CSS文本样式(详解)
CSS文本样式
- 🍧 文本颜色
- 🧁文本缩进
- 🍨文本对齐
- 🍥文本行高
- 🥝文本装饰
🍧 文本颜色
属性:color
作用:设置文本颜色
属性值:
| 颜色表示方式 | 表示含义 | 属性值 |
|---|---|---|
| 颜色名称 | 预定义的颜色名 | red、green、blue… |
| RGB表示法 | 红绿蓝三原色,每项取值范围:0~255 | rgb(0,0,0)、rgb(255,255,255) |
| RGBa表示法 | 红绿蓝三原色+a表示透明度,取值范围是0~1 | rgba(255,255,255,0.5)、rgba(255,0,0,0.3) |
| 十六进制表示法 | 以#开头,将数转换成十六进制表示 | #000000、#ff0000、#e92322,简写:#000、#f00 |
代码测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color: skyblue; //英文定义
}
p{
color: rgb(255 ,193, 203); //RGB定义
}
span{
color: #7FFFD4FF; //十六进制
}
</style>
</head>
<body>
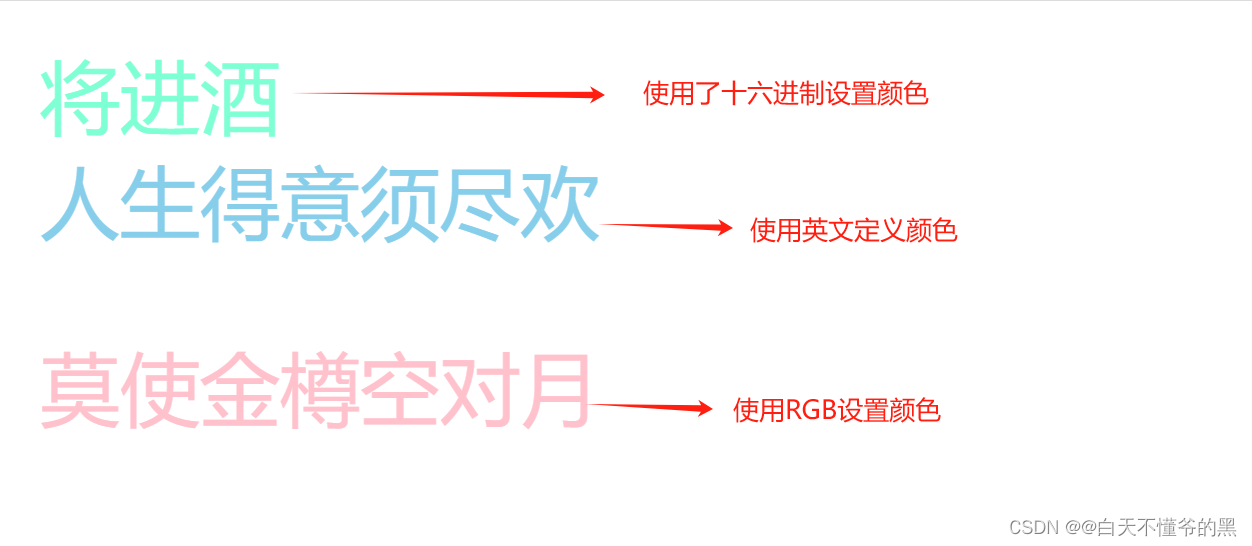
<span>将进酒</span>
<div>人生得意须尽欢</div>
<p>莫使金樽空对月</p>
</body>
</html>
效果如下:

🧁文本缩进
属性名:text-indent
作用:设置首行文本的缩进
语法:
text-indent:数字+px
text-indent:数字+em(1em代表一个字)
代码测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
text-indent: 2em;
}
</style>
</head>
<body>
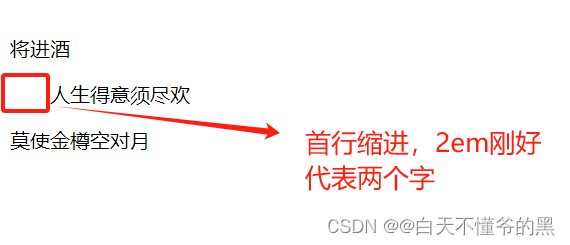
<p>将进酒</p>
<div>人生得意须尽欢</div>
<p>莫使金樽空对月</p>
</body>
</html>
效果如下

🍨文本对齐
属性名:text-align
作用:用于设置文本的水平对齐方式
取值:
| 属性值 | 效果 |
|---|---|
| left | 文本左对齐 |
| center | 文本居中对齐 |
| right | 文本右对齐 |
| justify | 文本两端对齐 |
代码测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a1{
background-color: pink;
text-align: center;
}
.a2{
background-color: orange;
text-align: left;
}
.a3{
background-color: red;
text-align: right;
}
.a4{
background-color: #00d2d3;
text-align: justify;
}
</style>
</head>
<body>
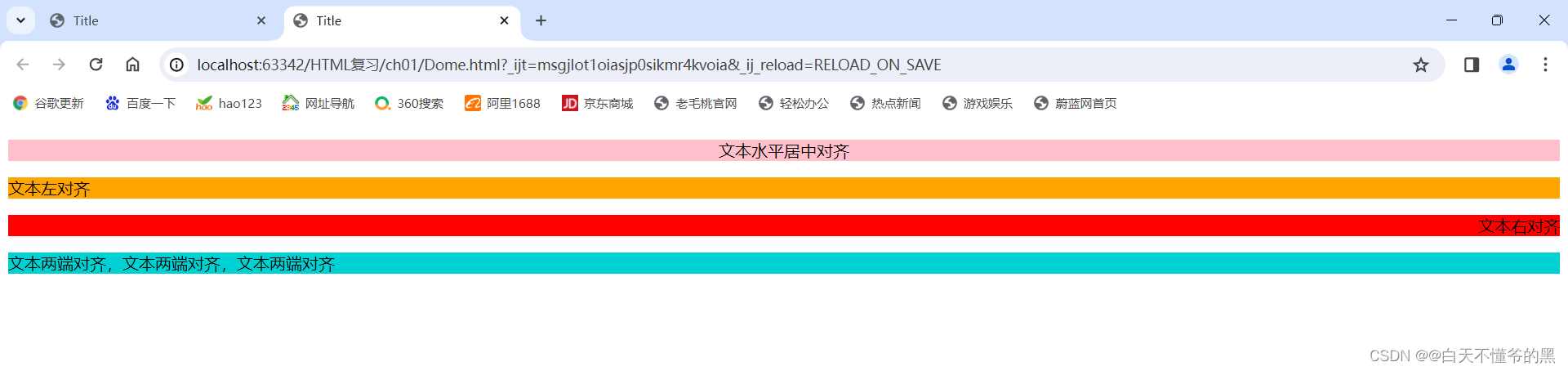
<p class="a1">文本水平居中对齐</p>
<p class="a2">文本左对齐</p>
<p class="a3">文本右对齐</p>
<div class="a4">文本两端对齐,文本两端对齐,文本两端对齐</div>
</body>
</html>
效果如下:

🍥文本行高
属性名:line-height
作用:控制文本行与行之间的距离
取值:
| 值 | 描述 |
|---|---|
| normal | 默认。设置合理的行间距。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
代码测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a1{
background-color: pink;
line-height: 36px;
}
.a2{
background-color: #00d2d3;
line-height: 360%;
}
</style>
</head>
<body>
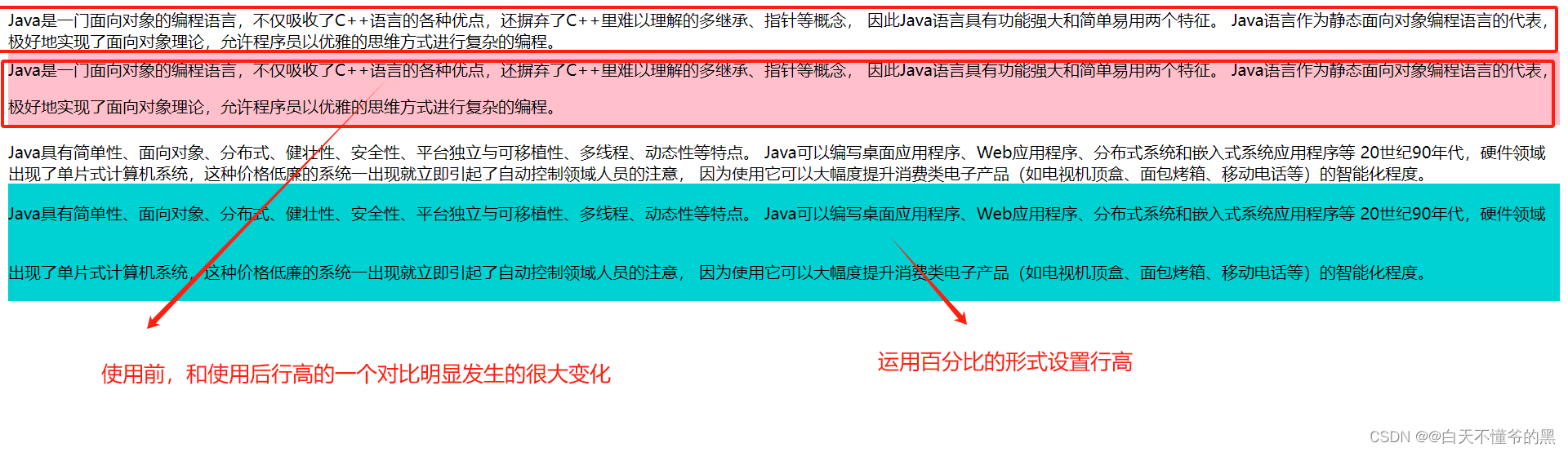
<div>
Java是一门面向对象的编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,
因此Java语言具有功能强大和简单易用两个特征。
Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
</div>
<div class="a1">
Java是一门面向对象的编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,
因此Java语言具有功能强大和简单易用两个特征。
Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
</div>
<p></p>
<div>
Java具有简单性、面向对象、分布式、健壮性、安全性、平台独立与可移植性、多线程、动态性等特点。
Java可以编写桌面应用程序、Web应用程序、分布式系统和嵌入式系统应用程序等
20世纪90年代,硬件领域出现了单片式计算机系统,这种价格低廉的系统一出现就立即引起了自动控制领域人员的注意,
因为使用它可以大幅度提升消费类电子产品(如电视机顶盒、面包烤箱、移动电话等)的智能化程度。
</div>
<div class="a2">Java具有简单性、面向对象、分布式、健壮性、安全性、平台独立与可移植性、多线程、动态性等特点。
Java可以编写桌面应用程序、Web应用程序、分布式系统和嵌入式系统应用程序等
20世纪90年代,硬件领域出现了单片式计算机系统,这种价格低廉的系统一出现就立即引起了自动控制领域人员的注意,
因为使用它可以大幅度提升消费类电子产品(如电视机顶盒、面包烤箱、移动电话等)的智能化程度。
</div>
</body>
</html>
效果如下:

🥝文本装饰
属性名:text-decoration
作用:设置文本的装饰
取值:
| 属性值 | 效果 |
|---|---|
| underline | 下划线 |
| line-through | 删除线 |
| overline | 上划线 |
| none | 无装饰线 |
代码测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a1{
background-color: pink;
text-decoration:underline ;
}
.a2{
background-color: #00d2d3;
text-decoration: line-through;
}
.a3{
background-color: orange;
text-decoration: overline;
}
.a4{
background-color: fuchsia;
text-decoration: none;
}
</style>
</head>
<body>
<p class="a1">下划线效果</p>
<p class="a2">删除线效果</p>
<p class="a3">上划线效果</p>
<p class="a4">无装饰线</p>
</body>
</html>
效果如下:

⭐最后⭐
🍒欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍒博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处: http://www.mfbz.cn/a/249871.html
如若内容造成侵权/违法违规/事实不符,请联系我们进行投诉反馈qq邮箱809451989@qq.com,一经查实,立即删除!相关文章

【专题】最小生成树(prim算法、kruscal算法)

目前最火的大模型训练框架 DeepSpeed 详解来了

虚拟机启动 I/O error in “xfs_read_agi+0x95“

《使用ThinkPHP6开发项目》 - 登录接口一

Rabbitmq消息重复消费问题(幂等性保障)

配电室环境智能监测系统

windows wsl2 ubuntu上部署 redroid云手机

nginx 1.24.0 安装nginx最新稳定版

基于ssm电影网站源码和论文

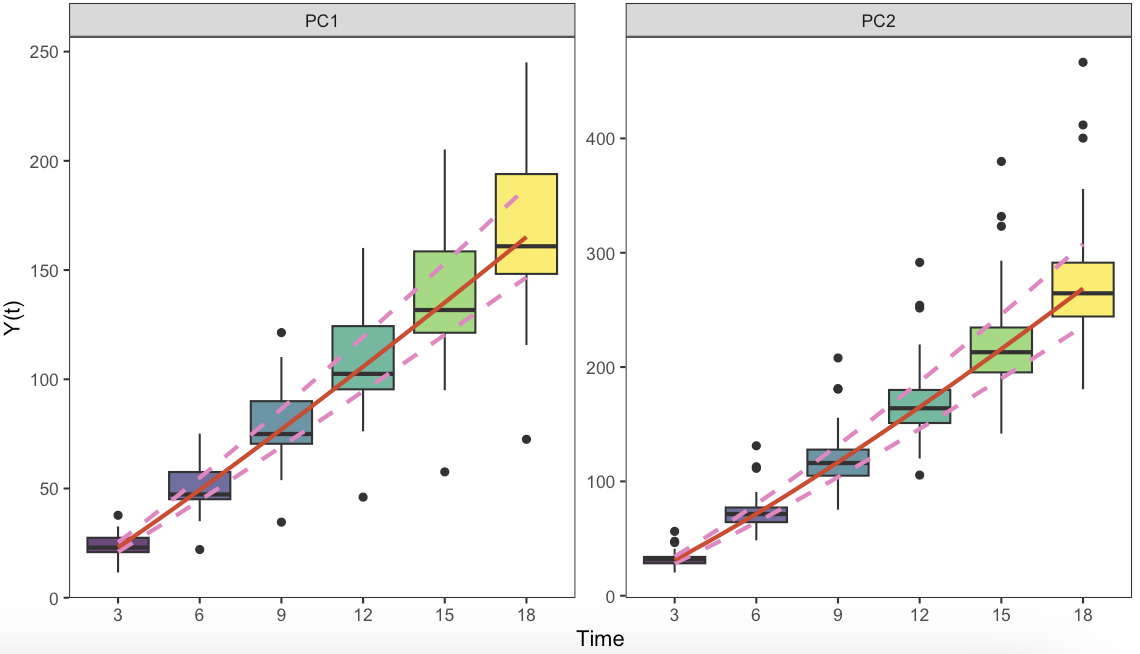
R语言|分面中嵌入趋势线

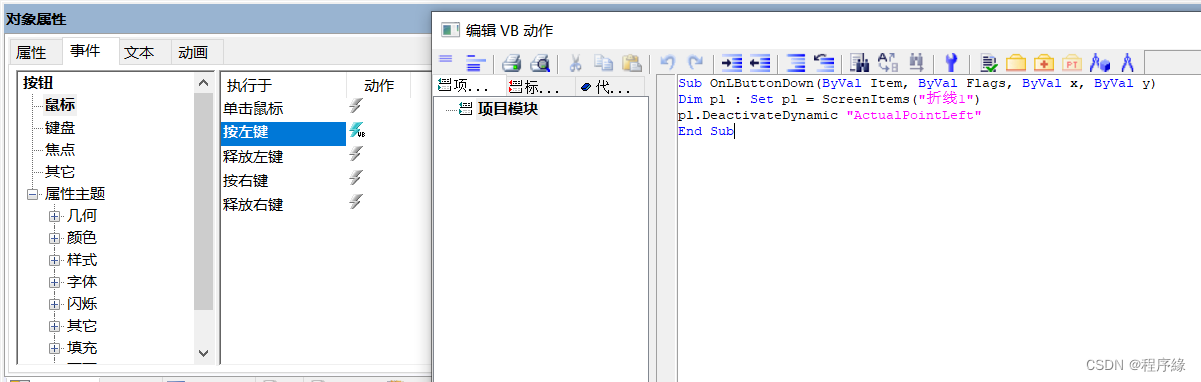
【WINCC制作水管水流动画】
![Enterprise Portal Standard Edition [WS_ENT_STD]](https://img-blog.csdnimg.cn/direct/3e17639a581e41af8ec8d01e37075425.png)
Enterprise Portal Standard Edition [WS_ENT_STD]

【Unity 实用工具篇】| 游戏多语言解决方案,官方插件Localization 实现本地化及多种语言切换

Git 使用教程(超级详细)

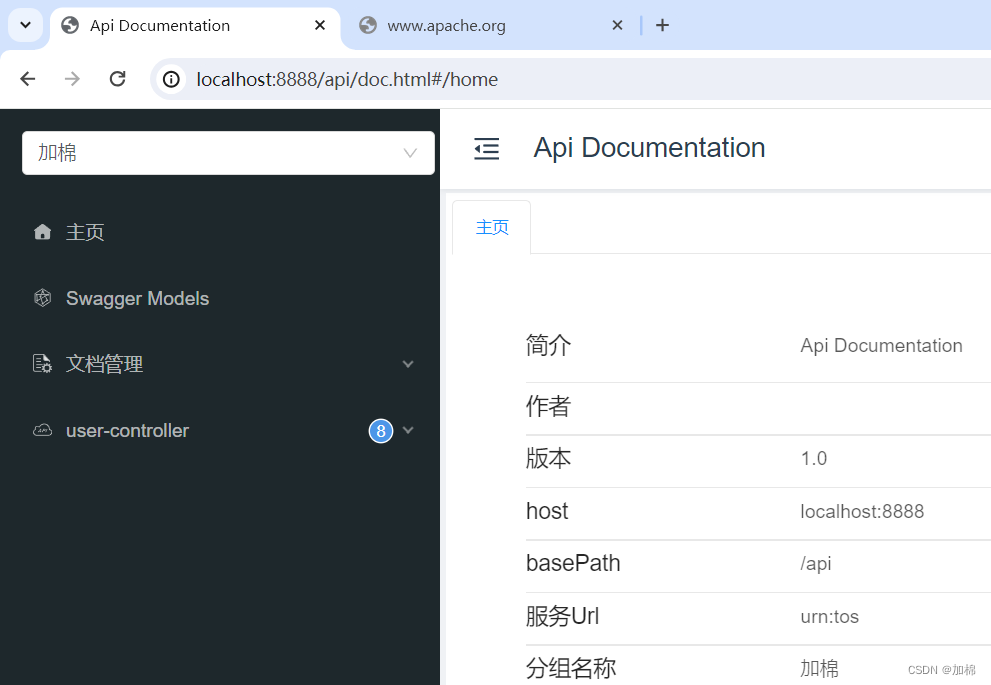
Knife4j-的使用(详细教程)

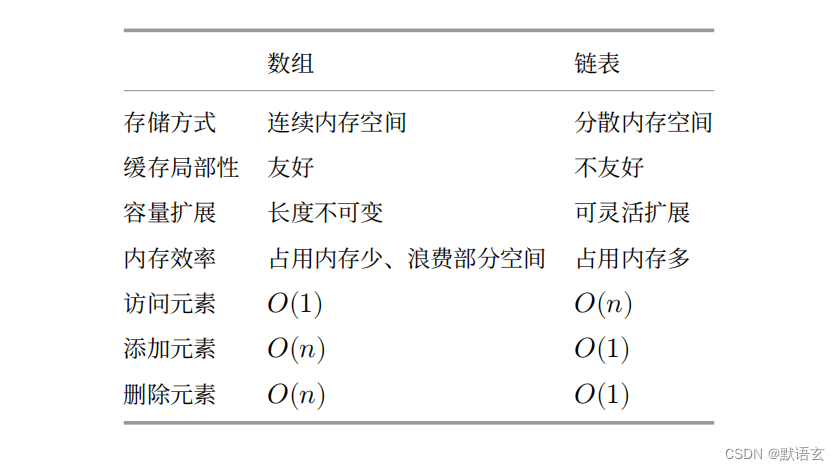
数据结构之----数组、链表、列表

Redis分布式锁存在哪些问题,该如何解决?

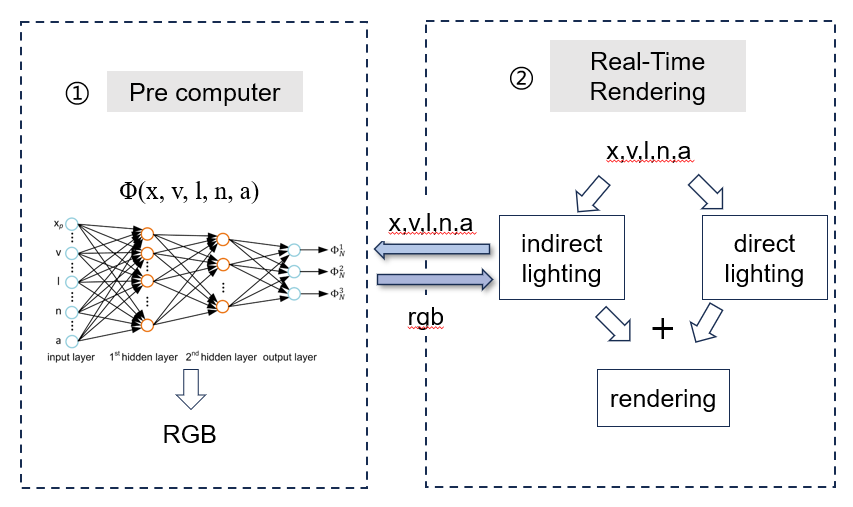
《Global illumination with radiance regression functions》

如何解决Session共享问题?

好用的硬盘分区工具,傲梅分区助手 V10.2
- 关于 Visual Studio Code 如何插入自定义快捷方式
- 解决uniapp开发的app,手机预览,上下滑动页面,页面出现拉伸,抖动的效果问题,
- C++游戏
- 2024年华为杯数学建模研赛(C题) 建模解析| 磁芯损耗建模 | 小鹿学长带队指引全代码文章与思路
- 2024华为杯研究生数学建模竞赛(研赛)选题建议+初步分析
- Mysql_使用简介
- ⛳ TCP 协议详解
- C#系列-C#EF框架的优缺点+针对大数据处理的优化(19)
- 【收录 Hello 算法】4.5 小结
- 「Python大数据」词频数据渲染词云图导出HTML
- 2023年十大目标检测模型!
- Claude 3.5 最新体验:助力硕博生与科研人员高效完成论文,超越ChatGPT4o !