CSS的盒模型认识
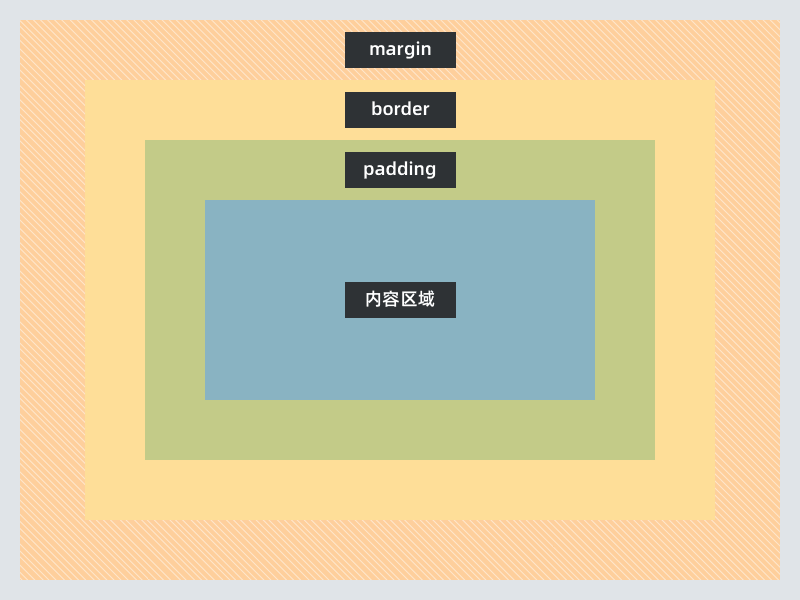
CSS 的盒模型 (box model),是实现元素排版布局的核心概念,下图就是盒模型的标准示意图:

里面标注的英文都是 CSS 可以声明的属性,我们分别解释一下:
- Margin:外边距,可以撑开元素和其它元素的距离
- Border:描边,约等于我们设计软件中的描边边框
- Padding:内边距,从描边到元素制定的空白区域
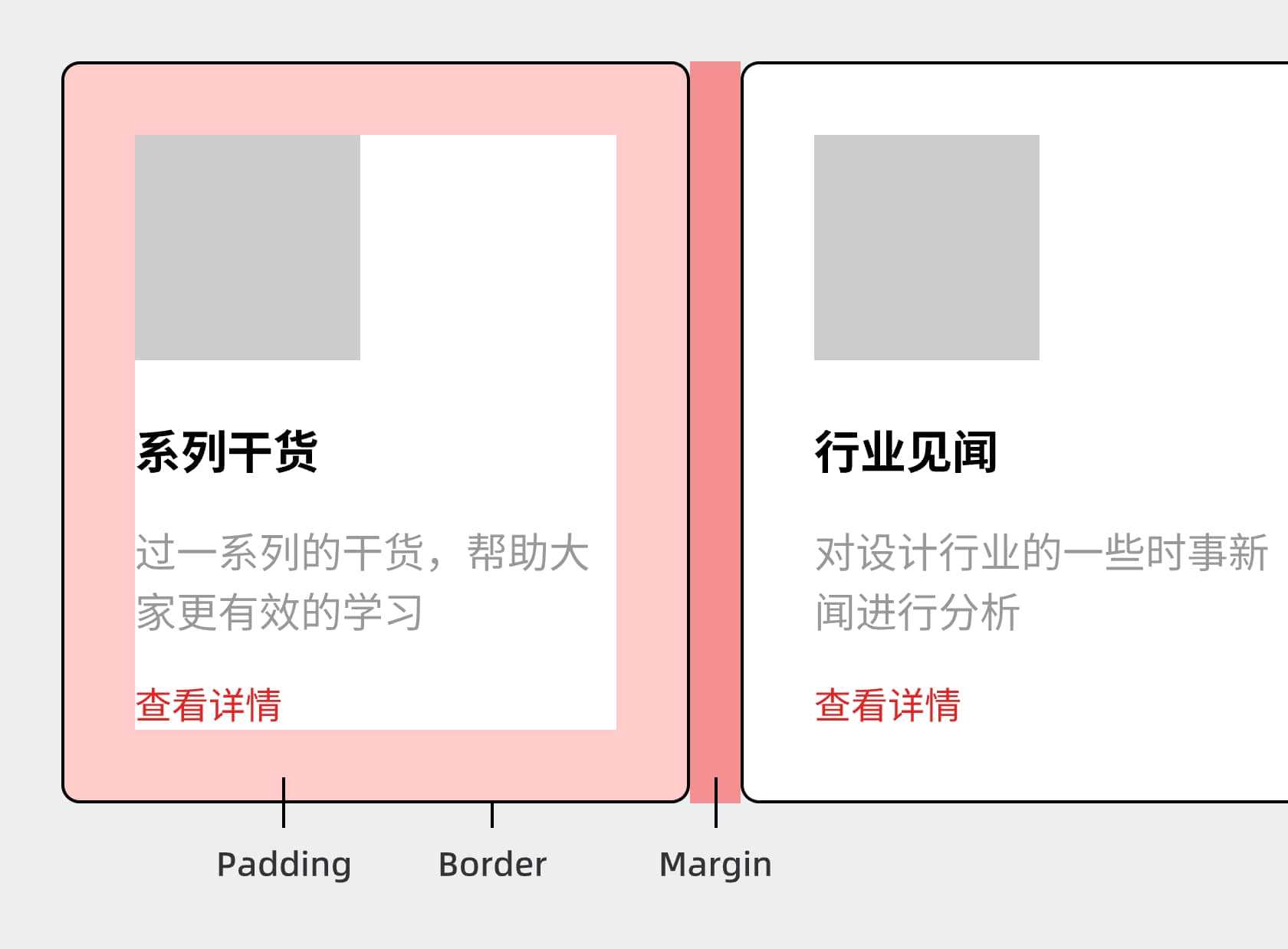
光这么看大家肯定会觉得很难理解,我们拿个 UI 中的案例举例:

做个类似的简单卡片,包含描边,然后标记处右侧的外边距、内边距、描边。
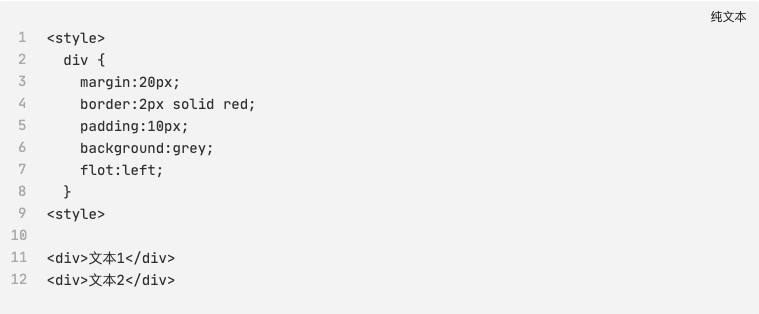
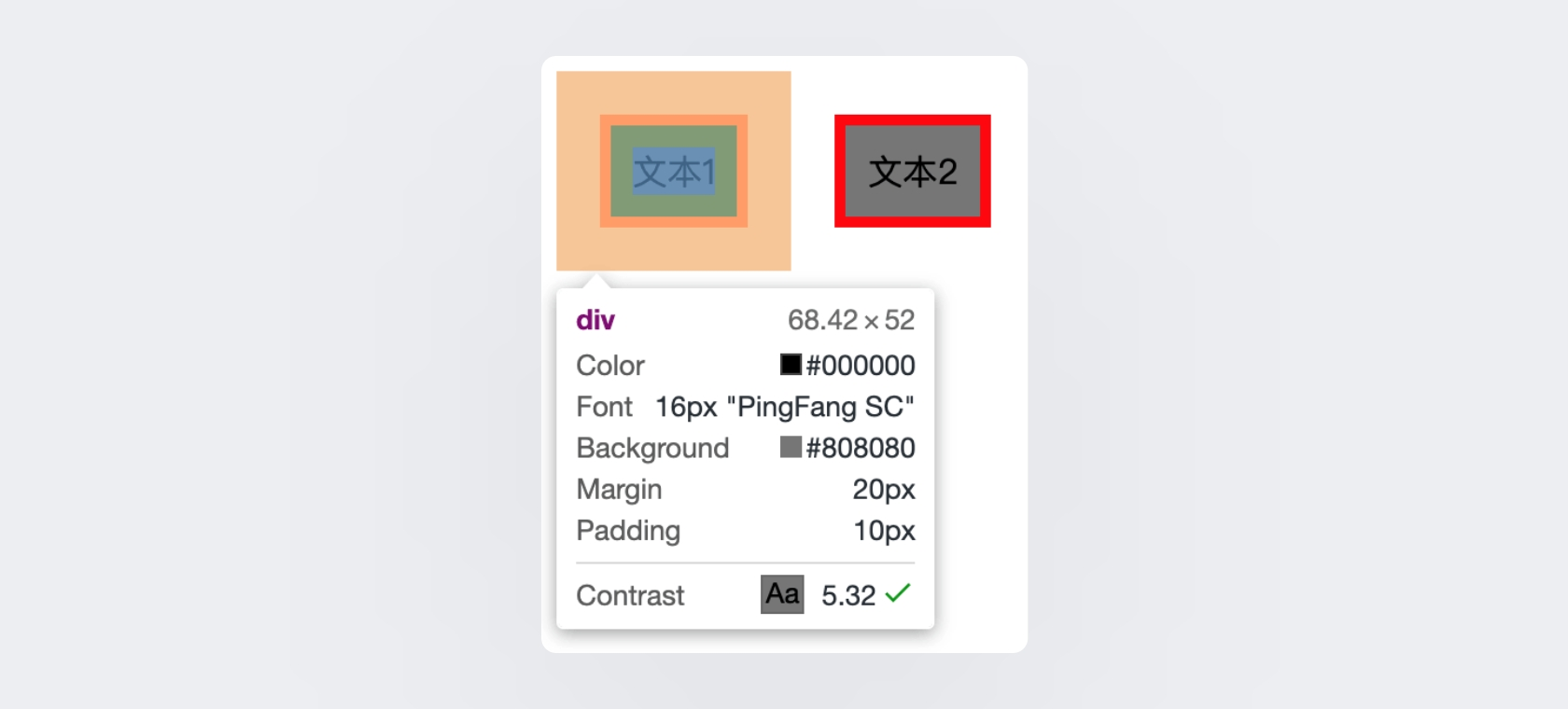
接下来,我们可以添加下列的代码,看看三个属性的对应使用情况,其中为了便于大家的理解,将内容区域背景设置成灰色,并且应用 flot 左对齐的声明(确保 margin 生效,后面再介绍这个属性):


3.4.1 margin属性
Margin 属性是外边距,可以通过设置具体像素数来指定外边距的距离,但是,外边距也可以针对上下左右独立进行定义,它包含四个下级属性:margin-top、margin-right、marign-bottom、margin-left,对应上右下左。
我们可以单独使用这些属性来做声明,但是更简便的方法是,我们可以在 margin 一个属性中设置 4 个数值来完成不同外边距的设置,比如下面:

这四个数字就依次对应上、右、下、左四个方向,如果只设置两个数字,则对应上下、左右,大家可以自己在前面的代码中尝试一下,我就不具体演示了。
但是,margin 除了设置数值以外,还有个很重要的值,就是 ”auto“,它是让浏览器自己计算边距的数值,也自适应布局里非常重要的参数,我们会在后续演示中讲解。
3.4.2 border属性
border 属性,除了一次性设置4个方向以外,也可以通过 border-top / right / bottom / left 四个方向进行独立控制。
但同学们应该发现了,它不止有设置数字而已,是因为它还有三个可以独立设置的属性:
- border-color:描边的色彩,可以用特殊的色彩英文名也可以用16进制色。
- border-width:描边的宽度,可以用数字和像素单位表示。
- border-style:描边的风格,常用的有 solid(实线)、dotted(点)、dashed(虚线)。
我们只要将三个值分别填入属性内就可以做出定义,如果想要单独设置一个列表底部的分割虚线:

3.4.3 padding属性
padding 作为内间距,定义起来和 margin 是完全一样的,包括上右下左的定义。
它在正常效果下和 margin 效果非常接近,而我们需要注意的是在元素的实际实现过程中尽量根据实际的情形来使用,而不是无差别对待 margin 和 padding。
