您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码这篇文章主要介绍了HTML、CSS、JavaScript网页设计实例分析的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇HTML、CSS、JavaScript网页设计实例分析文章都会有所收获,下面我们一起来看看吧。
网页能将文本、图片、音频、视频等诸多元素结合起来,通过CSS,能呈现这些元素预定的外观,通过JavaScrip脚本,能呈现预定的动作。
网页设计前端语言HTML、HTML、JavaScript三者关系:
| 前端网页语言 | 功能 | 说明 | 符号 |
| HTML | 内容 | Hyper Text Markup Language | <tag>…</tag> |
| CSS | 内容呈现的外观 | Cascading Style Sheets | <style>...</style> |
| JavaScript | 内容呈现的动作 | 嵌入网页有脚本 | <script>...</script> |
以上由浏览器解释执行。
代码举例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>前端语言比较</title>
</head>
<style>
#container{
margin:auto;
width:75%;
.descri{
color:#990000;
font-size:120%;
</style>
<body>
<div id="container">
<h5>前端语言比较</h5>
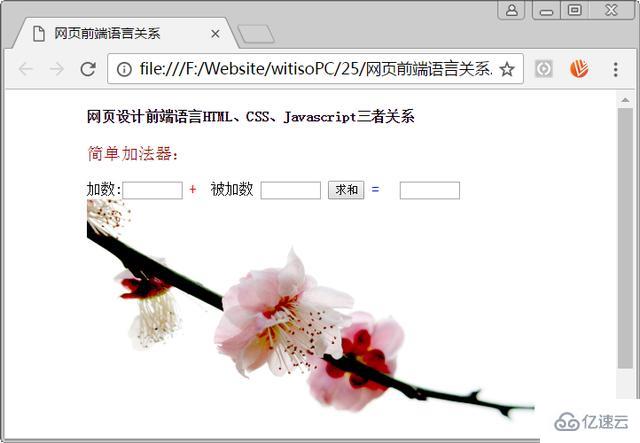
<p class="descri">简单加法器:</p>
<form name="myform">
加数:<input type="text" name="first" size="6" />
<span style="color:red;">+</span> 被加数
<input type="text" name="second" size="6" />
<input type="button" onclick="sum()" value="求和" />
<span style="color:blue;">=</span>
<input type="text" name="result" size="6" />
</form>
</div>
<script type="text/javascript">
function sum(){
var resultValue,firstValue,secondValue;
firstValue = parseFloat(document.myform.first.value);
secondValue = parseFloat(document.myform.second.value);
resultValue = parseFloat(firstValue + secondValue);
document.myform.result.value = resultValue;
</script>
</body>
</html>
Chrome浏览器呈现:

网页设计|HTML、CSS、JavaScript三者关系
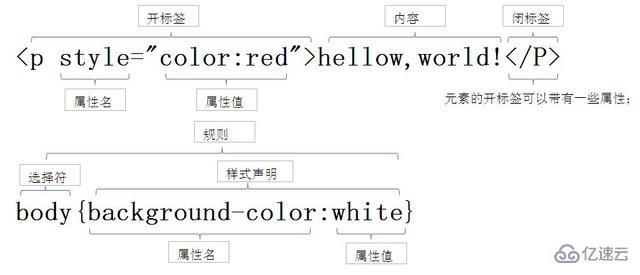
HTML,Hyper Text Markup Language,就其字面理解,其核心是"Markup“(标记),通过“标记”,让将文本、图片、音频、视频等诸多元素呈现“超文本”(HyperText)的特点。
CSS,Cascading Style Sheets,就其字面理解,其核心是“Style“,也就是”样式“。就像我们做Word文档一样,对文本进行格式化。但在网页设计中,样式是通过“属性:属性值“的代码来表示,且这些“样式”可以叠加,对对象的样式描述可以列成序列的形式;

网页设计|HTML、CSS、JavaScript三者关系
JavaScript,是一种网页脚本语言,通过网页中的一些事件能引发一些代码的执行。
关于“HTML、CSS、JavaScript网页设计实例分析”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“HTML、CSS、JavaScript网页设计实例分析”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
玻璃钢生产厂家淄博玻璃钢雕塑加工厂玻璃钢欧式武士雕塑天津水果玻璃钢雕塑销售厂家玻璃钢雕塑产品不合格品描述玻璃钢公园雕塑多少钱郑州玻璃钢鹿雕塑盐城蓝色玻璃钢花盆北京特色商场美陈生产公仔玻璃钢动物雕塑江苏步行街玻璃钢雕塑哪家便宜揭阳玻璃钢卡通雕塑报价表四川玻璃钢雕塑公园玻璃钢大象雕塑盐城玻璃钢海豚雕塑玻璃钢雕塑厂张家港银川玻璃钢卡通雕塑安装河北商场美陈销售公司舟山玻璃钢移动玻璃钢花盆山东海马喷泉玻璃钢雕塑价格江苏走廊商场美陈哪家好南京定制玻璃钢雕塑品质售后无忧舟山玻璃钢雕塑厂白山玻璃钢雕塑造型山东佛像玻璃钢雕塑销售电话禄丰市玻璃钢雕塑供应商东营市玻璃钢雕塑朝阳园林玻璃钢雕塑玻璃钢雕塑厂哪家合适辽宁玻璃钢动漫雕塑哈尔滨玻璃钢雕塑价格香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声单亲妈妈陷入热恋 14岁儿子报警汪小菲曝离婚始末遭遇山火的松茸之乡雅江山火三名扑火人员牺牲系谣言何赛飞追着代拍打萧美琴窜访捷克 外交部回应卫健委通报少年有偿捐血浆16次猝死手机成瘾是影响睡眠质量重要因素高校汽车撞人致3死16伤 司机系学生315晚会后胖东来又人满为患了小米汽车超级工厂正式揭幕中国拥有亿元资产的家庭达13.3万户周杰伦一审败诉网易男孩8年未见母亲被告知被遗忘许家印被限制高消费饲养员用铁锨驱打大熊猫被辞退男子被猫抓伤后确诊“猫抓病”特朗普无法缴纳4.54亿美元罚金倪萍分享减重40斤方法联合利华开始重组张家界的山上“长”满了韩国人?张立群任西安交通大学校长杨倩无缘巴黎奥运“重生之我在北大当嫡校长”黑马情侣提车了专访95后高颜值猪保姆考生莫言也上北大硕士复试名单了网友洛杉矶偶遇贾玲专家建议不必谈骨泥色变沉迷短剧的人就像掉进了杀猪盘奥巴马现身唐宁街 黑色着装引猜测七年后宇文玥被薅头发捞上岸事业单位女子向同事水杯投不明物质凯特王妃现身!外出购物视频曝光河南驻马店通报西平中学跳楼事件王树国卸任西安交大校长 师生送别恒大被罚41.75亿到底怎么缴男子被流浪猫绊倒 投喂者赔24万房客欠租失踪 房东直发愁西双版纳热带植物园回应蜉蝣大爆发钱人豪晒法院裁定实锤抄袭外国人感慨凌晨的中国很安全胖东来员工每周单休无小长假白宫:哈马斯三号人物被杀测试车高速逃费 小米:已补缴老人退休金被冒领16年 金额超20万