Vue.js + ElementUI 搭建项目框架
安装 VueCli 脚手架
Vue Cli 是官方提供的一个为单⻚面应用快速搭建的一个脚手架,通过脚手架可以帮助开发者快速搭 建 Vue.js 项目的开发框架。
在安装脚手架之前,需要先安装 Node.js 和 Vue.js 环境。具体的安装方法可以参考官方给出的文 档,本文重点介绍 VueCli。
Vue Cli 的安装命令如下:
# 如果安装的是老版本,可以使用以下命令卸载后重新安装
$ npm uninstall -g @vue/cli
# 安装 VueCli
$ npm install -g @vue/cli本次我们使用的脚手架版本是4.5.12,需要注意的是 Vue Cli 的版本和 Vue.js 的版本不一定一样的。我 们使用 3.x 版本的脚手架,也可以搭建 Vue 2.x 的项目。使用 Vue Cli 3.x 版本是因为 3.x 版本的脚手架提供 了一个可视化的操作界面,可以更方便的执行各种操作。
安装 Vue Cli 之后,使用以下命令启动一个脚手架客户端。
$ vue ui命令执行结束返回以下内容(图标请忽略,这个图标是因为我安装了插件)
╰─$ vue ui
Starting GUI...
Ready on http://localhost:8000启动后在浏览器输入: http://localhost:8000 ,进入到脚手架界面,如下:

创建一个 Vue.js 项目
后续章节的创建和依赖的安装,我们都将通过脚手架来操作。
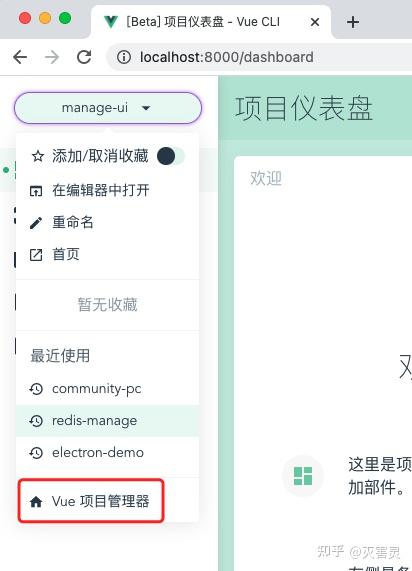
点击首⻚左上⻆的下拉框,在下来菜单中选择Vue 项目管理器,如下:

点击后进入Vue 项目管理器界面,如下:

按照图上的说明:选择好项目创建的路径,注意这个路径是不包含项目名称的,我们后续操作需要填写项目名,最终创建时,会在这个路径下创建一个以项目名命名的文件夹。选择好创建路径后,点击下方的 在此创建新项目按钮。进入项目创建界面,如下:

在此界面上填写 Vue 的项目名称,包管理器选择默认,其他选项也保持默认,最后填写 Git 仓库的提交 信息。一般我们的项目代码都使用 Git 来管理,因此必须保证环境中已经安装过 Git。填写完成后点击下一步进入如下界面:

这一步,我们选择手动配置项目,如果已经创建过项目,也可以将创建过程保存为预设,这样将来再创建项目时可以使用已保存的预设。选择后,点击下一步继续,进入如下界面:

在这个界面中我们打开 Babel、Router、Linter/Formatter、使用配置文件,这四个选项,如果会使用 Vuex 做状态管理,也可以勾选Vuex选项,配置完成后点击下一步继 续,进入如下界面:

此界面按照图上的要求配置即可,其中Use history mode for router?选项要关闭,关闭后将使用 哈希模式,兼容性更好一些。第二项选择ESLint + Standard config,这是ESLint(语法检查)的 标准配置。这里需要注意 ESLint 的语法检查不宜打开的太多,不然会给开发过程造成很多不必要的麻烦。

它会提示是否保存为新预设,如果后面我们创建项目都遵循此配置,可以选择保存。这一步操作之后, 脚手架就开始为我们创建项目了(创建时间稍微有一些⻓,请耐心等待)。

安装 ElementUI 插件
本次我们要安装的插件是vue-cli-plugin-element,此插件为我们后续使用 Element UI 提供支持。选择首⻚的插件选项,在打开的⻚面中右上⻆点击+添加插件 ,如下:

在打开的界面中输入:vue-cli-plugin-element,选择我们要安装的插件,点击安装,如下:

安装完成后显示如下界面:

在这一步,我们选择按需导入 Element UI 组件,配置完成后,点击完成安装。
安装依赖
安装 Axios 依赖
Axios 依赖为我们后续执行 Ajax 请求调用后端接口提供支持。
在首⻚点击依赖选项,在右上⻆点击+安装依赖 ,点击后进入如下界面:

在运行依赖选项卡中输入axios,在搜索到的依赖中选择我们要安装的 axios,点击安装 axios。
安装 less 依赖和 less-loader 依赖
安装 less 依赖和 less-loader 依赖的目的是让我们可以使用 less 语法⻛格来编写 CSS 样式。
安装方法和安装 Axios 依赖类似,区别是 less 和 less-loader 要安装到开发依赖。
这里有一点是需要注意的,如果项目使用的 Vue.js 版本是 2.x 版本,那么 less 和 less-loader 就不能使用太高的版本,否则会报错。这里我们使用手工安装less和less-loader。
打开命令窗口,进入到我们前面创建项目的根目录,输入以下命令进行安装:
$ npm install less@3.9.0 less-loader@4.1.0 --save-dev代码工程配置
使用脚手架生成的代码还需要稍作修改。
修改 Eslint 配置
在项目根目录下找到.eslintrc.js文件,在文件中添加相关规则,完整代码如下:
module.exports = {
root: true,
env: {
node: true
},
extends: ['plugin:vue/essential', '@vue/standard'],
parserOptions: {
parser: 'babel-eslint'
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
// -------------- vvvvvvvvvv -----------------
quotes: [1, 'single'], // 使用单引号,提示是警告
semi: 0,
'space-before-blocks': [0, 'always'], //不以新行开始的块{前面要不要有空格
'space-before-function-paren': [0, 'always'], //函数定义时括号前面要不要有空格
'space-in-parens': [0, 'never'], //小括号里面要不要有空格
'space-infix-ops': 0, //中缀操作符周围要不要有空格
'space-unary-ops': [
0,
{
words: true,
nonwords: false
}
], //一元运算符的前/后要不要加空格
'spaced-comment': 0, //注释风格不要有空格什么的
'no-unused-expressions': 0,
'lines-between-class-members': 0,
indent: ['off', 4], // 缩进风格
newIsCap: 0
// -------------- ^^^^^^^^^^ -----------------
}
};
主要添加的是v和^注释中间的那部分配置,这一步的目的是在我们开发过程中,避免 Eslint 检查导致的错误。
创建 Prettier 配置文件
因为我这里使用的是 Prettier 插件来进行格式化的,所以创建的是 Prettier 的配置文件。
创建一个单独的配置文件是为了让代码的书写风格更统一。多人协作时,可以更好的控制代码书写风格。
在项目的根目录下创建.prettierrc配置文件,在配置文件中添加如下代码:
{
"printWidth": 120,
"tabWidth": 4,
"singleQuote": true,
"semi": true,
"bracketSpacing": true,
"jsxBracketSameLine": true
}运行项目
在首⻚点击任务选项,在打开的界面中选择serve,然后在右侧的界面中点击运行。如下:

如果我们配置没有错误,会在仪表盘中看到项目启动成功。启动后点击仪表盘标题栏右侧的启动 app按钮即可打开我们的项目首页。至此,我们的 Vue + Element UI 的框架搭建部分就已经完成了。

