在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
CSS常用样式属性有哪些?CSS样式属性有两种分别是局常用样式属性和文本常用样式属性,CSS的作用是美化 HTML网页和控制页面布局,我们需要掌握这两种常用的样式属性来美化页面。接下来一起学习下经常使用的样式属性。

1、布局常用样式属性
•width设置元素(标签)的宽度,如:width:100px;
•height设置元素(标签)的高度,如:height:200px;
•background设置元素背景色或者背景图片,如:background:gold;设置元素的背景色,background:url(images/logo.png);设置元素的背景图片。
•border设置元素四周的边框,如:border:1pxsolidblack;设置元素四周边框是1像素宽的黑色实线
•以上也可以拆分成四个边的写法,分别设置四个边的:
•border-top设置顶边边框,如:border-top:10pxsolidred;
•border-left设置左边边框,如:border-left:10pxsolidblue;
•border-right设置右边边框,如:border-right:10pxsolidgreen;
•border-bottom设置底边边框,如:border-bottom:10pxsolidpink;
•padding设置元素包含的内容和元素边框的距离,也叫内边距,如padding:20px;padding是同时设置4个边的,也可以像border一样拆分成分别设置四个边:padding-top、padding-left、padding-right、padding-bottom。
•margin设置元素和外界的距离,也叫外边距,如margin:20px;margin是同时设置4个边的,也可以像border一样拆分成分别设置四个边:margin-top、margin-left、margin-right、margin-bottom。
•float设置元素浮动,浮动可以让块元素排列在一行,浮动分为左浮动:float:left;右浮动:float:right;
2、文本常用样式属性
•color设置文字的颜色,如:color:red;
•font-size设置文字的大小,如:font-size:12px;
•font-family设置文字的字体,如:font-family:'微软雅黑';为了避免中文字不兼容,一般写成:font-family:'MicrosoftYahei';
•font-weight设置文字是否加粗,如:font-weight:bold;设置加粗font-weight:normal设置不加粗
•line-height设置文字的行高,如:line-height:24px;表示文字高度加上文字上下的间距是24px,也就是每一行占有的高度是24px
•text-decoration设置文字的下划线,如:text-decoration:none;将文字下划线去掉
•text-align设置文字水平对齐方式,如text-align:center设置文字水平居中
•text-indent设置文字首行缩进,如:text-indent:24px;设置文字首行缩进24px
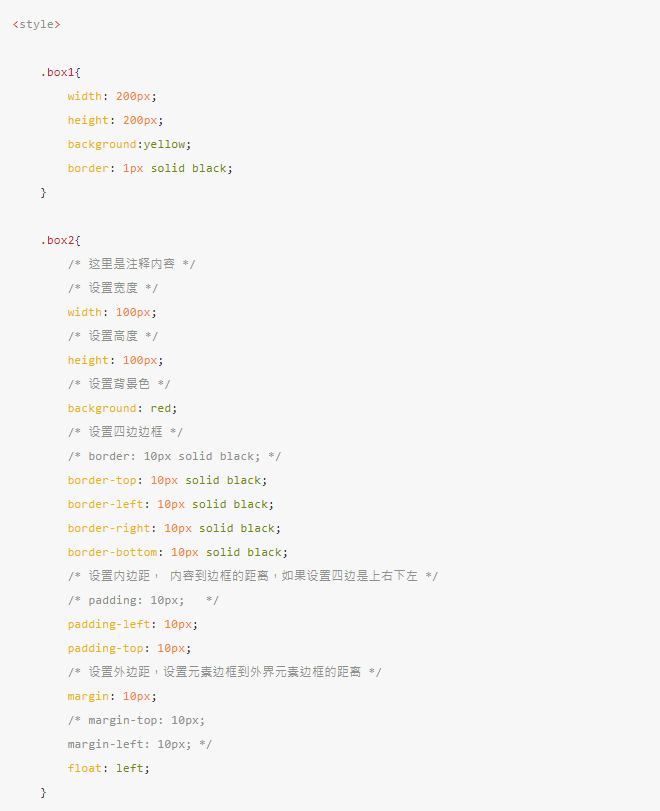
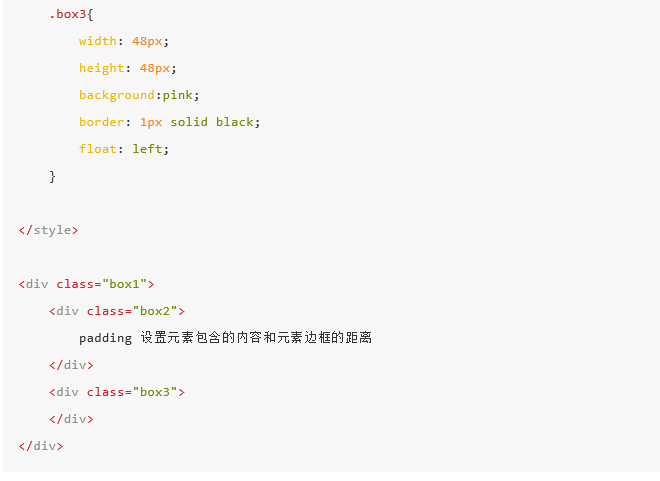
3、布局常用样式属性示例代码

4、文本常用样式属性示例
CSS样式属性小结:设置不同的样式属性会呈现不同网页的显示效果,样式属性的表现形式是:属性名:属性值。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

学Python用什么系统?
对于刚刚初学Python的小伙伴来说,一开始学习就会遇到这样的问题,学Python用什么系统?虽说工欲善其事必先利其器,但对于刚刚入门Python的小伙伴来说真的不用太纠结学Python用什么系统。。我的建议是,最好是能花一段时间熟悉了Linux系统以后,再开始转移平台。
7117
2019-07-16 16:50:07
Linux系统 Python学习

好用的Python编辑器有哪些?Python编辑器推荐
好用的Python编辑器有哪些?Python编辑器推荐:Sublime Text、Sublime Text、Atom、PyCharm、Vim、clipse with PyDev、Emacs、Komodo Edit、Wing、PyScripter、The Eric Python IDE、Interactive Editor for Python等。
6617
2019-09-24 10:51:46
Python学习 常见问题 软件工具

参加Python培训需要多少钱?
相对于自学,参加培训班必然需要支付一定的学习费用。那就目前Python培训市场而言,参加培训需要多少钱呢?
4861
2020-05-15 18:19:45
Python入门 Python学习 培训价格

Python解释器新手安装教程
Python解释器本身也是个程序,它是解释执行Python代码的,没有它Python代码是没有办法运行的。既然Python解释器如此重要,那么大家赶紧一起来看看Python解释器新手安装教程吧!
3812
2020-08-18 17:23:42
Python教程 Python基础学习 零基础入门

CSS引入方式有几种?怎么使用?
CSS引入方式有几种?怎么使用?我们需要掌握CSS三种引入方式分别是行内式、内嵌式、外链式。选择CSS引入方式这样判断行内式几乎不用,内嵌式在学习CSS样式的阶段使用,外链式在公司开发的阶段使用,可以对CSS样式和html页面分别进行开发。
3992
2021-12-08 10:31:24
Python教程 Python学习
 Python数据分析及可视化
Python数据分析及可视化 Power BI零售数据可视化分析
Power BI零售数据可视化分析 Docker核心技术原理以及应用
Docker核心技术原理以及应用
推荐课程
热门文章
- 前端是什么
- 前端开发的工作职责
- 前端开发需要会什么?先掌握这三大核心关键技术
- 前端开发的工作方向有哪些?
- 简历加分-4步写出HR想要的简历
- 程序员如何突击面试?两大招带你拿下面试官
- 程序员面试技巧
- 架构师的厉害之处竟然是这……
- 架构师书籍推荐
- 懂了这些,才能成为架构师 查看更多
- IT编程
- 网页开发
- 反爬技术
- Web面试题
- 人工智能培训
- 云计算
- PHP培训机构
- 培训多少钱
- UI职业方向
- Python爬虫
- 竞品分析
- Python资料
热门标签
扫描二维码,了解更多信息
