
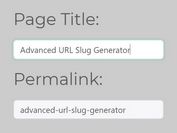
Just another jQuery based slug generator that lets you generate SEO-friendly URLs from Latin chars with support for max length, custom separator, stop words removal, and much more.
How to use it:
1. Create an input field for the slug generator.
<input type="text" id="demo" value="" placeholder="Text to URL">
2. Place jQuery JavaScript library and the UrlFriendlyBox.js script at the bottom of the html page.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="UrlFriendlyBox.js"></script>
3. Activate the slug generator by calling the function UrlFriendlyBox on the input field.
$("#demo").UrlFriendlyBox();
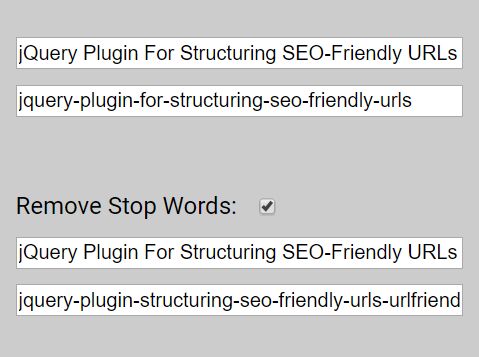
4. Remove stop words from urls.
$("#demo").UrlFriendlyBox({
lboStopWords:true
});
5. Specify the stop words.
$("#demo").UrlFriendlyBox({
layStopWords: [
"el","la","los","las","un","una","uno","unas","unos",
"a","de","ante","bajo","cabe","con","contra","desde","durante","en","entre","hacia","hasta","mediante","para","por","según","sin","so","sobre","tras","versus","via",
"yo","me","mi","nos","nosotros","nosotras","conmigo","te","ti","tu","os","ustedes","vos","vosotras","vosotros","contigo","ella","ellas","ellos","ello","lo","les","se","si",
"aquellas","aquella","aquellos","aquel","esas","esa","esos","ese","esotra","esotro","esta","estas","estos","este","estotro","estotra","mia","mias","mio","mios","nuestra","nuestras",
"nuestro","nuestros","suya","suyas","suyo","suyos","tuya","tuyas","tuyo","tuyos","vuestra","vuestras","vuestros","vuestro","algo","alguien","alguna","algunas","alguno","algunos","cualesquiera",
"cualquiera","demas","mismas","misma","mismo","mismos","muchas","mucha","mucho","muchos","nada","nadie","ninguna","ningunas","ninguno","ningunos","otra","otro","otras","otros","poca","pocas","poco",
"pocos","quienquier","quienesquiera","quienquiera","tanta","tantas","tanto","tantos","toda","todas","todo","todos","ultima","ultimas","ultimo","ultimos","varios","varias","adonde","como","cual","cuales",
"cuando","cuanta","cuantas","cuanto","cuantos","donde","que","quien","quienes","cuya","cuyas","cuyo","cuyos"
]
});
6. Decide whether to show domain name at the beginning of the url.
$("#demo").UrlFriendlyBox({
lstDomain: 'https://jqueryscript.net',
lboDomain: true
});
7. Append strings to the url.
$("#demo").UrlFriendlyBox({
lboAppend:true,
lstAppend:"/plugins"
});
8. Specify the max number of characters.
$("#demo").UrlFriendlyBox({
lnuMaxlength: 60
});
9. Specify the symbol to use as your title separator.
$("#demo").UrlFriendlyBox({
lstSeparator: "-"
});
10. More configuration options with default values.
$("#demo").UrlFriendlyBox({
// shows an option to remove strop words
lboSelectStopWords: false,
// option text
lstLabelCheck: 'Remove Stop Words:',
// special chars
laySpecialCharacters: {
ą:"a",Ą:"A",ę:"e",Ę:"E",ó:"o",Ó:"O",ś:"s",Ś:"S",ł:"l",Ł:"L",
ż:"z",Ż:"Z",ź:"z",Ź:"Z",ć:"c",Ć:"C",ń:"n",Ń:"N",č:"c",ď:"d",
ň:"n",ř:"r",š:"s",ť:"t",Š:"S",Œ:"O",Ž:"Z",š:"s",œ:"o",ž:"z",
Ÿ:"Y",ÿ:"y",µ:"U",À:"A",Á:"A",Â:"A",Ã:"A",Ä:"A",Å:"A",Æ:"A",
Ç:"C",È:"E",É:"E",Ê:"E",Ë:"E",Ì:"I",Í:"I",Î:"I",Ï:"I",Ð:"D",
Ñ:"N",Ò:"O",Ô:"O",Õ:"O",Ö:"O",Ø:"O",Ù:"U",Ú:"U",Û:"U",Ü:"U",
Ý:"Y",ß:"s",à:"a",á:"a",â:"a",ã:"a",ä:"a",å:"a",æ:"a",ç:"c",
è:"e",é:"e",ê:"e",ë:"e",ì:"i",í:"i",î:"i",ï:"i",ð:"o",ñ:"n",
ò:"o",ô:"o",õ:"o",ö:"o",ø:"o",ù:"u",ú:"u",û:"u",ü:"u",ý:"y",
'¥':"Y",'&':"and"
},
});
This awesome jQuery plugin is developed by nitsugario. For more Advanced Usages, please check the demo page or visit the official website.
- Prev: Animated Emoji Picker Plugin With jQuery - mb.emoticons
- Next: Resize Text To Fit Max Number Of Lines - fontScaler