看这些 - 因为页面速度是一个重要的排名因素。
用CDN托管图片
想象一下,如果一个网站托管在美国,但一个非洲的用户想要访问它。图像和图标等资产将不得不从美国运到非洲,这反过来又会减慢下载时间。
使用CDN(内容交付网络)将允许网站的图像在全球多个地点被缓存。然后,CDN可以从离用户最近的地方提供图片,改善加载时间并提供更好的用户体验。
Cloudflare是一个流行的CDN,很多开发者都用它来托管他们的图片。
使用描述性的替代文本
使用描述性的替代文本有助于搜索引擎了解图片的内容。但这还没有结束--alt文本也必须与图片相关。
例如,使用这个:
<img
src="assets/images/ring-tailed-lemurs.webp"
alt="A Group of Ring-tailed Lemurs"
/>
而不是这个:
<img src="assets/images/ring-tailed-lemurs.webp" alt="Lemurs" />
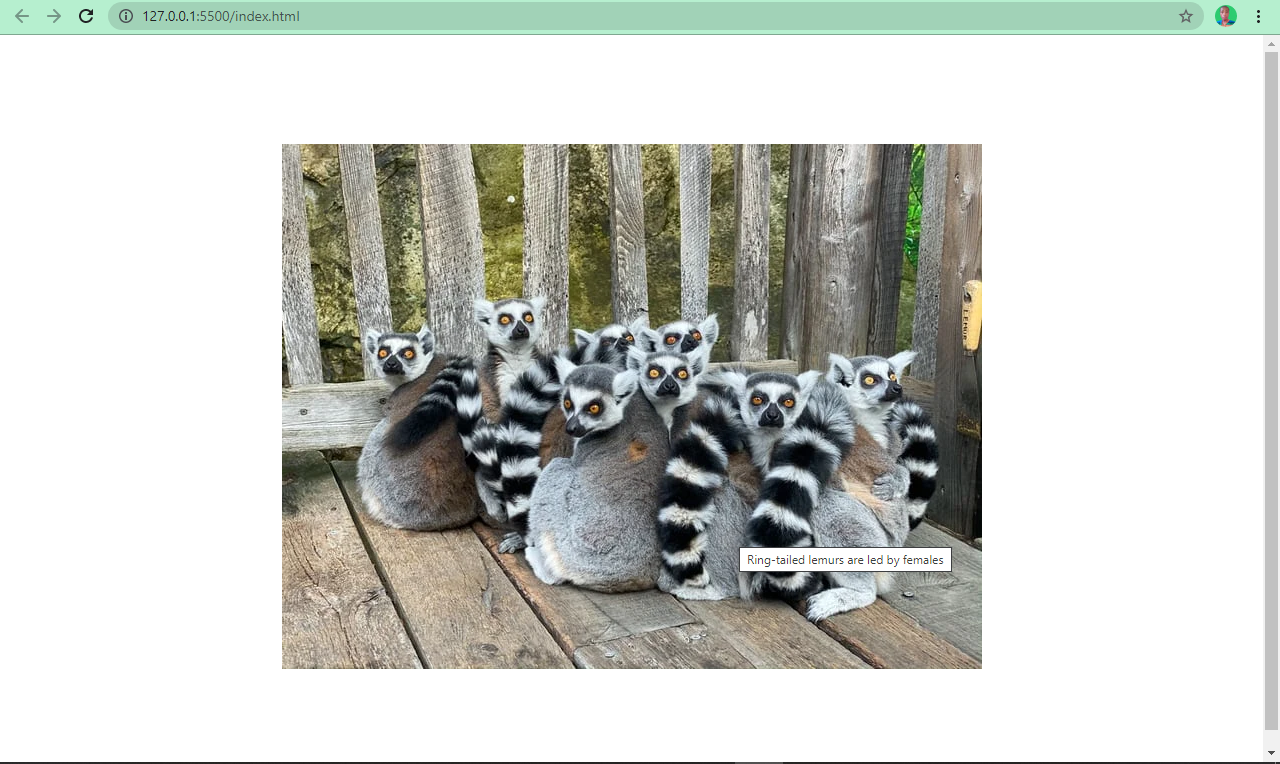
使用title 属性来显示工具提示
就像alt 属性一样,你可以使用title 属性来显示关于图片的额外信息。当用户将鼠标悬停在图片上时,浏览器会以工具提示的形式显示:
<img
src="assets/images/ring-tailed-lemurs.webp"
alt="A Group of Ring-tailed Lemurs"
title="Ring-tailed lemurs are led by females"
/>

<img> 标签的现代方法
你可以用各种方法来使用<img> 标签,这些方法更先进、更现代。现在让我们来看看其中的一些。
懒惰地加载图片
懒惰加载是一个新的 "加载所需 "的概念。通过懒惰加载,只有当用户滚动到其视口时才会加载图片。
这与急切加载相反,急切加载是在页面被浏览器渲染后立即加载每张图片。
要应用懒惰加载,请在<img> 标签上添加加载属性,并将其值设置为 "懒惰"。
<img
src="assets/images/ring-tailed-lemurs.webp"
alt="A Group of Ring-tailed Lemurs"
title="Ring-tailed lemurs are led by females"
loading="lazy"
/>
现在的图片通常质量很高,体积很大,但这可能会对用户体验和SEO产生负面影响--因此引入了懒惰加载。
使用<figure> 和<figcaption> 标签
通常情况下,你可能需要向用户说明一张图片的标题。很多开发者通过在<img> 之后放置一个<p> 标签来做到这一点。
这可能没有错,但它违背了最佳实践,没有将标题与图片联系起来,所以搜索引擎不会理解它是什么。
<img
src="assets/images/ring-tailed-lemurs.webp"
alt="A Group of Ring-tailed Lemurs"
title="Ring-tailed lemurs are led by females"
loading="lazy"
/>
<p>Ring-tailed lemurs are social animals</p>

很明显,上述例子中的图片和标题之间没有关联。
HTML5引入了<figure> 和<figcaption> 元素来帮助解决这个问题。你将<img> 标签包裹在<figure> 元素中,并在<figcaption> 元素中指定一个标题。
这有助于搜索引擎将标题与图片联系起来,从而获得更好的性能和SEO。
下面的代码片段和截图向你展示了一个带有和不带有<figure> 和<figcaption> 元素的图像:
<figure>
<img
src="assets/images/ring-tailed-lemurs.webp"
alt="A Group of Ring-tailed Lemurs"
title="Ring-tailed lemurs are led by females"
loading="lazy"
/>
<figcaption>Ring-tailed lemures are social animals</figcaption>
</figure>

你现在可以看到,图像和标题被漂亮地联系起来了。
使用.webP图像格式
.webP是一种由谷歌创建的图像格式。根据创建者的说法,这是一种尺寸低于其同类产品--JPG、JPEG、PNG的图像格式,但具有相同的质量。
这种格式已经被越来越多的人接受,并被认为是网络上的下一代图像格式。
总结
我希望这篇文章能帮助你了解HTML中的<img> 标签是如何工作的,以便你能在你的项目中正确使用它。如果你这样做,它将有助于改善你的用户体验和SEO。
非常感谢你的阅读,并继续编写代码。