CSS层叠样式表学习(引入方式)
(大家好,今天我们将继续来学习CSS引入方式的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

五、CSS的三种样式表
5.1 CSS的三种样式表
按照CSS样式书写的位置(或者引入方式),CSS样式表可分为三大类:
- 行内样式表(行内表)
- 内部样式表(嵌入式) ‘
- 外部样式表(链接式)
5.2 内部样式表
内部样式表(内嵌样式表)是写到HTML页面内部,是将所有的CSS代码抽取出来,单独
放到一个<style>标签中。
<style>
div{
color: red;
font-size: 12px;
}
</style>
- <style>标签理论上可以放在HTML文档的任何地方,但一般会放在文档的<head>标签中。
- 通过此种方式,可以方便控制当前整个页面中元素样式设置。
- 代码结构清晰,但是并没有实现结构与样式完全分离。
- 使用内部样式表设定CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式。

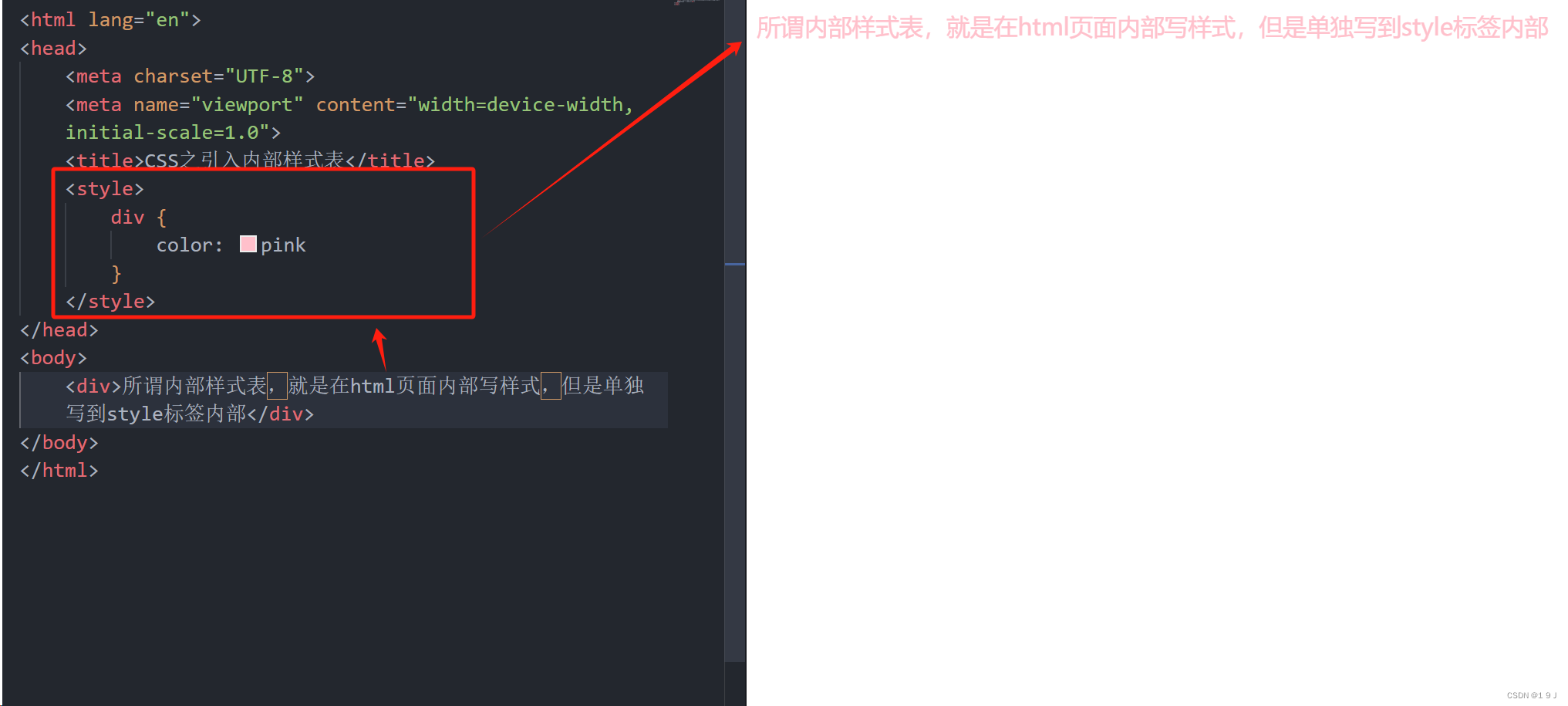
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS之引入内部样式表</title><style>div {color: pink}</style>
</head>
<body><div>所谓内部样式表,就是在html页面内部写样式,但是单独写到style标签内部</div>
</body>
</html>5.3 行内样式表
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式。适合于修改简单样式。
<div style="color: red; font-size: 12px;"> 中国人 </div>
- style其实就是标签的属性。
- 在双引号中间,写法要符合CSS规范。
- 可以控制当前的标签设置样式。
- 由于书写繁琐,并且没有体现出结构与样式分离的思想,所以不推荐大量使用,只有对当前样式添加简单样式的时候,可以考虑使用。
- 使用行内样式表设定CSS,通常也被称为行内式引入。

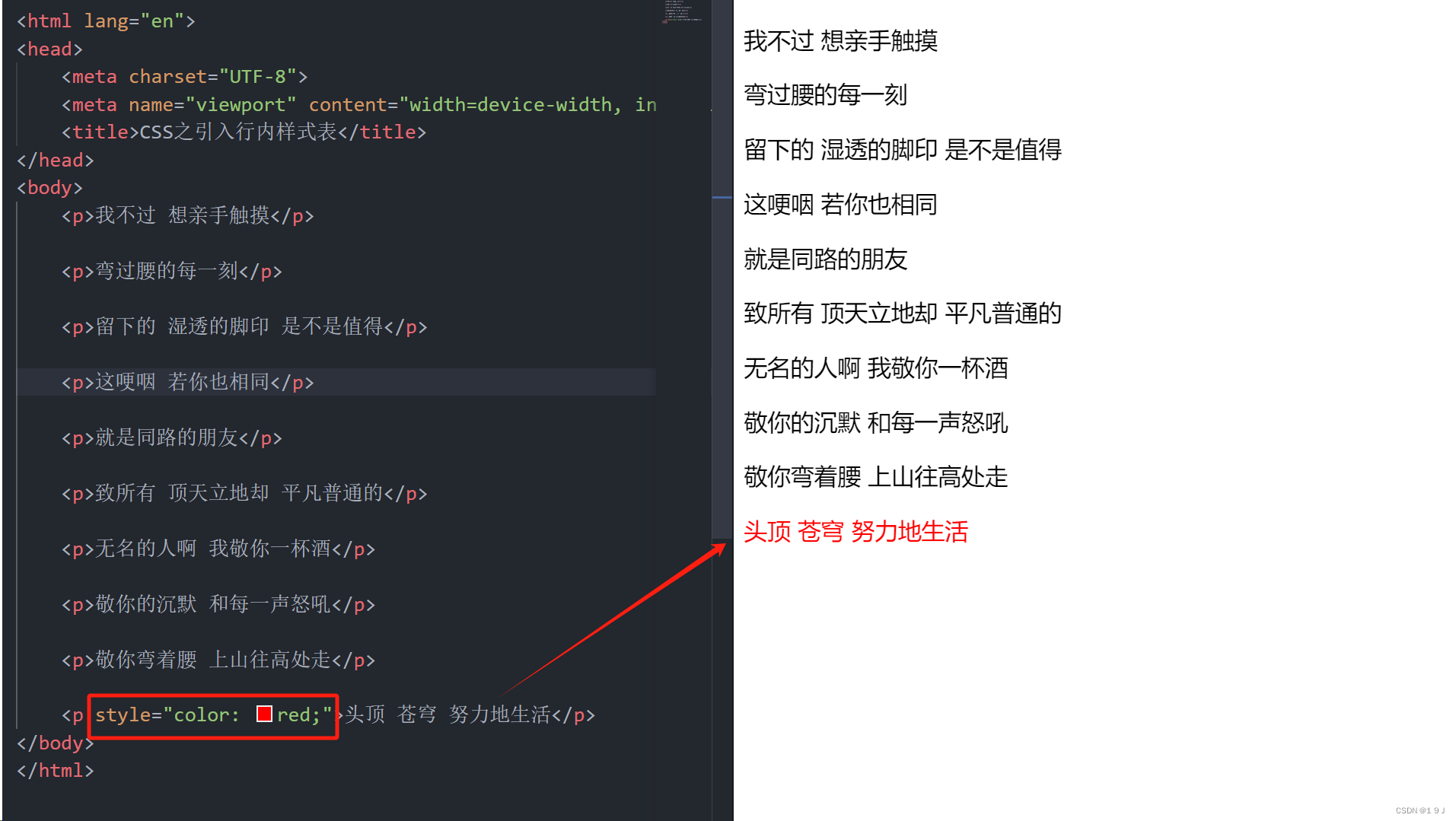
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS之引入行内样式表</title>
</head>
<body><p>我不过 想亲手触摸</p><p>弯过腰的每一刻</p><p>留下的 湿透的脚印 是不是值得</p><p>这哽咽 若你也相同</p><p>就是同路的朋友</p><p>致所有 顶天立地却 平凡普通的</p><p>无名的人啊 我敬你一杯酒</p><p>敬你的沉默 和每一声怒吼</p><p>敬你弯着腰 上山往高处走</p><p style="color: red;">头顶 苍穹 努力地生活</p>
</body>
</html>5.4 外部样式表
- 实际开发都是外部样式表,适合于样式比较多的情况。
- 核心是: 样式单独写到CSS 文件中,之后把CSS文件引入到HTML页面中使用。
引入外部样式表分为两步:
- 新建一个后缀名为.CSS的样式文件,把所有CSS 代码都放入此文件中。
- 在HTML页面中,使用 <link> 标签引入这个文件。
<link rel="stylesheet" href="css文件路径">
| 属性 | 作用 |
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为"stylesheet"表示被链接的文档是一个样式表文件 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径 |
使用外部样式表设定CSS,通常也被称为外链式或链接式引入,这种方式是开发中常用的方式。
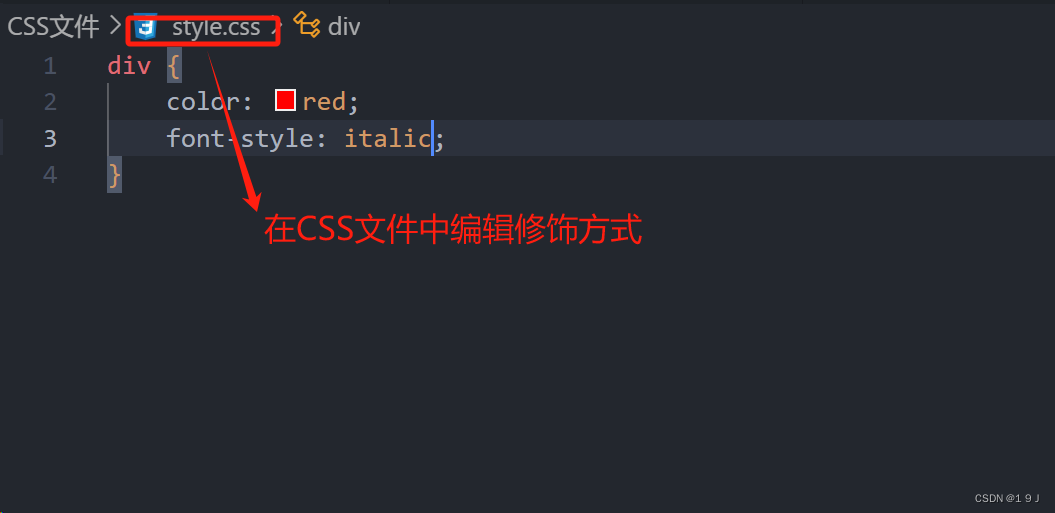
1.新建一个后缀名为.CSS的样式文件


代码: (CSS)
div {color: red;font-style: italic;
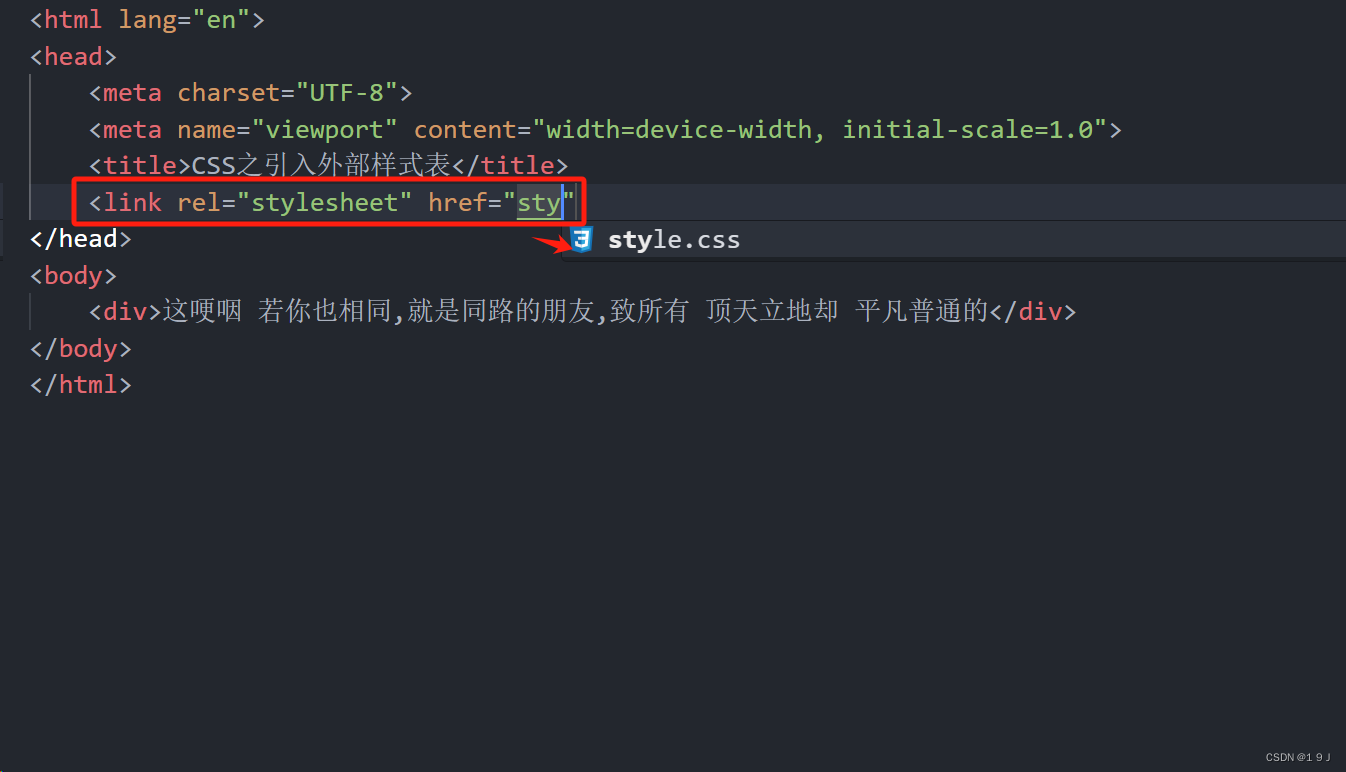
}2. 在HTML页面中,使用 <link> 标签引入这个文件

代码:(HTML)
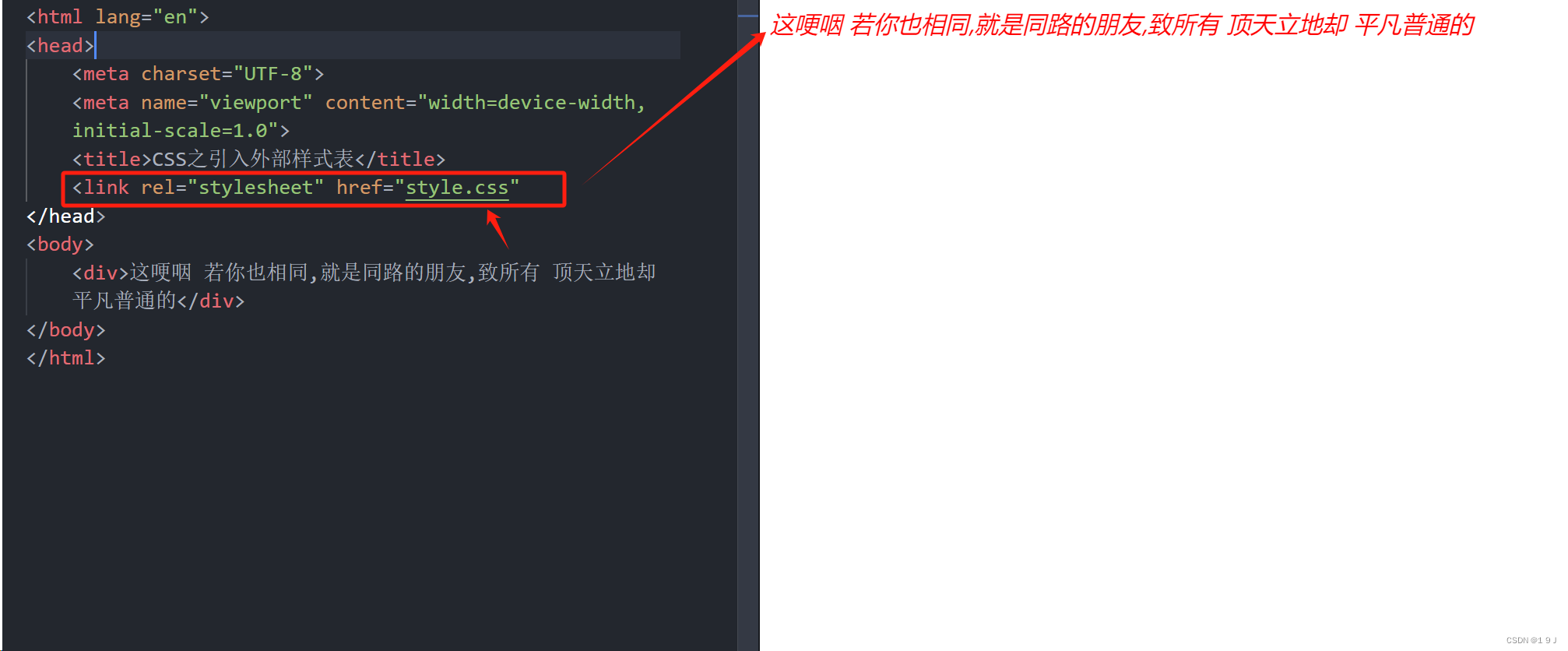
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS之引入外部样式表</title><link rel="stylesheet" href="style.css"
</head>
<body><div>这哽咽 若你也相同,就是同路的朋友,致所有 顶天立地却 平凡普通的</div>
</body>
</html>3.预览

5.5 CSS引入方式总结
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
| 行内样式表 | 书写方便,权重高 | 结构样式混写 | 较少 | 控制一个标签 |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面 |
| 外部样式表 | 完全实现结构与样式相分离 | 需要引入 | 最多 | 控制多个页面 |
(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧。今日文案分享:所有的苦难与背负尽头,都是行云流水般的此世光阴。)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/596039.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章

11-pyspark的RDD的变换与动作算子总结

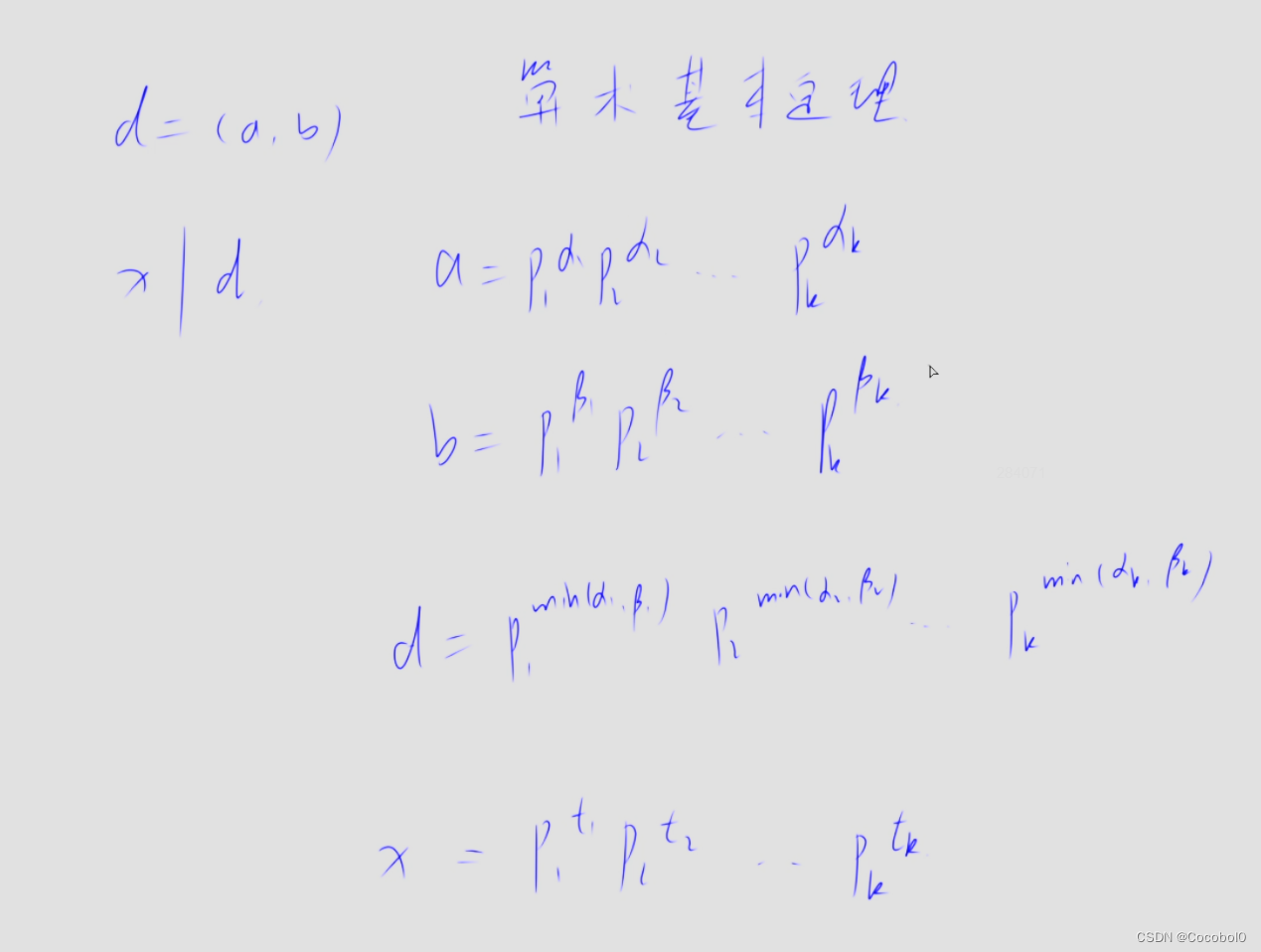
蓝桥杯每日一题:公约数(gcd)

并发包中的CompletableFuture介绍及使用示例

C#开发中一些常用的工具类分享

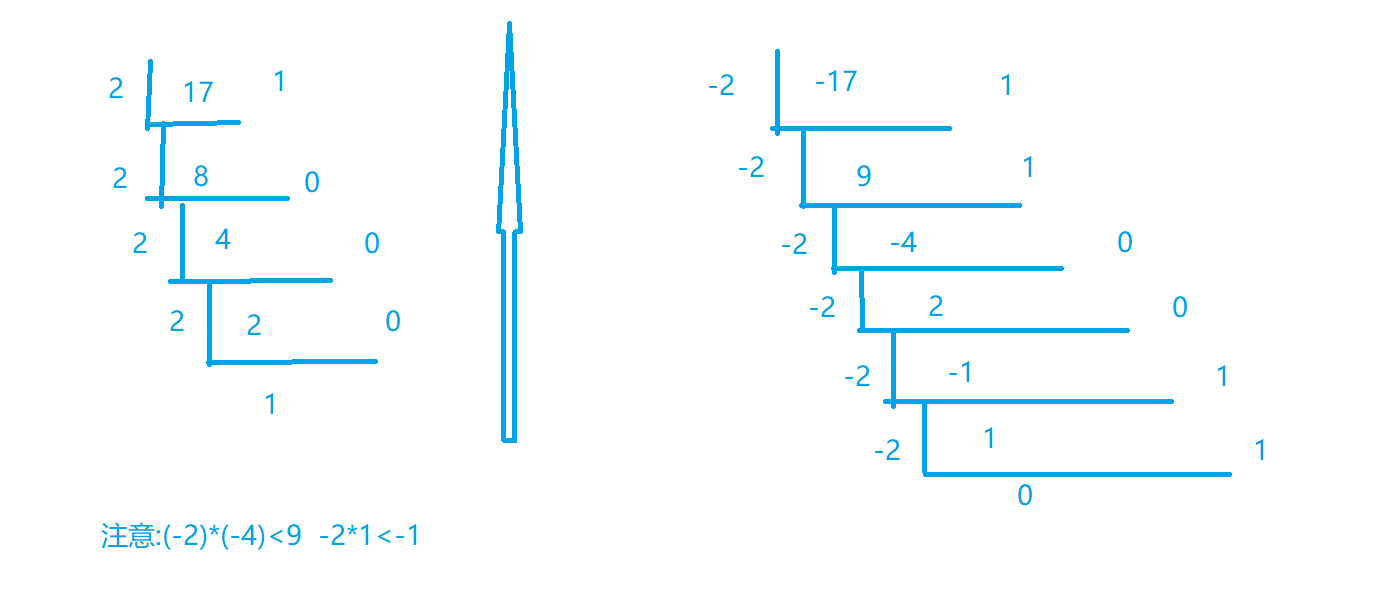
LeetCode 1017. 负二进制转换

ZYNQ学习Linux 基础外设的使用

自定义实现shell/bash

(二)小案例银行家应用程序-创建DOM元素

通用开发技能系列:Scrum、Kanban等敏捷管理策略

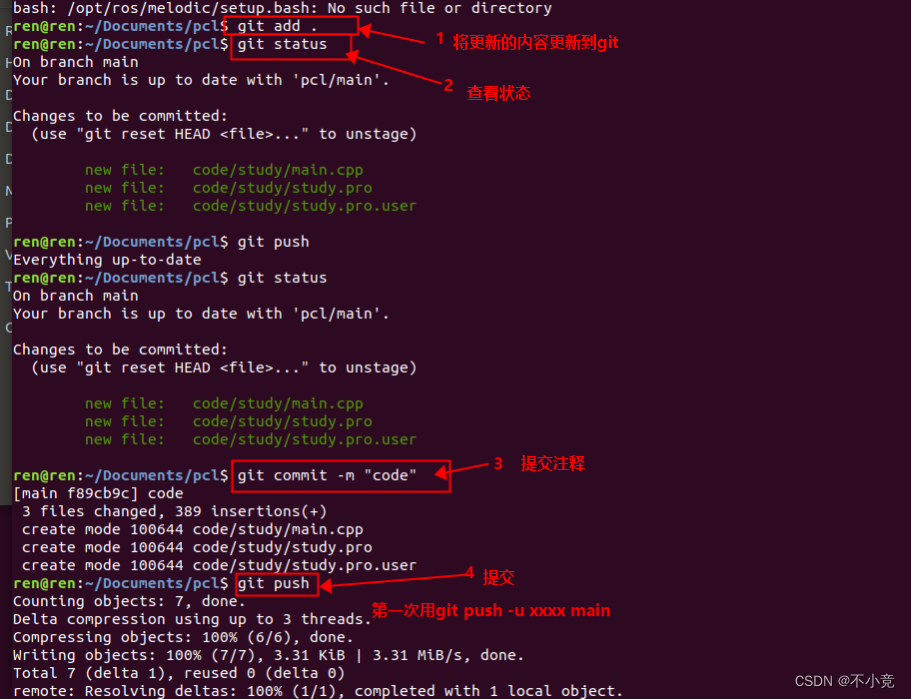
github本地仓库push到远程仓库

HTTP详解及代码实现

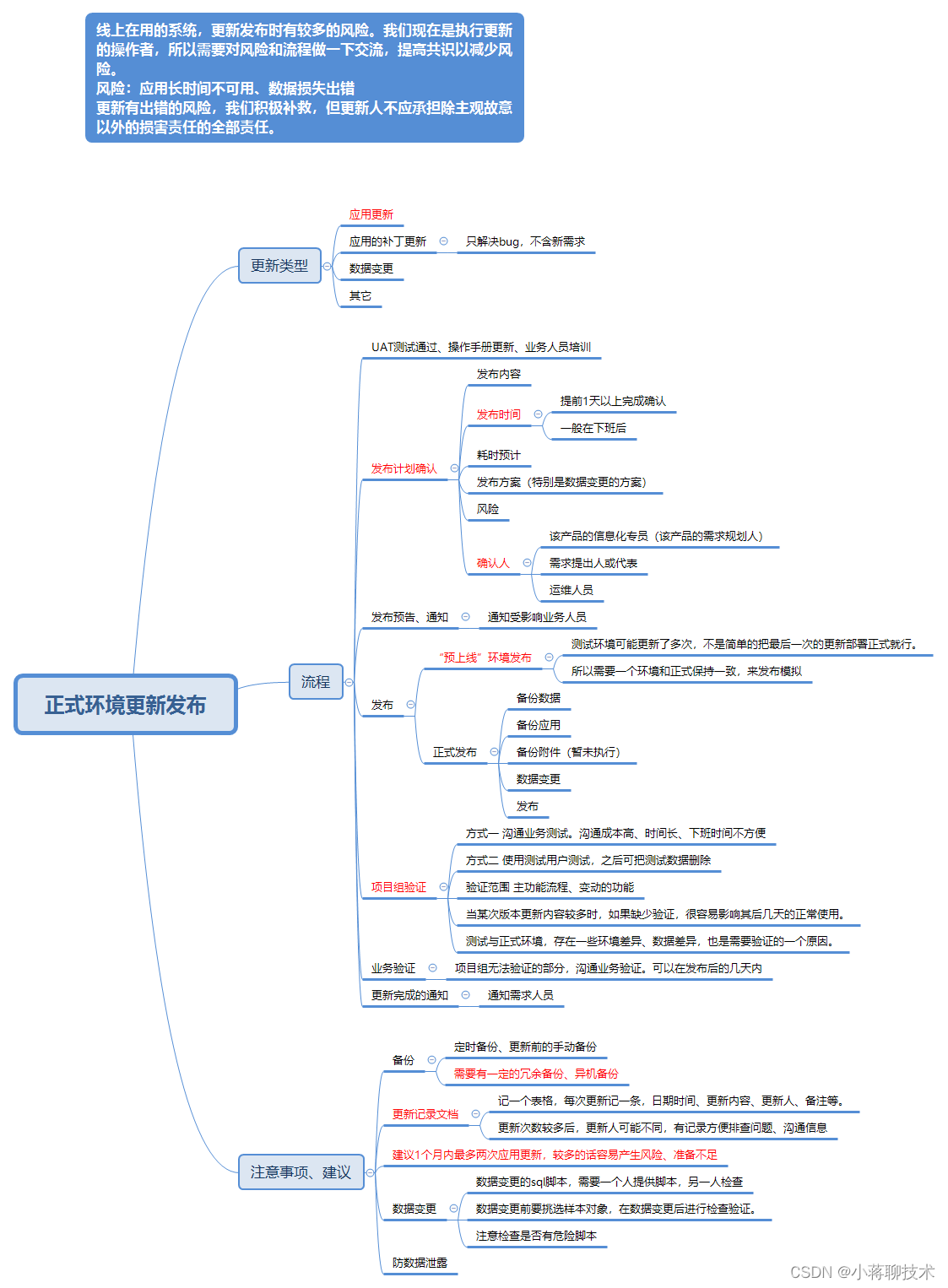
上线部署流程
- CASAIM三维扫描仪在运动防护的应用高端运动器材设计定制器材头盔
- 服务启动后能ping通但无法访问
- 生物科学大模型调研
- 给若依添加单元测试(二)
- 校园网WiFi IPv6免流上网
- 路振琪的第一次作业
- Logisim-013-◇汉字显示
- spring6.1在java17环境下使用反射
- 实景三维+耕地保护:构建耕地资源管理的全闭环新模式
- C++标准库学习(刷题应用)
- IDEA 如何设置TAB页显示多行