콘텐츠를 모두 포함한 웹페이지를 사용자에게 보여주기보다는 필요한 부분만 웹 서버에서 가져다 보여주는 방식은 웹사이트 방문자에게 빠른 속도와 편리한 사용자 경험을 제공할 수 있기 때문에 바람직한 웹사이트 구축 방식 중 하나입니다. 이런 방식으로 웹사이트를 구축하는 경우를 싱글 페이지 애플리케이션 (SPA, Single Page Application) 이라든가 AJAX (Asynchronous Javascript and XML) 기반 웹사이트라고 합니다.
이러한 방식은 검색엔진최적화 관점에서는 수집과 색인이 어려운 웹사이트가 될 수 있습니다. 더 나아가서는 검색엔진이 이렇게 만들어진 웹사이트의 콘텐츠가 무엇인지를 알 수 없어서 SEO 측면에서 손해를 보는 일이 발생하기도 합니다. 이번 글에서는 어떤 문제가 있는지, 있다면 어떻게 해결할 수 있는지를 살펴보도록 하겠습니다.

Ajax 기반 웹사이트의 특징
위에서 언급한 바와 같이 콘텐츠를 모두 포함한 웹페이지를 사용자에게 보여주기보다는 필요한 부분만 웹 서버에서 가져다 보여주기 위해서 AJAX (Asynchronous Javascript and XML) 라는 기술을 사용합니다. Ajax 기반 웹사이트는 처음부터 모든 콘텐츠를 보여주지는 않고 일부 콘텐츠만을 보여주지만, 사용자의 선택에 따라 추가 정보를 서버에서 받아와서 보여줍니다.
예를 들어 우편번호를 보여주는 웹사이트에서 행정구역을 선택하면 해당 행정구역에 포함되어 있는 모든 도로명을 서버로부터 가져와서 보여주는 웹 화면도 Ajax 기술을 사용하는 대표적인 사례입니다. 이밖에도 검색 결과를 보여주는 화면이나 항공권 티켓 정보를 보여주는 등 많은 경우 Ajax 기술을 이용하여 빠르게 사용자의 요청 정보를 보여주고 있습니다.
최근에는 싱글 페이지 애플리케이션 (SPA, Single Page Application) 라는 개념도 등장하였는데요, 이러한 SPA 기반 웹사이트는 모바일 애플리케이션이나 데스크탑 애플리케이션과 유사한 사용자 경험을 제공합니다.
SPA 역시 Ajax 기술에 기반을 두어 사용자가 선택한 정보를 동적으로 가져와서 보여줌으로써 불필요한 페이지 로딩을 하지 않고 단일 페이지 내에서 모든 정보를 제공하기에 간결하면서도 유용한 인터페이스를 제공합니다. 또한 Ajax 는 서버 측면에서도 처리하는 데이터의 양을 줄여주는 역할을 하여, 네트워크 및 서버 비용도 줄여주는 효과를 가져올 수 있습니다.
SEO 와 Ajax 웹사이트
Ajax 기반 웹사이트가 장점만 있는 것은 아닌데요, SEO 측면에서 보자면 불리한 측면이 많이 있습니다. 예를 들어 실제로 보여지는 콘텐츠가 서울에서 부산, 서울에서 베를린과 같이 다양한 경로의 정보를 보여주는 항공사 웹사이트라고 할 경우, 실제로 해당 웹사이트는 여러 비행 경로에 맞춘 다양한 콘텐츠를 가지고 있지만 검색엔진 입장에서는 그냥 출발지와 목적지를 입력하는 입력 박스만 있는 웹사이트로 인식할 가능성이 높습니다.
무조건 양이 중요하지는 않지만 모든 콘텐츠가 하나의 주소로만 표현된다는 측면도 SEO 측면에서 보자면 문제입니다. 만약 입력한 도시 정보를 보여주는 웹페이지가 있다고 할 경우, 전 세계 모든 주요 도시에 대한 정보를 제공을 하더라도 검색엔진이 인식하는 주소는 Ajax 를 적용한 웹페이지 주소는 하나일 가능성이 높습니다.
이러한 문제는 소셜 공유가 발생할 때 더욱 심각해집니다. 만약 방문자가 서울에서 베를린으로 운행하는 비행기 정보를 자신의 소셜 미디어에 공유를 하려고 할 경우, 해당 정보만 공유하기가 어렵습니다.
구글의 해시뱅 (#!) 방식
이러한 SEO 와 Ajax 웹사이트의 문제를 해결하기 위해서 구글은 2009 년도에 소위 해시뱅이라고 하는 프리 랜더링 (Pre-rendering) 방식을 권고하기 시작하였습니다. 프리 렌더링은 사용자에게 보여지는 콘텐츠를 서버에서 미리 구성하여 저장하는 것을 의미하고, 해시뱅 (Hashbang) 은 이렇게 미리 만들어진 동적 웹페이지를 구별하기 위해 원래 웹주소 뒤에 붙이는 기호가 #! 인데서 시작된 네이밍입니다.

즉 example.com/city-info.php 웹페이지가 서울과 베이징에 대한 정보를 Ajax 로 보여주는 웹사이트라고 할 경우, 서울에 대한 정보는 example.com/city-info.php/#!seoul 이라고 이름을 붙여서 서버에 미리 콘텐츠를 저장하고 베이징은 example.com/city-info.php/#!beijing 이라고 저장하는 방식입니다. 반드시 미리 저장할 필요는 없으며, 서버 프로그램이 동적으로 해당 콘텐츠를 생성해도 상관없습니다.
웹 관리자는 동적인 페이지의 스냅샷 페이지들을 구글의 해시뱅 규칙에 맞춰 주소를 미리 생성한 후 이를 XML 사이트 맵 (Sitemap.xml) 파일에 기록함으로써, 어떤 도시 정보 콘텐츠를 제공하는 지를 구글이 페이지 수집할 경우 알려줄 수 있습니다.
그러나 이러한 해시뱅 스타일의 웹 주소는 웹 주소체계를 복잡하게 만들 뿐만 아니라 실제로는 존재하지 않은 웹주소라는 점에서도 좋지 않은 방식이고, 점차 구글 봇과 같은 수집 엔진이 자바스크립트 실행 능력이 개선되고 HTML5 를 지원하는 환경이 만들어지면서 불필요하게 되었습니다.
결과적으로 2015 년에 구글은 더 이상 이러한 방식으로 Ajax 수집을 권고하지 않는다고 발표를 하였고, 2018 년 여름에는 아래 화면과 같이 지원 중단을 공식 발표하였습니다.

HTML5 의 pushState API 방식
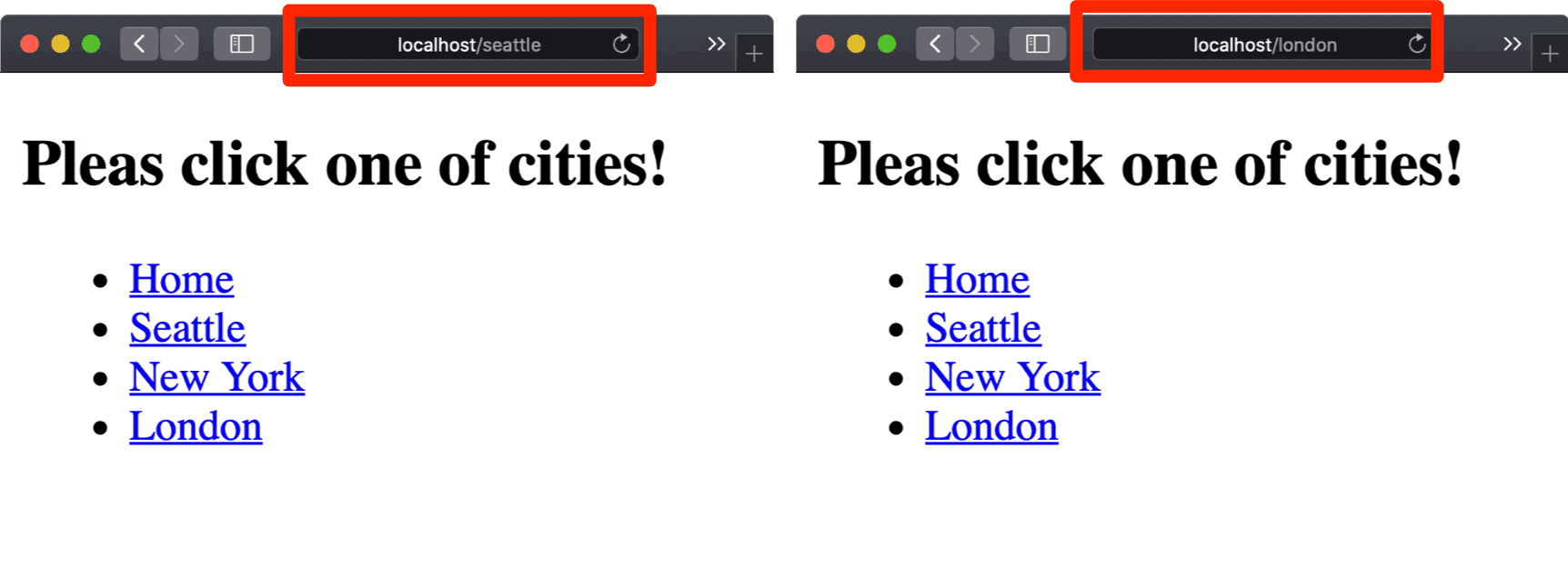
HTML5 의 pushState 함수는 Ajax 웹사이트가 사용자에게 보여주는 콘텐츠마다 다른 웹 주소를 웹 브라우저의 주소창에 보여줌으로써 구글이 2009 년도에 제안한 방식보다 훨씬 간단하게 모든 문제를 해결해 줍니다. 즉 Ajax 의 장점을 살리면서도 다른 콘텐츠마다 새로운 주소를 부여할 수 있습니다.
이는 서버에 스냅샷에 해당하는 페이지를 미리 저장하지 않아도 되고, 별도의 서버 프로그램을 구현하지 않아도 되는 방식이며, 단지 Ajax 를 사용하는 웹페이지에서 새로운 콘텐츠에 해당하는 웹 주소를 사용자의 웹 브라우저에도 보여주도록 pushState 함수를 이용하여 주소창을 변경하면 됩니다.

위에서 든 예를 반복하자면 example.com/city-info.php 웹페이지가 서울과 베이징에 대한 정보를 Ajax 로 보여주는 웹사이트라고 할 경우, 사용자가 서울에 대한 정보를 선택할 경우 example.com/city-info.php/seoul 이라고 웹 브라우저 주소창을 변경하면서 서울에 대한 정보를 Ajax 로 가져와서 보여주고, 베이징에 대한 정보를 선택할 경우 example.com/city-info.php/beijing 이라고 웹 브라우저 주소창을 변경하면서 북경에 대한 정보를 보여줍니다.
보다 자세한 설명과 실제 코드 샘플은 Create Crawlable, Link-Friendly AJAX Websites Using pushState 에서 살펴 보실 수 있습니다.
사용자와 검색엔진 모두를 위한 SEO
SEO 친화적인 웹사이트는 궁극적으로 사용자 친화적인 웹사이트여야 합니다. 왜냐하면 사용자가 좋아하는 웹사이트가 검색 결과에서 상위에 노출이 되기 때문입니다. Ajax 기술은 사용자에게 빠른 속도와 유용한 인터페이스를 제공하는 기술이며, 이를 제대로 활용할 때 SEO 에도 좋은 효과를 낼 수 있습니다.
기술적인 한계로 구글의 해시뱅과 같은 오래된 Ajax 수집 안이 제안되기도 했지만, 이제는 HTML5 의 pushState 와 같은 함수를 사용하여 사용자 및 검색엔진 모두에게 친화적인 SEO 경험을 제공할 수 있어야겠습니다.




1 Comment
잘 읽어보았습니다.
감사합니다.