Golang实战-部署 AdminLTE 3 后台静态界面【首页】(一)
安装第三方依赖库 gorilla/mux 路由器:
1、设置国内加速配置,见 逻辑:Golang实战-舞台搭建(三),这里不在配置
2、安装 gorilla/mux
$ go get -u github.com/gorilla/mux3、使用 gorilla/mux
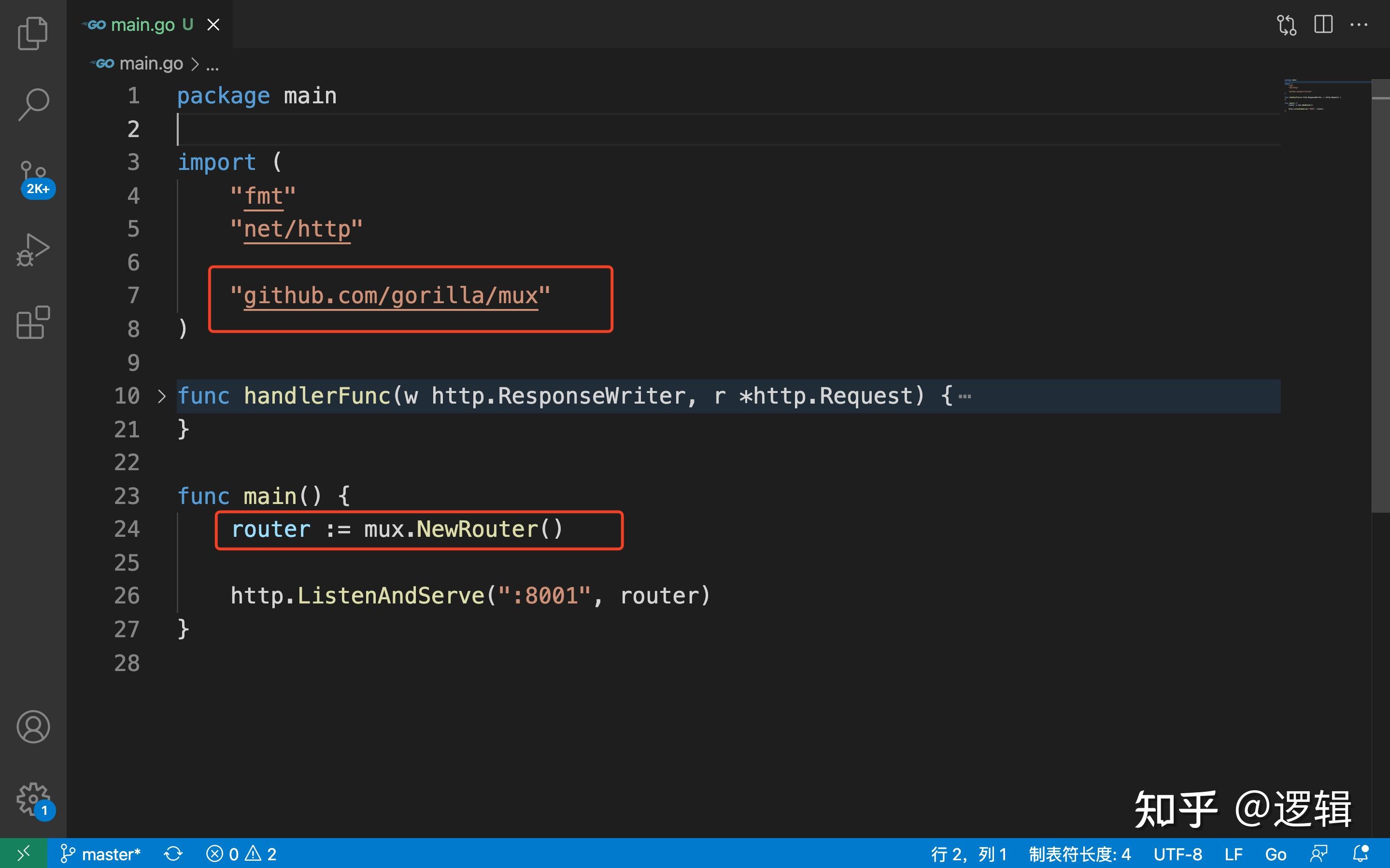
修改 main.go 在 main 函数首行添加 router := mux.NewRouter()

保存代码后,VSCode 会在顶部使用 import 自动导入 mux 库,不需要手动添加。
分析 AdminLTE 3 的静态资源

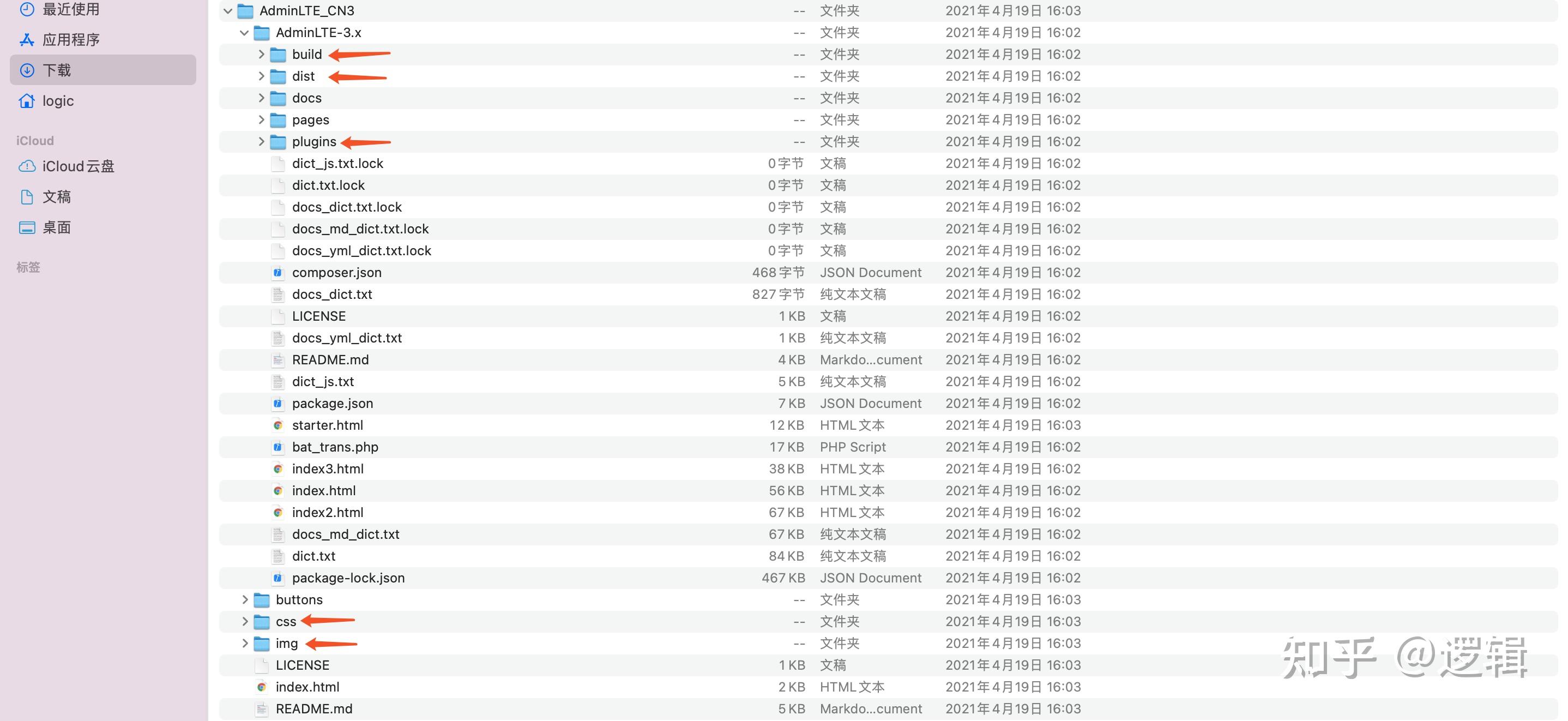
AdminLTE 3 有五个静态资源需要加载,在加一个 js 一个六个。首先在项目根目录 easygo 新建目录 public。
目录结构如下:
public
|--------- build
|--------- css
|--------- dist
|--------- img
|--------- js
|--------- plugins然后把 AdminLTE 3 对应的文件 copy 到项目中去

我们知道构建一个 web 网站这些资源的加载是必不可少的;且本篇章的主题是构建首页还缺少一个 index 首页界面,需要注意的是,本 web 项目是用 GO 构建的,所以一切 html 文件的命名规则用后缀 .gohtml。
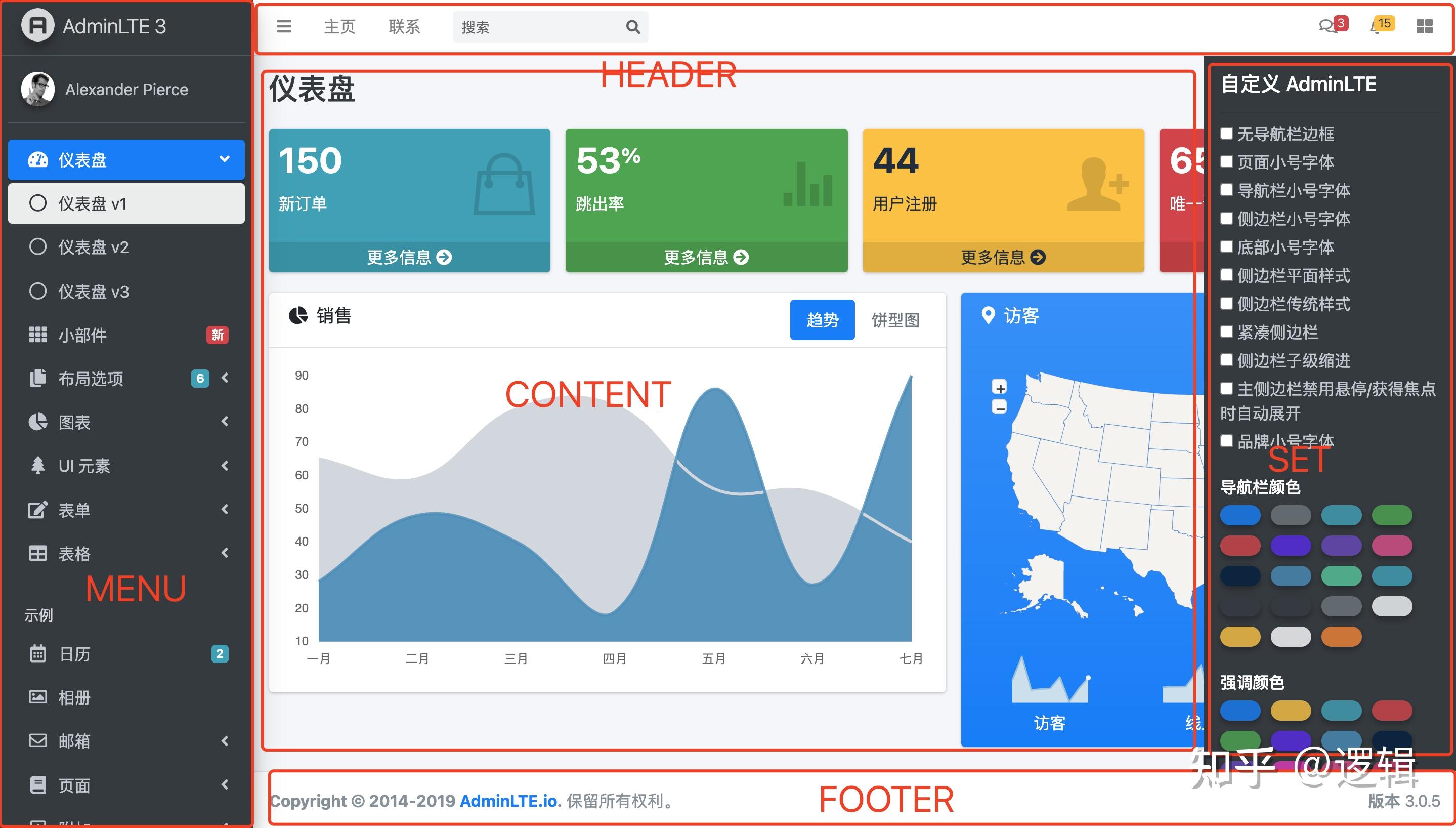
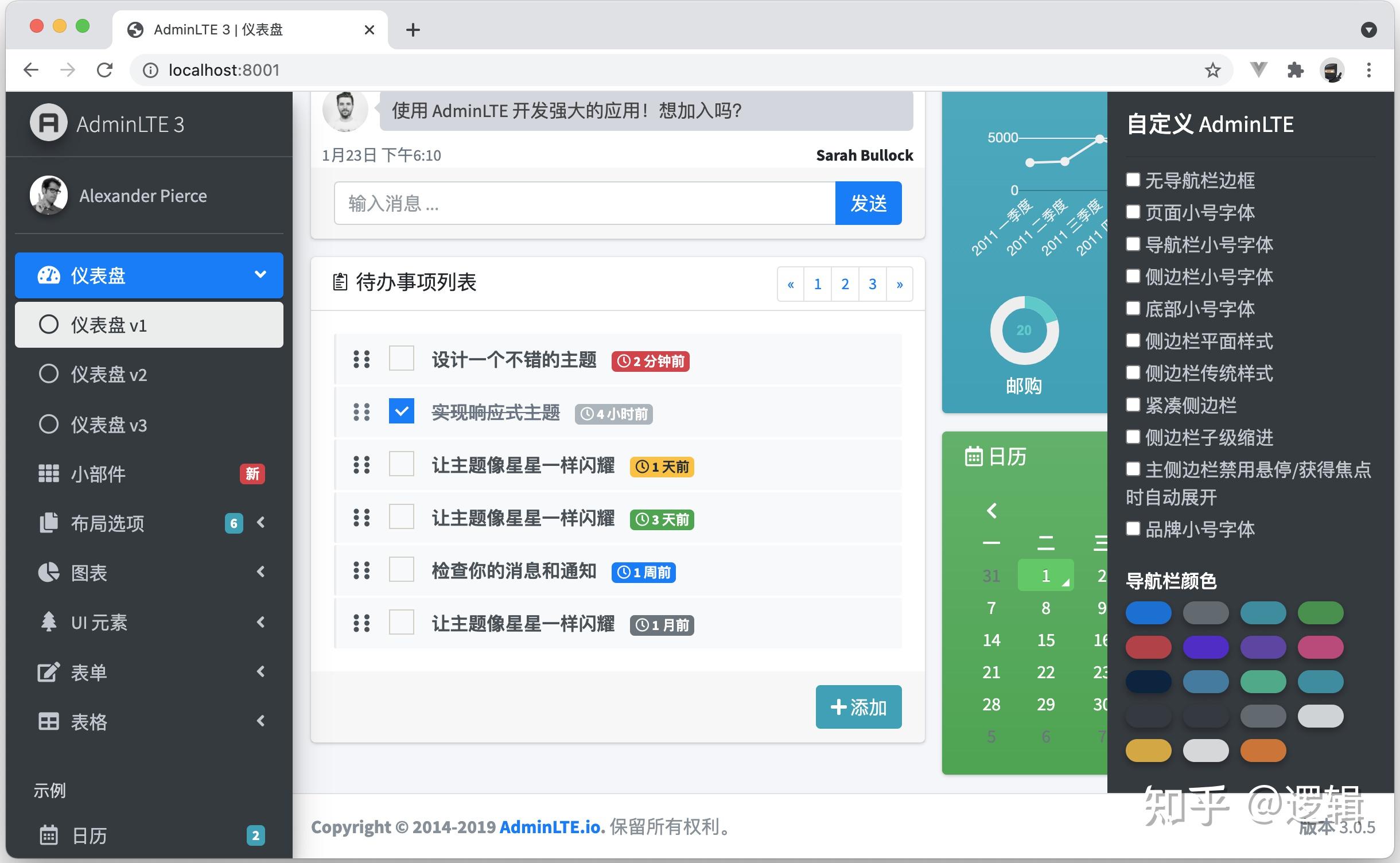
分析下 AdminLTE 3 的界面布局见 下图

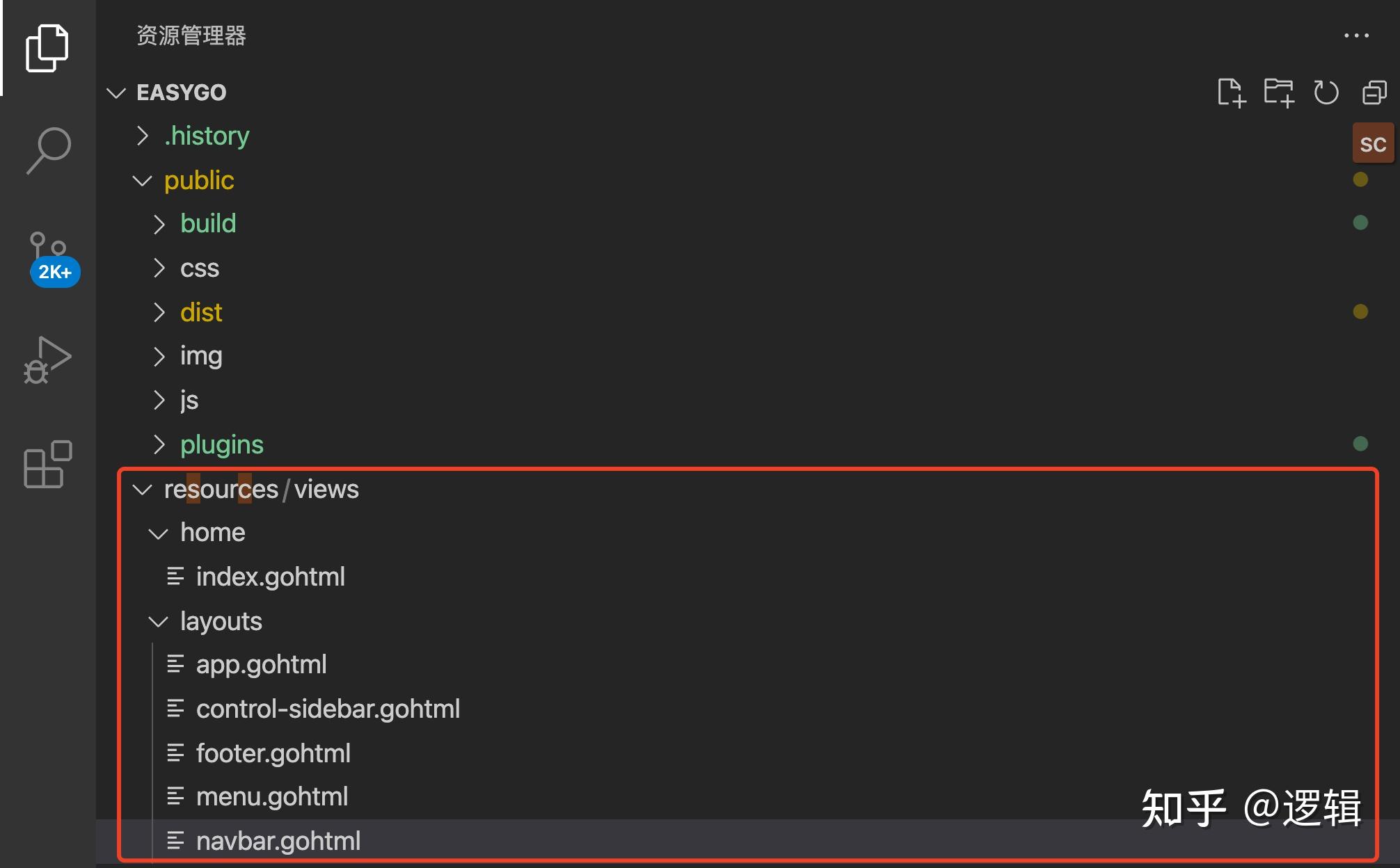
一共有上(Heaer)、中(Content)、下(Footer)、左(Menu)、右(Set)共五个板块组成,除了Content 是根据模块动态渲染,其他板块都是共用的(每个界面上下左右都会用到);所以共用的板块将采用 layouts 来布局。下面将创建相应的模板文件资源,目录结构如下:
resources
|--------- views
|--------- home (首页目录)
|--------- index.gohtml(首页模板文件)
|--------- layouts(共用模块)
|--------- app.gohtml(中)
|--------- control-sidebar.gohtml(右)
|--------- footer.gohtml(下)
|--------- menu.gohtml(左)
|--------- navbar.gohtml(上)
代码组织:
1、在main()函数中添加 首页 index 路由和首页方法 homeHander()

在浏览器中访问首页验证是否成功

2、绑定静态资源的加载入口和模板文件的输出
修改main 函数:

修改 homeHander()方法 加载模板

3、构建界面布局:
分析 AdminLTE 3 首页布局

分别抽离各个模块块部署到 layouts 对应的文件中
注意:界面中必须使用 {{define "文件名称"}} 定义当前文件名称(一般都是以文件名命名),引入时使用 {{template "文件名称" .}} 这里有个 . 不要省去
下面是各个模块的代码:
app.gohtml
{{define "app"}}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>AdminLTE 3 | 仪表盘</title>
<!-- 告诉浏览器屏幕自适应 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Font Awesome -->
<link rel="stylesheet" href="plugins/fontawesome-free/css/all.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="https://cdn.bootcss.com/ionicons/2.0.1/css/ionicons.min.css">
<!-- Tempusdominus Bbootstrap 4 -->
<link rel="stylesheet" href="plugins/tempusdominus-bootstrap-4/css/tempusdominus-bootstrap-4.min.css">
<!-- iCheck -->
<link rel="stylesheet" href="plugins/icheck-bootstrap/icheck-bootstrap.min.css">
<!-- JQVMap -->
<link rel="stylesheet" href="plugins/jqvmap/jqvmap.min.css">
<!-- 主题样式 -->
<link rel="stylesheet" href="dist/css/adminlte.min.css">
<!-- overlayScrollbars -->
<link rel="stylesheet" href="plugins/overlayScrollbars/css/OverlayScrollbars.min.css">
<!-- Daterange picker -->
<link rel="stylesheet" href="plugins/daterangepicker/daterangepicker.css">
<!-- summernote -->
<link rel="stylesheet" href="plugins/summernote/summernote-bs4.css">
<!-- 离线 Google 字体: Source Sans Pro -->
<link href="dist/css/google.css" rel="stylesheet">
</head>
<body class="hold-transition sidebar-mini layout-fixed">
<div class="wrapper">
<!-- 导航栏 -->
{{template "navbar" .}}
<!-- /.navbar -->
<!-- 主侧边栏容器 -->
{{template "menu" .}}
<!-- /.menu -->
<!-- 内容 -->
{{template "content-wrapper" .}}
<!-- /.content-wrapper -->
<!-- 底部 -->
{{template "footer" .}}
<!-- /.footer -->
<!-- 控制侧边栏内容 -->
{{template "control-sidebar"}}
<!-- /.control-sidebar -->
</div>
<!-- jQuery -->
<script src="plugins/jquery/jquery.min.js"></script>
<!-- jQuery UI 1.11.4 -->
<script src="plugins/jquery-ui/jquery-ui.min.js"></script>
<!-- 解决使用 Bootstrap 提示工具与 jQuery UI 提示工具冲突 -->
<script>
$.widget.bridge('uibutton', $.ui.button)
</script>
<!-- Bootstrap 4 -->
<script src="plugins/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- ChartJS -->
<script src="plugins/chart.js/Chart.min.js"></script>
<!-- Sparkline -->
<script src="plugins/sparklines/sparkline.js"></script>
<!-- JQVMap -->
<script src="plugins/jqvmap/jquery.vmap.min.js"></script>
<script src="plugins/jqvmap/maps/jquery.vmap.usa.js"></script>
<!-- jQuery Knob Chart -->
<script src="plugins/jquery-knob/jquery.knob.min.js"></script>
<!-- daterangepicker -->
<script src="plugins/moment/moment.min.js"></script><script src="plugins/moment/locale/zh-cn.js"></script>
<script src="plugins/daterangepicker/daterangepicker.js"></script>
<!-- Tempusdominus Bootstrap 4 -->
<script src="plugins/tempusdominus-bootstrap-4/js/tempusdominus-bootstrap-4.min.js"></script>
<!-- Summernote -->
<script src="plugins/summernote/summernote-bs4.min.js"></script>
<!-- overlayScrollbars -->
<script src="plugins/overlayScrollbars/js/jquery.overlayScrollbars.min.js"></script>
<!-- AdminLTE App -->
<script src="dist/js/adminlte.js"></script>
<!-- AdminLTE 仪表盘演示(仅用于演示) -->
<script src="dist/js/pages/dashboard.js"></script>
<!-- 用于演示 AdminLTE -->
<script src="dist/js/demo.js"></script>
</body>
</html>
{{end}}control-sidebar.gohtml
{{define "control-sidebar"}}
<aside class="control-sidebar control-sidebar-dark">
</aside>
{{end}}footer.gohtml
{{define "footer"}}
<footer class="main-footer">
<strong>Copyright © 2014-2019 <a href="http://adminlte.io">AdminLTE.io</a>.</strong>
保留所有权利。
<div class="float-right d-none d-sm-inline-block">
<b>版本</b> 3.0.5
</div>
</footer>
{{end}}menu.gohtml
{{define "menu"}}
<aside class="main-sidebar sidebar-dark-primary elevation-4">
<!-- 品牌 Logo -->
<a href="index3.html" class="brand-link">
<img src="dist/img/AdminLTELogo.png" alt="AdminLTE Logo" class="brand-image img-circle elevation-3"
style="opacity: .8">
<span class="brand-text font-weight-light">AdminLTE 3</span>
</a>
<!-- Sidebar -->
<div class="sidebar">
<!-- 侧边栏用户面板(可选) -->
<div class="user-panel mt-3 pb-3 mb-3 d-flex">
<div class="image">
<img src="dist/img/user2-160x160.jpg" class="img-circle elevation-2" alt="用户头像">
</div>
<div class="info">
<a href="#" class="d-block">Alexander Pierce</a>
</div>
</div>
<!-- 侧边栏菜单 -->
<nav class="mt-2">
<ul class="nav nav-pills nav-sidebar flex-column" data-widget="treeview" role="menu" data-accordion="false">
<!-- 使用 .nav-icon 类添加图标,
或使用 font-awesome 或其他任何图标字体库 -->
<li class="nav-item has-treeview menu-open">
<a href="#" class="nav-link active">
<i class="nav-icon fas fa-tachometer-alt"></i>
<p>
仪表盘
<i class="right fas fa-angle-left"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item">
<a href="./index.html" class="nav-link active">
<i class="far fa-circle nav-icon"></i>
<p>仪表盘 v1</p>
</a>
</li>
<li class="nav-item">
<a href="./index2.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>仪表盘 v2</p>
</a>
</li>
<li class="nav-item">
<a href="./index3.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>仪表盘 v3</p>
</a>
</li>
</ul>
</li>
<li class="nav-item">
<a href="pages/widgets.html" class="nav-link">
<i class="nav-icon fas fa-th"></i>
<p>
小部件
<span class="right badge badge-danger">新</span>
</p>
</a>
</li>
<li class="nav-item has-treeview">
<a href="#" class="nav-link">
<i class="nav-icon fas fa-copy"></i>
<p>
布局选项
<i class="fas fa-angle-left right"></i>
<span class="badge badge-info right">6</span>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item">
<a href="pages/layout/top-nav.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>顶部导航</p>
</a>
</li>
<li class="nav-item">
<a href="pages/layout/top-nav-sidebar.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>顶部导航 + 侧边栏</p>
</a>
</li>
<li class="nav-item">
<a href="pages/layout/boxed.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>盒式布局</p>
</a>
</li>
<li class="nav-item">
<a href="pages/layout/fixed-sidebar.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>固定侧栏</p>
</a>
</li>
<li class="nav-item">
<a href="pages/layout/fixed-topnav.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>固定导航栏</p>
</a>
</li>
<li class="nav-item">
<a href="pages/layout/fixed-footer.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>固定页脚</p>
</a>
</li>
<li class="nav-item">
<a href="pages/layout/collapsed-sidebar.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>折叠侧边栏</p>
</a>
</li>
</ul>
</li>
<li class="nav-item has-treeview">
<a href="#" class="nav-link">
<i class="nav-icon fas fa-chart-pie"></i>
<p>
图表
<i class="right fas fa-angle-left"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item">
<a href="pages/charts/chartjs.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>ChartJS 插件</p>
</a>
</li>
<li class="nav-item">
<a href="pages/charts/flot.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>Flot 插件</p>
</a>
</li>
<li class="nav-item">
<a href="pages/charts/inline.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>内联图表</p>
</a>
</li>
</ul>
</li>
<li class="nav-item has-treeview">
<a href="#" class="nav-link">
<i class="nav-icon fas fa-tree"></i>
<p>
UI 元素
<i class="fas fa-angle-left right"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item">
<a href="pages/UI/general.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>常规</p>
</a>
</li>
<li class="nav-item">
<a href="pages/UI/icons.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>图标</p>
</a>
</li>
<li class="nav-item">
<a href="pages/UI/buttons.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>按钮</p>
</a>
</li>
<li class="nav-item">
<a href="pages/UI/sliders.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>滑块</p>
</a>
</li>
<li class="nav-item">
<a href="pages/UI/modals.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>弹框 & 提醒</p>
</a>
</li>
<li class="nav-item">
<a href="pages/UI/navbar.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>导航 & 选项卡</p>
</a>
</li>
<li class="nav-item">
<a href="pages/UI/timeline.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>时间线</p>
</a>
</li>
<li class="nav-item">
<a href="pages/UI/ribbons.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>丝带</p>
</a>
</li>
</ul>
</li>
<li class="nav-item has-treeview">
<a href="#" class="nav-link">
<i class="nav-icon fas fa-edit"></i>
<p>
表单
<i class="fas fa-angle-left right"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item">
<a href="pages/forms/general.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>常规元素</p>
</a>
</li>
<li class="nav-item">
<a href="pages/forms/advanced.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>高级表单</p>
</a>
</li>
<li class="nav-item">
<a href="pages/forms/editors.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>编辑器</p>
</a>
</li>
<li class="nav-item">
<a href="pages/forms/validation.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>验证</p>
</a>
</li>
</ul>
</li>
<li class="nav-item has-treeview">
<a href="#" class="nav-link">
<i class="nav-icon fas fa-table"></i>
<p>
表格
<i class="fas fa-angle-left right"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item">
<a href="pages/tables/simple.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>简单表格</p>
</a>
</li>
<li class="nav-item">
<a href="pages/tables/data.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>数据表格</p>
</a>
</li>
<li class="nav-item">
<a href="pages/tables/jsgrid.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>jsGrid 插件</p>
</a>
</li>
</ul>
</li>
<li class="nav-header">示例</li>
<li class="nav-item">
<a href="pages/calendar.html" class="nav-link">
<i class="nav-icon far fa-calendar-alt"></i>
<p>
日历
<span class="badge badge-info right">2</span>
</p>
</a>
</li>
<li class="nav-item">
<a href="pages/gallery.html" class="nav-link">
<i class="nav-icon far fa-image"></i>
<p>
相册
</p>
</a>
</li>
<li class="nav-item has-treeview">
<a href="#" class="nav-link">
<i class="nav-icon far fa-envelope"></i>
<p>
邮箱
<i class="fas fa-angle-left right"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item">
<a href="pages/mailbox/mailbox.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>收件箱</p>
</a>
</li>
<li class="nav-item">
<a href="pages/mailbox/compose.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>写信</p>
</a>
</li>
<li class="nav-item">
<a href="pages/mailbox/read-mail.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>查看</p>
</a>
</li>
</ul>
</li>
<li class="nav-item has-treeview">
<a href="#" class="nav-link">
<i class="nav-icon fas fa-book"></i>
<p>
页面
<i class="fas fa-angle-left right"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item">
<a href="pages/examples/invoice.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>发票</p>
</a>
</li>
<li class="nav-item">
<a href="pages/examples/profile.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>资料</p>
</a>
</li>
<li class="nav-item">
<a href="pages/examples/e-commerce.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>电子商务</p>
</a>
</li>
<li class="nav-item">
<a href="pages/examples/projects.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>项目</p>
</a>
</li>
<li class="nav-item">
<a href="pages/examples/project-add.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>添加项目</p>
</a>
</li>
<li class="nav-item">
<a href="pages/examples/project-edit.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>编辑项目</p>
</a>
</li>
<li class="nav-item">
<a href="pages/examples/project-detail.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>项目详情</p>
</a>
</li>
<li class="nav-item">
<a href="pages/examples/contacts.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>联系人</p>
</a>
</li>
</ul>
</li>
<li class="nav-item has-treeview">
<a href="#" class="nav-link">
<i class="nav-icon far fa-plus-square"></i>
<p>
附加
<i class="fas fa-angle-left right"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item">
<a href="pages/examples/login.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>登录</p>
</a>
</li>
<li class="nav-item">
<a href="pages/examples/register.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>注册</p>
</a>
</li>
<li class="nav-item">
<a href="pages/examples/forgot-password.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>忘记密码</p>
</a>
</li>
<li class="nav-item">
<a href="pages/examples/recover-password.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>重置密码</p>
</a>
</li>
<li class="nav-item">
<a href="pages/examples/lockscreen.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>锁屏</p>
</a>
</li>
<li class="nav-item">
<a href="pages/examples/legacy-user-menu.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>传统用户菜单</p>
</a>
</li>
<li class="nav-item">
<a href="pages/examples/language-menu.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>多国语言</p>
</a>
</li>
<li class="nav-item">
<a href="pages/examples/404.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>404 错误</p>
</a>
</li>
<li class="nav-item">
<a href="pages/examples/500.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>500 错误</p>
</a>
</li>
<li class="nav-item">
<a href="pages/examples/pace.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>加载状态</p>
</a>
</li>
<li class="nav-item">
<a href="pages/examples/blank.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>空白页</p>
</a>
</li>
<li class="nav-item">
<a href="starter.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>起始页</p>
</a>
</li>
</ul>
</li>
<li class="nav-header">杂项</li>
<li class="nav-item">
<a href="/AdminLTE/AdminLTE-3.x/docs/" class="nav-link">
<i class="nav-icon fas fa-file"></i>
<p>文档</p>
</a>
</li>
<li class="nav-header">多级示例</li>
<li class="nav-item">
<a href="#" class="nav-link">
<i class="fas fa-circle nav-icon"></i>
<p>一级</p>
</a>
</li>
<li class="nav-item has-treeview">
<a href="#" class="nav-link">
<i class="nav-icon fas fa-circle"></i>
<p>
一 级
<i class="right fas fa-angle-left"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item">
<a href="#" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>二级</p>
</a>
</li>
<li class="nav-item has-treeview">
<a href="#" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>
二 级
<i class="right fas fa-angle-left"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item">
<a href="#" class="nav-link">
<i class="far fa-dot-circle nav-icon"></i>
<p>三级</p>
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">
<i class="far fa-dot-circle nav-icon"></i>
<p>三级</p>
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">
<i class="far fa-dot-circle nav-icon"></i>
<p>三级</p>
</a>
</li>
</ul>
</li>
<li class="nav-item">
<a href="#" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>二级</p>
</a>
</li>
</ul>
</li>
<li class="nav-item">
<a href="#" class="nav-link">
<i class="fas fa-circle nav-icon"></i>
<p>一级</p>
</a>
</li>
<li class="nav-header">标签</li>
<li class="nav-item">
<a href="#" class="nav-link">
<i class="nav-icon far fa-circle text-danger"></i>
<p class="text">重要</p>
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">
<i class="nav-icon far fa-circle text-warning"></i>
<p>警告</p>
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">
<i class="nav-icon far fa-circle text-info"></i>
<p>信息</p>
</a>
</li>
</ul>
</nav>
<!-- /.sidebar-menu -->
</div>
<!-- /.sidebar -->
</aside>
{{end}}navbar.gohtml
{{define "navbar"}}
<nav class="main-header navbar navbar-expand navbar-white navbar-light">
<!-- 左侧导航栏链接 -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" data-widget="pushmenu" href="#" role="button"><i class="fas fa-bars"></i></a>
</li>
<li class="nav-item d-none d-sm-inline-block">
<a href="index3.html" class="nav-link">主页</a>
</li>
<li class="nav-item d-none d-sm-inline-block">
<a href="#" class="nav-link">联系</a>
</li>
</ul>
<!-- 搜索表单 -->
<form class="form-inline ml-3">
<div class="input-group input-group-sm">
<input class="form-control form-control-navbar" type="search" placeholder="搜索" aria-label="Search">
<div class="input-group-append">
<button class="btn btn-navbar" type="submit">
<i class="fas fa-search"></i>
</button>
</div>
</div>
</form>
<!-- 右侧导航栏链接 -->
<ul class="navbar-nav ml-auto">
<!-- 消息下拉菜单 -->
<li class="nav-item dropdown">
<a class="nav-link" data-toggle="dropdown" href="#">
<i class="far fa-comments"></i>
<span class="badge badge-danger navbar-badge">3</span>
</a>
<div class="dropdown-menu dropdown-menu-lg dropdown-menu-right">
<a href="#" class="dropdown-item">
<!-- 消息开始 -->
<div class="media">
<img src="dist/img/user1-128x128.jpg" alt="用户头像" class="img-size-50 mr-3 img-circle">
<div class="media-body">
<h3 class="dropdown-item-title">
Brad Diesel
<span class="float-right text-sm text-danger"><i class="fas fa-star"></i></span>
</h3>
<p class="text-sm">有空的话就打电话给我...</p>
<p class="text-sm text-muted"><i class="far fa-clock mr-1"></i> 4 小时前</p>
</div>
</div>
<!-- 消息结束 -->
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">
<!-- 消息开始 -->
<div class="media">
<img src="dist/img/user8-128x128.jpg" alt="用户头像" class="img-size-50 img-circle mr-3">
<div class="media-body">
<h3 class="dropdown-item-title">
John Pierce
<span class="float-right text-sm text-muted"><i class="fas fa-star"></i></span>
</h3>
<p class="text-sm">我收到你的消息了</p>
<p class="text-sm text-muted"><i class="far fa-clock mr-1"></i> 4 小时前</p>
</div>
</div>
<!-- 消息结束 -->
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">
<!-- 消息开始 -->
<div class="media">
<img src="dist/img/user3-128x128.jpg" alt="用户头像" class="img-size-50 img-circle mr-3">
<div class="media-body">
<h3 class="dropdown-item-title">
Nora Silvester
<span class="float-right text-sm text-warning"><i class="fas fa-star"></i></span>
</h3>
<p class="text-sm">主题在这里</p>
<p class="text-sm text-muted"><i class="far fa-clock mr-1"></i> 4 小时前</p>
</div>
</div>
<!-- 消息结束 -->
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item dropdown-footer">查看所有消息</a>
</div>
</li>
<!-- 通知下拉菜单 -->
<li class="nav-item dropdown">
<a class="nav-link" data-toggle="dropdown" href="#">
<i class="far fa-bell"></i>
<span class="badge badge-warning navbar-badge">15</span>
</a>
<div class="dropdown-menu dropdown-menu-lg dropdown-menu-right">
<span class="dropdown-item dropdown-header">15 条通知</span>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">
<i class="fas fa-envelope mr-2"></i> 4 条新消息
<span class="float-right text-muted text-sm">3 分钟前</span>
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">
<i class="fas fa-users mr-2"></i> 8 个好友请求
<span class="float-right text-muted text-sm">12 小时前</span>
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">
<i class="fas fa-file mr-2"></i> 3 个新报告
<span class="float-right text-muted text-sm">2 天前</span>
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item dropdown-footer">查看所有通知</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" data-widget="control-sidebar" data-slide="true" href="#" role="button">
<i class="fas fa-th-large"></i>
</a>
</li>
</ul>
</nav>
{{end}}再次预览下首页

完美预览。
后续:
Golang实战-部署 AdminLTE 3 后台静态界面模板语法的应用{{}}(二)
我是逻辑,感谢各位人才的:点赞、收藏和评论,一起学习见证未来。
文章被以下专栏收录



