Hello 大家好,在上一篇文章里我们讲述了该如何实现 Enemy 被攻击死亡的功能,今天咱们来讲一下 Enemy 如何给 Player 造成伤害,并死亡。
目录
主角 Death
首先,导入角色死亡的动画,动画我就偷懒使用 Enemy death 的动画了,导入项目后,骨骼选择 Maria_J_J_Ong_Skeleton,完后后的动画如图所示:

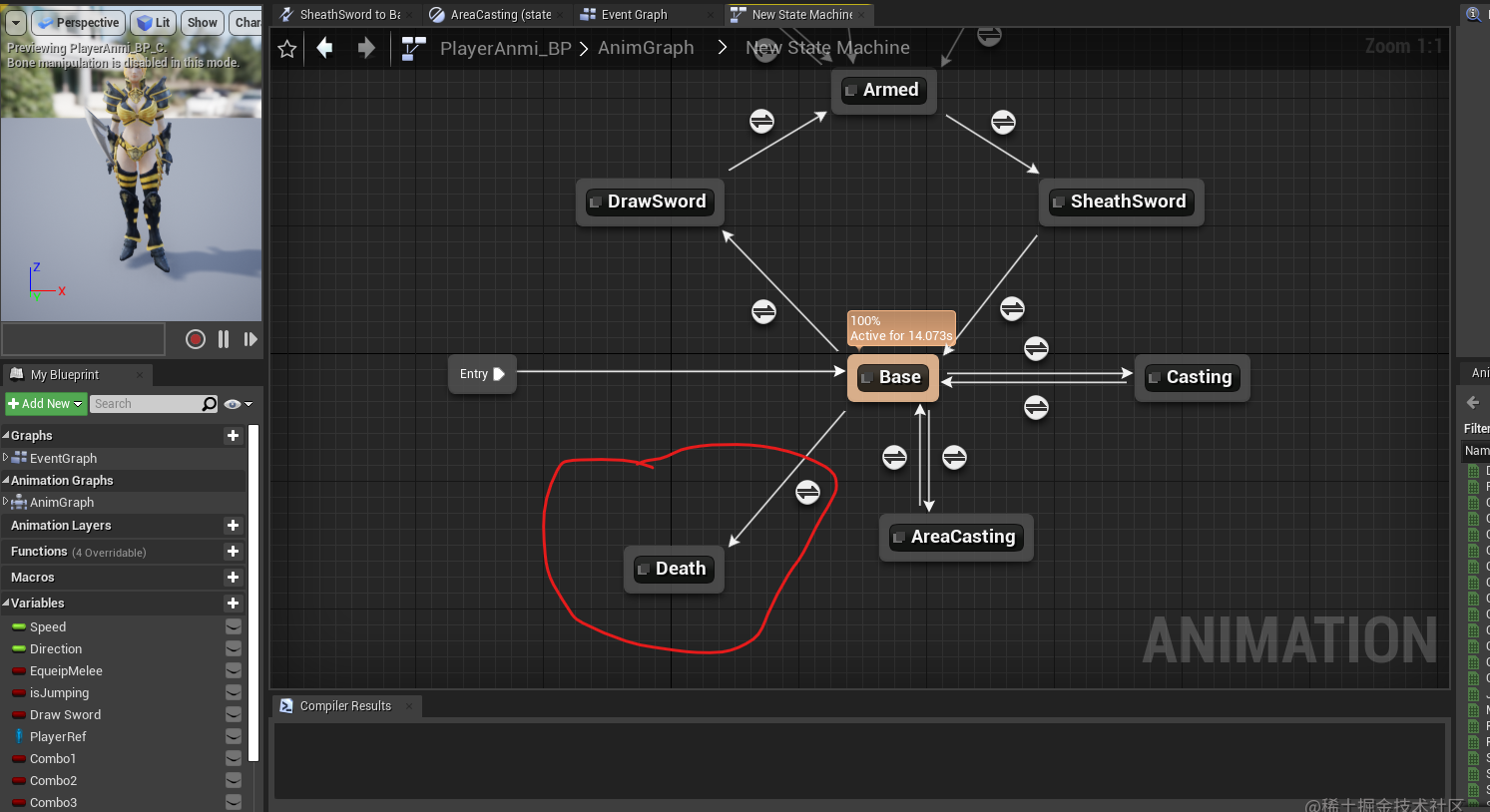
打开 PlayerAnmi_BP 蓝图,添加 Player 死亡的状态机。
新增一个状态,命名为 death,然后将 Player 死亡的动画拖进去,连接好,如图:

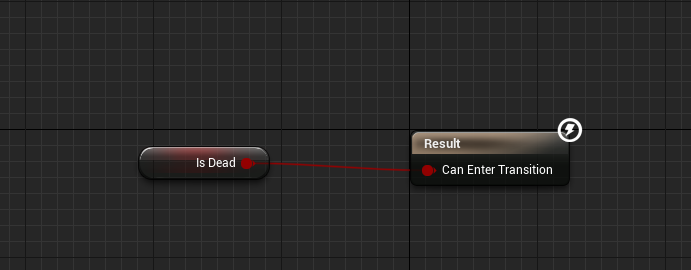
过渡状态咱们需要新增一个 bool 变量 IsDead 来控制 Player 死亡,如图:

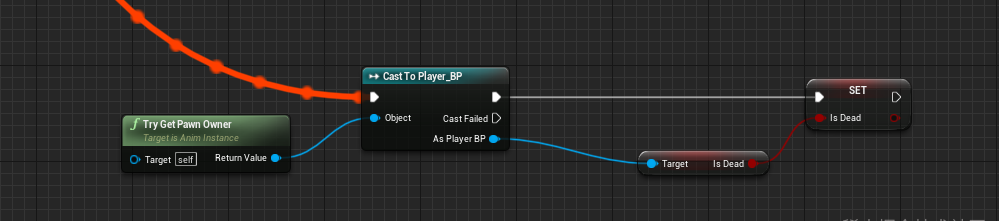
回到 PlayerAnmi_BP 的 EventGrahp 中,去关联
IsDead 这个变量,当然我们也需要在 Player_BP 蓝图中去定义一个 IsDead 变量,如图:

Enemy 伤害
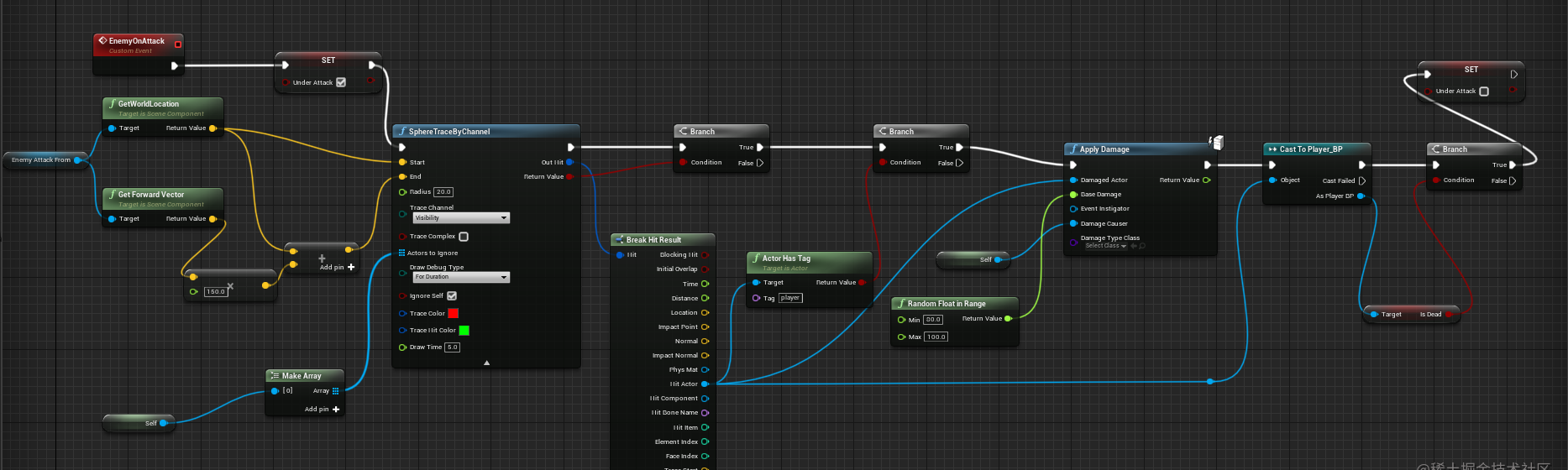
在之前的教程里,咱们已经在 Enemy 攻击的动画中添加了 OnAttack 消息通知并关联了 EnemyOnAttack 事件, 所以我们就直接可以在这个事件中去完成想要的逻辑,如图:

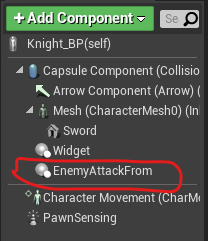
这里的逻辑其实我就是从 Player_BP 中去复制过来的,所以很多逻辑咱们是可以复用的,EnemyAttackFrom 是我在 Knight_BP 中添加的一个 Scene Component 和之前 Player_BP 一样。

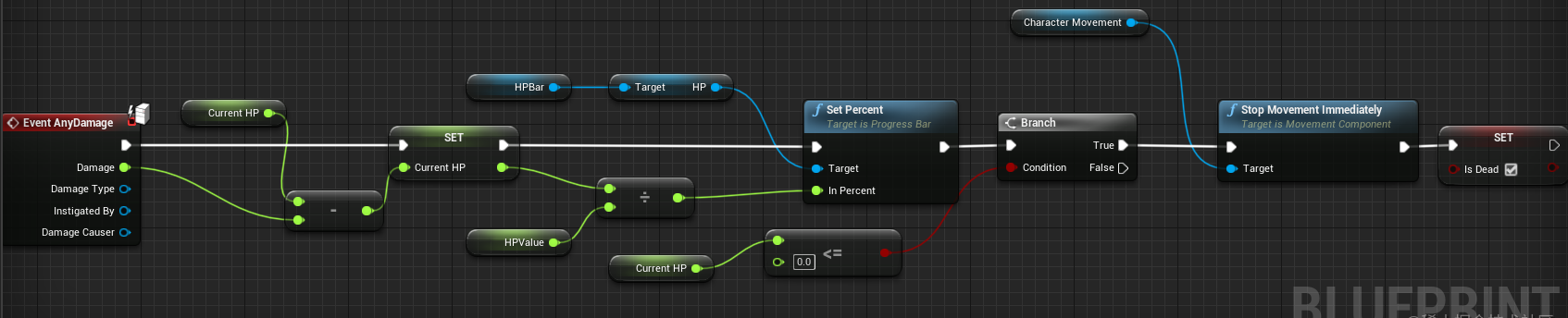
然后打开 Player_BP 蓝图,去监听 ApplyDamage 消息,如图:

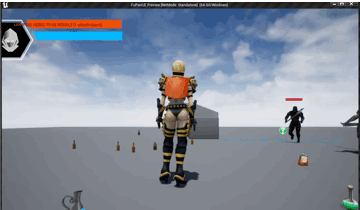
当收到伤害时,就更新血条,如果血条低于 0 了,就设置玩家的状态为死亡状态了,这时候玩家就倒地不起了,效果如下:

获取工程
游戏完整工程下载地址: Unreal Engine RPG 开发系列完整工程 。
结尾
好了,玩家受到 Enemy 攻击后,当血量为 0 时,就播放死亡动画了,这时候游戏也就结束了。
往期文章:
- Unreal Engine 4 RPG 系列教程(十四):Enemy 优化
- Unreal Engine 4 RPG 系列教程(十三):Enemy 死亡
- Unreal Engine 4 RPG 系列教程(十二):Enemy 血条,Enemy Chasing
- Unreal Engine 4 RPG 系列教程(十一):Enemy AI
- Unreal Engine 4 RPG 系列教程(十):小憩一下
- Unreal Engine 4 RPG 系列教程(九):生命值与体力值
- Unreal Engine 4 RPG 系列教程(八):背包道具拖拽丢弃
- Unreal Engine 4 RPG 系列教程(七):道具捡起与丢弃
- Unreal Engine 4 RPG 系列教程(六):背包系统
- Unreal Engine 4 RPG 系列教程(五):近战魔法
- Unreal Engine 4 RPG 系列教程(四):远程魔法
- Unreal Engine 4 RPG 系列教程(三):连招攻击
- Unreal Engine 4 RPG 系列教程(二):装备武器
- Unreal Engine 4 RPG 系列教程(一):获取资源
)
请你喝杯 ☕️ 点赞 + 关注哦~
- 阅读完记得给我点个赞哦,有👍 有动力
- 关注公众号— HelloWorld杰少,第一时间推送新姿势
- 封面由 AI 生成
原文链接:https://juejin.cn/post/7241909569726939195 作者:HelloWorld杰少


