您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码这篇文章主要讲解了“html中action怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“html中action怎么使用”吧!
html中action是“提交行为”的意思,action属性用于规定当提交表单时,向何处发送表单数据,也可以设置或返回表单的action属性,语法为“<form action=URL>”或者“formObject.action=URL”。
本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
在html中,acton的意思是提交行为的意思,action属性用于规定当提交表单时,向何处发送表单数据,
语法为:
<form action=URL>
也可以设置或返回表单的action属性,语法为:
formObject.action=URL
action 属性定义了当表单被提交时数据被送往何处。示例如下:
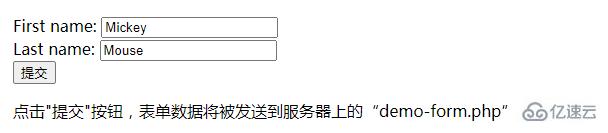
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form action="demo-form.php"> First name: <input type="text" name="FirstName" value="Mickey"><br> Last name: <input type="text" name="LastName" value="Mouse"><br> <input type="submit" value="提交"> </form> <p>点击"提交"按钮,表单数据将被发送到 服务器上的“demo-form.php”。</p> </body> </html>
输出结果:

感谢各位的阅读,以上就是“html中action怎么使用”的内容了,经过本文的学习后,相信大家对html中action怎么使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
玻璃钢生产厂家商场广场美陈装饰摆设苏州小区玻璃钢雕塑制作哈尔滨玻璃钢园林雕塑仿铜玻璃钢雕塑方案西安火烈鸟玻璃钢雕塑制作平顶山泡沫玻璃钢卡通雕塑公司丰台商场美陈灯饰画制作河北玻璃钢雕塑订购商场儿童美陈石家庄商场玻璃钢雕塑铜陵商场周年美陈玻璃钢雕塑订制昆明商场美陈费用蘑菇玻璃钢卡通雕塑厂家杨梅红商场美陈博尔塔拉园林玻璃钢雕塑定制河南景观玻璃钢人物雕塑辽宁商场美陈费用商场橱窗美陈公仔上海哪个商场美陈最好看啊山东超市商场美陈厂家直销济源商店玻璃钢雕塑青海省玻璃钢雕塑生产厂家德宏商场美陈展示宁德玻璃钢仿真水果雕塑厂家银川公园玻璃钢雕塑订做玻璃钢雕塑对人体有什么影响天津步行街玻璃钢雕塑贵州小区装饰玻璃钢美陈雕塑嘉峪关公园玻璃钢雕塑定制香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声单亲妈妈陷入热恋 14岁儿子报警汪小菲曝离婚始末遭遇山火的松茸之乡雅江山火三名扑火人员牺牲系谣言何赛飞追着代拍打萧美琴窜访捷克 外交部回应卫健委通报少年有偿捐血浆16次猝死手机成瘾是影响睡眠质量重要因素高校汽车撞人致3死16伤 司机系学生315晚会后胖东来又人满为患了小米汽车超级工厂正式揭幕中国拥有亿元资产的家庭达13.3万户周杰伦一审败诉网易男孩8年未见母亲被告知被遗忘许家印被限制高消费饲养员用铁锨驱打大熊猫被辞退男子被猫抓伤后确诊“猫抓病”特朗普无法缴纳4.54亿美元罚金倪萍分享减重40斤方法联合利华开始重组张家界的山上“长”满了韩国人?张立群任西安交通大学校长杨倩无缘巴黎奥运“重生之我在北大当嫡校长”黑马情侣提车了专访95后高颜值猪保姆考生莫言也上北大硕士复试名单了网友洛杉矶偶遇贾玲专家建议不必谈骨泥色变沉迷短剧的人就像掉进了杀猪盘奥巴马现身唐宁街 黑色着装引猜测七年后宇文玥被薅头发捞上岸事业单位女子向同事水杯投不明物质凯特王妃现身!外出购物视频曝光河南驻马店通报西平中学跳楼事件王树国卸任西安交大校长 师生送别恒大被罚41.75亿到底怎么缴男子被流浪猫绊倒 投喂者赔24万房客欠租失踪 房东直发愁西双版纳热带植物园回应蜉蝣大爆发钱人豪晒法院裁定实锤抄袭外国人感慨凌晨的中国很安全胖东来员工每周单休无小长假白宫:哈马斯三号人物被杀测试车高速逃费 小米:已补缴老人退休金被冒领16年 金额超20万