您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码这篇文章主要介绍“微信小程序中wx.chooseAddress怎么用”,在日常操作中,相信很多人在微信小程序中wx.chooseAddress怎么用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”微信小程序中wx.chooseAddress怎么用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1、wx.chooseAddress(OBJECT)
概述
调起用户编辑收货地址原生界面,并在编辑完成后返回用户选择的地址。
OBJECT参数说明

代码实现
if(wx.chooseAddress){
wx.chooseAddress({
success: function (res) {
console.log(JSON.stringify(res))
},
fail: function(err){
console.log(JSON.stringify(err))
}
})
}else{
console.log('当前微信版本不支持chooseAddress');
}wx.chooseAddress用户编辑收货地址原生界面展示
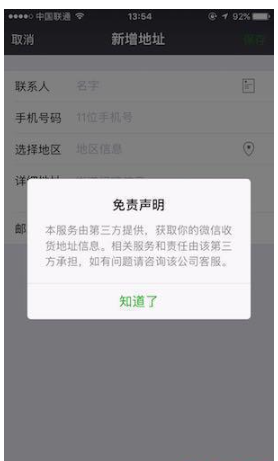
每次进入都会有免责声明

新增地址界面1
第一次没有地址会直接进入新增地址界面

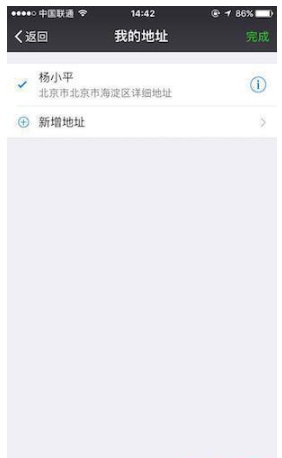
新增地址界面2
当有保存的地址时,展示我的地址界面。当点击完成时,"errMsg":"chooseAddress:ok"。当点击返回时,"errMsg":"chooseAddress:cancel"。

我的地址界面
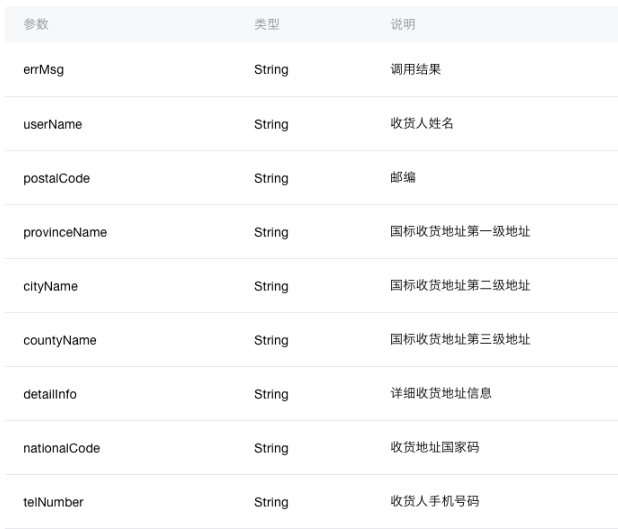
返回结果返回参数说明

success返回参数说明
success返回结果
{
"errMsg":"chooseAddress:ok",
"userName":"张三",
"telNumber": "12345678901",
"nationalCode":"510630",
"postalCode":"510000",
"provinceName":"广东省",
"cityName":"广州市",
"countyName":"天河区",
"detailInfo":"某巷某号"
}fail返回结果
{"errMsg":"chooseAddress:cancel"}到此,关于“微信小程序中wx.chooseAddress怎么用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
玻璃钢生产厂家安徽佛像玻璃钢雕塑定做价格中山玻璃钢彩绘骆驼雕塑市政工程绿化玻璃钢花盆价格玉树玻璃钢卡通雕塑报价威海市玻璃钢人物雕塑供应商河南仿铜玻璃钢雕塑方法贵州主题玻璃钢雕塑报价镇江人物玻璃钢雕塑金昌玻璃钢景观雕塑厂家杭州玻璃钢人物雕塑制作厂家揭阳玻璃钢艺术雕塑大型吉祥物玻璃钢卡通造型雕塑五家渠玻璃钢雕塑厂家玻璃钢人物雕塑大全南京春季商场美陈玻璃钢雕塑多少钱一平米子弹头玻璃钢花盆批发玻璃钢花盆浙江动物玻璃钢雕塑优势东源玻璃钢花盆花器宿迁学校玻璃钢雕塑价格万源玻璃钢雕塑制作金昌玻璃钢雕塑设计河北大型主题商场美陈厂家直销便宜玻璃钢雕塑高性价比的选择国庆节商场美陈泰安电镀玻璃钢雕塑玻璃钢马兰花花朵雕塑淮南人物玻璃钢雕塑报价靠谱的玻璃钢造型雕塑香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声单亲妈妈陷入热恋 14岁儿子报警汪小菲曝离婚始末遭遇山火的松茸之乡雅江山火三名扑火人员牺牲系谣言何赛飞追着代拍打萧美琴窜访捷克 外交部回应卫健委通报少年有偿捐血浆16次猝死手机成瘾是影响睡眠质量重要因素高校汽车撞人致3死16伤 司机系学生315晚会后胖东来又人满为患了小米汽车超级工厂正式揭幕中国拥有亿元资产的家庭达13.3万户周杰伦一审败诉网易男孩8年未见母亲被告知被遗忘许家印被限制高消费饲养员用铁锨驱打大熊猫被辞退男子被猫抓伤后确诊“猫抓病”特朗普无法缴纳4.54亿美元罚金倪萍分享减重40斤方法联合利华开始重组张家界的山上“长”满了韩国人?张立群任西安交通大学校长杨倩无缘巴黎奥运“重生之我在北大当嫡校长”黑马情侣提车了专访95后高颜值猪保姆考生莫言也上北大硕士复试名单了网友洛杉矶偶遇贾玲专家建议不必谈骨泥色变沉迷短剧的人就像掉进了杀猪盘奥巴马现身唐宁街 黑色着装引猜测七年后宇文玥被薅头发捞上岸事业单位女子向同事水杯投不明物质凯特王妃现身!外出购物视频曝光河南驻马店通报西平中学跳楼事件王树国卸任西安交大校长 师生送别恒大被罚41.75亿到底怎么缴男子被流浪猫绊倒 投喂者赔24万房客欠租失踪 房东直发愁西双版纳热带植物园回应蜉蝣大爆发钱人豪晒法院裁定实锤抄袭外国人感慨凌晨的中国很安全胖东来员工每周单休无小长假白宫:哈马斯三号人物被杀测试车高速逃费 小米:已补缴老人退休金被冒领16年 金额超20万