CSS 纵向扩展动画

上干货
<template><!-- @mouseenter="startAnimation" 表示在鼠标进入元素时触发 startAnimation 方法。@mouseleave="stopAnimation" 表示在鼠标离开元素时触发 stopAnimation 方法。 --><!-- 容器元素 --><div class="container" @mouseenter="startAnimation" @mouseleave="stopAnimation"><!-- 旋转的方块 --><div class="box" :class="{ 'animate': isAnimating }"><!-- 元素内容 --></div></div>
</template>
<script setup>import {ref} from 'vue';const isAnimating = ref(false); // 控制是否应用旋转动画的响应式状态function startAnimation() {// 鼠标进入容器时,启动动画isAnimating.value = true;}function stopAnimation() {// 鼠标离开容器时,停止动画isAnimating.value = false;}
</script>
<style>.container {/* 定义容器宽度和高度 */width: 100px;height: 100px;margin-top: 50px;margin-left: 40%;}.box {/* 定义方块宽度和高度 */width: 100px;height: 100px;background-color: blue;/* 定义过渡效果 */transition: transform 0.5s;}/* 应用动画类 */.box.animate {-webkit-animation: scale-up-tr 0.4s cubic-bezier(0.390, 0.575, 0.565, 1.000) both;animation: scale-up-tr 0.4s cubic-bezier(0.390, 0.575, 0.565, 1.000) both;}/* 定义动画 */@-webkit-keyframes scale-up-tr {0% {-webkit-transform: scale(0.5);transform: scale(0.5);-webkit-transform-origin: 100% 0%;transform-origin: 100% 0%;}100% {-webkit-transform: scale(1);transform: scale(1);-webkit-transform-origin: 100% 0%;transform-origin: 100% 0%;}}@keyframes scale-up-tr {0% {-webkit-transform: scale(0.5);transform: scale(0.5);-webkit-transform-origin: 100% 0%;transform-origin: 100% 0%;}100% {-webkit-transform: scale(1);transform: scale(1);-webkit-transform-origin: 100% 0%;transform-origin: 100% 0%;}}</style>
教学视频地址
点击跳转教学视频
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处: http://www.hqwc.cn/news/312685.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章

【C# 技术】 C# 常用排序方式——自定义数据排序

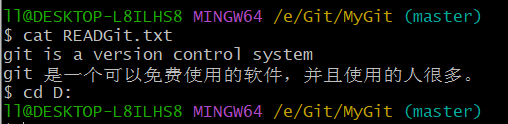
windows和linux操作Git(序章2)

【C++对于C语言的扩充】C++与C语言的联系,命名空间、C++中的输入输出以及缺省参数

蓝牙物联网灯控设计方案

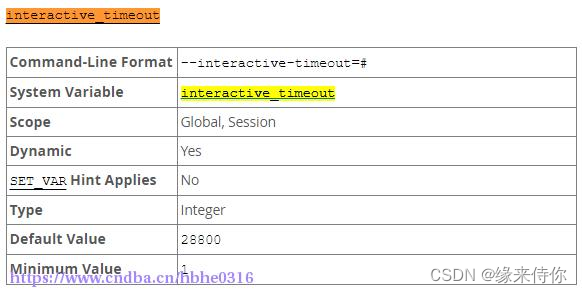
MySQL Too many connections报错

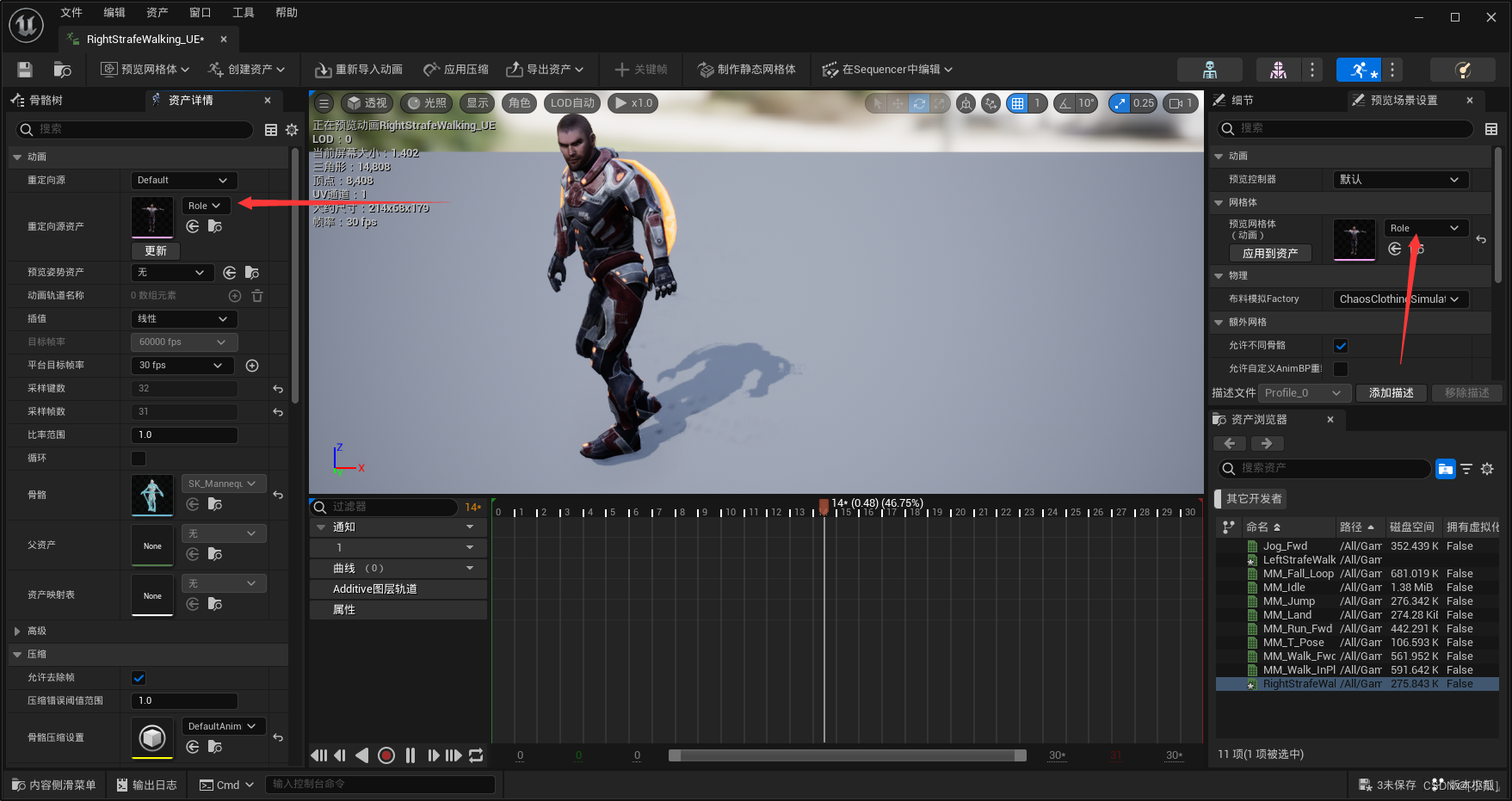
UE蓝图 RPG动作游戏(一) day14

掌握C++11标准库(STL):理解STL的核心概念

边缘智能网关在智慧大棚上的应用突破物联网大关

使用STM32 HAL库实现RS232串口通信的步骤和技巧

Unity坦克大战开发全流程——结束场景——通关界面

HCIP:rip综合实验

5G随身WiFi避坑,5G随身WiFi口碑推荐,5G随身WiFi避雷,5G随身WiFi好用吗?
- CASAIM三维扫描仪在运动防护的应用高端运动器材设计定制器材头盔
- 服务启动后能ping通但无法访问
- 生物科学大模型调研
- 给若依添加单元测试(二)
- 校园网WiFi IPv6免流上网
- 03、VLAN
- 02、Eth-Trunk
- 04、STP/RSTP/MSTP
- 单元3_流程控制与数组
- 《机器人SLAM导航核心技术与实战》第1季:第9章_视觉SLAM系统
- Centos7.9 使用 Kubeadm 自动化部署 K8S 集群(一个脚本)