更好的做响应式设计-那些你不知道的响应式小知识


换个角度,这篇将从前端技术实现的角度聊一聊怎么样的设计才是更符合响应式实现的设计。
一、基础知识:栅格系统
栅格系统是响应式中很重要的一环,是整个响应式设计的基础。栅格的运用在于统一设计与前端开发的规范性,使网页的响应式布局有理可据,更加的灵活合理。
栅格由列和槽宽组成,列宽可以看做是整体布局的单元格,槽宽即为相邻两个列间距。

假设我们需要制作栅格的网页内容区域为 M,要制作的栅格为 L 列,计算公式为:
A*L + a*(L-1) = M
二、布局容器
前端布局容器影响着在不同屏幕下进行响应式时,不同的变化方式。布局容器提供的是一种让页面内容居中显示、在不同分辨率屏幕下的水平填充方法。常用的响应式容器分为两种,一种是固定宽度容器,另一种是100%宽度容器。
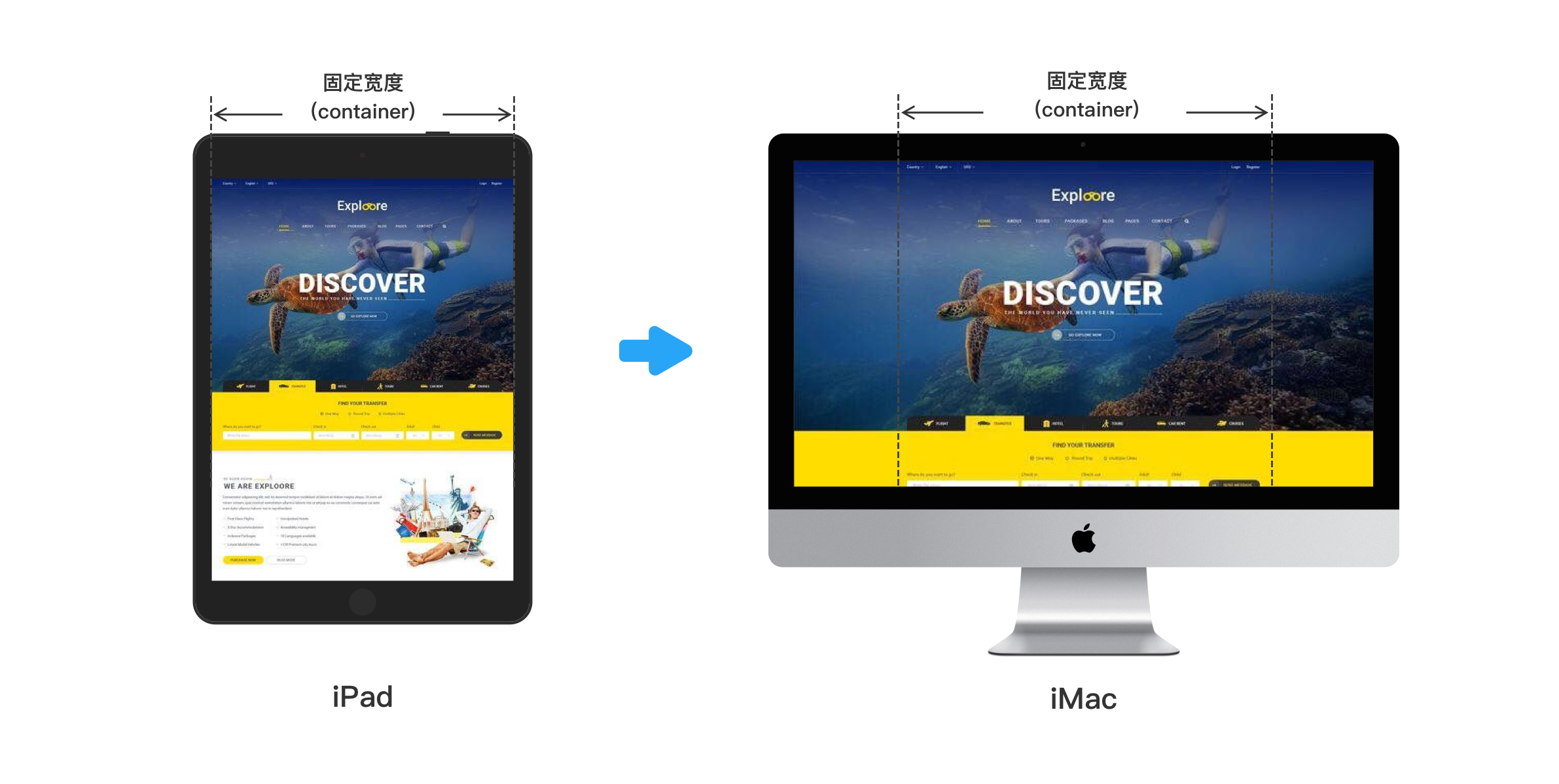
1.固定宽度容器
设计师在固定宽度内进行页面设计,意味着页面只要在不小于设计尺寸宽度的浏览器中,最终展示的效果不会因为屏幕大小的改变而改变。在小于设计尺寸宽度时才进行布局变换。
常规设计尺寸为1000px,目前因为小屏浏览器占市场比例份额的越来越少,越来越多的设计师开始采用1200px的设计尺寸。

如图,在不同浏览器下,页面内的内容元素的尺寸不变。
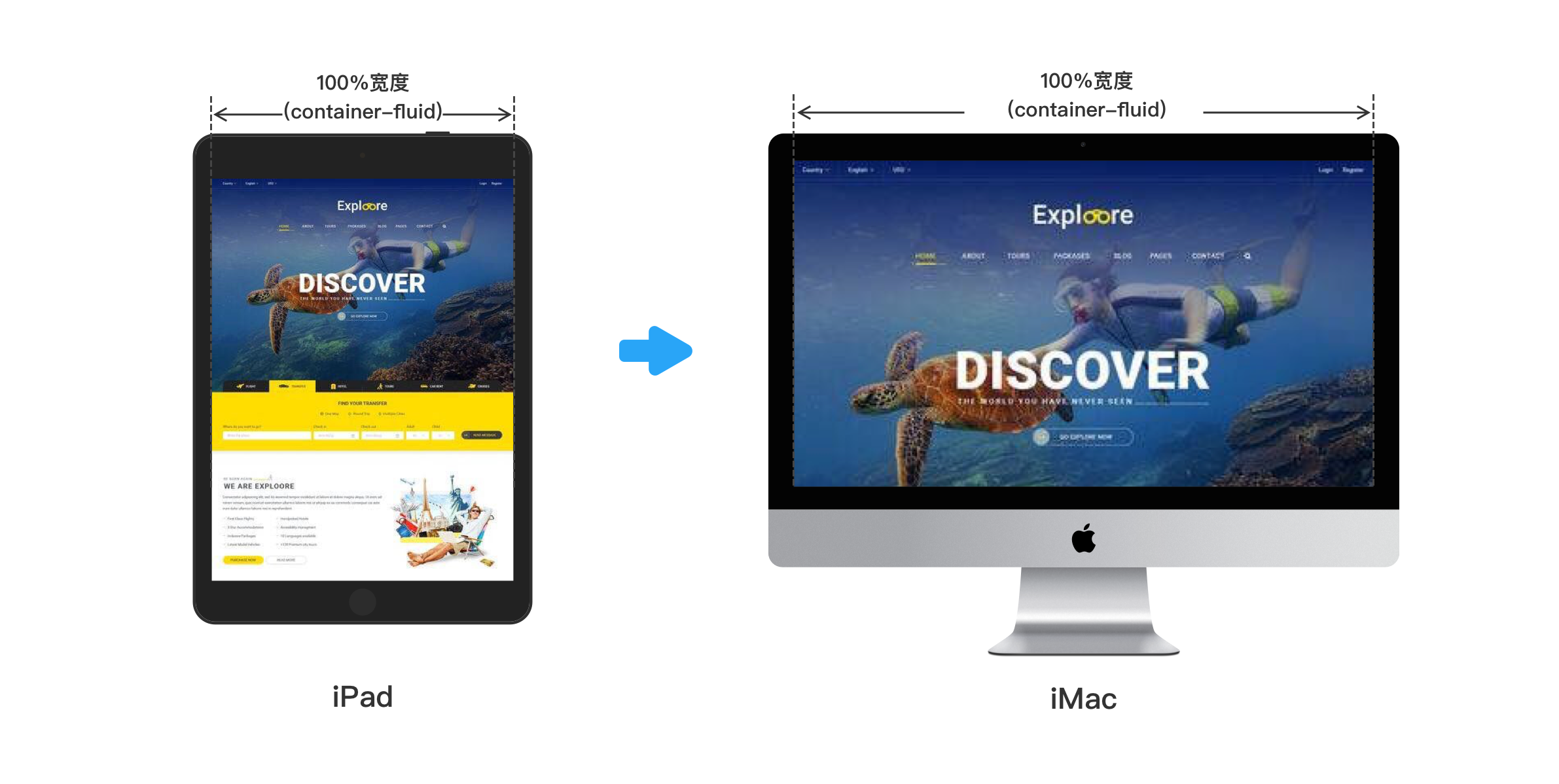
2.100%宽度容器
100%宽度中前端人员常会在开发时会采用百分比计算方式。即页面宽度与内容元素的尺寸以比例计算。页面宽度越宽,内容元素越大。
 内容元素可以选择仅宽度按比例计算,如顶部导航栏;也可以选择长宽兼按比例伸缩,如商品展示图等。
内容元素可以选择仅宽度按比例计算,如顶部导航栏;也可以选择长宽兼按比例伸缩,如商品展示图等。
三、栅格对响应式的作用
目前Bootstrap是最广而周知的前端框架类型,用于开发响应式布局、移动设备优先的Web项目。Bootstrap能帮助前端与设计师合作更快速的实现响应式。
Bootstrap有好几个版本,常用的版本为2、3和4。这里将以Bootstrap 3 为例来说明我们在实际项目时栅格设计如何帮助我们实现响应式。
1.Bootstrap的默认栅格简介
Bootstrap的默认的栅格列数为12列,槽宽固定为30px,其中每列左右均为15px。也是最常用的栅格数。
当然也可以自定义栅格列数,推荐根据页面内容的复杂度来适当增减栅格列。

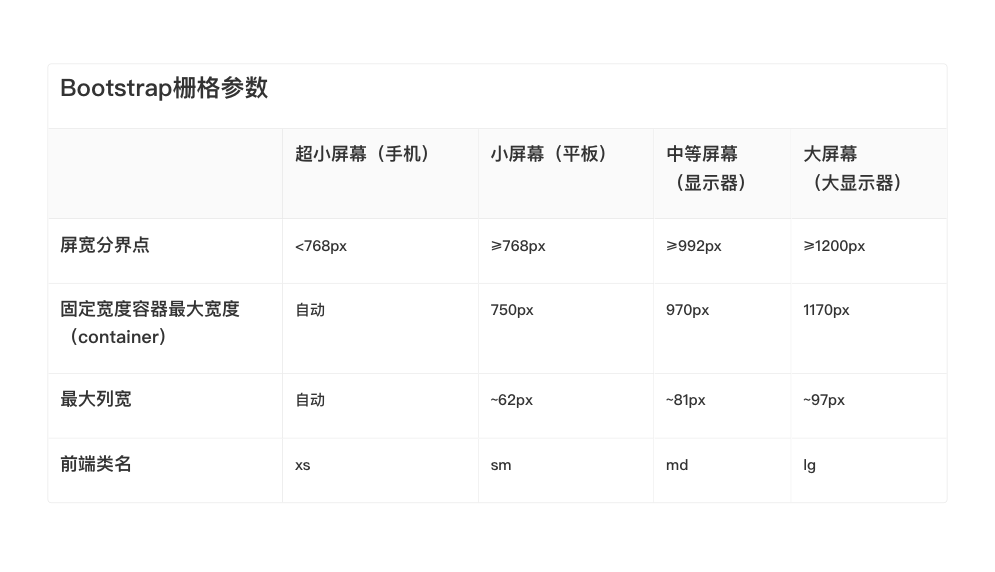
2.响应式屏宽分界点
响应式设计能让页面根据屏幕的大小自动调整页面布局,那什么时候进行自动调整呢?这就涉及到了屏宽分界点的设定。
分几个屏宽分界点也就意味着设计师可能需要做几套不同尺寸的设计样稿。也是设计师在做响应式设计前就需要考虑的问题。
Bootstrap中默认设置了几个分界点,设计师可以作为参考:
 根据上图,设计一般的常规网站,比如设计官网等,设计师只需要设计两个版本就足够:移动端手机版本(750px)和显示器版本(1024px、1280px或者1920px都可以)。如果是后台项目,可能就会复杂一点,视需求去进行多版本的设计。
根据上图,设计一般的常规网站,比如设计官网等,设计师只需要设计两个版本就足够:移动端手机版本(750px)和显示器版本(1024px、1280px或者1920px都可以)。如果是后台项目,可能就会复杂一点,视需求去进行多版本的设计。
3.利用栅格进行响应式变换
Bootstrap是流式布局,所谓流式布局,就是在水平内容填满了12个栅格位的时候,会自动折行。
而这种流式布局在网页前端代码实现中,你需要知道一种类名称:col-sm-x
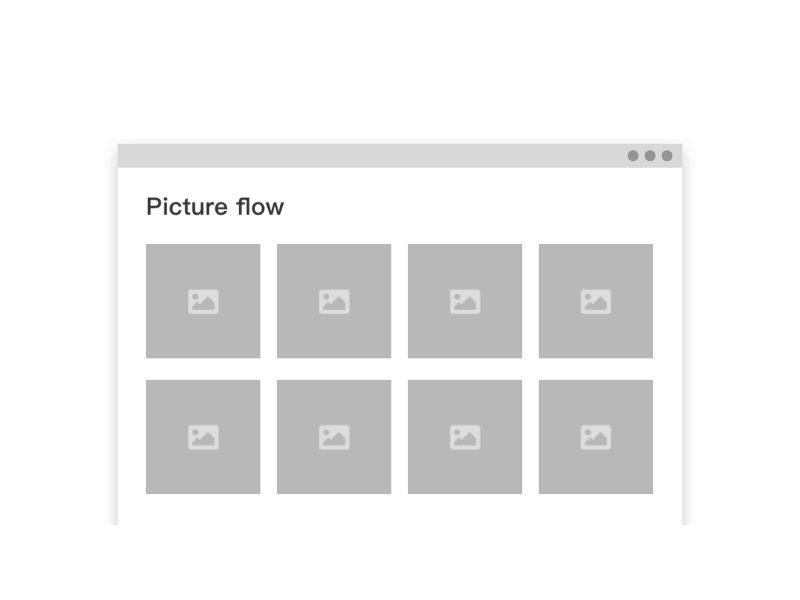
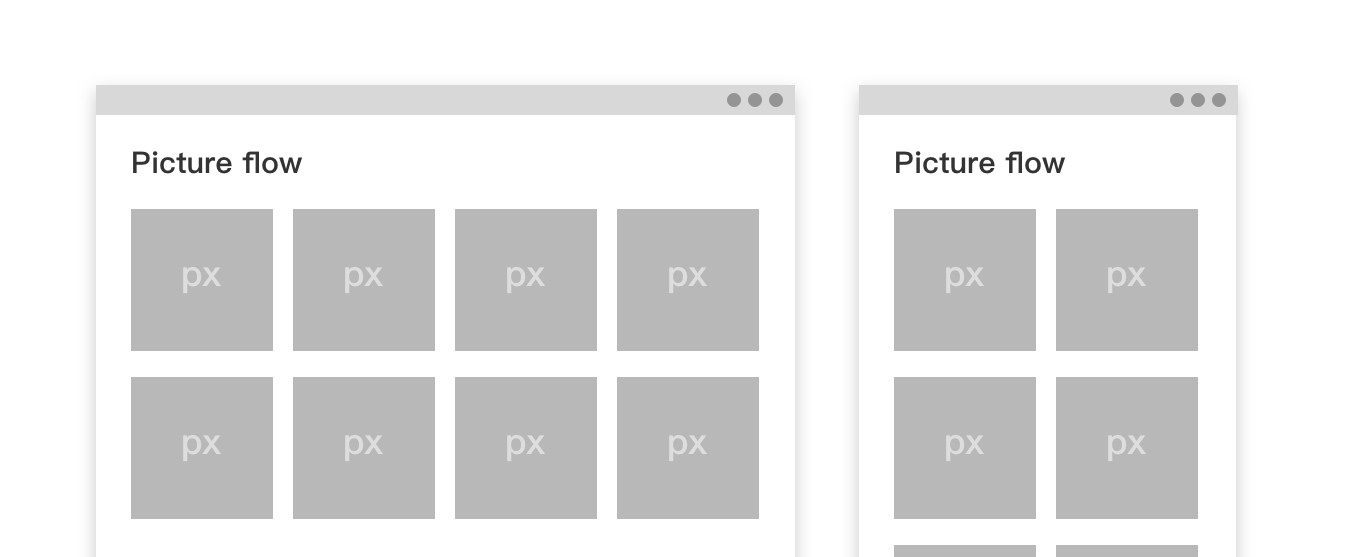
再来看前面的样例:
在大屏界面,水平一行有4张图片,每张图片占据3列;
小屏的时候,为保持图片的大小适宜阅读,改为一行2张图片,于是每张图片就占据了6列。

由此可见,响应式的实现其实就是同一内容在不同屏幕上所占据的栅格数多少的变换。所以栅格,就是设计师与前端之间的一座桥梁,方便更快速便捷地搭建响应式页面。
四、媒体选择器
媒体选择器的一大作用是定义响应式分界点。但是Bootstrap其实已经设置了默认的分界点,除非必要一般不会去再修改。
另一大作用,就是在实现响应式设计的时候,我们需要网页有几种不同的显示方式。媒体选择器可以根据屏幕分辨率来使用相应的样式。
所以,设计师在进行响应式设计时,不必非要追求双端样式完全统一,因为有些样式的改变是无法避免的。比如图片大小、边框粗细等。甚至,有时候还可以重新调整布局。
五、响应式实现单位
我们作为设计师最常接触的设计单位就是像素px,所以在设计的时候通常只考虑这一个单位。但事实上,前端在实现的时候有很多不同的单位选择。使用这些不同的单位,可以帮助设计师实现更多样的响应式方式。

像素px
这个单位是设计师最为熟悉的单位,是一种绝对单位。缺点是其不能适应浏览器缩放时产生的变化,因此一般不用于响应式网站。

百分比%
以父级容器为基准的一种相对单位。通常运用在100%宽度布局容器中。这种布局因为是直接根据屏幕大小适应,所以无法确定具体的宽度。使用百分比可以很好的适应各种不同屏幕,保持显示比例一定。

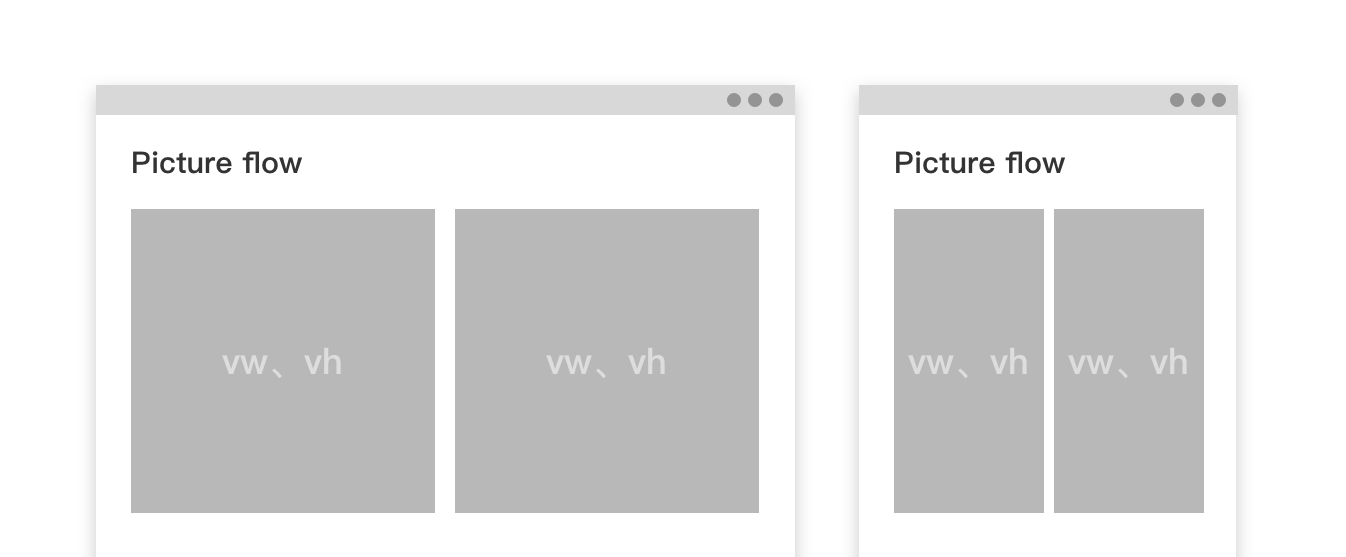
视窗单位vw、vh、vmin、vmax
这也是一种相对单位,是由视窗的大小来决定的,也就是浏览器的实际显示区域,不包括工具栏。vw是视窗宽度的百分比,vh是视窗高度的百分比。vmin是当前vw、vh中较小的值,vmax是当前vw、vh中较大的值。

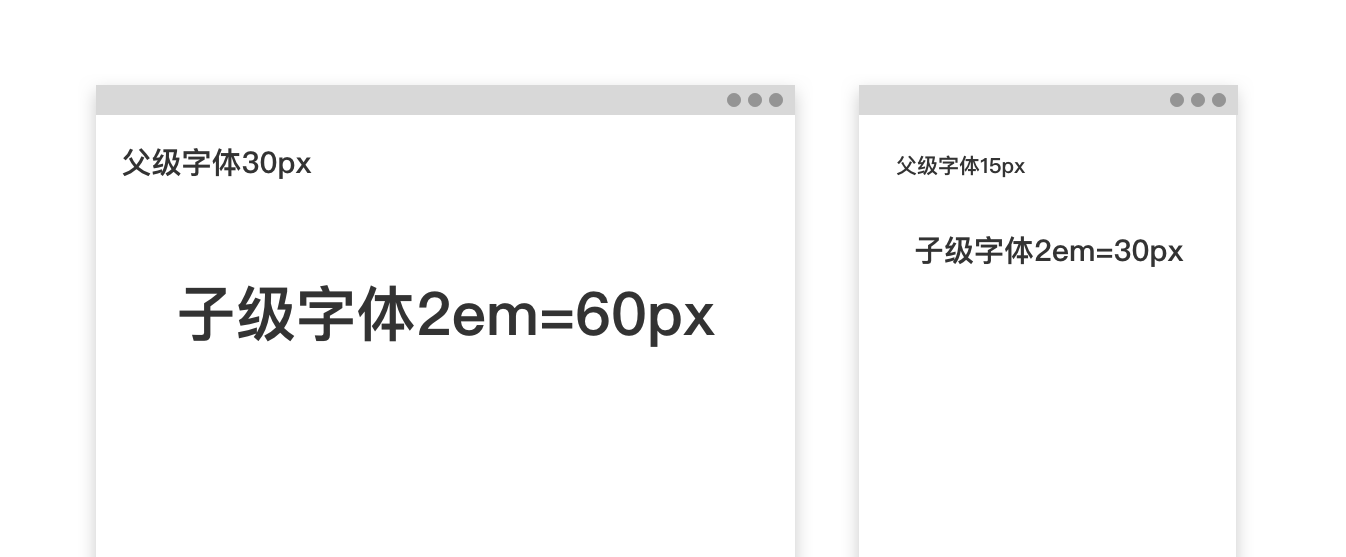
字体专用单位em、rem
em是以父级字体为准的相对单位,使用em可以较好的响应设备屏幕尺寸的变化。rem则是以根元素字体为准的相对单位。这两者与相对对象的关系都是倍数关系。

六、总结
总结一下做好响应式设计的六个点:
1. 确定响应式的布局变化(使用哪类布局容器);
2. 根据内容复杂度确定屏幕分界点,来确定自己需要设计几个不同的版本;
3. 使用适合页面内容的栅格列数;
4. 在不同屏幕下适当调整相应的样式,以保证良好的阅读体验和美观度;
5. 提前考虑特殊的适配方案。
------------------ END ------------------
♥欢迎关注公众号:夜的UE笔记。加入群聊♥