flex布局详解
说明
flex 布局是CSS3中新增加的一套布局方案,属于一维布局模型。flex提供了强大的空间分布和对齐能力。
想要理解和使用flex进行网页布局,需要先来学习和理解下面的几个概念:
- flex的两根轴线: 主轴和交叉轴
- flex容器和flex子元素
基本概念的解释
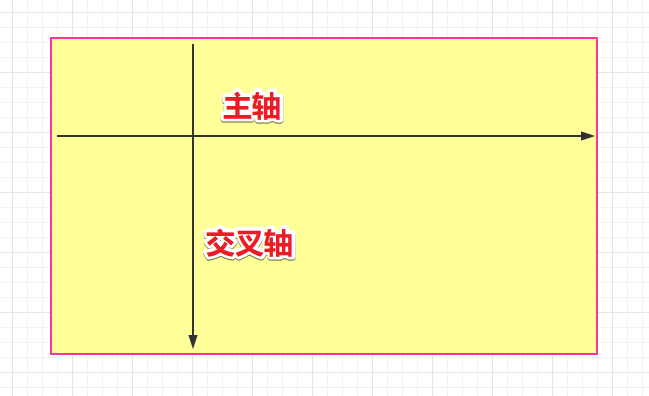
flex的两根轴线
当使用flex进行布局的时候,首先需要了解的,就是flex的两根轴线:主轴和交叉轴。
为什么一定要理解这两个轴线呢,因为所有的flex属性都和这两根轴线有关系。

一般来说,元素在容器内部排列的顺序都是按照从左向右的顺序来进行排列的,而在flex中,决定元素排列的是主轴。
默认情况下flex中主轴上的元素排列方式和非flex情况下是一样的。
flex的特性,就是元素沿着主轴或者交叉轴进行排列。
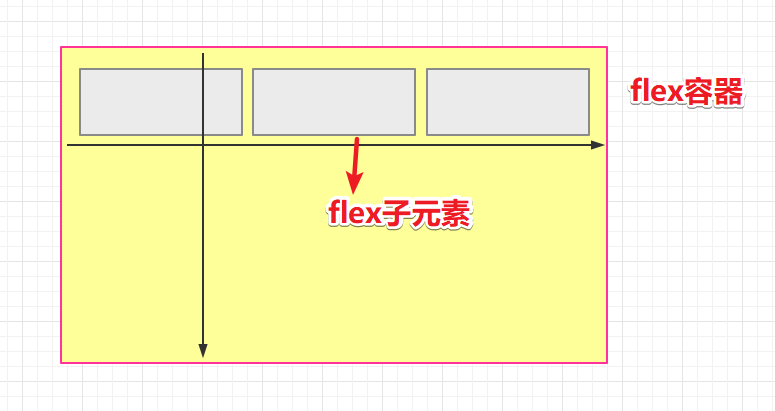
flex容器和flex子元素
想要使用flex布局方案,需要在容器属性上使用display:flex或者display:inline-flex。
而一旦设置了任意一个属性,那么这个标签就变成了flex容器,也可以称之为是弹性容器。
而相对应的,容器当中的子元素就变成了flex子元素也就是弹性子元素。

flex 的相应属性分类
想要更高的学习和使用flex布局,需要了解flex中包含的属性。一般来说,flex的属性可以分成两类:
- flex容器属性(flex-container)
- flex子元素属性(flex-item)
所谓的flex容器属性就是将属性设置在flex容器上,而flex子元素则是将属性设置在子元素的身上。
flex容器属性
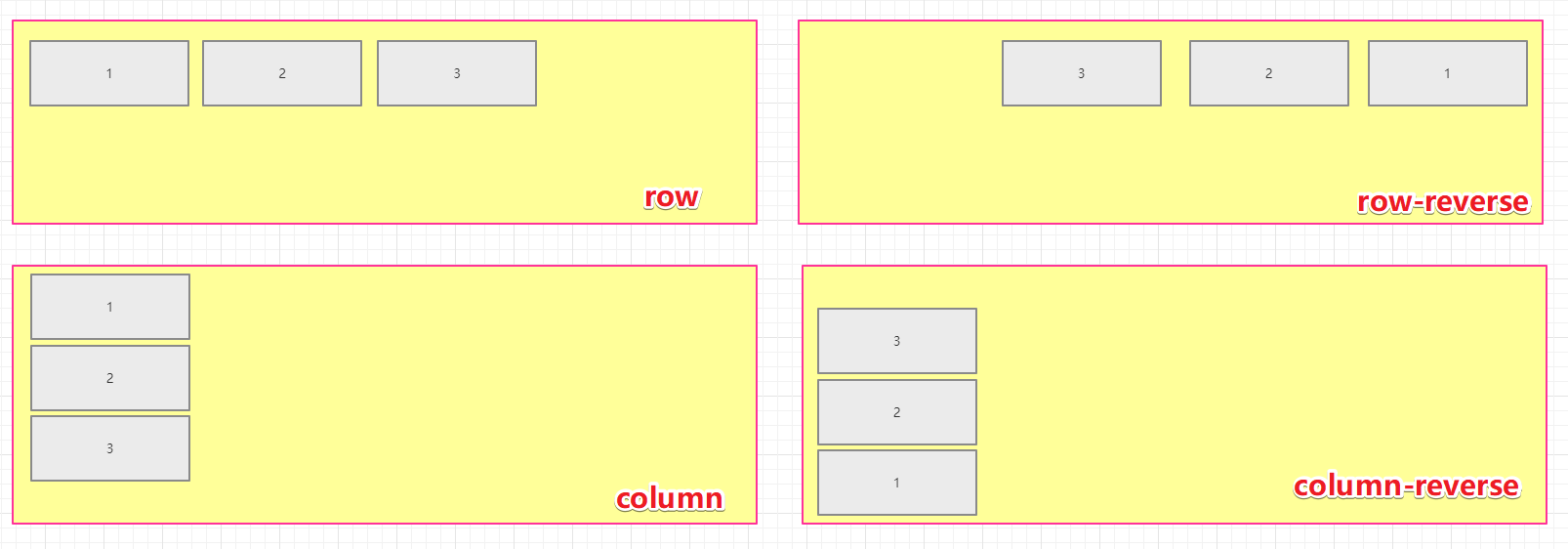
flex-direction
通过flex-direction属性,可以设置主轴的方向,它包括下面的几个值:
- row(默认值): 主轴为水平方向,项目排列起点在左端。
- row-reverse: 主轴为水平方向,起点在右端。
- column: 主轴为垂直方向,起点在上沿。
- column-reverse: 主轴为垂直方向,起点在下沿。
实际的效果:

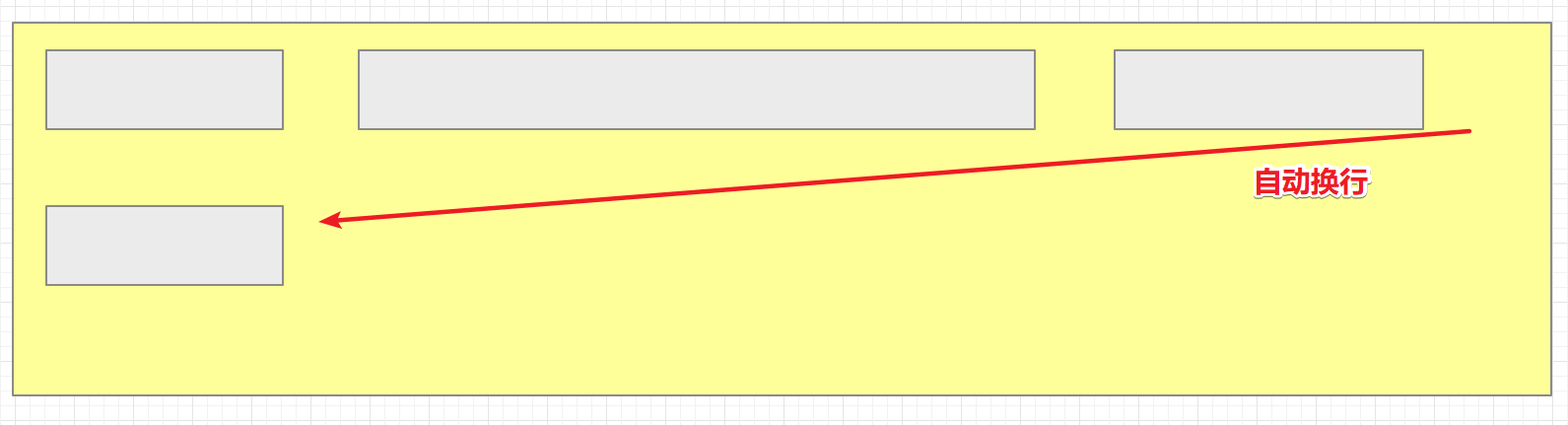
flex-wrap
默认情况下,flex子元素全部排列在主轴线上,如果容器的宽度无法完全放置flex子元素,那么子元素就会自动进行收缩。如果不希望子元素在容器宽度不够时收缩,就可以通过flex-wrap来让元素自动换行。

该属性的属性值如下:
- nowrap:(默认),不发生换行。
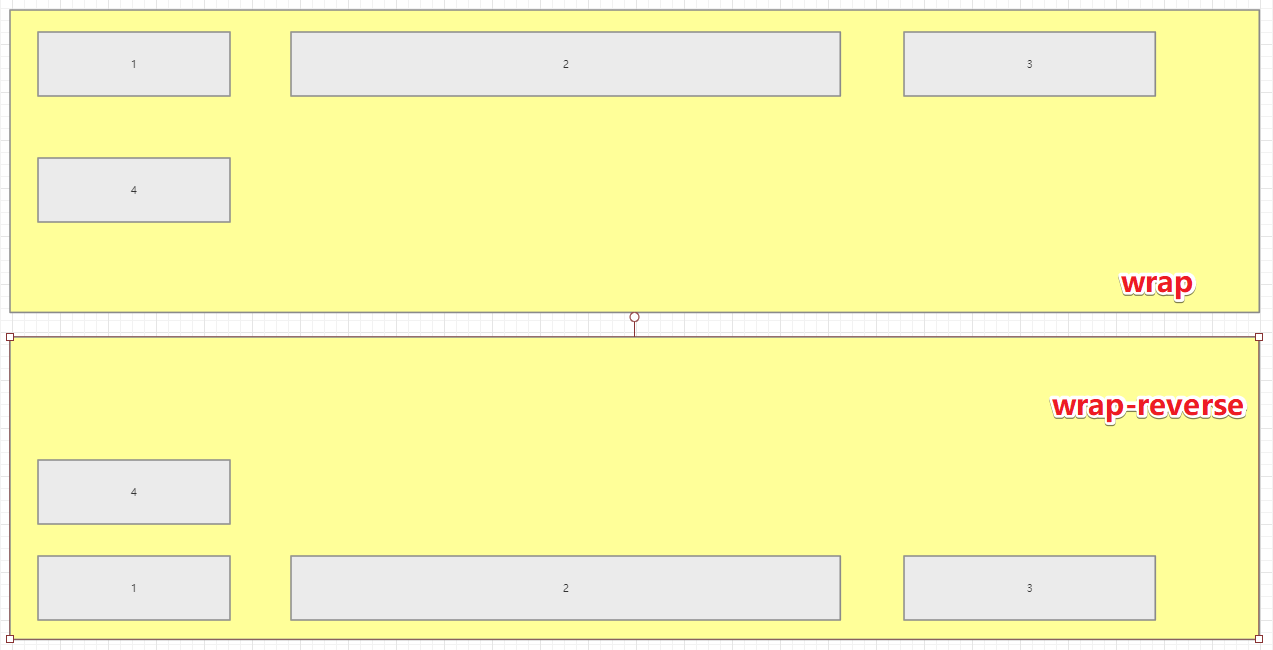
- wrap: 换行,第一行在上方。
- wrap-reverse: 换行,第一行在下方。

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
justify-content
justify-content 属性可以用来定义子元素在主轴上的对齐方式。
相应的属性值如下:
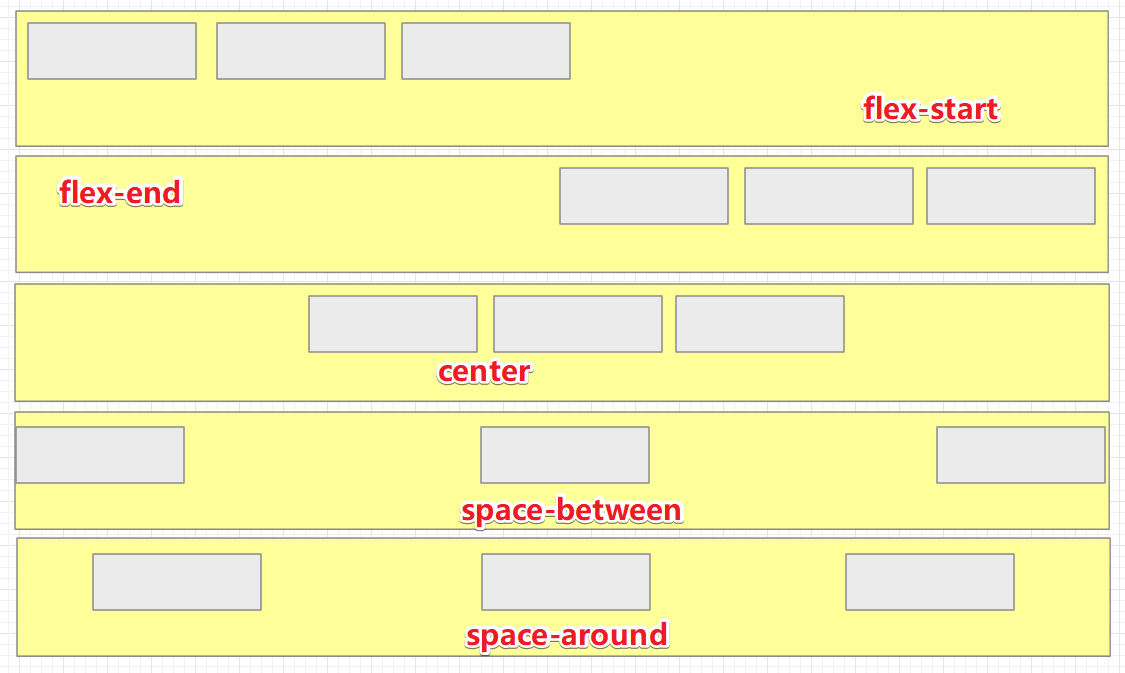
- flex-start: (默认),左对齐
- flex-end: 右对齐
- center: 居中
- space-between: 两端对齐,子元素之间的间隔相等
- space-around: 子元素之间的间隔相等。两端间隔相等。

align-items
align-items属性定义子元素在交叉轴上如何对齐。
该属性的属性值如下:
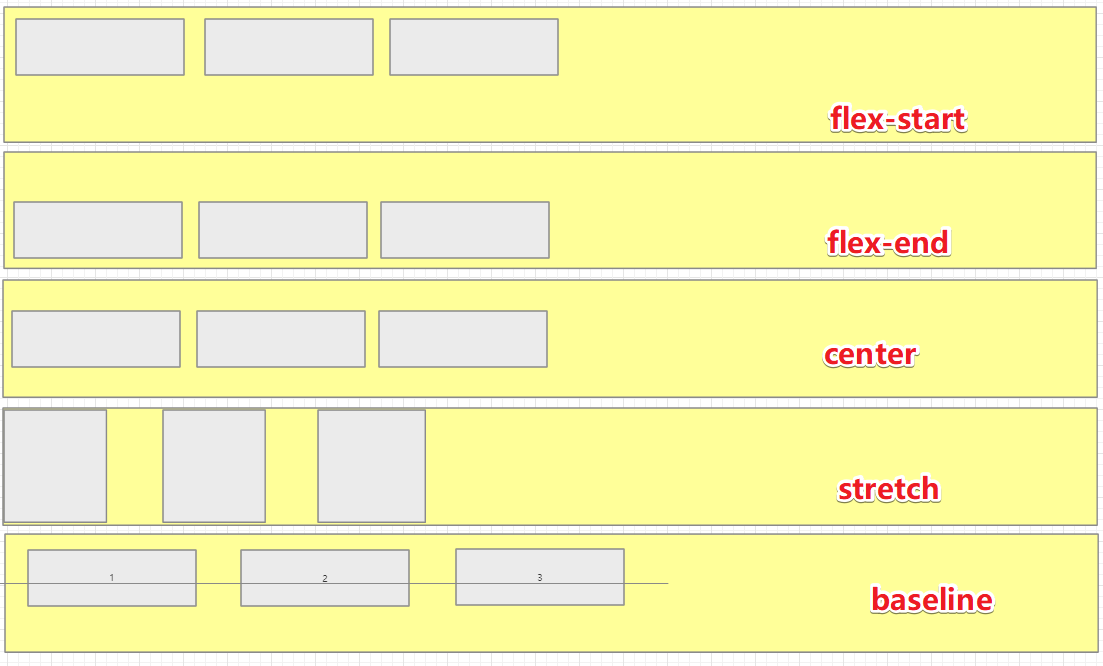
- flex-start 交叉轴的起点对齐
- flex-end 交叉轴的终点对齐
- center 交叉轴的中点对齐
- baseline 子元素的第一行文字的基线对齐
- stretch(默认值) ,如果子元素未设置高度或者设为auto,将占满整个容器的高度。

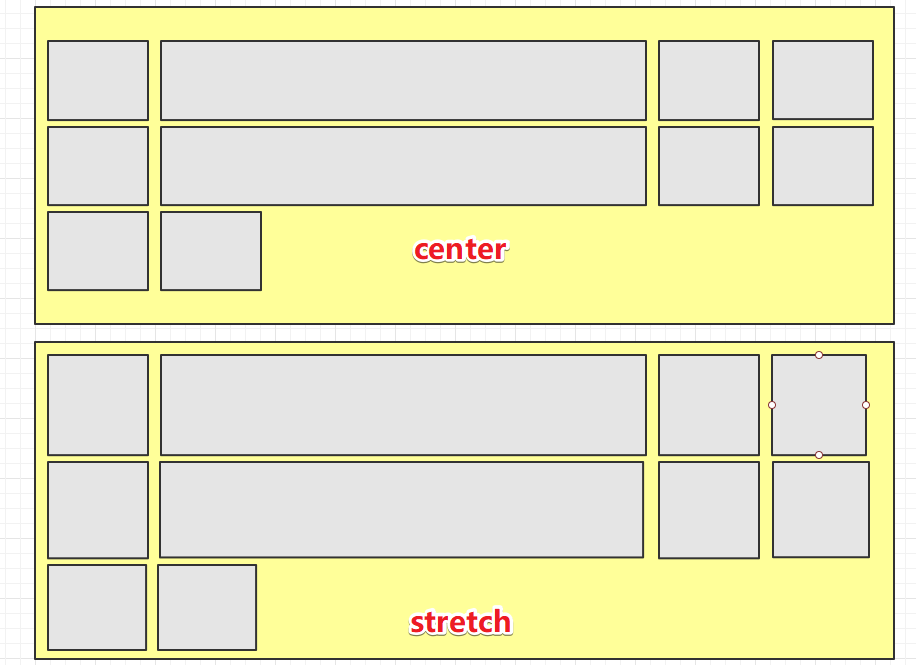
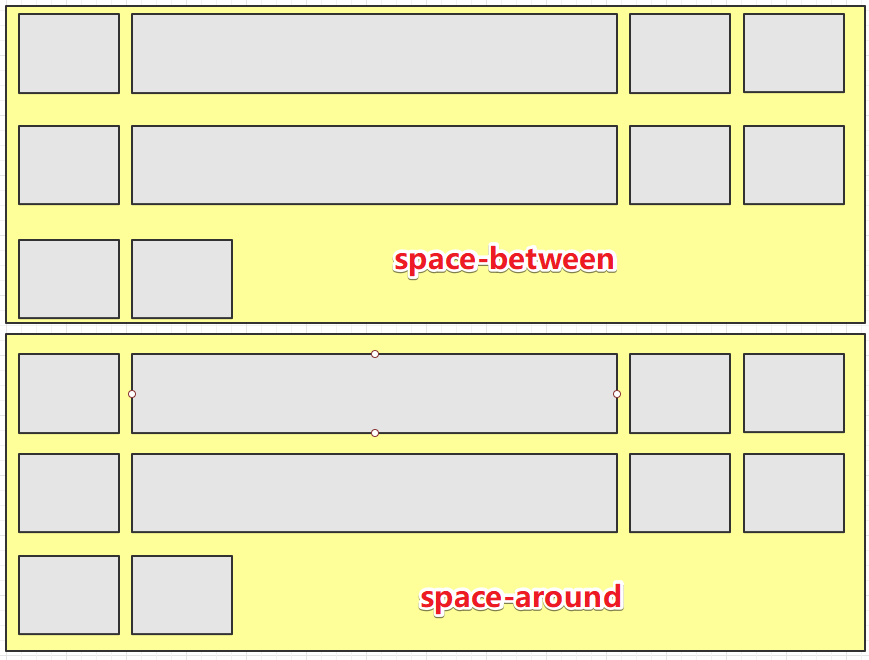
align-content
align-content属性定义了多根轴线的对齐方式,如果项目只有一根轴线,则该属性不起作用。
该属性的属性值如下:
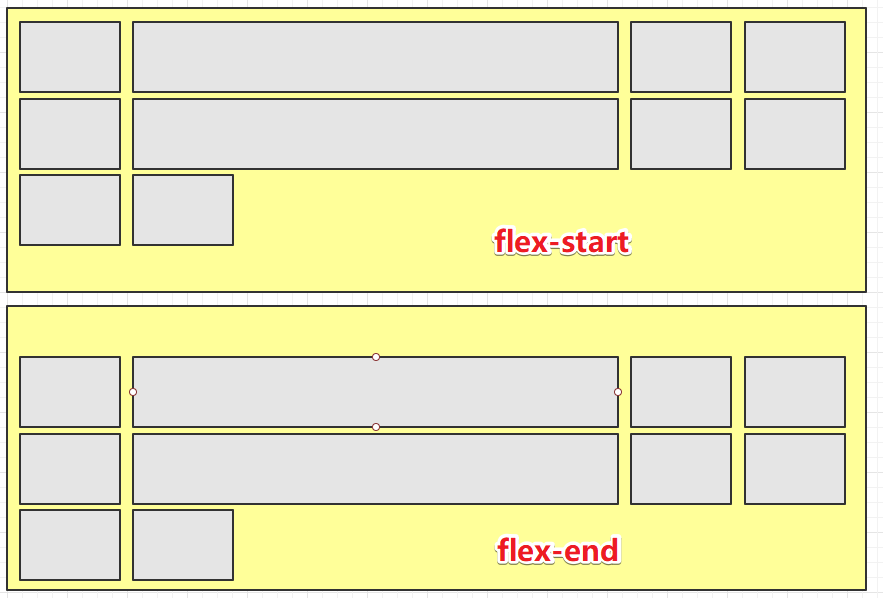
- flex-start 与交叉轴的起点对齐
- flex-end 与交叉轴的终点对齐
- center 与交叉轴的中点对齐
- space-between 与交叉轴两端对齐,轴线之间的间隔平均分布
- space-around 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值),轴线占满整个交叉轴。



flex子元素属性
order
order属性可以定义元素的排列顺序。元素的默认数值为0,一般来说,数值越小,排列越靠前。
.item {
order: <integer>;
}
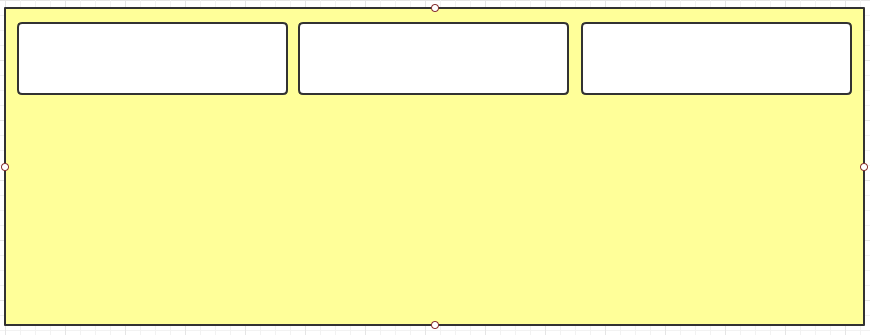
flex-grow
flex-grow属性定义项目的放大比例,默认为0。即使存在剩余空间,也不会放大。
.item {
flex-grow: <number>; /* default 0 */
}

如果上述的四个子元素的flex-grow值都为1,那么四个子元素会平均分配剩余空间。

如果其中某个子元素的flex-grow属性为2,那么和其他三个分配剩余空间的比例关系就是2:1:1:1。
flex-shrink
flex-shrink属性定义了元素的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
如果所有的子元素的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个子元素的flex-shrink属性为0,当空间不足时,这个子元素不会缩小。
负值对该属性无效。
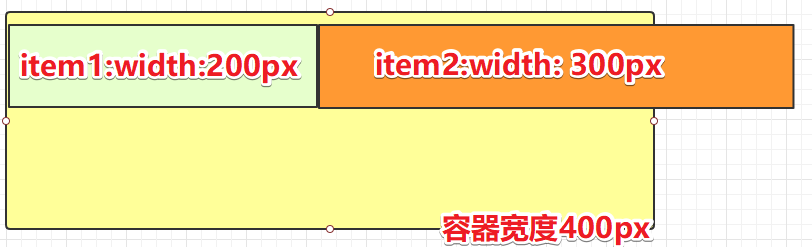
flex-shrink缩小值计算方式
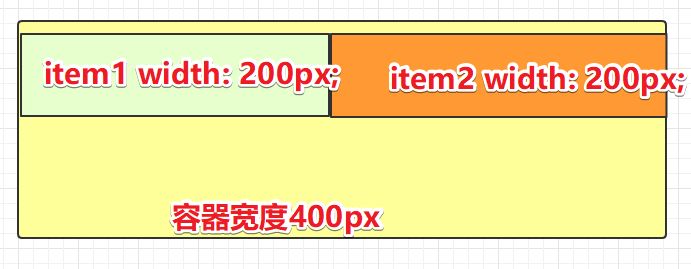
假设: 父元素宽度400px。 item1的宽度是200px,item2的宽度是300px,此时对于父元素来说,两个子元素的和共溢出100px。如果此时两个item的flex-shrink的值都为0,那么多于的100px的值就会发生溢出。

如果此时item1的值设置为flex-shrink为0。那么item1将不会减小,但是item2会减少。最终item2的大小为: item2 width[300] - 溢出的宽度 [200 + 300 - 400] = 200。

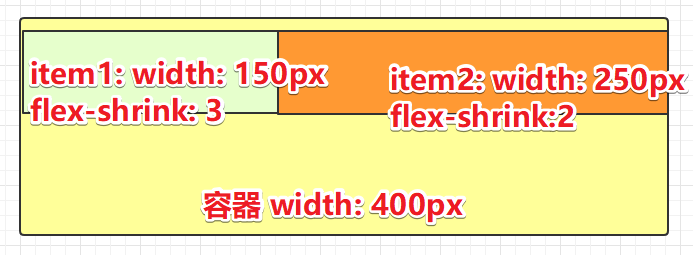
如果item1和item2都发生减少操作,例如item1的flex-shrink的值为3,item2的flex-shrink值为2。
那么最终item1的宽度为: item1宽度[200px] - item1 减少的宽度。
item1 减少的宽度 = 溢出的宽度 * ( item1 宽度 * item1 的flex-shrink / (item1 宽度 * item1的 flex-shrink + item2 宽度 * item2的 flex-shrink ) )
上面的内容全部转为为数值: 100 * (200*3/(200 * 3 + 300 * 2)) = 50。
此时经过计算最终item1的宽度为200-50=150px。
通过相同的计算,item2的宽度为: 300-50=250px。

flex-basis
flex-basis属性定义了在分配多余空间之前,子元素占据的主轴空间。浏览器会根据这个属性,来计算主轴的空间使用。默认值为auto。即为子元素本来的大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
可以将其设为和width和height一样的大小,这样的话子元素将占据固定的空间。
flex
flex属性是flex-grow、flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
常用情况:
flex等于数值的情况如下:
- flex: 1
- flex-grow: 1;
- flex-shrink: 1;
- flex-basis: 0%;
- flex: 2
- flex-grow: 2;
- flex-shrink: 1;
- flex-basis: 0%;
- flex: n
- flex-grow: n;
- flex-shrink: 1;
- flex-basis: 0%;
flex等于带有单位的值情况如下:
- flex: 100px
- flex-grow: 1;
- flex-shrink: 1;
- flex-basis: 100px;
- flex: 200px
- flex-grow:1;
- flex-shrink: 1;
- flex-basis: 200px;
- flex: length
- flex-grow:1;
- flex-shrink:1;
- flex-basis: length;
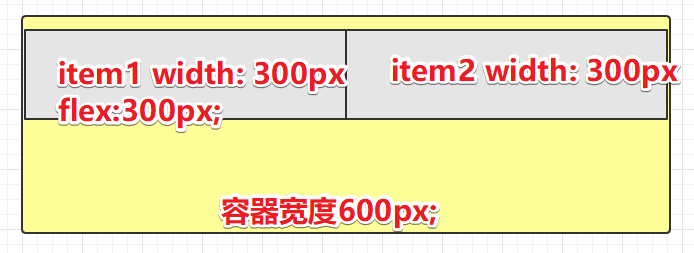
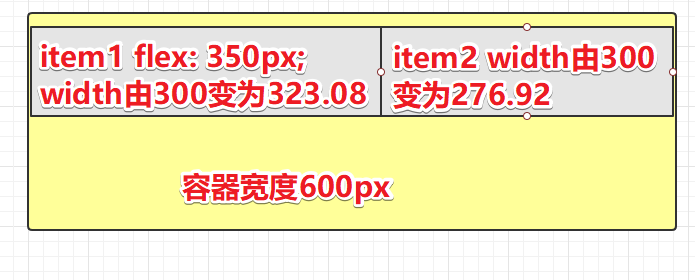
如果容器里面的主轴空间全部被子元素占据,那么某一个子元素的flex-basis值大于元素现在在主轴空间占据的最大宽度时,那么该子元素就会放大,相应的,其他的子元素就会缩小。


flex的值为两个值并且没有单位的时候:
- flex: 1 2;
- flex-grow:1;
- flex-shrink: 2;
- flex-basis:0%;
- flex: 2 3;
- flex-grow: 2;
- flex-shrink: 3;
- flex-basis: 0%;
- flex: num1 num2;
- flex-grow: num1;
- flex-shrink: num2;
- flex-basis: 0%;
flex的值为两个值并且第二个值具有单位的时候:
- flex: 1 200px;
- flex-grow: 1;
- flex-shrink: 1;
- flex-basis: 200px;
- flex: 2 200px;
- flex-grow: 2;
- flex-shrink: 1;
- flex-basis: 200px;
- flex: num length;
- flex-grow: num;
- flex-shrink: 1;
- flex-basis: length;
flex的值为三个值的时候,分别为flex-grow、flex-shrink、flex-basis。
flex的值为none的时候,flex-grow的值为0,flex-shrink的值为0,flex-basis的值为auto。
flex的值为auto的时候,flex-grow的值为1,flex-shrink的值为1,flex-basis的值为auto。
align-self
align-self 属性允许单个子元素与其他项目采用不一样的对齐方式,可以覆盖flex容器属性中的align-items属性值。默认为auto,表示继承自父元素的align-items属性,如果没有父元素属性,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
