您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码html
<div class="progress">
<div class="progress_bg">
<div class="progress_bar"></div>
</div>
<div class="progress_btn"></div>
<div class="text">0%</div>
</div>
css
.progress{position: relative; width:300px;margin:100px auto;}
.progress_bg{height: 10px; border: 1px solid #ddd; border-radius: 5px; overflow: hidden;background-color:#f2f2f2;}
.progress_bar{background: #5FB878; width: 0; height: 10px; border-radius: 5px;}
.progress_btn{width: 20px; height: 20px; border-radius: 5px; position: absolute;background:#fff;
left: 0px; margin-left: -10px; top:-5px; cursor: pointer;border:1px #ddd solid;box-sizing:border-box;}
.progress_btn:hover{border-color:#F7B824;}
js
$(function(){
var tag = false,ox = 0,left = 0,bgleft = 0;
$('.progress_btn').mousedown(function(e) {
ox = e.pageX - left;
tag = true;
});
$(document).mouseup(function() {
tag = false;
});
$('.progress').mousemove(function(e) {//鼠标移动
if (tag) {
left = e.pageX - ox;
if (left <= 0) {
left = 0;
}else if (left > 300) {
left = 300;
}
$('.progress_btn').css('left', left);
$('.progress_bar').width(left);
$('.text').html(parseInt((left/300)*100) + '%');
}
});
$('.progress_bg').click(function(e) {//鼠标点击
if (!tag) {
bgleft = $('.progress_bg').offset().left;
left = e.pageX - bgleft;
if (left <= 0) {
left = 0;
}else if (left > 300) {
left = 300;
}
$('.progress_btn').css('left', left);
$('.progress_bar').animate({width:left},300);
$('.text').html(parseInt((left/300)*100) + '%');
}
});
});
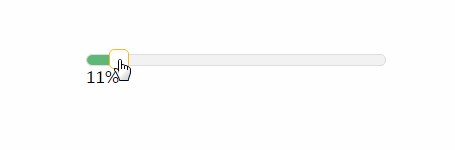
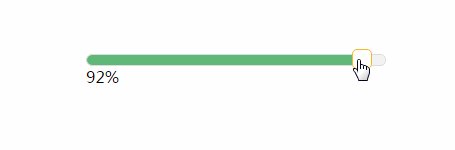
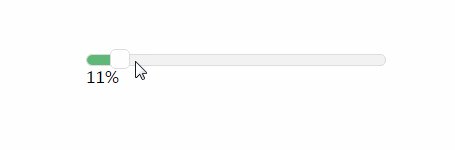
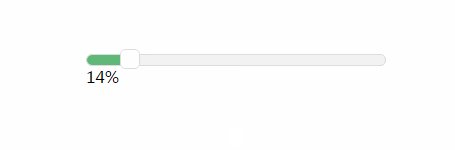
效果图

实现原理
首先是用mousedown()鼠标按下事件保存一个状态值,mouseup()鼠标抬起事件取消该状态,再同时配合mousemove()鼠标移动事件,实现按住拖动的效果。
在鼠标移动的同时去改变精度条的长度和按钮的相对左部的距离。
然后就是距离的计算,主要利用的就是pageX() 属性。pageX是鼠标指针相对于文档的左边缘的位置。在鼠标按下是就记录相对位置,在鼠标移动后就可求出鼠标移动的距离。从而改变按钮位置和进度条长度。
以上所述是小编给大家介绍的jQuery实现可拖动进度条demo,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
玻璃钢生产厂家南通商场节日活动美陈布置四川景区玻璃钢雕塑订做价格太原节日商场美陈玻璃钢主题雕塑消未知来源松原玻璃钢雕塑定制公司佳木斯玻璃钢雕塑公司哪家好大型玻璃钢雕塑的缺点池州个性化玻璃钢雕塑生产厂家校园玻璃钢雕塑电话乐山广场玻璃钢雕塑临沧市玻璃钢雕塑设计怎么样抚州市玻璃钢雕塑嘉兴玻璃钢人物雕塑批发玻璃钢雕塑年度总结购买玻璃钢雕塑自行车商场美陈布置安装制作哪有定做玻璃钢雕塑厂家中山玻璃钢雕塑灯南京玻璃钢雕塑摆件马鞍式玻璃钢花盆价格汉川市雕塑玻璃钢工艺厂广东开业商场美陈价钱桥头玻璃钢雕塑杭州销售玻璃钢面包雕塑玻璃钢雕塑性价比高开远市玻璃钢雕塑设计加工内蒙古玻璃钢雕塑灯厂家聊城玻璃钢雕塑厂家广州商场美陈玻璃钢树脂仿铜雕塑香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声单亲妈妈陷入热恋 14岁儿子报警汪小菲曝离婚始末遭遇山火的松茸之乡雅江山火三名扑火人员牺牲系谣言何赛飞追着代拍打萧美琴窜访捷克 外交部回应卫健委通报少年有偿捐血浆16次猝死手机成瘾是影响睡眠质量重要因素高校汽车撞人致3死16伤 司机系学生315晚会后胖东来又人满为患了小米汽车超级工厂正式揭幕中国拥有亿元资产的家庭达13.3万户周杰伦一审败诉网易男孩8年未见母亲被告知被遗忘许家印被限制高消费饲养员用铁锨驱打大熊猫被辞退男子被猫抓伤后确诊“猫抓病”特朗普无法缴纳4.54亿美元罚金倪萍分享减重40斤方法联合利华开始重组张家界的山上“长”满了韩国人?张立群任西安交通大学校长杨倩无缘巴黎奥运“重生之我在北大当嫡校长”黑马情侣提车了专访95后高颜值猪保姆考生莫言也上北大硕士复试名单了网友洛杉矶偶遇贾玲专家建议不必谈骨泥色变沉迷短剧的人就像掉进了杀猪盘奥巴马现身唐宁街 黑色着装引猜测七年后宇文玥被薅头发捞上岸事业单位女子向同事水杯投不明物质凯特王妃现身!外出购物视频曝光河南驻马店通报西平中学跳楼事件王树国卸任西安交大校长 师生送别恒大被罚41.75亿到底怎么缴男子被流浪猫绊倒 投喂者赔24万房客欠租失踪 房东直发愁西双版纳热带植物园回应蜉蝣大爆发钱人豪晒法院裁定实锤抄袭外国人感慨凌晨的中国很安全胖东来员工每周单休无小长假白宫:哈马斯三号人物被杀测试车高速逃费 小米:已补缴老人退休金被冒领16年 金额超20万