前端基础知识——CDN篇
序
浏览器缓存只是为了提升页面再次被访问的速度,而对于提升首次访问的响应能力,通常是采用CDN进行加速。CDN在前端优化过程中起着关键性的作用,理解CDN的工作原理对前端开发人员提升网站性能有着很大的帮助,本文从CDN工作原理、CDN缓存相关、前端优化三个角度对CDN常见问题进行基础介绍。
CDN工作原理
CDN是什么?

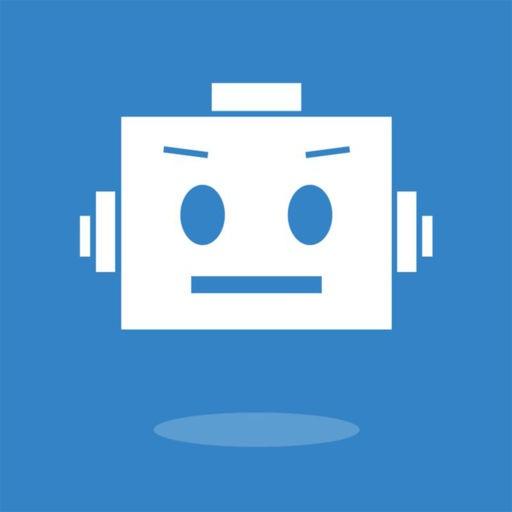
CDN(Content delivery networks,内容分发网络),其目的是通过在源服务器和用户之间增加一层新的网络架构,将网站的内容分发到最接近用户的网络“边缘”,使用户可以就近取得所需的内容,提高用户访问网站的响应速度。我们的日常生活中,无论是在网站上看新闻,网上购物,观看视频,还是聊天,都和CDN息息相关。
使用CDN好处?
- 提升网页加载速度
- 处理高流量负载
- 无需?本完成本地化覆盖
- 减少带宽消耗
- 在多台服务器间均衡负载
- 使你的网站免于DDoS(拒绝服务)的攻击
- ……
CDN是如何工作的?

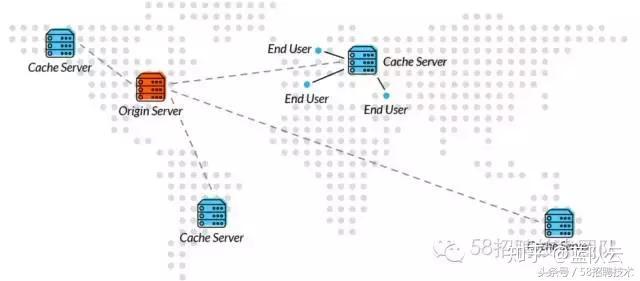
为了使用户和网站源服务器之间的“距离”最短,CDN需要在不同的地理位置(PoPs,接入点)存储网站内容的缓存。一般来说,每个PoP都包含多个缓存服务器,它们的主要作用是使用户访问到最近的缓存服务器,?此减少信息的往返时间,达到减少响应时间的目的。缓存服务器负责存储和分发缓存文件,主要功能是提升网站相应速度和减少带宽消耗。这些缓存文件会被存储在固态硬盘或者RAM中。
CDN缓存相关
CDN缓存?
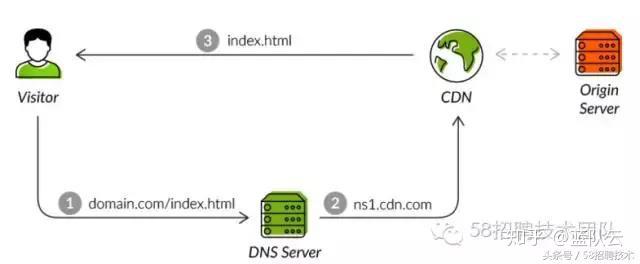
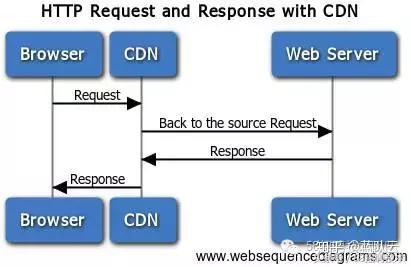
用户在浏览网站的时候,浏览器在硬盘上保存网站中的图片或者其他文件的副本,用户再次访问该网站的时候,浏览器就不用再下载全部的文件,减少了HTTP请求数量。与服务器在硬盘上存储缓存文件类似,CDN将网站的内容移动到更为强大的代理服务器上,通过动态域名解析,用户的请求被分到离自己最快的服务器,CDN服务器直接返回缓存文件或通过专线代理原站的内容,进而提升内容分发的速度。此时,浏览器和服务器的交互可以用下图表示:

CDN缓存内容的更新?
客户端浏览器先检查是否有本地缓存是否过期,如果过期,则向CDN边缘节点发起请求,CDN边缘节点会检测用户请求数据的缓存是否过期,如果没有过期,则直接响应用户请求,此时一个完成http请求结束;如果数据已经过期,那么CDN还需要向源站发出回源请求(back to the source request),来拉取最新的数据。
CDN缓存静态资源,常用的有:图片、视频、音乐、css、js文件等。
CDN缓存内容的有效期?
1. 原站apache吐出的静态文件:由apache的expire和header模块控制
主要两项:last-modified,cache-control:max-age
apache缺省配置,所有静态文件在cdn只缓存3600s(需要我们按需求调整被加速服务器的apache设置),3600s后CDN失效,用户访问时会重新请求原站,如果没有变化,缓存失效周期自动延长10%。
2. 原站jsp或php吐出的动态内容(url形式必须是静态的)
由程序控制last-modified,cache-control:max-age public ,apache的设置将不起作用,CDN根据这两项判断是否需要到原站更新内容。
CDN和应用的结合策略?
1. 变?不频繁的页面,在原站生成静态页面,原站apache上定义过期时间,例如1天。原站上静态文件更新后,可以等待CDN过期。或者主动通知CDN更新(随着CDN节点越来越多,代价会非常高)。
2. 变化频繁的页面,不生成静态页面,由jsp或php定义过期时间,例如5s或60s。CDN过期后,如果有用户访问就从原站上抓取。
优点:相关页面内容更新后,不需要主动通知100个原站都来抓取,有效降低原站的压力。
如果页面内容没有变化,返回last-modified不变,这样原站会直接返回304给CDN,CDN也会返回304给用户。减少网络传输和速度。
3. 特静态资源,或者频繁访问、频繁更新的页面,通过apache no-cache告诉IE不缓存,html中就不需要使用pinglun.js?123456这样的代码形式,然后用max-age告诉CDN缓存1s,这样避免每次用户请求都转到原站。
CDN缓存策略?

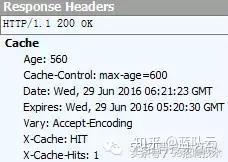
开发人员采用HTTP缓存头来标记可缓存的内容以及设置缓存过期时间,采用缓存策略来确保内容的新鲜度。如“Cache-Control: max-age=600”表示该文件在用户浏览器缓存的副本将在10分钟后过期,Fiddler可以方便地查看缓存的header。浏览器缓存相关内容在此不做介绍。
CDN有两种方式可以检测浏览器中缓存和源服务器上文件是否匹配:比较最新修改日期Last-Modified和比较ETag。
如果每个文件都进行标记,会导致效率非常低下。如果发现缓存头指令不再适合,开发人员可以对缓存头进行重写。现有的很多智能缓存控制算法都可以通过机器学习,识别动态生成对象的缓存。
前端优化
HTTP请求数?
我们都知道减少HTTP请求可以提升网站的响应能力,虽然CDN本身不能减少请求的数量,但是CDN可以通过预池连接(pre-pooling connection)来减少关闭和重新打开TCP连接引起的时间延迟。
缓存控制?
很多CDN都提供缓存控制选项,允许我们根据文件类型或者位置对单个文件甚至整个文件组设置缓存规则。CDN通过机器学习可以缓存动态内容,这就减轻了几乎所有的缓存管理任务。
Gzip和Minify?
CDN在前端优化的过程中起着关键性作用,经常被用来简化很多耗时的优化任务。例如CDN会提供自动压缩文件功能,避免了手动压缩。
图片优化?

CDN往往是图片缓存的首选项,并且需要购买才能使用这项服务。很多先进的CDN在原来无损压缩的概念上提出一种渐进渲染的方法,先加载像素化版本的图片,随后用一系列更“清晰”的版本代替该图片,直到实际的图片做好了加载的准备。渐进渲染可以在不牺牲图片质量的条件下缩短加载时间。
总结
本文对CDN的工作原理和CDN缓存进行了基础介绍,了解CDN缓存和浏览器缓存将对前端工作人员的优化之路提供很大的帮助,更多前端优化的技术将在后续陆续为大家呈现。
转自: 蓝队云