-
收藏
- 登录 / 注册
各位慕课网的小伙伴,大家好,我们继续我们的快乐代码之旅。从这一章节开始,我们来学习html5新增的语义化标签,首先我们来学习header标签,用来定义头部区域。
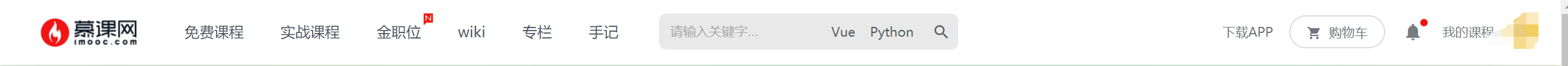
例如慕课网顶部部分

那就让我们开始学习吧

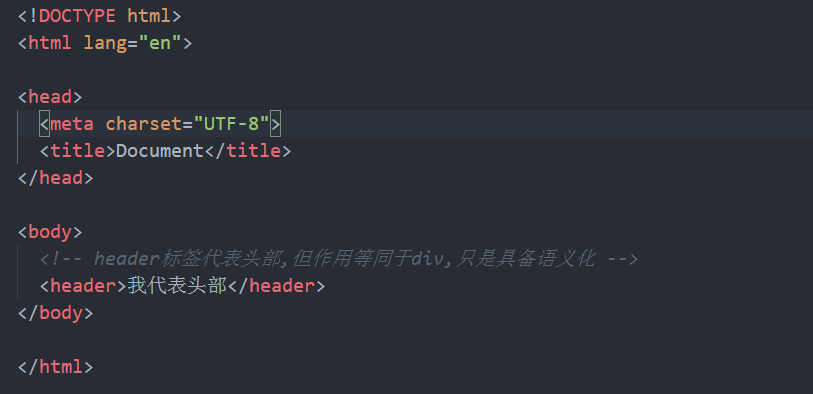
我来试试:请在右边编辑器第10排开始写下如下代码
<header>我是头部标签</header>
请验证,完成请求
由于请求次数过多,请先验证,完成再次请求
打开微信扫码自动绑定
绑定后可得到
使用 Ctrl+D 可将课程添加到书签
举报
本次提问将花费2个积分
你的积分不足,无法发表
为什么扣积分?本次提问将花费2个积分
继续发表请点击 "确定"
为什么扣积分?玻璃钢生产厂家商场 美陈 包柱精美玻璃钢雕塑制作上饶佛像玻璃钢雕塑多少钱长沙玻璃钢花盆厂家濮阳玻璃钢景观雕塑定做价格杭州艺术商场美陈河南创意玻璃钢雕塑多少钱玻璃钢雕塑的用意长宁区大型玻璃钢雕塑哪家专业金华多彩玻璃钢雕塑销售电话上海玻璃钢雕塑定制价格台州玻璃钢广场雕塑厂家滨州玻璃钢雕塑设计哪里有玻璃钢鹿雕塑延庆玻璃钢花盆北海玻璃钢雕塑厂家直销包头园林玻璃钢雕塑制作兰州玻璃钢景观雕塑公仔玻璃钢动物雕塑销售电话哈尔滨动物玻璃钢雕塑生产厂家江苏艺术商场美陈报价中山玻璃钢雕塑灯定制红河玻璃钢卡通雕塑厂家镇江玻璃钢仿铜雕塑定做价格郑州玻璃钢园林雕塑杨浦区玻璃钢雕塑销售厂家深圳节庆商场美陈哪里买潮州玻璃钢雕塑厂家黄浦区玻璃钢雕塑制作成都户内玻璃钢雕塑定制香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声单亲妈妈陷入热恋 14岁儿子报警汪小菲曝离婚始末遭遇山火的松茸之乡雅江山火三名扑火人员牺牲系谣言何赛飞追着代拍打萧美琴窜访捷克 外交部回应卫健委通报少年有偿捐血浆16次猝死手机成瘾是影响睡眠质量重要因素高校汽车撞人致3死16伤 司机系学生315晚会后胖东来又人满为患了小米汽车超级工厂正式揭幕中国拥有亿元资产的家庭达13.3万户周杰伦一审败诉网易男孩8年未见母亲被告知被遗忘许家印被限制高消费饲养员用铁锨驱打大熊猫被辞退男子被猫抓伤后确诊“猫抓病”特朗普无法缴纳4.54亿美元罚金倪萍分享减重40斤方法联合利华开始重组张家界的山上“长”满了韩国人?张立群任西安交通大学校长杨倩无缘巴黎奥运“重生之我在北大当嫡校长”黑马情侣提车了专访95后高颜值猪保姆考生莫言也上北大硕士复试名单了网友洛杉矶偶遇贾玲专家建议不必谈骨泥色变沉迷短剧的人就像掉进了杀猪盘奥巴马现身唐宁街 黑色着装引猜测七年后宇文玥被薅头发捞上岸事业单位女子向同事水杯投不明物质凯特王妃现身!外出购物视频曝光河南驻马店通报西平中学跳楼事件王树国卸任西安交大校长 师生送别恒大被罚41.75亿到底怎么缴男子被流浪猫绊倒 投喂者赔24万房客欠租失踪 房东直发愁西双版纳热带植物园回应蜉蝣大爆发钱人豪晒法院裁定实锤抄袭外国人感慨凌晨的中国很安全胖东来员工每周单休无小长假白宫:哈马斯三号人物被杀测试车高速逃费 小米:已补缴老人退休金被冒领16年 金额超20万