前后端分离后的前端时代
本文从前端开发的视角,聊一聊前后端分离之后的前端开发的那些事儿。阅读全文,大约需要8分钟。文章首发于微信公众号:前端微志
什么是前后端分离?
要区分前端和后端,需要有个明确的界限。一般,用户可以直接看到的东西,都是属于前端的范畴,除了前端之外都属于后端了。

你负责貌美如花,我负责赚钱养家
在传统的像ASP,JSP和PHP等开发模式中,前端是处在一个混沌的状态中,可以说是没有独立的“人格”可言。
前端负责切图和编写静态页面模板,后端将数据渲染到前端提供的页面模板中,最后将页面渲染到浏览器展示。 这个过程中,前端只提供页面模板或者写一些JavaScript脚本,有的甚至JS脚本都是后端来写,前端的作用只局限于切图和样式模板文件,这种角色就是传说中的“切图仔”。
这也是为什么行业内都觉得前端是一个很简单的工作,只要花个一周,学下HTML、CSS和PS的简单技巧就可以胜任的工作。
现在看来,那时候的前端就是一个打酱油的,发展前景很有限。那时候的JavaScript脚本也比较简单,一个jQuery就可以横扫天下,所以对于精通语言类代码的后端程序员来说,可以很快的上手JavaScript,对前端来说,发展空间就更小了。

那时候的前端内心是这样的
前后端分离,不只是简单的代码的分离。
首先是要架构上分离解耦,逐渐摆脱前后端在架构上的依赖,前后端各司其职,分开部署在不同的服务器上,通过RESTful接口传递数据。减轻后端服务器的压力,后端服务器不再负责页面渲染,只负责输入数据,吞吐量提升了好几倍。
其次是逻辑分离,不分离的时候,对于业务代码的界限很不明确,业务逻辑基本都放在后端,分离之后,前端也承担了一部分不该后端来写的业务逻辑,数据处理更加清晰。
最后是系统分离,同一个后端系统,可以将同样的接口数据提供给PC端、Mobile端和Native端等不同的前端终端,不需要为每一种终端提供一套接口。同样,对于前端应用来说,可以更方便的调用多个后端服务器的接口,处理和展示多个系统间的数据。
为什么要前后端分离
前后端分离,让软件开发的流程更加清晰,解决了开发阶段的痛点。
从前,前端不止要学习后端的模板渲染语法,还要配置后端的开发环境,并不断同步后端的代码,这对于前端来说是非常痛苦的。 而现在,前端有自己的服务器,不需要再依靠后端服务器来支持项目运行,如果在开发阶段,还可以使用mock数据(要先和后端确定接口数据结构),摆脱对后端接口的依赖,这样极大的提高了开发效率,系统分工也更加明确。

分离之后的前端内心是这样的
当然,如果只是提出一个概念,技术上不能实现也是空谈。
随着前端技术的更新发展,短短几年内就发展出了gulp、webpack等前端工程化工具,HTML5和JavaScript也不断更新新特性,提供了前端应用场景和开发前端独立应用的技术支持,React Native、PWA和微信小程序等也都是以前端技术为基础开发移动APP和小应用,前端迈入了一个最好的时代。
前端技术在近些年的发展,也使得后端不能再将前端束缚在自己麾下,必须放开手让前端闯出自己的一片天,发挥大前端的优势。只是下面看一下,前端技术在近几年有了哪些发展,使得前后端分离成为可能。
- 微服务的兴起,系统架构解耦合,前后端分离是必然的趋势。
- 2009年,谷歌推出angularJS,将后端MVC的思想带到了前端,模块化、指令和双向绑定等特性使得构建一个前端应用项目成为可能。
- 2012年HTML5规范定稿,2014年10月标准落地,HTML5的新特性加速了前端领域的发展。2015年6月17日,ECMAScript 6发布正式版本,带来了很多语言新特性,如class,module和promise等。
- Nodejs的出现,使得JavaScript编写服务端程序成为可能,用JavaScript就可以开发一个从前端到后端的系统。Nodejs的事件驱动在负载均衡方面表现突出,越来越多的Nodejs服务器被应用到了生产环境。用npm管理的JavaScript模块,可以快速构建一个可插拔的系统。
- 经历过RequireJS的模块化,发展出了ReactJS、VueJS等前端框架,将前端模块化推上了一个新高度,结合ECMAScript 6语言class、module等,用babel编译成浏览器可识别的ES5语法,经过grunt、gulp、webpack和rollup等打包工具的编译打包,构建一个前端应用变得非常的容易。
- 前端的场景也已经跳出PC端网页,有了移动端H5页面,微信端页面,Hybird App内嵌页面等。
使用前端技术,能做哪些事
网站
网站是前端最基本的形态了,最基本的是PC端网站、移动端网站。可以在浏览器上打开,也可以在微信或各种APP内打开(这也是一直APP内webview打开的方式)
H5游戏
H5游戏已经见怪不怪了,当年微信退出打飞机游戏的时候,推动了H5游戏的大发展。它无需安装,通过手机浏览器即可访问,最大的特点就是:轻量、简单。 H5游戏的开发采用HTML5的canvas等制作,或者也可以使用webgl来做3D的H5游戏。
移动APP
原生的移动APP,是用Native的开发语言做的,比如要开发IOS APP,你可以用Object-c,swift等,要开发Android APP,你可以用JAVA或Kotlin等。 我们这里说的移动APP,是指使用前端技术来做的。
前几年,比较火的Hybird APP框架是ionic,也有国内开发者做的mui和HTML5+框架,这些框架的技术是将html、css和JavaScript打包成一个文件,将文件放到webview中访问,最后再在外层套上原生应用的壳,生成IOS和Android的安装文件。这种APP可以做很多简单的APP,不适合交互比较复杂的APP,因为webview的性能还是存在一定的问题,在Android设备上的卡顿变现比较明显。
这两年,以React为语法基础的React Native和以Vue为语法基础的Weex框架,成为新一代使用前端技术开发移动APP的框架,它们抛弃webview使用新的渲染机制,极大的提升了APP的性能和体验。目前这两者都处在完善阶段,在未来很被看好。
桌面应用
以Nodejs和Chromium为基础的框架Electron,使得使用HTML、CSS、JavaScript开发跨操作系统的桌面应用成为可能,应用可以运行在windows、maxOS和linux系统上。
Chrome APP
Chrome浏览器上运行的插件,是运行在Chrome上的HTML应用,完全使用前端技术开发制作。
2010年Google推出了基于Chrome开发的PC端操作系统Chrome OS,特点就是速度快,设计简洁等,相对应的市场上也推出了很多基于Chrome OS的笔记本电脑,厂商有三星和戴尔等。
微信小程序
2017年1月,微信退出小程序,曾一度引爆前端行业。 小程序按照前端技术来设计开发,也做好了系统的兼容和不同设备的适配的设计,开发者只需要专注于实现业务代码即可。所以,只要熟悉前端技术就可以很快的做出一个小程序。
Web VR、Web AR
这两年,新兴并大火的技术是人工智能和机器学习,紧接着的应该就是VR、AR了吧,去年年底QQ和支付宝都在AR和VR方面做出尝试,在抢红包上进行实践。 前端技术webgl,可以在浏览器上很好的实现3D场景,Three.js是这方便很好的JavaScript框架。
Chrome浏览器已经兼容Web VR,配合Daydream View,可以浏览Web VR页面。
前后端分离后,需要考虑哪些事情
分离后的前端,不再是一个简单的HTML文件,已经是一个独立的应用系统。除了要考虑页面的数据渲染展示,还要用工程化的思想来考虑前端的架构,前后端的交互和数据安全等事情。
架构
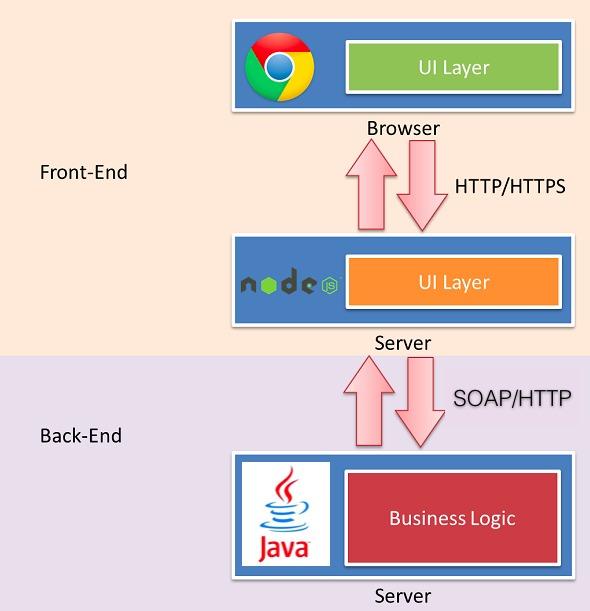
前端应用部署在Nodejs、Nginx或者Nodejs和Nginx组合的服务器上,通过反向代理转发页面请求到后端服务器,相当于在传统的流程中加了Nodejs这一层。当然,也可以用Nodejs服务器来承担一部分负载均衡的工作,业务逻辑也可以放在Nodejs这一层来处理,例如:通过判断请求是来自PC还是APP,将请求发到不同的后端服务器。
Nodejs的架构中,分层如下:

加了nodejs之后的系统结构
RESTful接口交互
前后端分离之后,更多的是采用RESTful风格的接口与后端进行数据交互。
REST是“呈现状态转移(REpresentational State Transfer)”的缩写,一种API的架构风格,在客户端和服务端之间通过呈现状态的转移来驱动应用状态的演进。
在 REST 样式的 Web 服务中,每个资源都有一个地址。资源本身都是方法调用的目标,方法列表对所有资源都是一样的。这些方法都是标准方法,包括 HTTP GET、POST、PUT、DELETE,还可能包括 HEADER 和 OPTIONS。
RESTful的API设计,使得后端通过接口向前端传递数据,数据的格式通常是JSON这种通用的格式。对前端来说,只要后端返回过来的是RESTful的数据就行,不管后端是用Java写,还是用python或PHP,拜托对后端的依赖,做到前端系统的独立。
工程化构建
Nodejs不止可以用来做前端服务器,在开发阶段,它也能发挥很大的作用。 前端生态的发展,是围绕着Nodejs进行的。用npm来管理项目依赖,可以很好的维护和运行在Nodejs环境上。
打包工具grunt、gulp、webpack和rollup等,都是运行在nodejs上,再结合语法编译、打包部署等插件,将应用输入成一个完整的应用。
如果你使用了Angular、React或Vue框架,或者你使用浏览器暂时还不兼容的ES6语法,还需要在应用打包前用babel将语法编译成浏览器可识别的ES5的语法。
SPA
SPA是单页Web应用(single page web application,SPA)的简写,就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序。
像Angular、React或Vue就是为了SPA而设计的,结合前端路由库(react-router、vue-router)和状态热存储(redux、vuex)等,可以开发出一个媲美Native APP的Web APP,用户体验得到了很大的提升。 当然,SPA也不是完美的,也不是适合所有的web应用,需要结合项目和场景来选择。
SPA有如下缺点:
- 初次加载耗时增加。可以通过代码拆分、懒加载来提升性能,减少初次加载耗时。
- SEO不友好,现在可以通过Prerender或Server render来解决一部分。
- 页面的前进和后端需要开发者自己写,不过现在一些路由库已经帮助我们基本解决了。
- 对开发者要求高,由于做SPA需要了解一整套技术栈,所以,要考虑后期是否有合适的人选进行维护。
掌握哪些技术才能很好的制作前端应用
前端技术日新月异,发展迅速,作为一个与时俱进的前端工程师,还是要不断的学习,更新技术栈。既然这样,我们要掌握的技术有哪些呢?
以下列出一些前端技术,有些已经不会再应用在新系统中,但是还是有很多老系统是使用它们做的。
语言知识
ES5 & ES6 & ES7 //ES语言基础
HTML5 API & CSS3 //HTML5和CSS特效
less & sass //CSS预编译语言
SVG & Canvas & D3.js //图形数据可视化
WebGL & Three.js //3D场景
CMD & AMD & CommonJS //语言标准
RequireJS & SeaJS //ES模块化库
CoffeeScript & TypeScript //ES语言风格库
NodeJS & Express & Koa //Node的WEB服务器
TCP & HTTP & WebSocket //网络协议
......
框架、库
jQuery
Backbone
Ember
Angular & Angular2 & Angular4
React
Vue & Vue2
Ionic & Ionic2
React Native
Weex
Electron
...
工具
Sublime Text & Atom & Webstorm & VS code //编辑器、IDE
SVN & Git //代码管理、版本控制
Chrome Dev Tools & FireFox Developer Edition // 浏览器开发者工具
ESLint & JSLint // JavaScript代码语法检查
React DevTools // react调试工具
Redux DevTools // redux调试工具
Vue DevTools // vue调试工具
Grunt & Gulp & browserify & Webpack // 代码打包工具
Babel // ES6、react等语法转换工具,将代码转换成ES5
forever * pm2 // nodejs项目部署工具
karma & mocha & PhantomJS //自动化测试框架
......
后记
前端时代的到来,对于前端开发来说,是一个最好的时代,同时也是最坏的时代。
说是最好的时代,是因为各种前端技术都更新换代,开始应用于更多场景,发挥出更大的优势和作用。对于前端开发者来说,是充满很多的机会的。
说是最坏的时代,是因为技术更新迭代速度非常快,可能在两三年内,整套技术栈都要更新一遍,需要开发者不断的取学习,更新自己的知识库,才能在技术更迭的大潮中被拍打到浪头之后。
欢迎关注微信公众号:前端微志
专注于前端技术。
文章被以下专栏收录


