核心Web命脉温泉的最佳实践
14分钟阅读4191年
14分钟阅读4191年

Web要害是谷歌倡议,旨在定义一组通用的质量信号测量跨Web用户体验。该倡议的目标之一是让网站所有者更容易测量性能工程的站点的性能没有丰富的经验。
在这里,我们看看Google的网页命脉倡议,深度探索核心Web命脉,看看我们可以测量和优化核心Web命脉在单页面应用程序(温泉)。
跳过:
Google的网页重要器官行动包括:
目前有五个Web要害:
CLS, FID检测器,连结控制协定被认为是核心Web命脉。核心网络的重要目的是适用于所有网页无论这些网页是如何构建的。这是一个雄心勃勃的目标,考虑到所有不同类型的网页。我们将仔细看看如何每个核心网络适用于单页面应用程序(水疗)至关重要。
尽管他们相对较短的寿命,各种工具和包已经可以用来测量核心Web命脉,持续增长。这里有一些常见的工具:
最近的web-vitals npm包添加到web应用程序默认架子工。例如,如果你有一个反应应用程序的最新版本 创建应用程序反应,然后web-vitals包已经包含在您的解决方案。
否则,前往了 npm web-vitals包页面,那里有详细说明如何在应用程序中安装和配置方案。
当我们更密切地观察每一个核心Web要害,我们还将使用这些工具的一些行动。我们将使用 北部度假后院的解决方案样本SPA模拟情况导致弱网络重要器官。样例应用程序的源代码 GitHub上可用。
北方度假后院使用创建应用程序反应生成解决方案演示应用程序,所以不需要额外的web-vitals包安装。为了方便起见,核心Web要害成绩显示在顶部的应用程序可用:

记住Web要害成绩将不同用户之间由于变量如网络连接速度、设备类型,屏幕分辨率,浏览器窗口大小和更多。如果你按照演示应用程序中打开设备,你应该期待网络要害成绩不同,但结果应该是相似的。
累计量化一个网页的视觉稳定性布局转变。也许最平易的例子涉及页面广告布局转变。大多数用户发现自己阅读内容网页,文本降档,有时甚至屏幕广告加载和插入到页面中。这种不舒服的用户体验是CLS试图衡量。
的 布局稳定性API是一个规范,它定义了如何测量CLS和被认为是一个布局转变。根据这个规范,并不是所有的布局变化计入CLS得分。例如,CSS转换或用户滚动页面不影响CLS得分。
CLS分数从0开始。最初的CLS评分算法增加了CLS视窗为元素转移到下一个页面加载事件。这个算法可能导致不合理的高CLS分数对长寿的页面,如单页面应用程序。想象一个单页面应用程序和客户端路由。每个路由变化显示新的内容,这是预期的行为,然而,CLS分数不断增加。
作为回应,2021年4月7日,谷歌 宣布了一项修改CLS评分算法为长寿页面提供更好的得分。这一修改,布局转变将被分成5 s(最大值)窗口,每个窗口1 s差距。测量每个布局改变窗口的布局稳定的API。在随后的页面加载事件,最高的窗口CLS分数成为前一页的CLS得分。
让我们看一个示例布局转变。导航到 我们的工作北部度假后院的解决方案演示应用程序页。一旦页面完全加载,加载页面查看CLS得分。记住,CLS只能测量下一个页面加载事件发生后。CLS分数你看到现在反映发生在前一页的布局转变。

我们的工作页面模拟异步加载图片在一个缓慢的互联网连接。图像尺寸没有在代码中指定。之前因为每个图像加载,加载图像视窗内的移动,可以归类为布局转变。记住,CLS得分取决于有多少页面在窗口是可见的。
合成CLS分数大约是1.06,这是不好的——事实上,根据谷歌的CLS分数范围,任何超过0.25被认为是贫穷。
那么如何提高我们的工作页面的CLS分数吗?在这种情况下的解决方案非常简单。如果您定义每个图像的宽度和高度,浏览器将知道多少空间分配的形象。浏览器能够准确地确定每个图像将出现在屏幕前负荷。
我们看着一个布局变化的例子在前面的例子中,但还有许多其他来源的布局转变。这里有一些常见的来源和解决方案。
| 的布局转变 | 解决方案 |
|---|---|
| 一个图像或视频与未知的维度 |
|
| 一个字体,它显示大于或小于后备字体 |
|
| 第三方广告或小部件,动态地调整自己 |
|
最大的意旨油漆措施页面的加载时间的主要内容。想法是,用户感知网页加载速度多快页面的主要内容变得可见。一旦主要内容是可见的,用户觉得页面加载即使较小的周边元素可能仍然被加载。
页面的主要内容是由确定最大的图像或文本块在浏览器窗口可见。块可以是一个图片,视频,一块包含文本的元素,甚至通过CSS背景图像加载。
的 最大的意旨油漆API定义了一个允许元素的完整列表。这个列表是故意短而简洁的保持简单的度量。API还指定了一个元素的大小是如何计算的,考虑的元素只有部分可见的窗口和其他类似的细微差别。
让我们看一看一个连结控制协定的例子。导航到 家北部度假后院的解决方案演示应用程序页。大约4 s,应该完全加载的页面。水龙头或者点击在屏幕上任意强制浏览器报告连结控制协定。后第一个与页面交互,不再有意义继续跟踪和报告后续交互连结控制协定以来可能故意改变什么是可见的在页面上。

连结控制协定分数约0.9秒。请记住,连结控制协定分数会根据网络速度和浏览器窗口的大小。在这种情况下,浏览器笔记本电脑屏幕上完全展开了1920×1080分辨率。
东西不是在这里!主页是专门设计来加载主要的文本块4 s后,然而,连结控制协定得分是0.9秒。表面上看,似乎是最大的块屏幕上的文本块,因此,连结控制协定分数应该是4000 (4 s)或更高。严格基于测量,主要文本块肯定是大于头:

我们可以使用灯塔在Chrome DevTools连结控制协定时在屏幕上显示的是报道。打开示例程序和DevTools Chrome。按照以下步骤生成一个灯塔报告Web要害:

一旦生成报告,点击视图跟踪按钮。

水平滚动的计时游道,直到你找到连结控制协定标志。扩大帧泳道看到截图页面目前连结控制协定的报道。

连结控制协定后的截图之前和标记表明,该标头块为推动连结控制协定的分数。我们可以证明这一点,暂时更新应用程序的源代码,隐藏标题,然后重新运行灯塔报告。

连结控制协定分数现在约4.5年代,约的时间主要文本块出现在屏幕上。让我们看看主要的源代码文本块:
< div className = {' $ {contentLoaded吗?“:‘隐藏’}}> < h2 >欢迎后院居民!< / h2 > < p >混乱你的后院?< / p > < p >你偷看你邻居的篱笆,认为“我希望我有”?< / p > < p >你厌倦了你的车后窗看着老地盘天堂?< / p > < p >你有到达正确的位置。我们在北方度假后院解决方案想呕吐的尴尬的后院变成终极pandemic-era度假。< / p > < p >我们将与你共同开发一个高超的建筑计划把你的梦想变成现实。然后我们将开始清除穗轴<强> web < /强>年代和re <强> < /强>减小你的后院空间至关重要。< / p > < p >最好的部分是,我们只会采取适度削减现金你救了整个大流行。< / p > < p >查看< a href = " # / ourwork " > < / >工作看到它,相信它!< / p > < / div >
如果你还记得,连结控制协定是基于需要多长时间最大的块级元素呈现在窗口。在样例源代码中,每个段落元素是块级元素。连结控制协定实际上是由于报道呈现一个段落元素,哪个是最大的。同样重要的是要注意,连结控制协定API并不包括填充或利润的计算。
就像其他Web命脉,连结控制协定只是测量了最初在页面加载的时候。考虑一个单页面应用程序客户端路由和异步加载内容。第一个路由应用程序可能很快负载。
一旦用户与网页交互——导航到一个不同的路线,比如- LCP分数报道。在这一点上,网络重要器官不会跟踪连结控制协定后续客户端路由变化。取决于应用程序设计,连结控制协定可能提供有限的测量值的用户体验。
主页的例子模拟加载缓慢的内容。在真实的场景中,这些内容可能来自后端API经常负载较重的情况下,不能在合理的时间内做出反应。有许多可能的修复对于这个场景,包括:
首先输入延迟措施快速页面如何回应用户的交互。其他Web命脉倾向于关注如何快速用户在屏幕上看到的东西,但这个指标侧重于初始与页面交互和用户感知。很高兴如果你的页面加载和显示极快,但用户体验可能仍然贫穷,如果用户无法立即与页面交互。
FID很难理解。这措施之间的时间当用户第一次在一个页面上点击或水龙头时,浏览器实际上是能够开始处理结果事件——但不是需要多长时间事件的应用程序必须做什么。
例如,假设一个用户的第一个与网页交互是点击一个按钮。浏览器无法响应点击事件为100毫秒,因为它的主要线程正忙着执行JavaScript页面加载启动。一旦浏览器能够回应,单击事件需要额外的200毫秒完成。报告支撑材100 ms。
让我们看一看一些示例FID分数北部度假后院解决方案演示应用,导航到 得到估计页面。点击估计类型下拉迫使FID报告。

支撑材分数大约是1.6毫秒,远低于得分≥100 ms的谷歌认为贫穷。这是关于尽善尽美。得到估计页面并没有多发生在幕后;用户可以与形式几乎瞬间一旦它在浏览器中变得可见。
让我们添加以下cpu密集型事件处理程序上的单击事件电子邮件地址字段。你认为支撑材分数会受到影响吗?
函数doSomethingSlow(){控制台。时间(“onClick事件处理程序”);const baseNumber = 12;让结果= 0;我(var =数学。战俘(baseNumber 7);我> = 0;我——){结果+ = Math.atan(我)* Math.tan(我);};控制台。日志(结果是${结果}); console.timeEnd('onClick event handler'); };
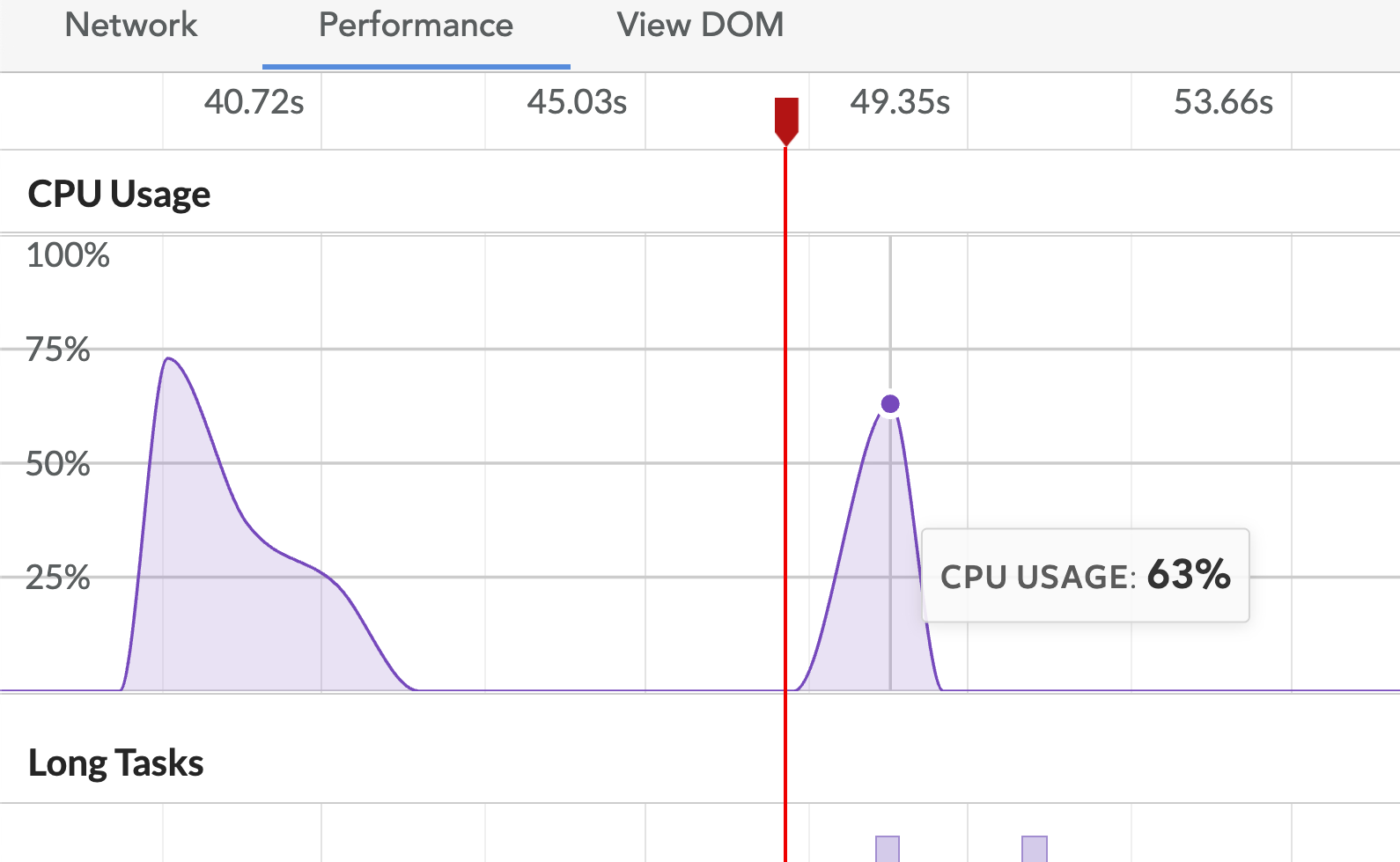
重新加载 得到估计页面。之前点击页面,打开Chrome DevTools,控制台是可见的。点击电子邮件地址文本框中。浏览器将锁定在cpu密集型函数执行时4 - 5。一旦函数完成,FID得分将会出现在屏幕的顶部,和功能结果将出现在DevTools控制台。

这次,FID分数大约在1.49毫秒,甚至低于1.6毫秒从前面的示例。这表明FID不包括时间执行事件处理程序本身。
你衡量FID分数不同于你如何衡量其他核心Web命脉。连结控制协定和CLS可以测量在实验室环境中使用各种各样的工具,但FID只能测量在现场与真实用户。
测量支撑材测试时候,谷歌建议你看看总阻塞时间(TBT)网络至关重要。尽管TBT支撑材不一样,它提供了一些见解长任务阻塞主线程超过50毫秒之前页面的用户交互。这些长任务可能导致一个贫穷的FID得分。
测量支撑材领域,您需要使用工具能够访问数据的收集真实用户与之交互的页面。页面速度的见解可以提取数据从Chrome用户体验报告页面,提供一个支撑材总得分。这个假设已经有足够的用户访问页面也选择在Chrome用户体验提供数据报告。
就像其他Web命脉,支撑材只是测量在第一次与页面交互。FID不会对后续识别不良的用户体验交互页面上或在随后的路线在一个单页面应用程序交互,使用客户端路由。
无法与元素在屏幕上可以是非常令人沮丧的用户,特别是用户可能无法确定锁定期是由于页面本身或其浏览器或系统锁定。根据你的情况,也许意义来实现自定义支撑材监视所有客户端路由变化。
第一次输入延迟和主线程阻塞可能是由于许多事情。这里有一些例子和可能的解决方案:
下面的表总结了每个核心Web命脉。
| 核心网络至关重要 | 定义 | 它是如何测量的 |
|---|---|---|
| 累积布局转变(CLS) | 网页的视觉稳定性由最初加载页面时的布局转变 |
|
| 最大的意旨油漆(LCP) | 需要加载的时间最大的元素在屏幕上 |
|
| 第一个输入延迟(FID) | 的时间在用户的第一次与页面交互和浏览器的交互反应 |
|
有 积极的讨论Google Chrome团队和SPA开发商之间关于核心Web命脉单页面应用程序的适用性。这些讨论已经导致了变化,特别是 CLS的进化。谷歌还表示,核心Web命脉将随时间而变化。我们可能会看到新的Web命脉兴起和添加或替换现有的核心Web命脉。
支持Web要害之外的谷歌工具继续增长。一个快速搜索Web Vitals-related npm包 取得了27日的结果在写作的时候。这些搜索结果包括包与一些当今最流行的前端集成库和框架,包括反应,Vue。js, Nuxt。js和盖茨比。
也许最大的暗示Web要害是留在这里是谷歌将包括Web页面体验的重要指标信号导致谷歌排名的搜索结果。谷歌似乎在所有Web命脉;这除了保证一些长寿这种测量方法的用户体验。

LogRocket帮助软件开发团队解决问题,提高转化率,推动产品接触。LogRocket,您可以监视页面加载时间,CPU /内存使用量,浏览器崩溃,组件呈现反应。您还可以看到性能如何影响转化率和参与。
LogRocket自动监视所有核心Web要害,向您展示如何将这些指标影响用户体验。
你的前端性能监控——现代化 尝试LogRocket免费。
代做工资流水公司临沂代做流水常州房贷流水办理肇庆代开工资代付流水深圳开贷款工资流水湖州代开工资流水遵义做背调流水上饶薪资银行流水制作泰安银行流水模板济宁代开日常消费流水绵阳贷款银行流水代办潍坊代办房贷银行流水宜昌入职银行流水制作太原打银行对公流水荆州对公流水查询济南银行对公流水公司唐山企业对私流水打印太原背调流水样本临沂消费贷流水图片厦门做车贷银行流水株洲查询签证工资流水南宁开签证流水潮州制作工资流水单北京背调流水盐城查房贷银行流水沧州办理签证流水哈尔滨公司银行流水泉州银行流水账单开具威海代做工资流水账单石家庄对公流水价格大连办企业银行流水香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声卫健委通报少年有偿捐血浆16次猝死汪小菲曝离婚始末何赛飞追着代拍打雅江山火三名扑火人员牺牲系谣言男子被猫抓伤后确诊“猫抓病”周杰伦一审败诉网易中国拥有亿元资产的家庭达13.3万户315晚会后胖东来又人满为患了高校汽车撞人致3死16伤 司机系学生张家界的山上“长”满了韩国人?张立群任西安交通大学校长手机成瘾是影响睡眠质量重要因素网友洛杉矶偶遇贾玲“重生之我在北大当嫡校长”单亲妈妈陷入热恋 14岁儿子报警倪萍分享减重40斤方法杨倩无缘巴黎奥运考生莫言也上北大硕士复试名单了许家印被限制高消费奥巴马现身唐宁街 黑色着装引猜测专访95后高颜值猪保姆男孩8年未见母亲被告知被遗忘七年后宇文玥被薅头发捞上岸郑州一火锅店爆改成麻辣烫店西双版纳热带植物园回应蜉蝣大爆发沉迷短剧的人就像掉进了杀猪盘当地回应沈阳致3死车祸车主疑毒驾开除党籍5年后 原水城县长再被查凯特王妃现身!外出购物视频曝光初中生遭15人围殴自卫刺伤3人判无罪事业单位女子向同事水杯投不明物质男子被流浪猫绊倒 投喂者赔24万外国人感慨凌晨的中国很安全路边卖淀粉肠阿姨主动出示声明书胖东来员工每周单休无小长假王树国卸任西安交大校长 师生送别小米汽车超级工厂正式揭幕黑马情侣提车了妈妈回应孩子在校撞护栏坠楼校方回应护栏损坏小学生课间坠楼房客欠租失踪 房东直发愁专家建议不必谈骨泥色变老人退休金被冒领16年 金额超20万西藏招商引资投资者子女可当地高考特朗普无法缴纳4.54亿美元罚金浙江一高校内汽车冲撞行人 多人受伤
这么多有用的信息在你的文章。这将帮助我lot.Thanks这些非常有用的帖子关于谷歌新的更新。为即将到来的更新好运!
底我们的心,你的连结控制协定,铸造,Web命脉概念是我们这边的持久。和过多的帮助为我们专门为搜索引擎优化以及数字营销领域。Thnaks很多神奇的东西。
知名博客从我身边,因为每当我有一个SEO相关的问题。然后这个社区帮助我很多!
谢谢绅士先生
现在我从谷歌搜索控制台接到通知关于这样的词“爬行预算筋疲力尽。”我不能理解更多相同的。所以请指引我同样的如果可能的话!提前谢谢! !
只是值得读你的博客网站至关重要的。但是一些时间我已经做了相关核心web要害因素。但有时出现超过0.4秒时间在谷歌搜索控制台。任何想法?