底部导航栏图标分析
时间:2023-05-18 00:12:12来源:V优客

图标在产品中的应用非常重要,不同位置的图标有不同的设计思路。本文将从产品和设计两个角度对底部导航栏的图标进行分析。阅读之前,请先浏览文章的大纲。
01 底部导航栏图标重要性及维度
重要性
三个重要评估维度
02 底部导航入口的数量
认知心理学决定最高数值
产品框架决定具体数值
03 底部导航栏的模式
权重平分
强调信息
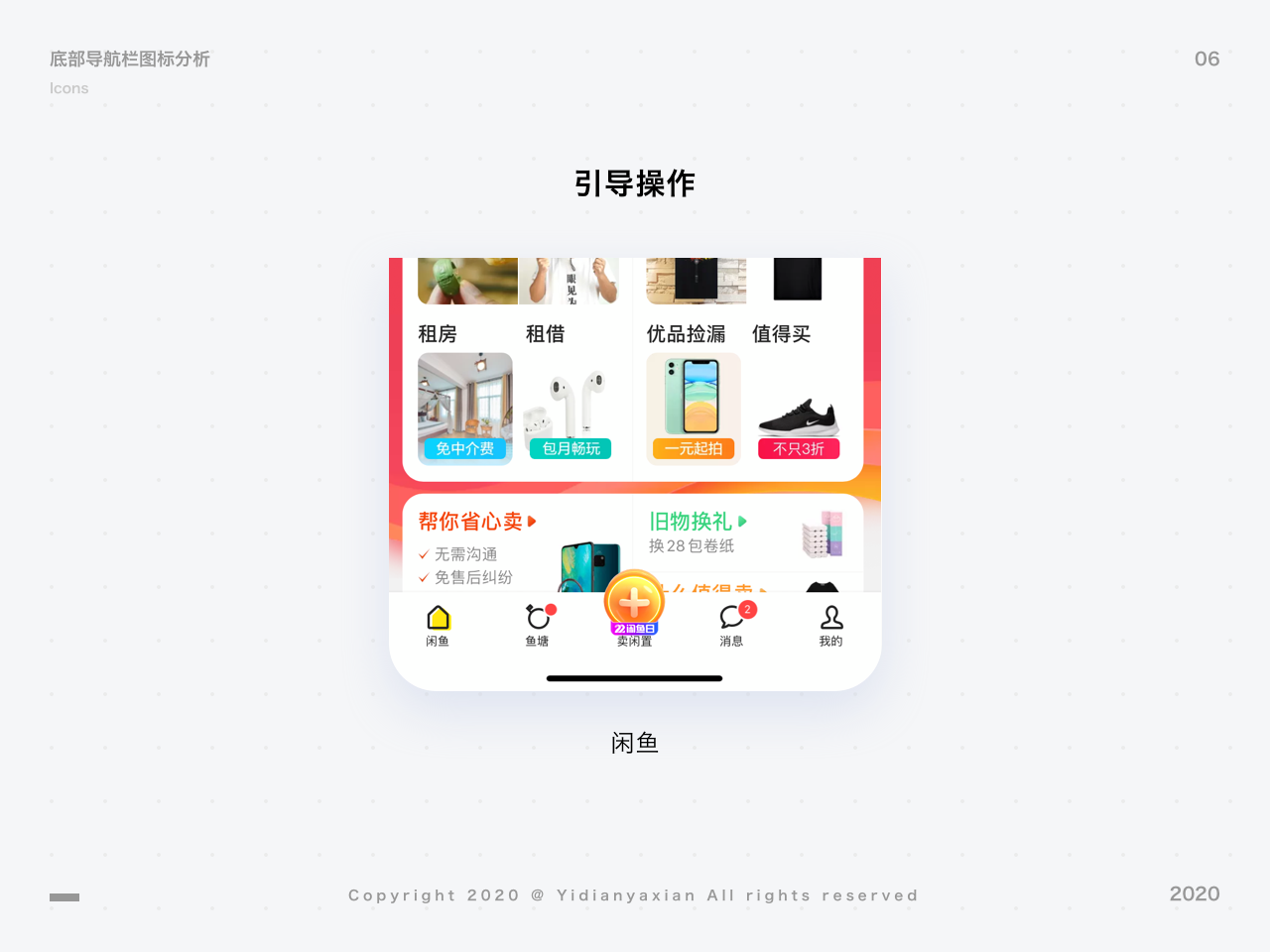
引导操作
04 底部导航栏的表现形式
线性图标的优势
其它图标趋势
05 图标设计思路与创意
权重平分模式示例
强调信息模式示例
引导操作模式示例
01 底部导航栏图标重要性及维度
重要性
三个重要评估维度


02 底部导航入口的数量
最高数值由认知心理学决定
在认知心理学理论中,人的记忆系统由三个储存器组成:感觉寄存器,短时记忆和长时记忆。来自环境的刺激经过过滤首先进入感觉寄存器,通过选择性直觉,信息被临时传入短时记忆(STM)。它是一个过渡性的记忆缓冲期,容量有限,只能记录7+-2个信息组块,且只能保持大约15-30秒。
具体数值由产品的框架决定

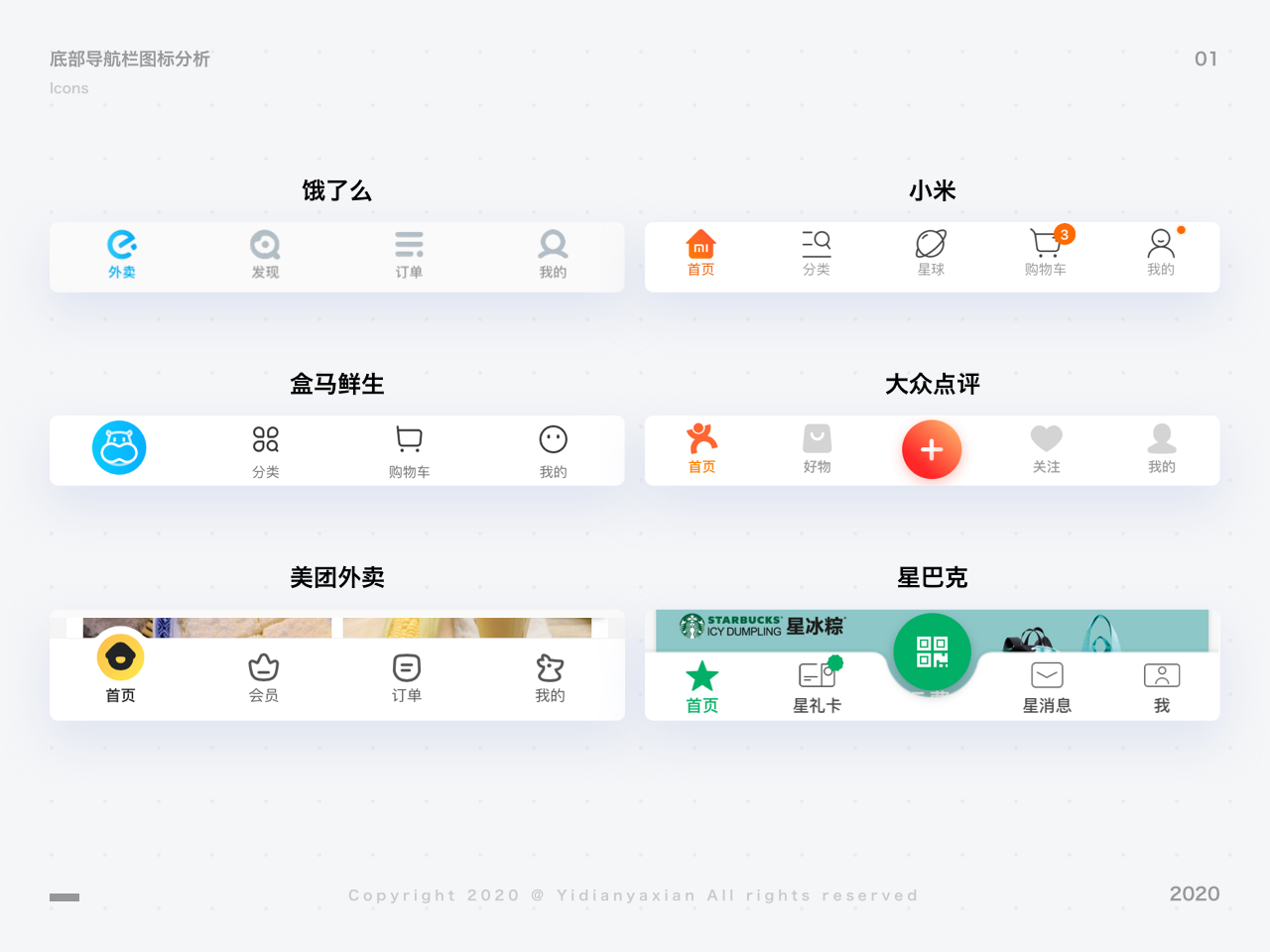
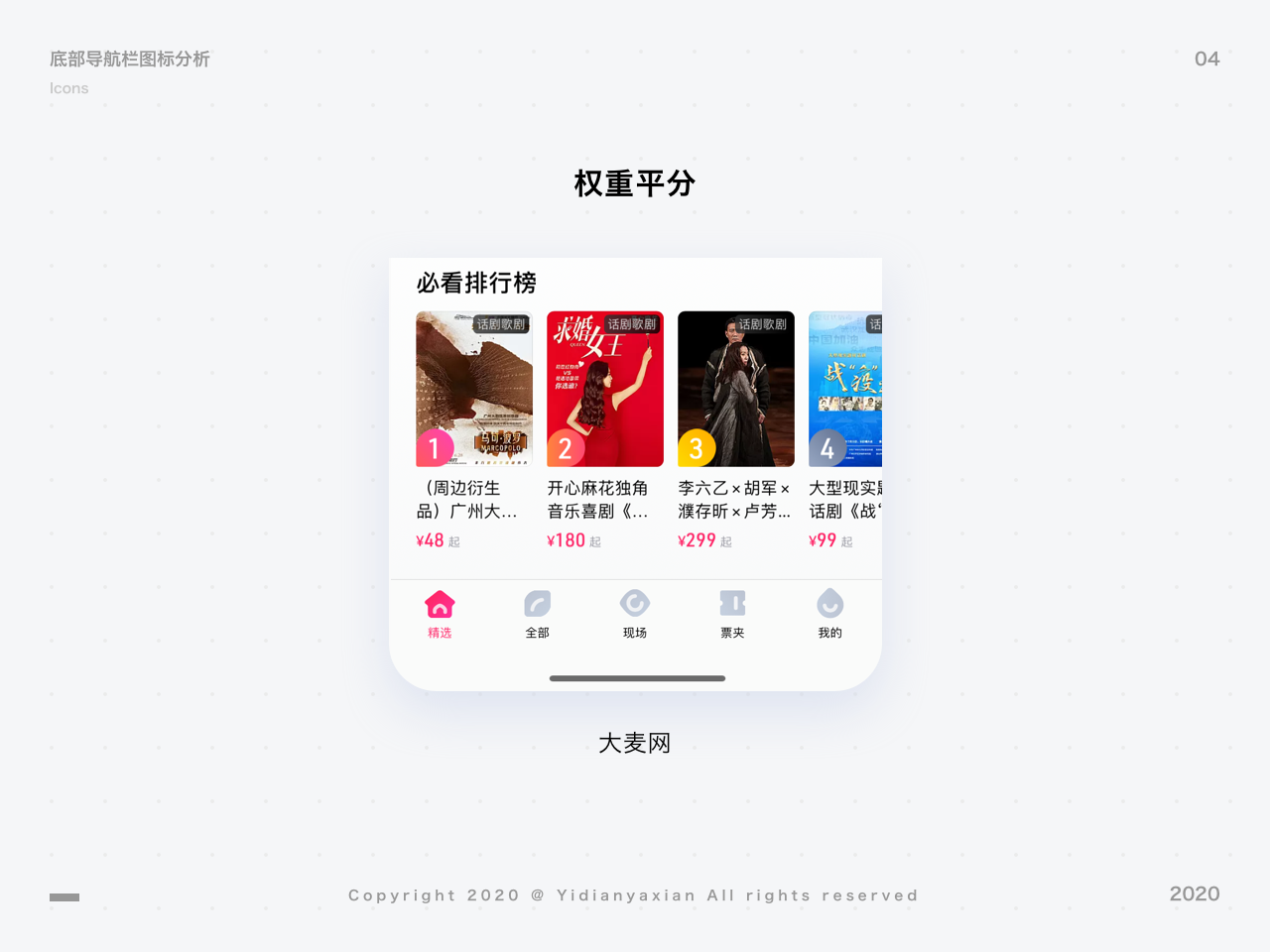
03 底部导航栏模式
权重平分

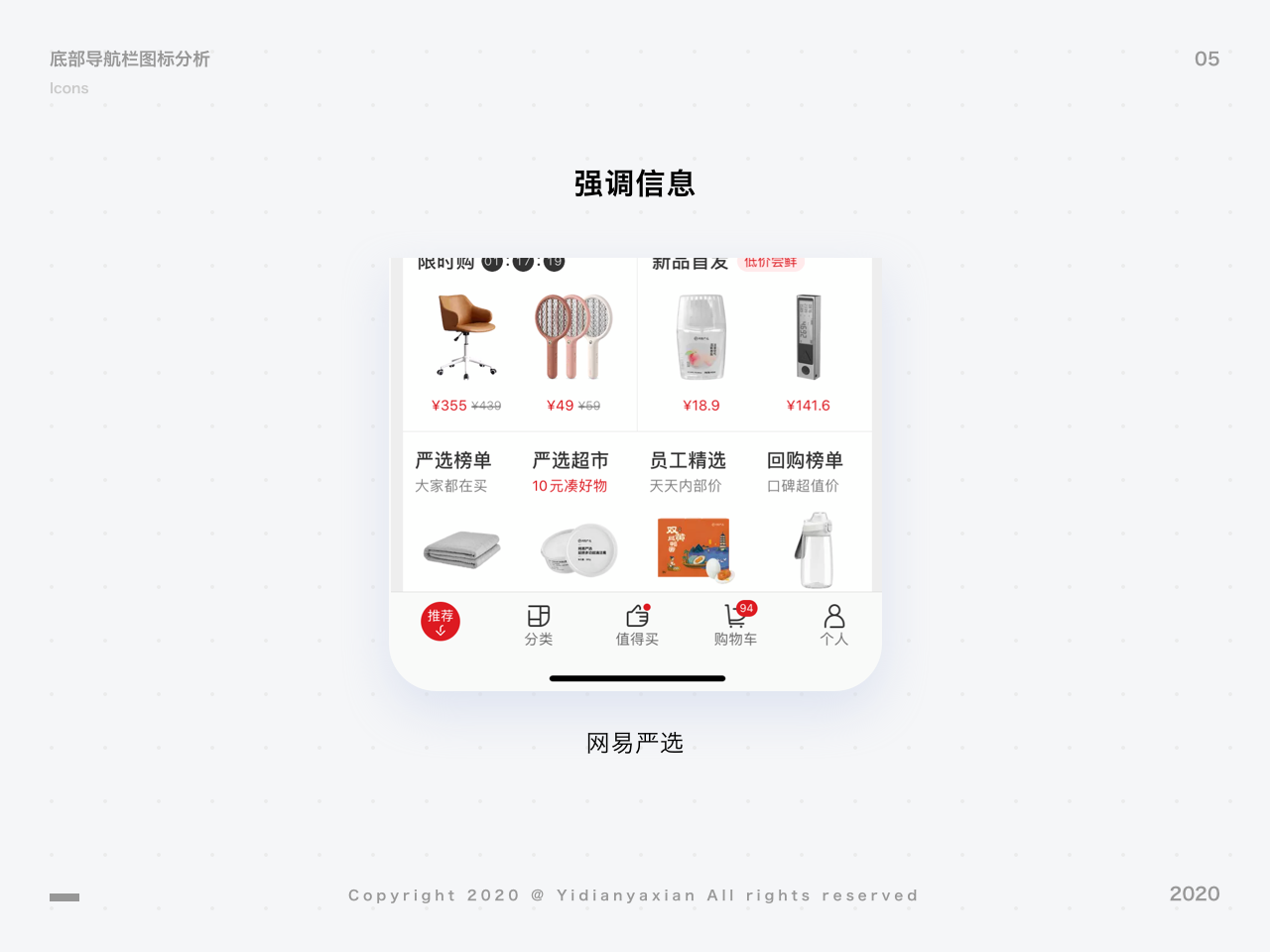
强调信息
当产品需要强调某些信息引起用户注意或同一个按钮承担两个功能时,设计便可以选择在某个入口添加明显的信息指示或功能。增加功能的底部导航入口不一定是首页,也可以是其它入口。
严选的首页按钮承担着“回到顶部/快速定位推荐模块/品牌展示”的功能;淘宝、飞猪的首页按钮承担着“回到顶部/品牌展示”的功能;微博的视频按钮承担着“视频/关注的人更新内容提示”的功能。

引导操作

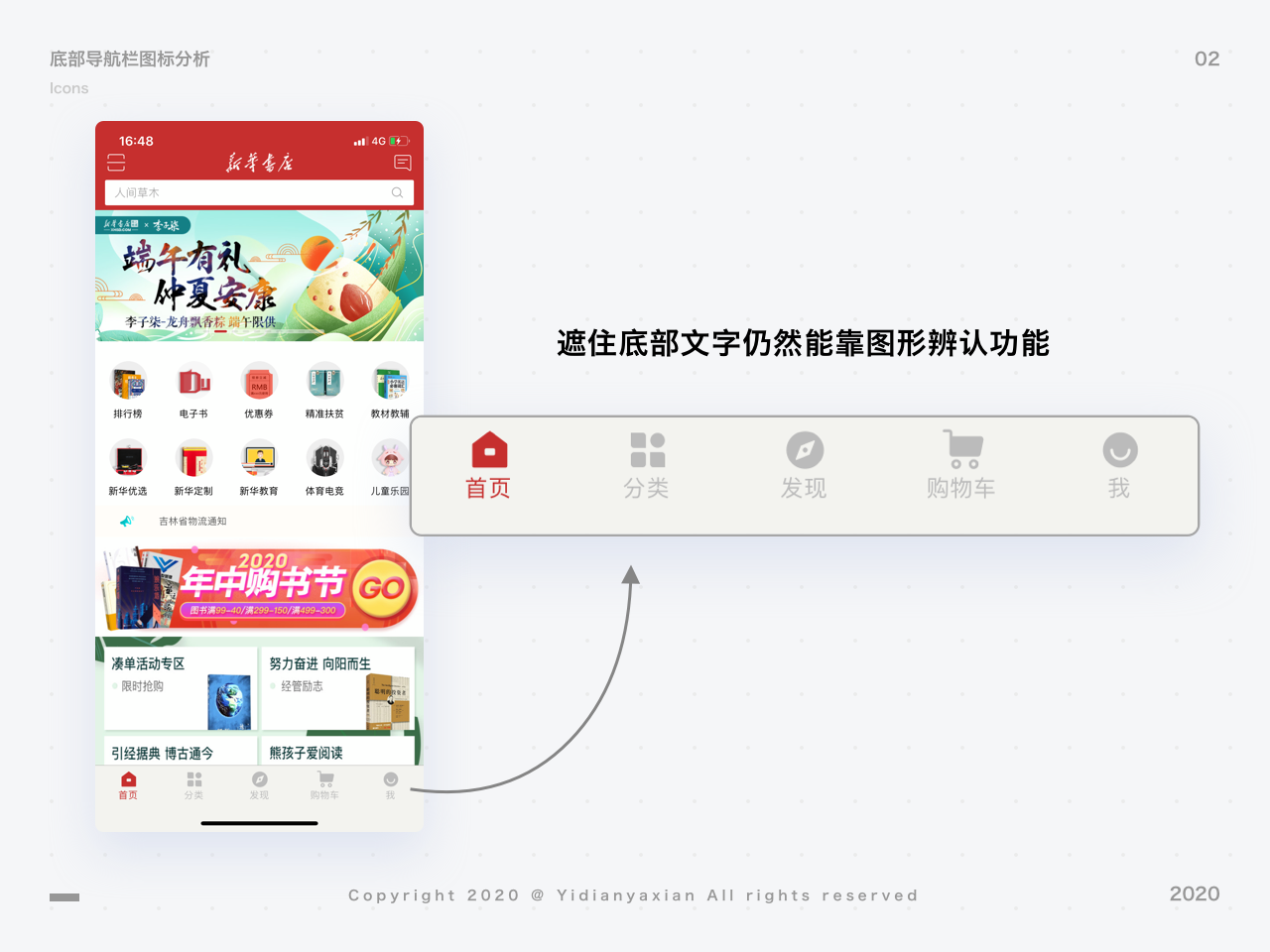
04 底部导航栏图标表现形式
线性图标的优势

其它图标趋势
05 图标设计思路与创意
权重平分模式示例

强调信息模式示例

引导操作模式示例

06 结语
相关文章
-
ui图标设计培训网站(ui设计素材)
介绍UI图标设计作为一种常见的设计类型,涵盖了许多不同的设计风格和主题。针对UI图标设计的培训网站,可以为设计从业人员、设计初学者以及拥有兴趣的非设计人员提供通用的,有针对性的UI图标设计培训,从而使他们能够学习到……
-
ui图标设计培训学校哪家好(ui图标设计师)
随着数字化时代的到来,越来越多的人开始转行去学习UI图标设计。而如今的互联网企业竞争越来越激烈,对于一家企业而言,一个优秀的UI图标设计师是至关重要的。如何选择UI图标设计培训学校选择UI图标设计培训学校时,我们需要……
-
ui图标设计师培训(ui设计图标案例实战课程)
UI图标设计师是一种非常紧缺的人才,在现今的互联网时代,UI图标设计师的需求越来越大。如果你喜欢设计,擅长绘画和创意思考,那么成为一名UI图标设计师是一个不错的选择。但是如何成为一名优秀的UI图标设计师呢?下面将会针对……
-
牛奶图标平面设计(牛奶logo设计元素)
牛奶图标的平面设计平面设计是一门以二维图像来传达信息的艺术形式, 它涉及到布局、色彩和字体,以及其他设计元素。 牛奶图标的平面设计,就是通过简单而明了的形状和色彩来表达牛奶这种食品的特点和用途。设计元素牛奶图……
-
公司网站导航栏设计(网站导航栏的设计与实现)
设计公司网站导航栏,是提高网站用户体验的重要方法之一。良好的导航栏设计,可以让访问者快速找到需要的内容和服务,加强网站吸引力和用户粘性。下面将从导航栏设计的必要性、原则、类型及其优化入手,为大家介绍公司网站导……
-
海维提卡字体图标设计(海维提卡字体图标设计教程)
海维提卡字体图标设计什么是字体图标字体图标是用字体文件中的矢量图形来创建符号或图标的一种方法。与传统的图像文件相比,字体图标文件大小更小,将图标存储在字体文件中也更方便,能够轻松地在网站上使用不同大小的图标……
-
安卓图标字体设计尺寸(安卓图标字体设计尺寸大小)
在Android应用开发中,图标字体的设计尺寸常常是开发者们需要关注的一项重要任务。正确的设计尺寸可以帮助开发者更好地提升应用的用户体验,使应用在市场中脱颖而出。下面将介绍关于安卓图标字体设计尺寸的一些基本知识……
-
富有创意的网站导航设计(富有创意的网站导航设计图)
什么是富有创意的网站导航设计?网站导航设计是指方便用户浏览网站内容并快速找到他们想要的信息的页面布局和结构。富有创意的网站导航设计不仅要考虑功能性、易用性和可访问性,还要在视觉上吸引用户,提高用户的体验。如……
-
50个创意的网站导航设计(网站首页导航设计)
50个创意的网站导航设计当我们进入互联网时代之后,网站的数量飞速增长,尤其是在移动互联网的浪潮下,各种新的网站层出不穷。而如何快速准确地找到自己需要的网站就显得尤为重要。因此,一个好用的网站导航就显得非常必要。……
-
经典网站导航栏设计(网站导航栏的作用)
随着互联网的发展,越来越多的网站诞生,人们的上网需求也在逐渐增长。许多人每天都要花费大量时间在网上寻找相关信息,而导航栏作为网页的重要组成部分,无疑具有极其重要的地位。本文就介绍几种经典的网站导航栏设计,以供参……
-
描述网站导航设计(网站的导航设计)
网站导航设计在网站设计中,导航是非常重要的一部分。一个良好的导航设计能够帮助用户快速找到所需的内容,提高用户体验。下面将分析一下网站导航设计时需要考虑的因素。分类与层次首先,在设计网站导航时,需要根据网站内容……
-
好看的网站头部底部设计(网站底部叫什么)
网站头部底部设计的重要性在设计一个网站的时候,头部和底部是至关重要的,因为这里是最先被用户看到的地方,也是最后被用户看到的地方。好看的网站头部底部设计可以帮助提高用户体验,从而增加网站的流量和转化率。好看的网……
最近热门
- 二维动画设计模拟题(二维动画原理与设计)
- 火车平面设计图(火车平面展开图)
- 广州怎么找平面设计学徒(广州平面设计培训推荐)
- 简单的二维码平面设计图片(简单的二维码画法图片)
- coreldraw宣传册字体设计多大
- 浅谈你对平面广告设计构图的认识(平面广告设计构思)
- 电脑软件设计就业前景女生(电脑软件设计师技能要求)
- 视觉传达设计买电脑(视觉传达设计专业买电脑需要注意的)

