
Con los sitios web cada vez m谩s complejos, tiene sentido que los usuarios de WordPress necesiten un medio para mostrar contenido de terceros en sus propias p谩ginas. Afortunadamente, hay un elemento HTML llamado iFrame para ayudarlo a hacer esto.
En esta publicaci贸n, explicaremos qu茅 es un iFrame y cu谩ndo es mejor usarlo. Tambi茅n discutiremos los beneficios de este elemento para los usuarios de WordPress y le mostraremos c贸mo incorporarlo f谩cilmente a trav茅s de algunos de nuestros m贸dulos Divi Builder .
隆Vamos a sumergirnos!
Suscr铆bete a nuestro canal de Youtube
Puede pensar en un marco en l铆nea (o iFrame) como una ventana en su p谩gina web que mira hacia otro contenido en l铆nea. La forma m谩s t茅cnica de describirlo es un documento HTML incrustado dentro de otro documento HTML:

En cuanto al c贸digo, cada iFrame incluye etiquetas HTML <iframe> as铆 como un atributo src para ayudar a indicar la ubicaci贸n del contenido que desea incrustar en su sitio. Sin embargo, tambi茅n hay otros atributos que puede incorporar para especificar las dimensiones de la 芦ventana禄 en s铆.
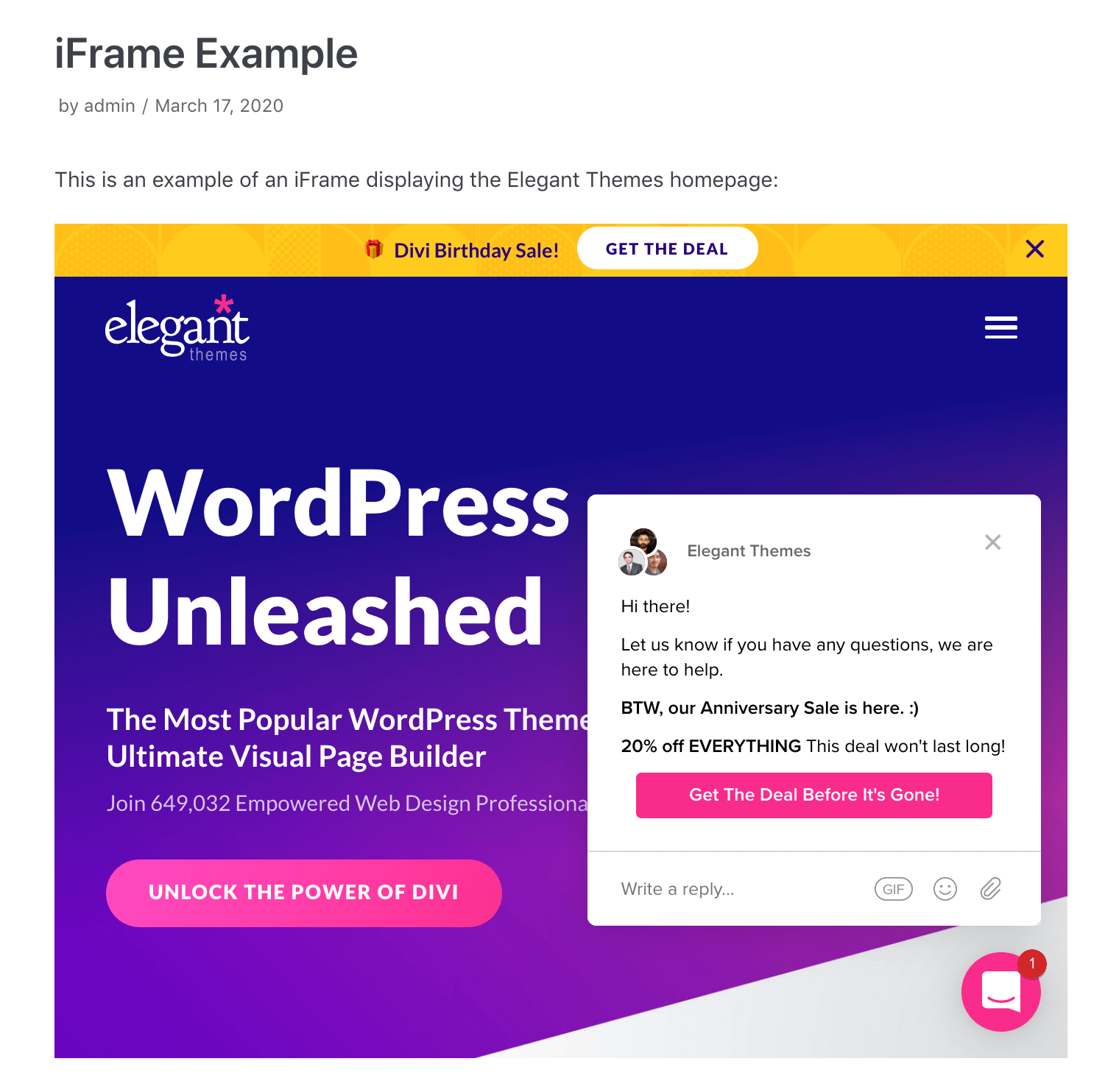
Por ejemplo, aqu铆 est谩 el c贸digo para el iFrame de ejemplo simple en la captura de pantalla anterior:
|
01
|
<iframe src="https://www.elegantthemes.com" height="630" width="1920"></iframe> |
En este caso, la etiqueta <iframe> incluye la URL de la p谩gina que se mostrar谩 y el alto y el ancho de la ventana en p铆xeles. Puede incorporar otros atributos para habilitar pol铆ticas de funciones ( allow ), modo de pantalla completa ( allowfullscreen ), pagos ( allowpaymentrequests ) y m谩s.
Es importante tener en cuenta que hay muchos atributos de iFrame que no son compatibles con HTML5 (como el desplazamiento ). Como tal, aseg煤rese de utilizar informaci贸n actualizada cuando codifique a mano sus iFrames.
驴Cu谩ndo deber铆a usar un iFrame?
El prop贸sito principal de un iFrame para la mayor铆a de los usuarios de WordPress que no son desarrolladores es mostrar contenido de terceros en su sitio. Algunos usos comunes incluyen:
- anuncios Muchos anuncios de barra lateral y banner son en realidad iFrames. Esto permite que sus socios publicitarios proporcionen y mantengan f谩cilmente el contenido que est谩n pagando para mostrar en su sitio.
- Videos de Youtube. El c贸digo de inserci贸n de YouTube utiliza un iFrame para mostrar un video alojado en su plataforma en su p谩gina. Con esta t茅cnica, no tiene que preocuparse por cargar el video en su biblioteca multimedia.
- Mapas de Google. Si alguna vez orden贸 comida de un restaurante para la entrega, es posible que haya visto un iFrame de Google Maps al seleccionar la ubicaci贸n de la tienda m谩s cercana. Desafortunadamente, Google reemplaz贸 esto con su clave API de Maps , por lo que los nuevos usuarios no pueden incrustar mapas a trav茅s de iFrames.
- Publicaciones en redes sociales. Una forma de mostrar sus publicaciones m谩s recientes en las redes sociales es a trav茅s de un iFrame. Esto es conveniente porque se actualizar谩n autom谩ticamente para incluir Me gusta, comentarios y otros elementos din谩micos (como explicaremos en breve).
- RSS Feed. Al igual que las publicaciones en redes sociales que cambian constantemente, las fuentes RSS a veces son m谩s f谩ciles de mostrar usando un iFrame. Simplemente use la URL de la fuente RSS como el atributo src .
Tambi茅n hay varios casos de uso m谩s complejos, como el desarrollo de un sistema de inicio de sesi贸n 煤nico o un editor de texto Lo que ves es lo que obtienes (WYSIWYG). Por ejemplo, el editor TinyMCE (anteriormente la interfaz de creaci贸n de contenido predeterminada de WordPress) utiliza un iFrame.
驴Cu谩les son los beneficios de usar iFrames?
Para la mayor铆a de los usuarios, los iFrames son beneficiosos porque mantienen la separaci贸n entre el documento HTML principal (su sitio) y el contenido externo que est谩 cargando en 茅l. Esto es 煤til por dos razones. Primero, no tiene que preocuparse por actualizar el contenido de terceros que desea mostrar. Sus socios publicitarios pueden cambiar sus promociones, su feed de Facebook puede actualizarse y Google Maps puede ajustarse para nuevos desarrollos de viviendas. Su iFrame cargar谩 la 煤ltima versi贸n.
Tome el ejemplo introductorio que usamos al principio de esta publicaci贸n. Actualmente incluye un anuncio de venta de cumplea帽os de Divi. Sin embargo, una vez que finalice la promoci贸n, el iFrame mostrar谩 nuestra p谩gina de inicio est谩ndar sin el banner.
Adem谩s, mantener la separaci贸n entre su contenido y el de otros sitios puede brindar mayor seguridad. No tiene que preocuparse por importar inadvertidamente vulnerabilidades o errores agregando c贸digo de terceros directamente a los archivos de su sitio.
Aun as铆, hay muchos desarrolladores que se oponen al uso de iFrames porque tambi茅n pueden suponer riesgos para la seguridad. Cualquier elemento malicioso en el documento que est谩 cargando en su 芦ventana禄 tambi茅n estar谩 disponible en su sitio. Los terceros podr铆an aprovechar esta oportunidad para 芦phishing禄 en los datos del usuario.
Sin embargo, si obtiene contenido de terceros de fuentes acreditadas como Google, YouTube y redes sociales populares o plataformas de noticias, esto no deber铆a ser un problema. Como siempre, sea selectivo al incorporar nuevas funciones a su sitio.
2 m贸dulos Divi que puede usar para incorporar iFrames en su sitio de WordPress
Si est谩 buscando utilizar iFrames en su sitio de WordPress, Divi puede ayudarlo. Algunos de nuestros m贸dulos son particularmente adecuados para acomodar este 煤til elemento HTML y pueden facilitarle a煤n m谩s el trabajo con 茅l. Aqu铆 hay tres con los que puede comenzar de inmediato.
1. El M贸dulo de V铆deo
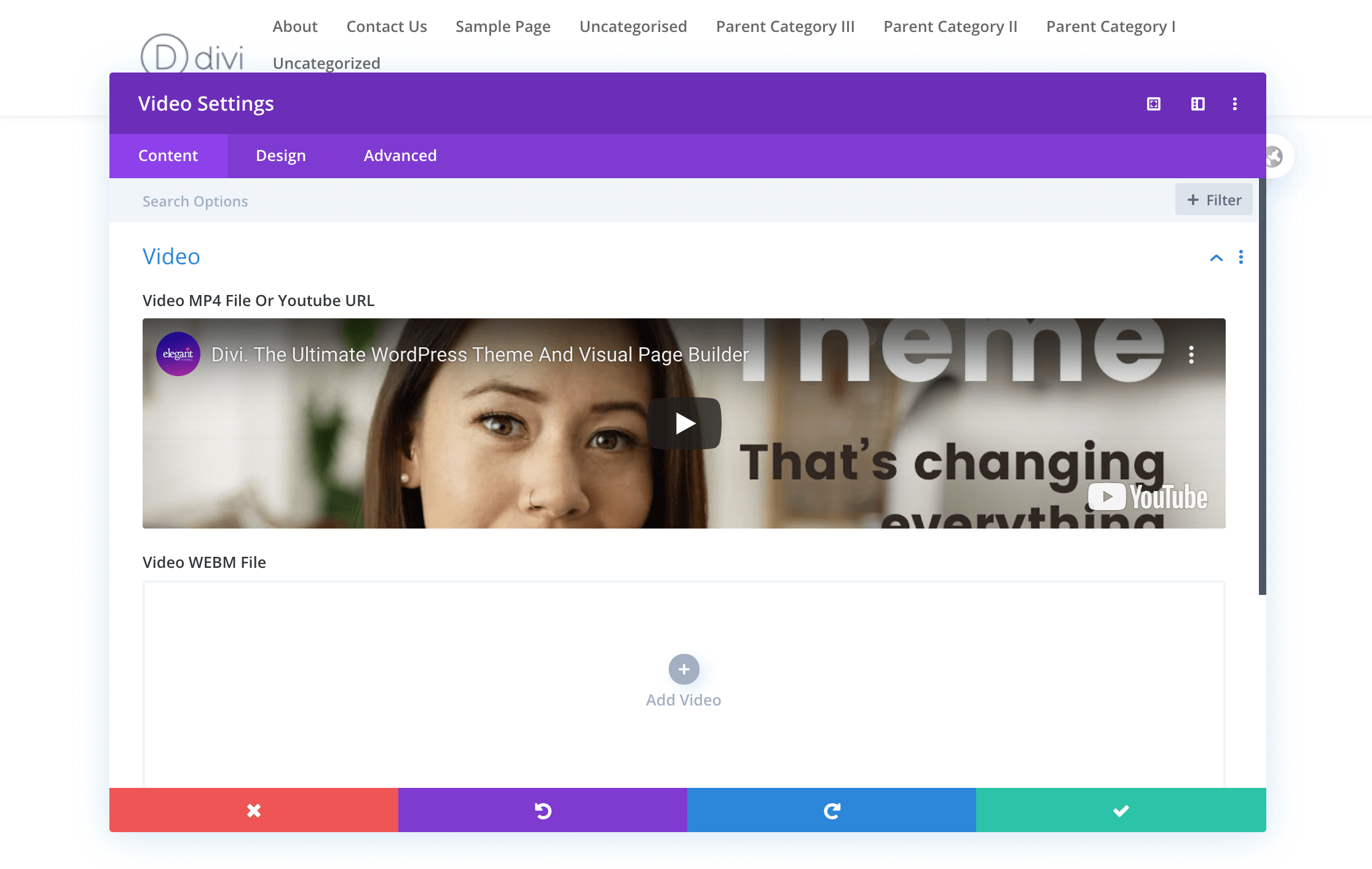
Como mencionamos anteriormente, uno de los usos m谩s comunes de los iFrames es mostrar videos de YouTube en su sitio. De hecho, cuando usa el m贸dulo de video de Divi , hace exactamente eso detr谩s de escena:

Como explicamos en un tutorial anterior , cuando agrega la URL de un video externo al M贸dulo Divi, genera autom谩ticamente un iFrame para mostrarlo. Si no quiere tener que escribir su etiqueta y atributos <iframe> , esta es una manera r谩pida y f谩cil de lograr el mismo resultado.
2. El m贸dulo de c贸digo
Por supuesto, siempre tienes la opci贸n de incorporar c贸digo personalizado usando el M贸dulo de C贸digo Divi . Esta es una forma sencilla de escribir su etiqueta y atributos <iframe> a mano, o de usar iFrames incluidos en c贸digos de inserci贸n de terceros.
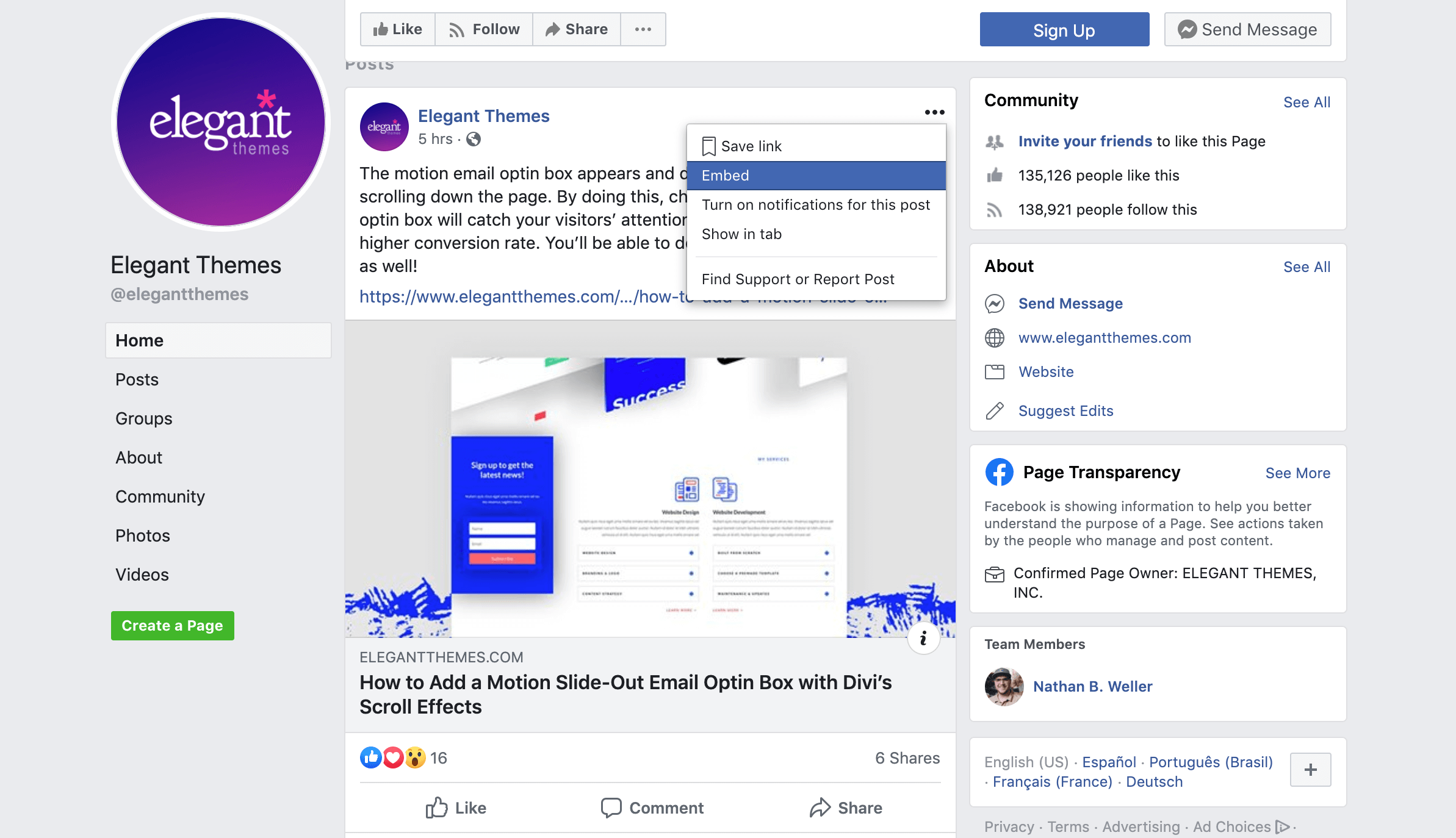
Usaremos una publicaci贸n de Facebook como ejemplo. Recupere el c贸digo de inserci贸n haciendo clic en el icono de tres puntos en la esquina superior derecha de la publicaci贸n que desea mostrar y seleccione Insertar :

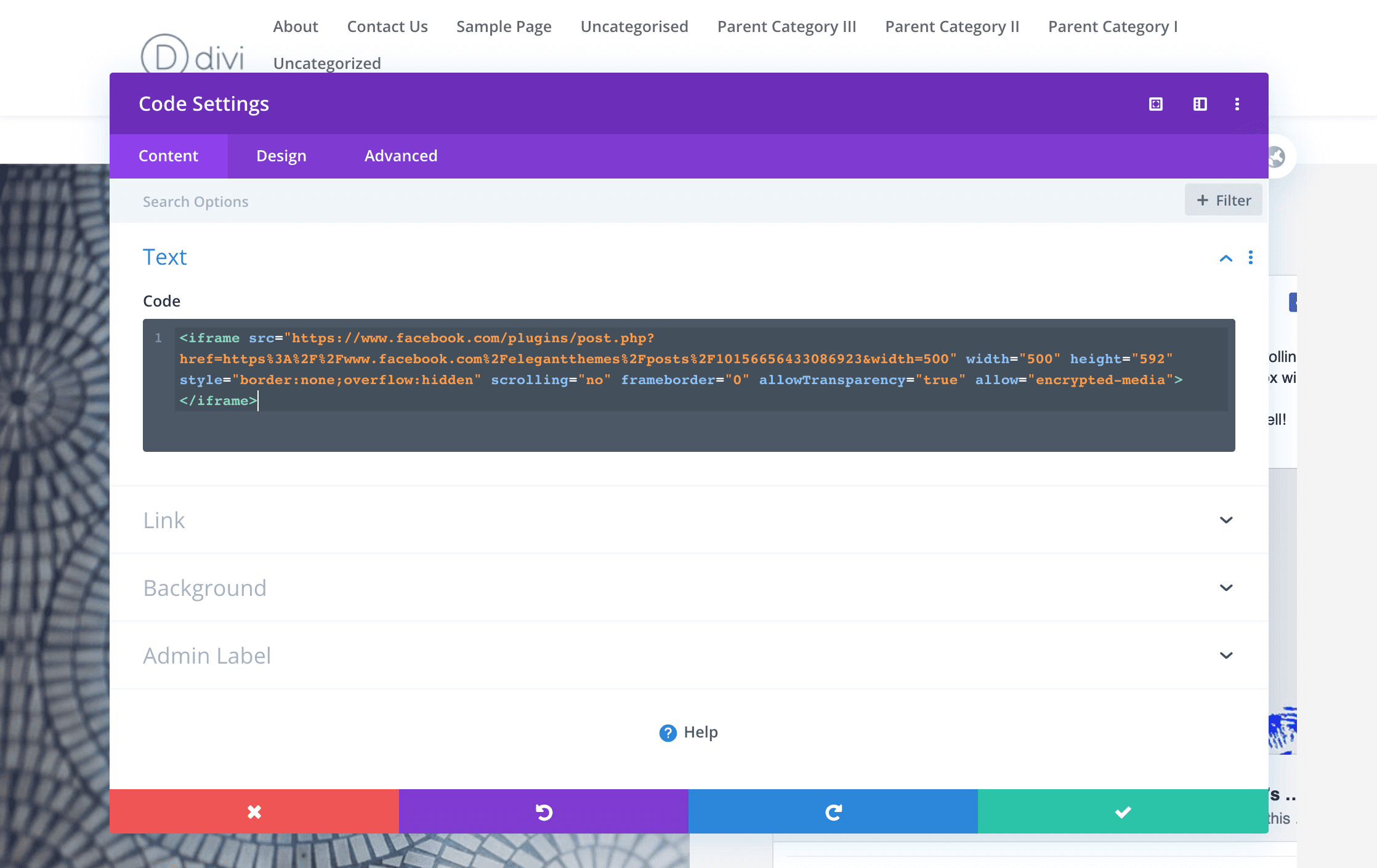
Luego copie el c贸digo para el iFrame y agr茅guelo a su m贸dulo de c贸digo Divi:

Su iFrame ahora mostrar谩 su publicaci贸n de Facebook en Divi Builder y en la parte frontal de su sitio despu茅s de que publique o actualice la p谩gina.
Conclusi贸n
Con tantas formas 煤tiles de conectarse y compartir informaci贸n con personas en la web, tiene sentido que desee extraer contenido de terceros, como videos de YouTube, en su propio sitio. Como tal, los iFrames est谩n hechos para ayudarlo a hacerlo mientras mantiene su contenido separado de sus fuentes externas.
Si cree que iFrames podr铆a ser una soluci贸n 煤til para su sitio, los siguientes m贸dulos Divi Builder pueden ayudarlo a incorporar algunos de los tipos de contenido m谩s populares de forma r谩pida y sencilla:
- El m贸dulo de video: genere r谩pidamente iFrames de YouTube con nada m谩s que la URL de la p谩gina del video.
- El m贸dulo de c贸digo: elabore sus propios iFrames o pegue c贸digos de inserci贸n de terceros de plataformas como Facebook.
Si estaba tratando de incrustar un iFrame para un video de Youtube, tambi茅n tiene otras opciones. Consulte los mejores complementos de Youtube para obtener m谩s informaci贸n al respecto.
驴Tiene alguna pregunta sobre iFrames o c贸mo usarlos en su sitio de WordPress? 隆D茅jalos para nosotros en la secci贸n de comentarios a continuaci贸n!
Imagen destacada de VectorsMarket / shutterstock.com