背景
瀑布流是大家日常开发过程中经常遇到的一个场景,我们公司内部的组件库中也提供了一些解决方案。但这些方案适用场景都很单一,且每个实现方案都或多或少存在一些问题,基于此,我们设计与开发了一个兼容多场景的瀑布流组件。
目前转转展示商品流时会采用三种布局方式:分别是卡片流、固定式瀑布流、交错式瀑布流。
其中卡片流以一个下拉列表的形式呈现。这种布局可以让用户专注于单个列表项,有利于阅读。主要应用于转转的二级列表页入口,效果如下
 卡片流
卡片流
固定式瀑布流图片区域大小高度保持不变。统一的高度会使整个界面看起来比较整齐,视觉上不乱。主要应用于一些频道页场景,效果如下
 固定式瀑布流
固定式瀑布流
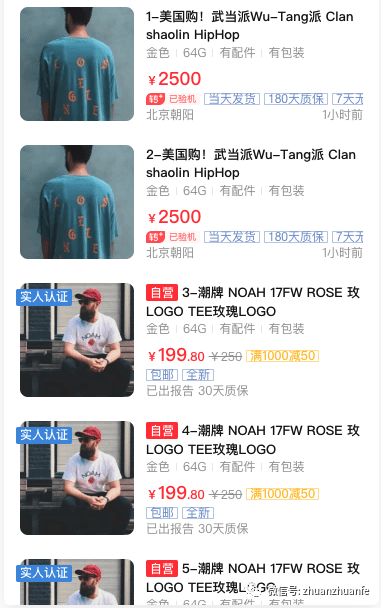
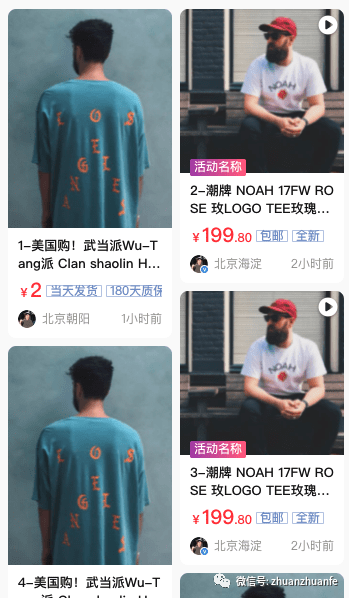
交错式瀑布流视觉表现为宽度相等、高度不定的元素组成参差不齐的多栏布局,转转的首页以及商详推荐页面会选择以这种方式来做承载
 交错式瀑布流
交错式瀑布流
现有方案的问题
以上三种场景中,第一种和第二种场景图片高度固定,实现相对简单,直接使用无限加载 List 组件即可。经常出问题的是第三种场景: 交错式瀑布流 。这种场景下需要等图片加载完后,获取到图片高度,再添加到瀑布流的最低列,否则会影响最低列的计算,从而出现长短不一的列。
转转公司内部针对交错式瀑布流的实现主要有以下几种方案
优点:采用 IntersectionObserve 实现瀑布流的懒加载,逻辑实现简单
缺点:
- 方案 1:采用左右两栏布局,先左右均分第一页瀑布流数据并进行渲染。等到第二页数据渲染时,会先将第二页第一个数据取出并渲染到最低列,并且进行 IntersectionObserve 监听,等到该元素出现在视窗内,再从数据源中取出第二个数据并添加到新的最低渲染列中,如此顺环往复实现懒加载的瀑布流
- 分栏布局只支持两栏,不支持参数配置多列;
- 第一页数据不符合瀑布流的规范,有概率出现一列长,一列短的情况;
- IntersectionObserve 的兼容性问题;
- 没有暴露数据加载完毕的事件,这样在配合无限加载组件时,容易出现下拉请求两次接口的问题
- 方案 2:采用宽度百分比进行样式布局,首屏渲染就开启 IntersectionObserve 监听,元素出现在视窗后,设置一个 setTimeout 加载下一个瀑布流元素,同时在该 dom 上添加一个属性标识,防止二次触发。
- 优点: 支持参数配置多栏布局,首屏符合瀑布流的规范,同时暴露了瀑布流加载完毕后的事件,配合无限加载时不会出现两次请求接口的问题
- 缺点: IntersectionObserve 的兼容性问题依旧没有解决;内部 DOM 查询、操作频率较高;耦合无限加载 List 的逻辑,维护成本较高; setTimeout 无法保证图片按照正确时序加载,会导致获取最低列时不够准确
- 方案 3:使用绝对定位布局方案。实现原理是在每一个子组件 waterall-item 的内部新建一个 image 对象,监听 onload 事件然后触发父组件 waterfall 进行瀑布流的重排。
- 优点:内部逻辑简单,便于维护的同时也符合瀑布流规范,提供了瀑布流常用的几个配置项,完全加载后也会触发事件通知外部组件
- 缺点:不支持图片懒加载;重绘次数过多(1+2+...+N),对性能不太友好;触发重绘的时机并不是最精确的时间节点(通过 new image 后的 onload 事件触发,而不是在当前 image 上绑定 onload 事件)
然后又去网上找了下开源方案,这里列举 Github 上的 Star 数排行前 4 的解决方案
- 缺点:需要在组件渲染前知道图片的宽度和高度,而我们一般并不会在接口中返回这些数据
- vue-waterfall [1] :Star 数最多的一个方案
- vue-waterfall-easy [2] :无需提前获取图片的宽高信息,采用图片预加载后再进行排版。
- 缺点:耦合下拉、无限加载组件;包含 PC 端等逻辑,包体积较大,对于追求性能的页面并不友好(作为开源方案,兼容更多的场景其实无可厚非,只是这些功能我们都已经有单独的组件实现);一次加载所有图片,不支持懒加载
- vue-waterfall2 [3] :支持高度自适应,支持懒加载
- 缺点:内部多次创建 image 对象,同时还伴随着大量的计算和滚动监听。
- vue2-waterfall [4] :通过对 masonry-layout 和 imagesloaded 这两个开源方案的封装来实现,逻辑简单明了。
- 缺点:不支持懒加载
用一张图来简单总结下

新瀑布流方案设计
目前并没有一款简单、易用的移动端瀑布流组件,所以打算整合已知方案,再重新实现一个新的瀑布流组件。新的瀑布流会包含以下一些优点:
- 简单的 CSS 布局
- 精简逻辑层面的实现
- 支持高度自适应
- 支持懒加载
布局方案
了解到瀑布流 CSS 布局方案主要分为三种
- 绝对定位:上述的方案 3 以及开源方案 vue-waterfall-easy 采用这种布局,比较适用于 PC 端瀑布流
- 宽度百分比:上述方案 2 以及开源方案 vue-waterfall2 采用这种布局,但这种方案会存在一些精度问题
- Flex 布局:一些大的电商网站像蘑菇街等采用这种布局
其中,Flex 布局兼容性、适配都没什么问题,应该是移动端布局方案的最优解。所以新的瀑布流会采用这种布局方案
瀑布流逻辑实现
对于瀑布流的逻辑实现,也分为三种
- image onload DOM
- 直接在接口返回的图片 url 中拼接图片的宽高信息,提前布局,蘑菇街等采用这种方案
- IntersectionObserver 监听图片元素,出现在视图当中开始从瀑布流数据队列的列头中取出一个数据并渲染到当前瀑布流的最低列,如此循环往复实现瀑布流的懒加载
三种方案中,第一种比较常规,大部分开源方案就是这么实现的。但是内部需要进行高度换算,同时也不支持图片懒加载。
第二种方案应该是比较好的一个方案,图片加载前就可以开始进行排版,方便简单,也支持懒加载,用户体验也好。蘑菇街、天猫、京东等都是采用这种方案。但这种场景需要进行一些改造,比如在图片入库前将图片信息拼接到 url 上,或者后端接口读取图片对象,然后将图片信息返回给前端。要么改造成本较大,要么会增加服务器压力,并不太适合我们业务。
而第三种方案可以在不需要其他改造的情况下支持懒加载,应该是目前最合适的一个方案。所以新的瀑布流组件会采用 IntersectionObserver 来实现瀑布流的排版
新瀑布流具体实现
IntersectionObserver 兼容性
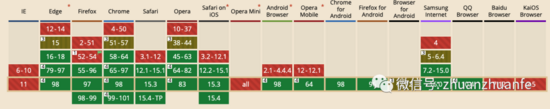
首先面临的一个问题就是 IntersectionObserver 的兼容性问题。 IntersectionObserver 在解决传统的滚动监听带来的性能问题的同时,兼容性一直并没有得到一个主流的支持,可以看到 iOS 上的支持并不完美

官方提供了一个 polyfill [5] 来解决上述问题,但是这个 polyfill 体积较大,直接引入对一些追求极致性能的页面不太友好,所以我们采用了动态引入 polyfill 的方法
// 不支持IntersectionObserver的场景下,动态引入polyfill
const ioPromise = checkIntersectionObserver()
? Promise.resolve()
: import('intersection-observer')
ioPromise.then(() => {
// do something
})
不支持的 IntersectionObserver 的环境才会去加载这个 polyfill,其中检测方法摘抄自 Vue lazyload
const inBrowser = typeof window !== 'undefined' && window !== null
function checkIntersectionObserver() {
if (
inBrowser &&
'IntersectionObserver' in window &&
'IntersectionObserverEntry' in window &&
'intersectionRatio' in window.IntersectionObserverEntry.prototype
) {
// Minimal polyfill for Edge 15's lack of `isIntersecting`
// See: https://github.com/w3c/IntersectionObserver/issues/211
if (!('isIntersecting' in window.IntersectionObserverEntry.prototype)) {
Object.defineProperty(window.IntersectionObserverEntry.prototype, 'isIntersecting', {
get: function() {
return this.intersectionRatio > 0
}
})
}
return true
}
return false
}
瀑布流图片加载时序
图片加载是个异步过程, 如何保证瀑布流图片的加载时序呢?
直接在 IntersectionObserver 的回调函数触发后就开始进行下一张瀑布流图片的加载极易出现长短不一列以及页面抖动的情况,因为触发回调时图片可能只加载了一部分。上述方案 1 和方案 2 均存在这个问题
查看文档,可以看到 IntersectionObserver 的回调函数中提供的 IntersectionObserverEntry 对象会提供以下属性
- time:可见性发生变化的时间,是一个高精度时间戳,单位为毫秒
- target:被观察的目标元素,是一个 DOM 节点对象
- rootBounds:根元素的矩形区域的信息, getBoundingClientRect() 方法的返回值,如果没有根元素(即直接相对于视口滚动),则返回 null
- boundingClientRect:目标元素的矩形区域的信息
- intersectionRect:目标元素与视口(或根元素)的交叉区域的信息
- intersectionRatio:目标元素的可见比例,即 intersectionRect 占 boundingClientRect 的比例,完全可见时为 1,完全不可见时小于等于 0
我们可以在 target 上绑定 onload 事件,onload 之后再执行下一次瀑布流数据渲染,这样能保证下一次渲染时获取最低列时的准确性
// 瀑布流布局:取出队列中位于队头的数据并添加到瀑布流高度最小的那一列进行渲染,等图片完全加载后重复该循环
observerObj = new IntersectionObserver(
(entries) => {
for (const entry of entries) {
const { target, isIntersecting } = entry
if (isIntersecting) {
if (target.complete) {
done()
} else {
target.onload = target.onerror = done
}
}
}
}
)
IntersectionObserver 二次触发问题
我们知道,采用 IntersectionObserver 监听目标元素,当目标元素的可见性发生变化时,回调函数一般会触发两次。一次是目标元素刚刚进入视口(开始可见),另一次是完全离开视口(开始不可见)。为了避免第二次再次触发监听逻辑,可以在第一次触发的时候停止观察
if (isIntersecting) {
const done = () => {
// 停止观察,防止回拉时二次触发监听逻辑
observerObj.unobserve(target)
}
if (target.complete) {
done()
} else {
target.onload = target.onerror = done
}
}
首屏渲染时的白屏问题
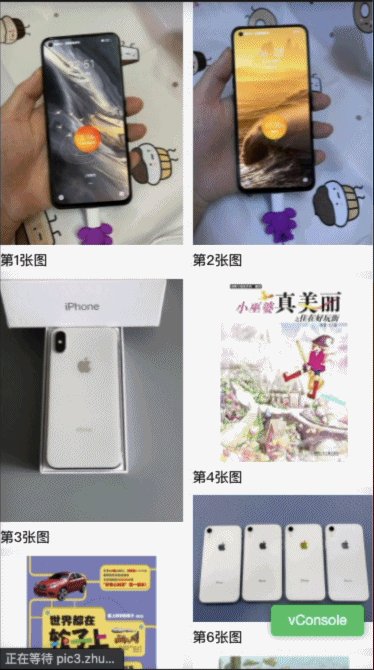
由于是串行加载图片,图片一张一张依次渲染出来,这种情况在网络不好的时候白屏现象会很严重,如下图

目前提供两种解决方案
- 方法一:首屏渲染时的图片采取并行渲染,后续再采取串行渲染。假设接口返回的一页瀑布流元素有 20 个,那么前 1-4 张图片会用并行渲染,后 5-20 张图片会用串行渲染。可以根据实际情况调整 firstPageCount,一般情况下首屏大概会渲染 4-6 张图片。
waterfall() {
// 更新瀑布流高度最小列
this.updateMinCol()
// 取出数据源中最靠前的一个并添加到瀑布流高度最小的那一列
this.appendColData()
// 首屏采用并行渲染,非首屏采用串行渲染
if (++count < this.firstPageCount) {
this.$nextTick(() => this.waterfall())
} else {
this.$nextTick(() => this.startObserver())
}
}

- 方法二:加动画,从视觉感官上消除白屏带来的影响,组件内置了两个动画,通过 animation 传参即可

懒加载时的白屏问题
我们采取懒加载的方案:当图片出现在视图后才去加载下一个瀑布流图片,这样对性能比较友好。但是这种情况下用户在滚动浏览时,如果下一张图片加载过慢,可能会有短暂的白屏时间,如何解决这个体验问题呢

IntersectionObserver 有一个 rootMargin 属性,我们可以利用它来扩大交叉区域,从而提前加载后面的数据。这样既可以防止用户滚动到底部的时候的白屏,也可以防止渲染过多影响性能。默认设置的是 400px,大约是提前渲染半屏的数据。
// 扩展intersectionRect交叉区域,可以提前加载部分数据,优化用户浏览体验
rootMargin: {
type: String,
default: '0px 0px 400px 0px'
}

如何配合无限加载组件
一般我们为了维护方便,会将无限加载和瀑布流这两部分逻辑分开,所以当瀑布流数据渲染完后需要通知外部组件,否则很容易造成瀑布流还未渲染完又触发了无限加载的逻辑,发送两次接口请求的问题。
可以在进行瀑布流渲染的过程中增加一个判断,如果队列中没有数据了,就通知外部无限加载组件进行下一次请求
const done = () => {
if (this.innerData.length) {
this.waterfall()
} else {
this.$emit('rendered')
}
}
总结
以上就是在做新瀑布流组件时遇到的一些问题以及对应的解决方案。当然,这套方案还有待优化的空间,目前作为公司内部一个组件区块在使用中。


































