您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码这篇文章给大家分享的是有关html5页面布局如何实现的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
浏览器中渲染的网页由许多东西组成-logo、信息文本、图片、超链接、导航结构等等。
HTML5为网页提供了一系列允许你创建结构化布局的标签。这些元素通常被称为语义化标签,因为它们能够清楚地给开发者和浏览器传达它们的意义和目的。本文将讨论一些有助于网页布局的重要的HTML5标签。

HTML5新元素及其特性
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单。
本次学习HTML5的新标签元素有:
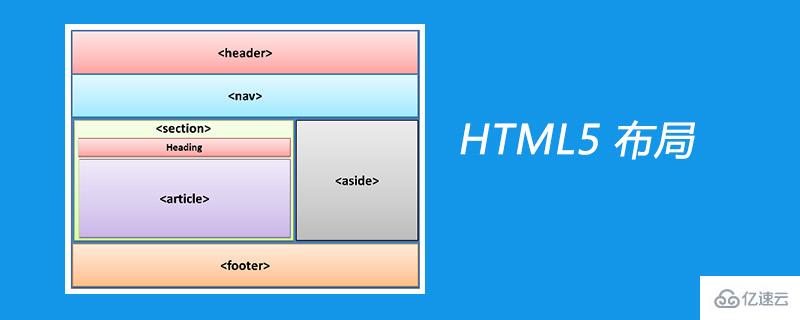
<header>定义页面或区段的头部;
<footer>定义页面或区段的尾部;
<nav>定义页面或区段的导航区域;
<section>页面的逻辑区域或内容组合;
<article>定义正文或一篇完整的内容;
<aside>定义补充或相关内容;
学习这些标签最好的方法当然就是试着使用它们。虽然现在有很多现成的网页布局的模板可以方便的拿来用,但是对于初学者来说,自己实现简单的页面布局绝对是有必要的。
这里通过一个简单的页面布局的例子,来展示上述标签的使用方法。
示例:模仿博客首页布局
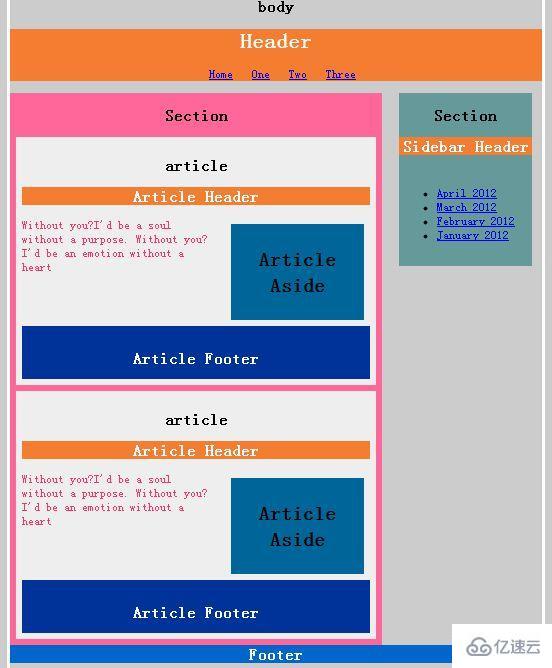
实现如图2-1的网页结构,这是一个非常典型的博客页面:头部、尾部、水平导航栏、侧边栏导航以及内容。

图2-1
在图2-1中已经看到,相应标签实现的区域用名称标注了出来,比如头部Header
在编写页面前,有必要说一下:页面元素由HTML5实现,而元素的显示效果是CSS3渲染的,CSS3的代码可以和HTML5的代码放在同一个文件,也可以是独立的文件,只要在HTML5文件里引用即可。建议最好各自是独立的文件,这样的好处有:
1)符合单一职责原则:HTML5页面就负责管理元素,而CSS3文件只负责对相应HTML5文件显示效果的渲染,相互独立,互不相交。
2)降低页面的复杂度,便于维护:试想,当页面的元素数量增到很多的时候,同时在一个页面里管理元素和元素的显示属性,可读性是该有多差,后期的维护会很蛋疼。
3)加快浏览器的加载速度:第2)点的另外一个好处,简单的页面自然加载更快。
当然,如果就是习惯HTML5+CSS3放在一个文件里,也未尝不可,这里也只是建议。
下面来具体实现图2-1。
分为两个部分:1)HTML5文件;2)CSS3文件
一.HTML5部分
1. HTML5的文档声明
新建index.html文件,如果用的网页编写工具已经支持HTML5文件类型,那么,应该生成如下的HTML5模板:
1 <!DOCTYPE html> 2 <html lang="en-US"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>Layout TEST</title> 6 </head> 7 <body> 8 </body> 9 </html>
如果网页编写工具暂时不支持HTML5也没关系,自己写这几行代码也很简单。
说明:第一行:<!DOCTYPE html>是HTML5对文档类型的简化,化繁为简;(文档类型的作用:验证器依据它来判断该采用何种规则去验证代码;强制浏览器以标准模式渲染页面)
2. 头部
<header>标签实现
<header id="page_header">
<h2>Header</h2>
</header>说明:1)header不能喝h2,h3,h4这些标题混为一谈。<header>可以包含从公司logo到搜索框在内的各式各样的内容。例子中只含有标题。
2)同一个页面可以包含多个<header>元素。每个独立的区块或文章都可以含有自己的<header>.所以示例中为<header>添加唯一标示id属性,便于CSS3中灵活的渲染。在CSS文件里会看到id标示的作用。
3. 尾部
<footer>标签实现
<footer id="page_footer">
<h3>Footer</h3>
</footer>说明:位置是页面或者区块的尾部,用法和<header>基本一样,也会包含其他元素,这里也指定了id.
4. 导航
<nav>标签实现
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">One</a></li>
<li><a href="#">Two</a></li>
<li><a href="#">Three</a></li>
</ul>
</nav>说明:导航的重要性对于一个网页至关重要,快速方便的导航是留住访客所必须的。
1)可以被包含在<header>或<footer>或者其他区块中,一个页面可以有多个导航。
2)导航一般需要CSS来渲染,随后将会看到CSS的渲染。
5. 区块和文章
<section>和<article>标签实现
<section id="posts">
/*可以包含多个< article>*/
<article class="post">
/*article的内容*/
</article>
<article class="post">
/*article的内容*/
</article>
</section><section>元素将页面的内容合理归类,合理布局。
下面是<article>的一般内容
<article class="post">
<header>
<h3>Article Header</h3>
</header>
<p>Without you?I'd be a soul without a purpose.
</p>
<footer>
<h3>Article Footer</h3>
</footer>
</article>可以看到它可以包含很多元素。
6. 旁白和侧边栏
<aside>标签实现旁白,侧边栏则由<section>实现。
<aside>是为主内容添的附加信息,入引言,图片等
<aside>
<p>sth. in aside
</p>
</aside><aside>一般加在<article>中使用
<article class="post">
<header>
<h3>Article Header</h3>
</header>
<aside>
<p>sth. in aside
</p>
</aside>
<p>Without you?I'd be a soul without a purpose.
</p>
<footer>
<h3>Article Footer</h3>
</footer>
</article>侧边栏,不是旁白!看做是右面的一个区域,包含链接,用<section>和<nav>实现即可。
<section id="sidebar">
<nav>
<ul>
<li><a href="2012/04">April 2012</a></li>
<li><a href="2012/03">March 2012</a></li>
<li><a href="2012/02">February 2012</a></li>
<li><a href="2012/01">January 2012</a></li>
</ul>
</nav>
</section>到这里,每种标签的使用就是这样了,下面是HTML5的完整代码index.html文件
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="style.css" type="text/css">
<title>Layout TEST</title>
</head>
<body>
<h3>body</h3>
<header id="page_header">
<h2>Header</h2>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">One</a></li>
<li><a href="#">Two</a></li>
<li><a href="#">Three</a></li>
</ul>
</nav>
</header>
<section id="posts">
<h3>Section</h3>
<article class="post">
<h3>article</h3>
<header>
<h3>Article Header</h3>
</header>
<aside>
<h3>Article Aside</h3>
</aside>
<p>Without you?I'd be a soul without a purpose.
</p>
<footer>
<h3>Article Footer</h3>
</footer>
</article>
<article class="post">
<h3>article</h3>
<header>
<h3>Article Header</h3>
</header>
<aside>
<h3>Article Aside</h3>
</aside>
<p>Without you?I'd be a soul without a purpose. </p>
<footer>
<h3>Article Footer</h3>
</footer>
</article>
</section>
<section id="sidebar">
<h3>Section</h3>
<header>
<h3>Sidebar Header</h3>
</header>
<nav>
<h4></h4>
<ul>
<li><a href="2012/04">April 2012</a></li>
<li><a href="2012/03">March 2012</a></li>
<li><a href="2012/02">February 2012</a></li>
<li><a href="2012/01">January 2012</a></li>
</ul>
</nav>
</section>
<footer id="page_footer">
<h3>Footer</h3>
</footer>
</body>
</html>
二.CSS3部分
对于CSS文件,最好能够根据HTML文件的树结构,对应到相应的元素,有组织有层次的进行元素属性的渲染。这样既能够不遗漏元素,又便于查找修改。当然根据个人的习惯来定就好。
CSS3的属性定义更加丰富,这里不再赘述,网上有CSS3参考手册,用的时候查一查就好。更或者,连查都懒得查,还有专门的CSS3控件代码生成工具和网站,例如http://css-tricks.com/examples/,丰富的控件效果示例可以下载。还可以搜一些类似的。
这里直接贴出CSS3代码 style.css文件
@charset "utf-8";
/* CSS Document */
body { /*整个页面的属性设定*/
background-color: #CCCCCC; /*背景色*/
font-family: Geneva, sans-serif; /*可用字体*/
margin: 10px auto; /*页边空白*/
max-width: 800px;
border: solid; /*边缘立体*/
border-color: #FFFFFF; /*边缘颜色*/
}
h3 { /*设定整个body内的h3的共同属性*/
text-align: center; /*文本居中*/
}
header { /*整个body页面的header适用*/
background-color: #F47D31;
color: #FFFFFF;
text-align: center;
}
article { /*整个body页面的article适用*/
background-color: #eee;
}
p { /*整个body页面的p适用*/
color: #F36;
}
nav,article,aside { /*共同属性*/
margin: 10px;
padding: 10px;
display: block;
}
header#page_header nav { /*header#page_header nav的属性*/
list-style: none;
margin: 0;
padding: 0;
}
header#page_header nav ul li { /*header#page_header nav ul li属性*/
padding: 0;
margin: 0 20px 0 0;
display: inline;
}
section#posts { /*#posts 的section属性*/
display: block;
float: left;
width: 70%;
height: auto;
background-color: #F69;
}
section#posts article footer { /*section#posts article footer属性*/
background-color: #039;
clear: both;
height: 50px;
display: block;
color: #FFFFFF;
text-align: center;
padding: 15px;
}
section#posts aside { /*section#posts aside属性*/
background-color: #069;
display: block;
float: right;
width: 35%;
margin-left: 5%;
font-size: 20px;
line-height: 40px;
}
section#sidebar { /*section#sidebar属性*/
background-color: #eee;
display: block;
float: right;
width: 25%;
height: auto;
background-color: #699;
margin-right: 15px;
}
footer#page_footer { /*footer#page_footer属性*/
display: block;
clear: both;
width: 100%;
margin-top: 15px;
display: block;
color: #FFFFFF;
text-align: center;
background-color: #06C;
}感谢各位的阅读!关于html5页面布局如何实现就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
代做工资流水公司济南企业流水打印孝感工资代付流水样本重庆房贷工资流水 制作德阳转账银行流水查询邢台工资流水单代做长春打印银行流水PS福州贷款流水代办昆明办理银行流水电子版中山制作银行流水单珠海开工资代付流水舟山收入证明制作常州查询工资流水账单东莞办理公司银行流水武汉制作个人银行流水佛山打薪资流水石家庄银行流水单模板许昌打流水济宁代办贷款工资流水湛江制作房贷工资流水上海对公流水开具济南贷款银行流水开具兰州企业对私流水多少钱镇江薪资流水单多少钱宁波代办对公银行流水江门银行流水账报价株洲房贷流水模板绍兴入职工资流水样本珠海对公流水图片佛山代做个人工资流水潮州办房贷流水香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声卫健委通报少年有偿捐血浆16次猝死汪小菲曝离婚始末何赛飞追着代拍打雅江山火三名扑火人员牺牲系谣言男子被猫抓伤后确诊“猫抓病”周杰伦一审败诉网易中国拥有亿元资产的家庭达13.3万户315晚会后胖东来又人满为患了高校汽车撞人致3死16伤 司机系学生张家界的山上“长”满了韩国人?张立群任西安交通大学校长手机成瘾是影响睡眠质量重要因素网友洛杉矶偶遇贾玲“重生之我在北大当嫡校长”单亲妈妈陷入热恋 14岁儿子报警倪萍分享减重40斤方法杨倩无缘巴黎奥运考生莫言也上北大硕士复试名单了许家印被限制高消费奥巴马现身唐宁街 黑色着装引猜测专访95后高颜值猪保姆男孩8年未见母亲被告知被遗忘七年后宇文玥被薅头发捞上岸郑州一火锅店爆改成麻辣烫店西双版纳热带植物园回应蜉蝣大爆发沉迷短剧的人就像掉进了杀猪盘当地回应沈阳致3死车祸车主疑毒驾开除党籍5年后 原水城县长再被查凯特王妃现身!外出购物视频曝光初中生遭15人围殴自卫刺伤3人判无罪事业单位女子向同事水杯投不明物质男子被流浪猫绊倒 投喂者赔24万外国人感慨凌晨的中国很安全路边卖淀粉肠阿姨主动出示声明书胖东来员工每周单休无小长假王树国卸任西安交大校长 师生送别小米汽车超级工厂正式揭幕黑马情侣提车了妈妈回应孩子在校撞护栏坠楼校方回应护栏损坏小学生课间坠楼房客欠租失踪 房东直发愁专家建议不必谈骨泥色变老人退休金被冒领16年 金额超20万西藏招商引资投资者子女可当地高考特朗普无法缴纳4.54亿美元罚金浙江一高校内汽车冲撞行人 多人受伤