我們可以將 CSS 直接放在 HTML 當中,也可以分開獨立出一個 .css 的檔案來編輯。例如我們使用 CSS link 的方式,就可以將外部檔案完整的 .css 檔案嵌入到 HTML 當中囉!
本篇文章不僅包含使用 link 嵌入的方式教學,還包含了最常見的 3 種撰寫 CSS 的方式,一起往下看吧!
目錄
方式一:使用 CSS link 的方式嵌入
這個方式是實際職場應用上最常用的方式,優點是非常好維護,如果想要修改某個 class 的標籤,我們可以直接開啟這個副檔名為 .css 的樣式檔案,在裡面做修改就可以了。
如果沒有獨立出 .css 檔案的話,我們就會需要進到整份文件中,並且去找到你想要改的標籤位置或 CSS 撰寫的區域才能改得到。
那我們開始一步步圖解教學囉!
建立 HTML 檔案
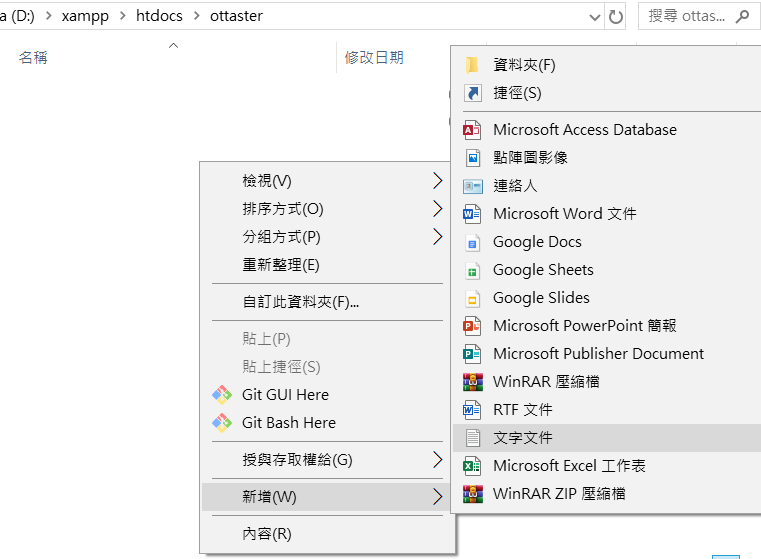
首先,我們先在你想建立檔案的資料夾位置中,建立一個 HTML 檔案:

檔案命名為 index.html :

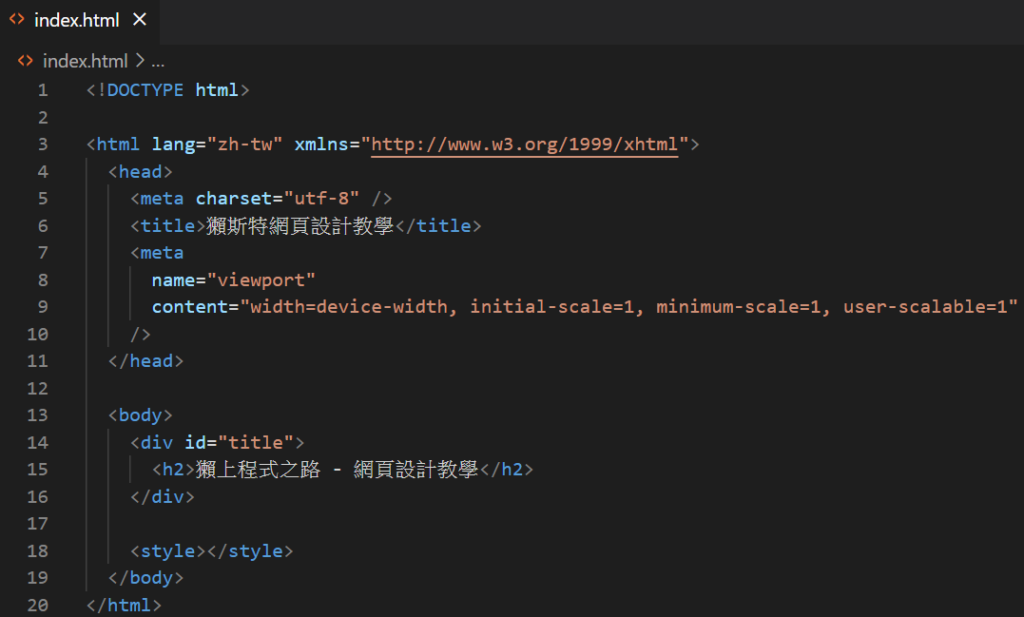
並使用編輯器,如 VS Code 開啟(記事本也算是一種編輯器), HTML 檔案中,我們放上基本的 HTML 文本標籤:

這時候完全沒有設定 CSS 樣式時,呈現的樣式如下:

接著我們要建立一個 CSS 檔案囉!
建立 .css 檔案
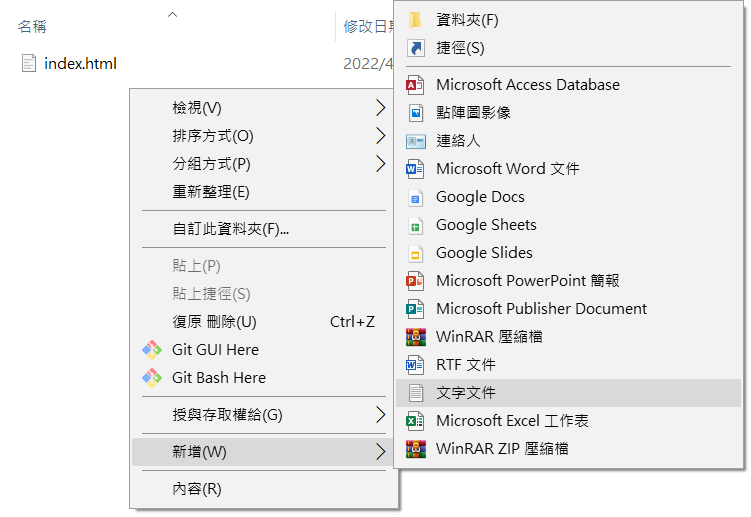
接著一樣直接右鍵按下【新增】–>【文字文件】

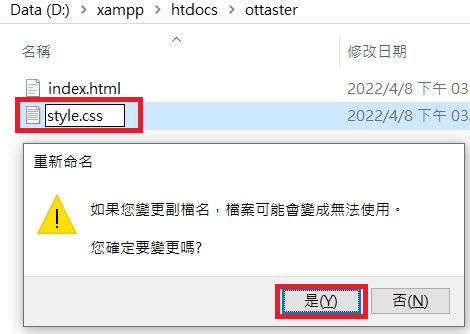
修改你要取的 CSS 檔案名稱,例如取名為【style.css】,按下 Enter 鍵時會出現「檔案可能會變成無法使用」的提示視窗,我們不用管它,按下【是】。

接著我們進到 style.css 檔案中準備撰寫樣式,可以用編輯器例如 VS Code 開啟:

開啟後會是空白文件沒錯。接著我們就來寫一下 CSS 的內容囉!
撰寫 .css 檔案中的內容
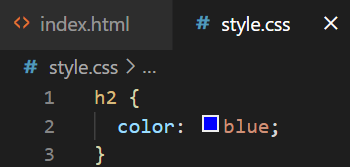
我們可以將 h2 標籤的文字設為藍色,因此 CSS 可以這樣下:

這樣預期的效果就是把【獺上程式之路 – 網頁設計教學】這段文字由預設的黑色改為藍色。
到這邊,目前 HTML 檔案和 CSS 檔案是完全分開的檔案,兩者互不影響。因此我們要使用 link 的方式,將 CSS 檔案嵌入到 HTML 檔案中。
使用 link 方式嵌入樣式檔
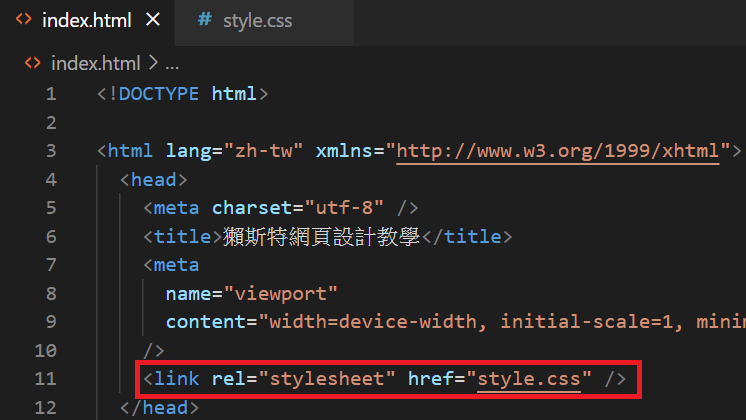
我們回到 HTML 檔案,在 <head> 標籤之中,打上嵌入的 link 連結:
<link rel="stylesheet" href="style.css" />撰寫在檔案中如下圖:

由於這次 HTML 檔案與 CSS 檔案位置是在同一層,因此在 href 中不用特別加入相對位置的部分,直接打上檔名即可連結得到。
執行確認 CSS 嵌入成功
我們在 HTML 檔案建立 link 連結後,要如何確認有成功嵌入 CSS 檔案了呢?
我們可以執行 HTML 檔案看看,看有沒有讓 <h2> 標籤中的文字變成藍色吧!成功嵌入的話,就會變成下圖的藍色文字囉!

方式二、寫在 HTML 中,用 <style> 標籤包覆樣式內容
除了用嵌入的方式之外,第二種介紹的方式是使用 <style> 標籤包覆樣式內容,即可直接將 CSS 內容寫在 HTML 中。
雖然比較少這樣使用,但偶爾像是我們小小工程師權限不足沒辦法動到相關檔案的時候,或是只是一張測試網頁沒有獨立的 CSS 檔案時,就可以直接把樣式寫在 HTML 頁面當中喔!
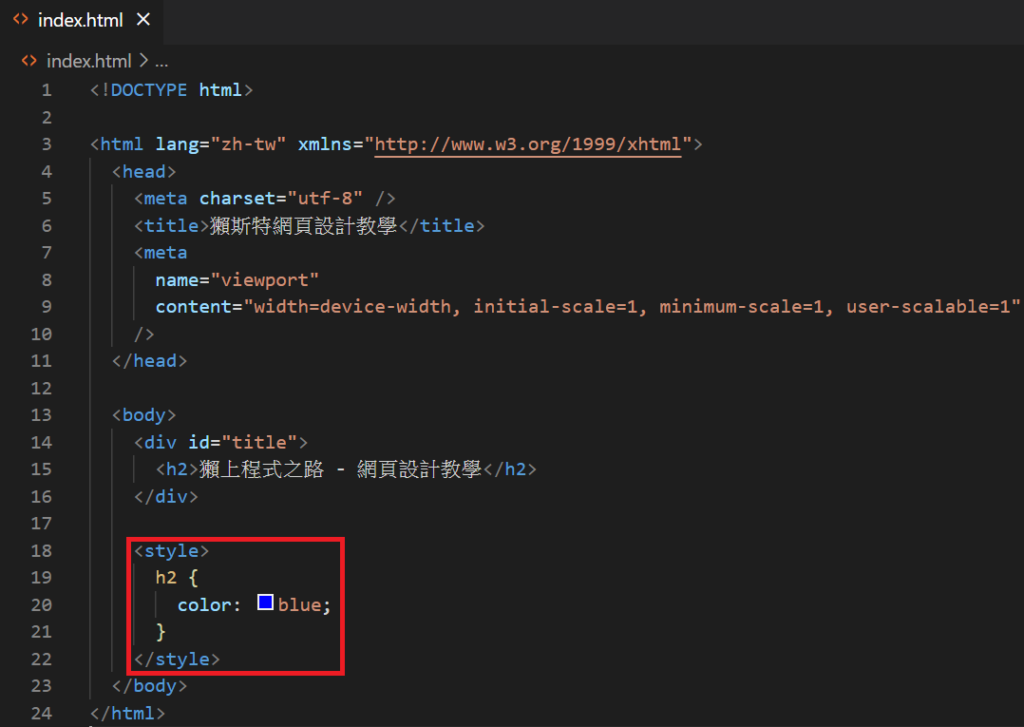
寫法如下:
<style>
h2 {
color: blue;
}
</style>撰寫的位置則是寫在 <body> 標籤當中:

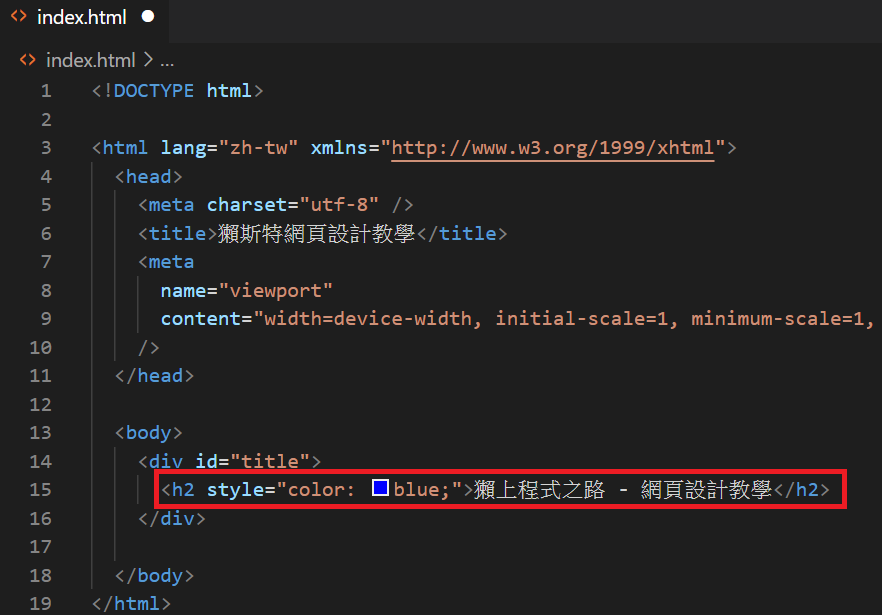
方式三:使用標籤的 style 屬性
這個方式其實比方式二還要常用,原因是 CSS 樣式寫在不同位置其實都各自有不同的權重關係,而這邊介紹的三種方式中,直接下在標籤上的 style 屬性是權重相對最高的(還有其他更高的如 !important)。
因此我們如果要壓過其他人寫的,或想壓過原始設定,或想壓過框架預設的樣式,我們都會直接寫在標籤上,使用 style 屬性來撰寫樣式。

但使用這個方式撰寫的缺點就是,這完全是只給單一標籤使用!
也就是完全沒辦法套用到其他相同的標籤或 class 上做使用,因此除非是想要壓過其他預設樣式,或是單獨為了排版需求,又或是真的只是想偷懶的話XD,就可以直接寫死在這個標籤上喔!
總結
這邊整理一下權重關係,由輕到重依序是:
- 使用 CSS link 嵌入方式 –> 輕
- 寫在 HTML 中,用 style 標籤包覆樣式內容 –> 中
- 用 style 屬性寫在單一標籤上 –> 重
而權重關係是會互相覆蓋的!權重重的會覆蓋掉輕的,因此撰寫的時候要特別留意喔!
以上就是 3 種常見的 CSS 應用方式,並且介紹了分別如何使用、撰寫位置,以及三者相對的權重關係。
延伸閱讀:
- 學程式要選哪個程式語言?給零基礎自學者的推薦
- CSS 是什麼?學會了可以如何應用?
- 網頁切版是什麼?如何切版竟會影響開發效率?3分鐘帶你了解
歡迎追蹤獺斯特粉專!
點選下方按鈕 追蹤獺斯特 IG,獲得更多架設網站、網路行銷相關知識:






Very good article. I certainly appreciate this website. Keep writing!
It’s my pleasure. Thank you for watching!