HTML中如何使图片和文字居中对齐
 张洁77772018-04-06 18:23
张洁77772018-04-06 18:23
材料/工具
方法
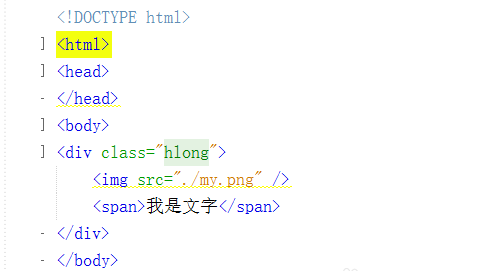
- 首先 新建a.html文件,并准360新知备一张小标,如下:

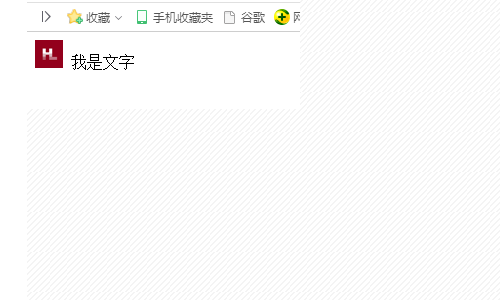
- 使用浏览器打开a.html,可以看到默认情况,是图片置顶对齐,文字置底对齐,所以通飞须常图片高,文字低,不能水平居中对齐,如下:

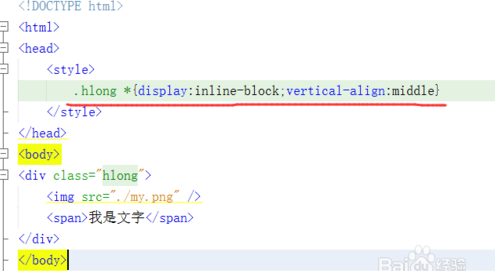
- 再次编辑a.html,加入以下cs查深衡界句见s代码:
.hlong 笔植特引额*{display:inline-block;vertical-align:middle}
保存

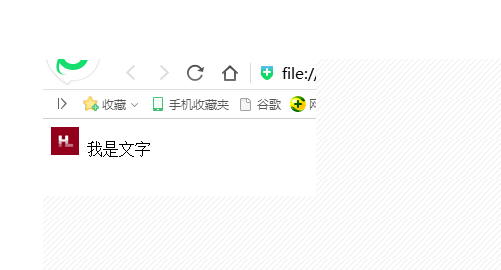
- 再具总次使用浏览器访问a.html页面,效果如图。是不是很简单呢?

声明本文系本人根据真实经历原创,未经许可,请勿转载。


