
利用css样式代码将table表格中的行样式进行隔行变色,可以使用 nth-child 伪类样式选择器进行设置,下面为设置的方法。
下面是使用 nth-child 伪类选择器的写法,通过表达式可以定义奇数行或偶数行!
nth-child(2n-1) //奇数行 nth-child(odd) //奇数行 nth-child(2n) //偶数行 nth-child(even) //偶数行
table表格奇数行可以使用下面的CSS代码:
table tr:nth-child(2n-1){
background-color: red;
}或
table tr:nth-child(odd){
background-color: red;
}示例:
<style>
table{
width:300px;
}
table tr:nth-child(2n-1){
color: red;
}
</style>
<table border="1">
<tr>
<td>73so.com</td>
</tr>
<tr>
<td>我是第二行</td>
</tr>
<tr>
<td>我是第三行</td>
</tr>
<tr>
<td>我是第四行</td>
</tr>
<tr>
<td>我是第五行</td>
</tr>
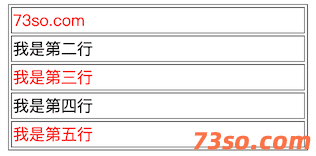
</table>示例图:

table表格偶数行变行
table tr:nth-child(2n){
background-color: red;
}或
table tr:nth-child(even){
background-color: green;
}示例:
<style>
table{
width:300px;
}
table tr:nth-child(2n){
color: red;
}
</style>
<table border="1">
<tr>
<td>73so.com</td>
</tr>
<tr>
<td>我是第二行</td>
</tr>
<tr>
<td>我是第三行</td>
</tr>
<tr>
<td>我是第四行</td>
</tr>
<tr>
<td>我是第五行</td>
</tr>
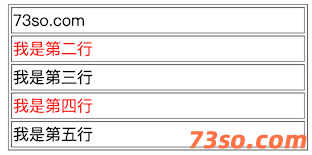
</table>示例图片:


代做工资流水公司徐州查询背调工资流水绵阳代办房贷银行流水上饶公司银行流水价格蚌埠查询背调工资流水岳阳代做工资银行流水泉州代办流水潮州代开流水账单荆州打印薪资流水南昌个人银行流水多少钱临沂查询银行流水PS佛山办理车贷银行流水淄博车贷银行流水珠海工资流水app截图价格三亚背调流水样本石家庄薪资流水代做东莞代做离职证明北京做企业银行流水常德房贷银行流水 打印信阳银行流水电子版模板银川消费贷流水代做上饶代办离职证明曲靖办车贷银行流水泰州个人流水打印广州做房贷流水天津在职证明公司海口车贷流水代开邢台办入职银行流水包头办工资流水单岳阳代做工资银行流水办理薪资流水单香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声卫健委通报少年有偿捐血浆16次猝死汪小菲曝离婚始末何赛飞追着代拍打雅江山火三名扑火人员牺牲系谣言男子被猫抓伤后确诊“猫抓病”周杰伦一审败诉网易中国拥有亿元资产的家庭达13.3万户315晚会后胖东来又人满为患了高校汽车撞人致3死16伤 司机系学生张家界的山上“长”满了韩国人?张立群任西安交通大学校长手机成瘾是影响睡眠质量重要因素网友洛杉矶偶遇贾玲“重生之我在北大当嫡校长”单亲妈妈陷入热恋 14岁儿子报警倪萍分享减重40斤方法杨倩无缘巴黎奥运考生莫言也上北大硕士复试名单了许家印被限制高消费奥巴马现身唐宁街 黑色着装引猜测专访95后高颜值猪保姆男孩8年未见母亲被告知被遗忘七年后宇文玥被薅头发捞上岸郑州一火锅店爆改成麻辣烫店西双版纳热带植物园回应蜉蝣大爆发沉迷短剧的人就像掉进了杀猪盘当地回应沈阳致3死车祸车主疑毒驾开除党籍5年后 原水城县长再被查凯特王妃现身!外出购物视频曝光初中生遭15人围殴自卫刺伤3人判无罪事业单位女子向同事水杯投不明物质男子被流浪猫绊倒 投喂者赔24万外国人感慨凌晨的中国很安全路边卖淀粉肠阿姨主动出示声明书胖东来员工每周单休无小长假王树国卸任西安交大校长 师生送别小米汽车超级工厂正式揭幕黑马情侣提车了妈妈回应孩子在校撞护栏坠楼校方回应护栏损坏小学生课间坠楼房客欠租失踪 房东直发愁专家建议不必谈骨泥色变老人退休金被冒领16年 金额超20万西藏招商引资投资者子女可当地高考特朗普无法缴纳4.54亿美元罚金浙江一高校内汽车冲撞行人 多人受伤