您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码本篇文章给大家分享的是有关css文字上的横线是怎么实现的,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css文字上的横线怎么写
在css中,可以利用text-decoration属性来设置字上的横线,当属性的值为line-through时,定义了一个穿过文本的一条线。
1、新建一个html文件,命名为test.html,用于讲解在html里,用css怎么在字的中间加一条横线。使用p标签创建一行文字,文字内容为“用css在字的中间加一条横线”。给p标签设置class属性,属性值为myp,主要用于下面通过该class来设置css样式。编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。通过p标签的class属性myp来设置p标签内文字的css样式,样式写在花括号内。

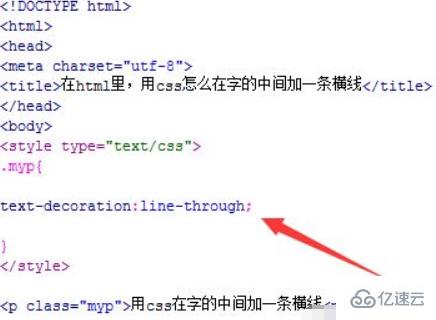
2、在css标签内,在花括号内,将text-decoration属性设置为line-through,实现给文字中间加一条横线的效果。

在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在文件内,使用p标签创建一行测试的文字。
3、在css中,将p标签的样式属性text-decoration设置为line-through,实现在字的中间加一条横线的效果。
以上就是css文字上的横线是怎么实现的,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
玻璃钢生产厂家万达商场开业美陈许昌火烈鸟玻璃钢雕塑定制广州玻璃钢海豚喷泉雕塑二七玻璃钢雕塑设计包头玻璃钢雕塑联系方式南京镜面玻璃钢雕塑销售价格玻璃钢草皮羊雕塑河南佛像玻璃钢雕塑价位蝴蝶玻璃钢景观雕塑水果玻璃钢雕塑定做价格株洲玻璃钢座椅雕塑造价天津磊鸿园林玻璃钢雕塑品牌ip玻璃钢雕塑批发河南水景玻璃钢雕塑池州个性化玻璃钢雕塑哪家便宜安徽玻璃钢雕塑制造厂家宿迁玻璃钢仿铜雕塑制作大型主题商场美陈制作菏泽制作玻璃钢雕塑公司厂家湖州商场美陈布置怎么做玻璃钢雕塑厂公司排名玻璃钢雕塑一般选用什么树脂玻璃钢招财猫造型雕塑鹰潭环保玻璃钢雕塑联系方式商场美陈哪家机构口碑好江苏拉丝玻璃钢雕塑要多少钱玉溪市玻璃钢雕塑公司秋季商场通道美陈福建主题商场美陈怎么样玻璃钢世界名人雕塑香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声单亲妈妈陷入热恋 14岁儿子报警汪小菲曝离婚始末遭遇山火的松茸之乡雅江山火三名扑火人员牺牲系谣言何赛飞追着代拍打萧美琴窜访捷克 外交部回应卫健委通报少年有偿捐血浆16次猝死手机成瘾是影响睡眠质量重要因素高校汽车撞人致3死16伤 司机系学生315晚会后胖东来又人满为患了小米汽车超级工厂正式揭幕中国拥有亿元资产的家庭达13.3万户周杰伦一审败诉网易男孩8年未见母亲被告知被遗忘许家印被限制高消费饲养员用铁锨驱打大熊猫被辞退男子被猫抓伤后确诊“猫抓病”特朗普无法缴纳4.54亿美元罚金倪萍分享减重40斤方法联合利华开始重组张家界的山上“长”满了韩国人?张立群任西安交通大学校长杨倩无缘巴黎奥运“重生之我在北大当嫡校长”黑马情侣提车了专访95后高颜值猪保姆考生莫言也上北大硕士复试名单了网友洛杉矶偶遇贾玲专家建议不必谈骨泥色变沉迷短剧的人就像掉进了杀猪盘奥巴马现身唐宁街 黑色着装引猜测七年后宇文玥被薅头发捞上岸事业单位女子向同事水杯投不明物质凯特王妃现身!外出购物视频曝光河南驻马店通报西平中学跳楼事件王树国卸任西安交大校长 师生送别恒大被罚41.75亿到底怎么缴男子被流浪猫绊倒 投喂者赔24万房客欠租失踪 房东直发愁西双版纳热带植物园回应蜉蝣大爆发钱人豪晒法院裁定实锤抄袭外国人感慨凌晨的中国很安全胖东来员工每周单休无小长假白宫:哈马斯三号人物被杀测试车高速逃费 小米:已补缴老人退休金被冒领16年 金额超20万