
中文字符无法显示?修改wordpress中文附件(图片)名称为拼音
5934 0
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园
搜索WordPress主题 搜索WordPress插件 搜索WordPress主题教程 搜索WordPress技术文章
CSS3的应用使得大量的酷炫的效果,不需要使用图片,而是轻松的几行代码来实现,这样的改变,无疑对网页的运行速度,性能有了非常大的提高,图片失效,失真等情况也随之消失,强大的CSS正在使我们的网站变得更好
。
今天,我们搜集了29个顶级的CSS工具和应用,这些家伙能够帮助你更好的,更方便的使用CSS,重要的是,他们大多都是免费的!!
1. Metro UI CSS
Metro UI CSS 是一套实现了 Windows 8 的 Metro 风格界面的 CSS 框架。

2. CSScomb

CSScomb 方便的排序CSS属性,当然那是你所指定的CSS元素,并且提供了多种版本。
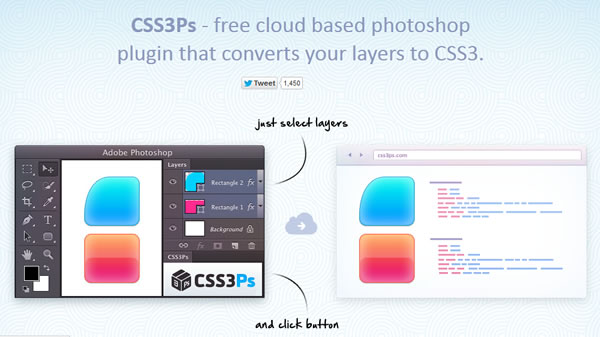
3. CSS3Ps
CSS3Ps 是一个免费的基于云端的 Photoshop 插件,她将 PhotoShop 的图层转成用 CSS3 实现的方式,外观完全一致! 是不是很惊艳呢!您可以选择多个图层和图层组,一键转换!内阴影,内发光,阴影,边框、外发光转换成CSS的阴影属性和边框属性。您可以在浏览器中看到的结果样式,它适用于Windows或Mac OS X和Photoshop CS3及更高版本。最重要的是,它是完全免费的!

4. ResponsiveAeon
ResponsiveAeon 是一个HTML5/CSS3的框架,可以非常快速的创建响应的布局。网格属性能够使得你的网站兼容任何尺寸的屏幕~ 酷炫到底,移动互联时代必备利器!

5. RefineSlide
RefineSlide是一个轻量级的jQuery插件快速整合一个响应式的、基于图像滑块的效果到我们的网站。滑块使用CSS3转 换+ 3D变换(有JS备用)和有一堆有吸引力的转变。它有一个选项,以显示缩略图(自动格式化和响应)或箭头的导航(支持键盘操作)。

6. Photon
Photon 是一个JavaScript库,实现了在三维空间中的任何元素添加简单的照明效果。为了制造出效果,它采用了WebKitCSSMatrix的对象 (WebKit是唯一支持的浏览器引擎)。光的角度可以定义,并随时更改所提供的功能。这是可能被点亮一个由一个或一组一次来定义对象,我们可以通过设置 的最大黑色+白色用法自定义的效果。

7. Gridpak
Gridpak 的目的是实现了响应式的 Web 页面设计,提高您的工作流程,节省了时间。通过生成PNG图像,CSS和JavaScript,,让 Gridpak 创建响应式的简单界面。
Gridpak 产生的CSS 兼容 IE 8+,但它使用很多实验性的CSS属性,如媒体查询,盒大小和背景剪辑属性,所以我们建议您结合 Modernizer 来使用,确保向后兼容性。

8. Morf.js

Morf.js 提供了一组 JavaScript 方法用于加速 CSS3 的各种转换效果,支持的方法都在上图中,无需编写 CSS3 代码。
9. Gumby
Gumby 是一个响应式的以及 960 像素宽度的 CSS 网格框架,支持 PC、平板和手机屏幕显示。类似 Twitter 的 Bootstrap,它包括一个Web UI工具包,有好看按钮,表格,导航+标签和一个很小的JavaScript文件

10. AppJS
AppJS 是一个令人振奋的 JavaScript 库,使我们能够使用 Web 技术快速开发桌面应用程序(HTML,CSS和JavaScript)。AppJS 使用 Node.js 做为后端支撑。

11. Browser Support
Browser Support 是一个简单的搜索引擎,用来查找某个 CSS 属性是否被指定的浏览器所支持。提供一个自动完成的搜索输入框。

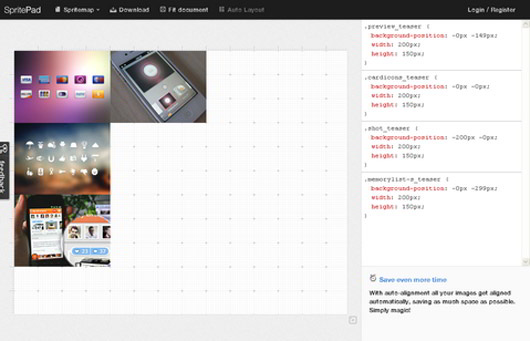
12. SpritePad
SpritePad 是一个完美的解决方案,您可以在几秒钟内创建CSS精灵。只需将您的图片拖放到画布上,他们立即可作为一个PNG精灵+ CSS代码。

13. HTML5 Please
HTML5 Please 帮助你查看 HTML5 和 CSS3 等功能是否已经准备就绪。

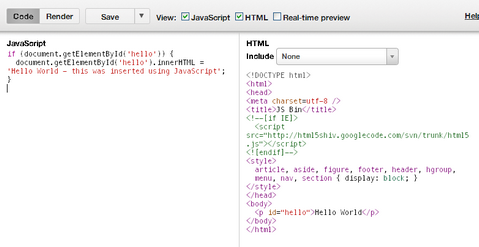
14. JSBin
JSBin 是一个 Web 应用,主要用于帮助测试 JavaScript 和 CSS 的代码片段。功能与 jsFiddle 网站一致。
在线演示: http://www.osctools.net/jsbin

15. Animate.css
Animate.css 包含一些实现了各种动画效果的 CSS。

16. Excessive
Excessive 是一个用 Python 开发的 CSS 压缩工具,可拖放任意多的文件并将这些文件合并到一个文件并即时压缩。

17. CSS Refresh
CSSrefresh 是一个 JavaScript 库,用来实现无需刷新页面立即更换网页样式效果的功能,即插即用无需配置,只需要在页面中引入该 JS 文件即可。

18. Impress.js
impress.js 是一个Javascript程序包,它的功能是让你制作出令人眩目的内容展示效果,主要里利用了CSS 3D Transforms 里的旋转,扭曲,缩放等特性,所以,只有最新版的Firefox,或谷歌浏览器或苹果浏览器才能看到它产生的效果,好像在还未出世的IE 10 浏览器里也可以用。

19. Bear CSS
Bear CSS 是一个免费使用的Web应用程序,用来根据给定的 HTML 生产对应的 CSS 样式。

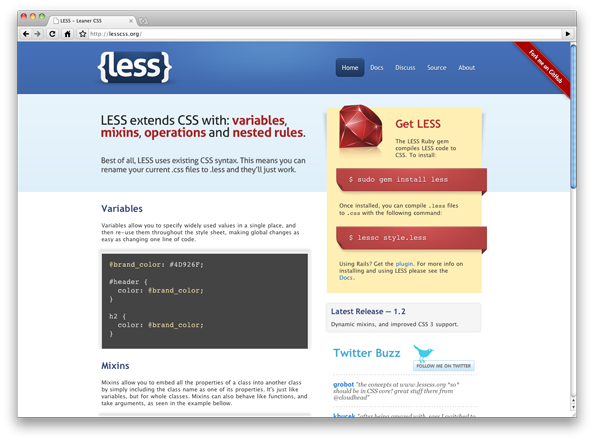
20. Less CSS
Less CSS 是一个使用广泛的 CSS 预处理器,通过简单的语法和变量对 CSS 进行扩展,可减少很多 CSS 的代码量。
LESS 将 CSS 赋予了动态语言的特性,如 变量, 继承, 运算, 函数. LESS 既可以在 客户端 上运行 (支持IE 6+, Webkit, Firefox),也可一在服务端运行 (借助 Node.js).

21. css2less
css2less 是一个用 Ruby 开发的小工具用来将 css 转成 Less CSS 格式的文件。

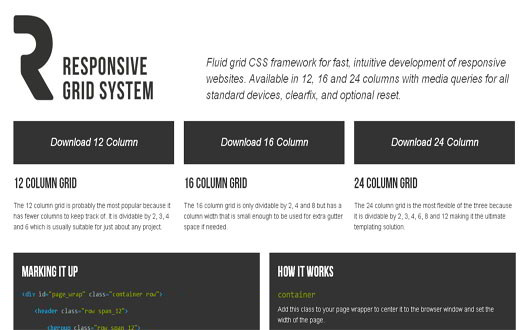
22. Responsive GS
Responsive GS 是一个流体网格 CSS 框架,用于快速开发响应式的 Web 网站。
Responsive GS 提供三种风格:12、16 和 24 列,使用 media queries 支持所有标准设备。

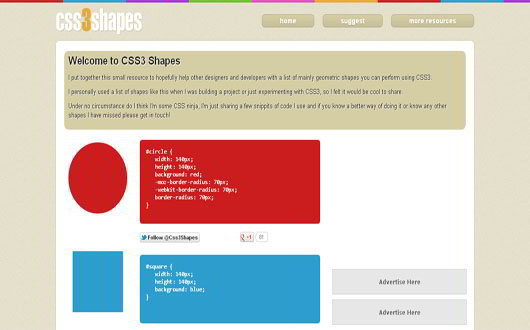
23. CSS3 Shapes
CSS3 Shapes 是一个在线网站,使用 CSS3 实现了各种图形效果。

24. CSS Arrow Please
CSS Arrow Please 基于网络的CSS样式生成器,可用于所有如条纹,按钮,表格,loading 图标等CSS,完全使用 CSS 实现,无需图像。

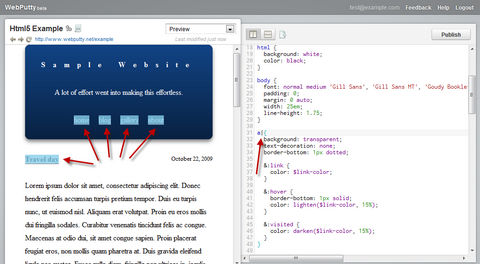
25. WebPutty
WebPutty 是一个应用程序,它允许你在线编写CSS代码,支持语法高亮显示的编辑器和侧端的预览面板可以让你看到实时的变化。

26. CSSFx.js
写CSS的时候经常要根据浏览器不同附加许多prefix,比如-moz-border-radius,业界对此也有很多的不爽。cssFx是一个可以自动帮你生成prefix的js,可以节省你很多时间和体力。

27. Dirty Markup
Dirty Markup 是一个免费的基于Web的应用程序,可以帮助您轻松地清洁乱码。编辑器使用一个简单+功能AceEditor的和各的美化可以有多种选择,以获得最佳的效果。

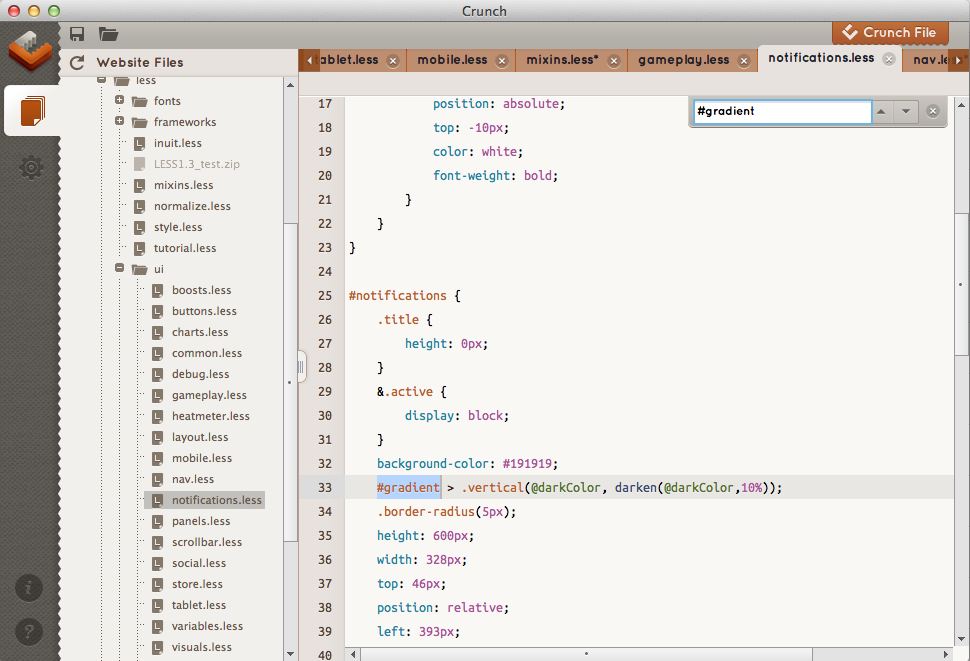
28. Crunch
Crunch 是一个基于 Adobe AIR 开发的 Less CSS 的编辑器。主要用于 Less 的编辑并编译成 CSS。

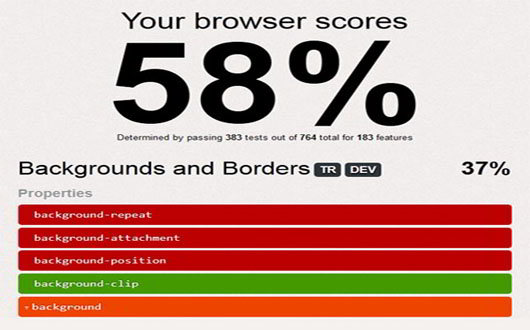
29. CSS3 Test
CSS3 Test 是一个在线对浏览器的 CSS3 支持进行测试的网站。

via skytechgeek/ oschina编译
文章来源: http://www.oschina.net/news/32201/css-tools-and-applications-for-developers
感谢译者辛勤编译!~

5934 0

10329 0

6806 0

8106 1

7058 0

6226 0

更新:2024-9-19版本: 1.22

更新:2024-9-19版本: 1.75

更新:2024-9-19版本: 1.72

6567 0

7390 0

6798 0

5804 2

14510 4

5711 0

4597 0



2095 0

11304 0

1960 0

6550 0
玻璃钢生产厂家绵阳玻璃钢花盆花器诸暨玻璃钢雕塑厂家商场美陈是哪个部门负责常州蛋形玻璃钢花盆新余多彩玻璃钢雕塑定西广场玻璃钢雕塑定制晋城锻铜玻璃钢卡通雕塑特色玻璃钢花盆哪里有贵州玻璃钢雕塑厂打磨工招聘浦口主题商场美陈辽源玻璃钢雕塑设计公司商场春季美陈贴纸白城玻璃钢雕塑定制公司深圳秋季商场美陈批发泰州室内玻璃钢花盆商场美陈滚动球官渡区玻璃钢雕塑加工公司尚雕坊玻璃钢雕塑厂怎么样镇江商场春季美陈嘉兴抽象玻璃钢雕塑多少钱阳江商场玻璃钢雕塑玻璃钢泡沫雕塑宁波玻璃钢人物雕塑价格朝阳市玻璃钢雕塑定制鼓楼商场主题美陈太原佛像玻璃钢雕塑定制中山玻璃钢雕塑厂家中卫玻璃钢商场美陈玻璃钢雕塑 时间中国风商场美陈香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声单亲妈妈陷入热恋 14岁儿子报警汪小菲曝离婚始末遭遇山火的松茸之乡雅江山火三名扑火人员牺牲系谣言何赛飞追着代拍打萧美琴窜访捷克 外交部回应卫健委通报少年有偿捐血浆16次猝死手机成瘾是影响睡眠质量重要因素高校汽车撞人致3死16伤 司机系学生315晚会后胖东来又人满为患了小米汽车超级工厂正式揭幕中国拥有亿元资产的家庭达13.3万户周杰伦一审败诉网易男孩8年未见母亲被告知被遗忘许家印被限制高消费饲养员用铁锨驱打大熊猫被辞退男子被猫抓伤后确诊“猫抓病”特朗普无法缴纳4.54亿美元罚金倪萍分享减重40斤方法联合利华开始重组张家界的山上“长”满了韩国人?张立群任西安交通大学校长杨倩无缘巴黎奥运“重生之我在北大当嫡校长”黑马情侣提车了专访95后高颜值猪保姆考生莫言也上北大硕士复试名单了网友洛杉矶偶遇贾玲专家建议不必谈骨泥色变沉迷短剧的人就像掉进了杀猪盘奥巴马现身唐宁街 黑色着装引猜测七年后宇文玥被薅头发捞上岸事业单位女子向同事水杯投不明物质凯特王妃现身!外出购物视频曝光河南驻马店通报西平中学跳楼事件王树国卸任西安交大校长 师生送别恒大被罚41.75亿到底怎么缴男子被流浪猫绊倒 投喂者赔24万房客欠租失踪 房东直发愁西双版纳热带植物园回应蜉蝣大爆发钱人豪晒法院裁定实锤抄袭外国人感慨凌晨的中国很安全胖东来员工每周单休无小长假白宫:哈马斯三号人物被杀测试车高速逃费 小米:已补缴老人退休金被冒领16年 金额超20万
您好! 请登录