24种优化网页速度的终极方法
采自: 埃克森数字营销 24种优化网页速度的终极方法
什么是网页速度?
网页速度是衡量页面内容加载的速度。
页面速度可以用“页面加载时间-LCP”(在特定页面上完全显示内容所需的时间)或“首字节时间”(浏览器从网页服务器接收第一个字节的信息所需的时间)来描述。
快速加载页面可以提高用户体验,增加页面浏览量,并且有助于网站的 SEO。在这篇文章中,我们将分享最有用的网页速度优化技巧,以提高网页性能速度。
如何衡量网页速度?
鉴于我们优化速度是为了展示给谷歌和访客。 所以你可以首选 Google 的 PageSpeed Insights 来评估你的页面速度。

PageSpeed Insights Speed Score 整合了来自 CrUX (Chrome 用户体验报告)的数据,并报告了两个重要的速度指标: First Contentful Paint (FCP)和 DOMContentLoaded (DCL)。
当然都是数值越小越好。

除此之外还有很多速度测试工具,埃克森数字营销常用的有:
GTMETRIX: 显示北美地区的页面打开速度。
Uptrends:显示全球各个地区和城市的打开速度。
为什么优化网页速度很重要?
有四个原因:
- 谷歌表示,网站速度(以及网页速度)是其算法用来对网页进行排名的信号之一。研究表明,Google 可能在考虑页面速度的时候,会专门测量第一个字节的时间。
- 另外,页面速度慢意味着搜索引擎可以使用分配的抓取预算抓取更少的页面,这可能会对索引产生负面影响。
- 页面速度对于用户体验也很重要。加载时间较长的网页往往有较高的跳出率和较低的平均页面时间。较长的加载时间也会对转化产生负面影响。
- 影响业务成功试想一下如果你的页面15秒才能打开,相信99%的客户在网页打开前就已经放弃了,那1%可能只是你自己。根据统计,至少要确保你的页面在3秒钟内打开,才不至于产生太多的跳出。如果客户都跳出了,也就不会有业务的产生。

什么是好的页面速度?
在开始优化你网站速度之前,最好要设定一个目标。
如果不确定可接受的页面速度是多少,那可能会很难做。
根据谷歌的说法,最佳实践是三秒。
不幸的是,根据其最近的基准报告调查结果,大多数网站都远未达到这一点。
在对跨越 126 个国家/地区的 900,000 个移动广告登陆页面的分析中,谷歌发现 70% 的页面需要将近 7 秒的时间才能显示首屏的视觉内容。
在他们包括的所有行业中,没有一个行业的平均水平接近他们推荐的 3 秒。

完全加载移动登录页面所需的平均时间为 22 秒,但如果移动网站的加载时间超过 3 秒,则 53% 的访问会被放弃。
此外,随着页面加载时间从 1 秒变为 10 秒,移动用户弹跳的概率会增加 123%。

这意味着网站所有者通常有很多工作要做,以使他们的网站达到谷歌眼中的标准。
但是从好的方面来说,这也意味着如果你投入工作使你的网页速度达到一个可接受的水平,那么你在用户体验方面就远远领先于其他人。
当你改进网站时,你可以使用 Google 的建议和基准来设定你的目标和衡量你的表现。
毕竟,作为世界上最大的搜索引擎,谷歌可以对你的成功产生重大影响。所以用他们的标准作为你的标准绝对不是个坏主意。
网页速度优化最佳实践
1.选择合适的网站服务器。
便宜的服务器可能虽然经济。但经常在速度加载方面不尽人意。
埃克森数字营销目前使用的是 siteground服务器(首年优惠价格80美元左右),但是可以确保网站速度更快,所以值得投资。
以下是我们几个用siteground服务器搭建的网站速度测试截图。


再例如,埃克森数字营销自营的 玻璃行业外贸网站,2021年之前采用的是 bluehost服务器。平均打开速度为3.5秒左右。
换到 siteground服务器后,平均速度1秒以内。

网站跳出率更是从原来的70%降到了2%。

2. 优化图片
图片在网页中对页面打开速度的影响是一个主要的因素。
往往一个页面的尺寸大小很大程度上取决于该页面图片的大小。
因此要确保对图片进行压缩然后再上传到网站页面。
这里有个压缩图片的工具,推荐给大家: tinypng (可以提供免费一次最多20个图片的在线压缩服务)

如果你使用的是wordpress网站,还可以使用图片压缩插件,如 shortPixel。
通常使用的图片格式要确保:png 格式的图片少于16种颜色通常更好,而 jpeg 格式的图片通常更适合拍摄照片。
另外埃克森数字营销通过自身经验发现:同样尺寸的图片使用webp格式的图片所占用的储存最小。
3.使用CDN
CDN可以帮助把你的内容发送到网站访客居住地最近的服务器,以这种方式使你的网站加载更快。 常用的CDN工具如: cloudflare。

4.数据库优化
随着网站的使用数据库会积累很多垃圾文件,这样会拖慢网页打开的速度。
所以需要定期对数据库进行优化。
例如,埃克森数字营销在wordpress网站中使用了wp-optimize插件对数据库进行优化。
仅需2分钟左右,可以将数据库的文件有效变小,从而提升网页打开速度。
如果你是用的其他建站程序,可以搜索适合的服务器优化工具或者第三方服务。

5.使用浏览器缓存
浏览器会缓存大量信息(样式表、图片、 JavaScript 文件等等) ,这样当访问者返回站点时,浏览器就不必重新加载整个页面。
使用 YSlow 这样的工具来查看你是否已经为缓存设置了过期日期。
在许多情况下,除非站点设计经常变化,否则一年是一个合理的时间段。

6.删除渲染阻塞 JavaScript
浏览器在呈现页面之前,必须通过解析 HTML 来构建 DOM 树。如果你的浏览器在这个过程中遇到一个脚本,它必须停止并执行它,然后才能继续。
7.减少重定向
每当一个页面重定向到另一个页面时,访问者将面临额外的时间,等待 HTTP 请求-响应周期完成。
例如,如果你的移动重定向模式是这样的:
example. com-> www.example. com-> m.example. com-> http://m.example.com/home
这两个附加的重定向都会使你的页面加载变慢。

8.缩小 CSS,JavaScript 和 HTML
通过优化代码(包括删除空格、逗号和其他不必要的字符) ,可以显著提高页面速度。还要删除代码注释、格式和未使用的代码。推荐使用 CSSNano 和 UglifyJS。
9.使用加速插件
如果你的网站是用wordpress程序,你可以使用 WP-Rocket插件来对网站进行加速。
WP-Rocket工具是迄今为止埃克森数字营销使用过的最好用的加速插件。

10.优先优化移动端页面打开速度
谷歌现在的速度排名因素为移动优先,所以要优先确保你的网站在移动端打开速度很快。
例如为移动端:
- 剔除任何不必要的内容
- 简化你的设计
- 更新你的 WordPress 插件
- 等等。

11.减少插件使用数量
在wordpress网站中,插件的原则是Less is More!
很多人喜欢安装各种各样的插件以实现各种花哨的功能。
殊不知他们在牺牲网站的打开速度。
各种插件在网站的加载会大大拉慢页面打开的速度。
因此插件的使用原则是越少越好,能用代码解决的,尽量不要使用插件。
例如埃克森数字营销的这个网页仅仅使用了6个插件:

以下是网页打开速度截图:

12.减少广告
很多网站为了营收,接入了大量的外部广告,这同样会减慢页面打开速度。
13.DIY速度优化
在线业务所有者和网站管理员通过改进和优化决定页面速度的网站设计关键元素,使他们的网站打开速度保持最佳结果。
例如:
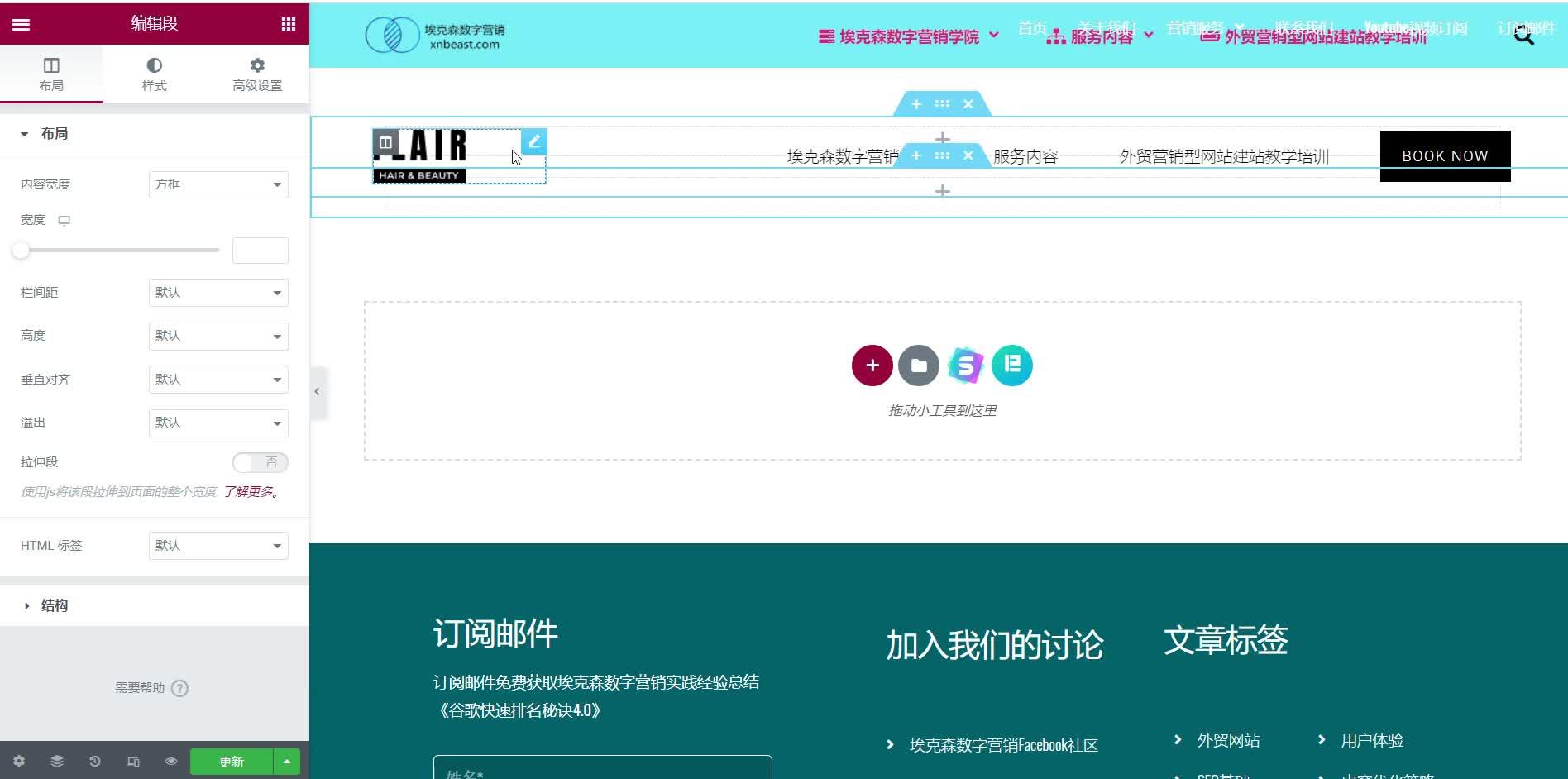
埃克森数字营销在设计网页中,尽量减少模块来提升速度。
两个元素使用两个block,的响应时间要比使用一个block的响应时间长。
下面是关于我们如何把三个模块的元素优化到一个模块中来提升网页速度的视频:
一段视频:
 https://www.zhihu.com/video/1553776368873279488
https://www.zhihu.com/video/155377636887327948814.使用最新版本的PHP
PHP 7的发布带来了巨大的性能提升!
它应该优先于许多你可能在 WordPress 网站上进行的小型优化。
15.选择和你客户最近的服务器位置。
例如你使用siteground服务器,你的客户主要在美国,那么在选择siteground位置的时候可以选择USA。
16.选择轻量化wordpress主题
如果你的网站正在使用wordpress程序,那么选择一个轻量级的主题有助于提升网页打开速度。
埃克森数字营销使用过的轻量化主题有:astra, oceanwp, Hello。
当然还有很多其他轻量话主题,你可以去探索一下。
17.使用外部托管平台
例如视频是用户喜欢的网站多媒体元素,但是在网页中上传视频会大大降低网页打开速度。
解决办法是可以将视频发布到youtube,然后嵌入到网页,这样就不会影响到自己网页的打开速度。
18.找出拉慢网速的插件
使用 New Relic找出拉慢速度的插件。 然后停用或卸载。
19.将不用的插件反激活或卸载
例如,网站在建站过程中可能会用到“under construction”插件。
那么等到网站建设完毕后,此类的插件完全可以直接卸载掉。否则会营销的网页打开的速度。
20.禁用 pingbacks 和 trackbacks
pinbacks和 trackbacks 是 WordPress 的两个核心组件,每当你的博客或页面收到链接时,它们都会提醒你。
这可能听起来很有用,但是你也可以通过 谷歌网站管理员工具和其他服务来检查你网站的链接。
保持 pingbacks 和 trackback 处于开启状态还会给服务器资源带来不必要的压力。
这是因为每当有人试图链接到你的网站时,它就会从 WordPress 来回生成请求。
当用 DDoS 攻击一个网站时,这个功能也被广泛滥用。
你可以关掉。
WP-dashboard → Settings → Discussion。
只需取消选中“允许来自其他博客的链接通知(pingbacks 和 trackbacks)”这将帮助你加快 WordPress 的运行速度。

21 .最小化 HTTP 请求
据雅虎称,一个网页80% 的加载时间都花在了下载页面的不同部分上,比如图片、样式表和脚本。
每个元素都会发出一个 HTTP 请求,因此页面上的组件越多,页面呈现所需的时间就越长。
最小化网站http请求的第一步是计算出网站当前生产了多少,以此作为基准。
如果你使用 Google Chrome,你可以使用浏览器的开发工具来查看你的网站发出了多少 HTTP 请求。
右键单击要分析的页面,单击“ Inspect”,然后单击“ Network”选项卡。(如果您没有看到“ Network”选项卡,那么您可能需要将左边框拖动到左侧,以扩展 Developer Tools 侧栏。)

减少这些数量的请求将加快你的网页速度,查看你的文件,看看是否有任何不必要的。
22.延迟 JavaScript 加载
延迟文件意味着在其他元素加载完成之前不能加载文件。
如果你推迟大文件,比如 JavaScript,可以确保你的其他内容可以毫不延迟的加载。
如果你有一个 WordPress 站点,可以使用上面提到的 WP Rocket 插件来轻松启用延迟的 JavaScript 加载。
只需选中“ Load JS files deferred”旁边的框,就可以开始了。
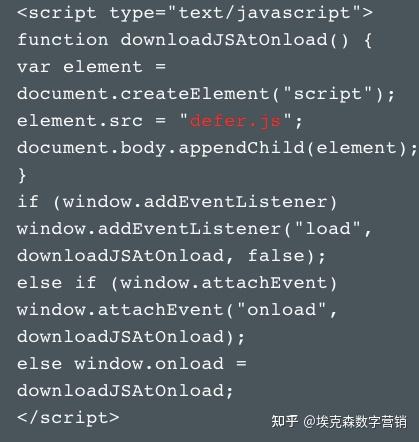
如果你有一个 HTML 站点,你需要在 标签之前放置一个调用外部 JavaScript 文件,它看起来像这样:

23.最小化到第一个字节的时间
除了完全加载页面所需的时间,你还需要看看开始加载所需的时间。
到第一个字节( TTFB)的时间,是浏览器从服务器获取第一个字节数据之前必须等待的时间。
谷歌推荐的 TTFB 小于200毫秒。
与大多数站点所有者关注的许多前端性能因素不同,这是一个服务器端的问题。
当用户访问你的网站时,他们的浏览器会向承载它的服务器发送一个 HTTP 请求。
初始请求和数据的第一个字节之间需要执行三个步骤:
- DNS 查找
- 服务器处理
- 响应
你可以使用 Chrome 的开发工具或第三方工具查看网站需要多长时间完成这个过程。
如果使用开发工具,请记住响应时间可能会受到 Internet 连接的影响,这一点非常重要。
因此,你自己的连接越慢,你的服务器响应就显示得越慢。要在 Developer Tools 中访问此信息,请单击“ Network”选项卡并将鼠标放在“ Waterfall”列的顶部项目上。

如果你有一个 WordPress 网站,你的页面很可能是动态的。
这意味着在交付之前,它们需要与 PHP“构建”的数据库进行交互。可以通过启用缓存来减少这个过程所需的时间。
24.测试插件
当你想要提高网站速度时,有两种不同的方法来判断哪些插件正在影响它。
首先是有选择地禁用插件,然后测量你的网站的性能。
如果你有很多插件,这可能是一个冗长乏味的过程,但是它会告诉你每个插件的不同之处。
首先,在启用所有插件的情况下运行速度测试。你可以使用诸如 GTmetrix、 Pingdom 或者其他你喜欢的网站速度工具来实现这一点。
然后,一次只停用一个插件,重新测试一下你的速度。
在每次测试之后,记下你的页面加载时间,以及你停用了哪些插件以获得更快的速度。
如果你有很多插件,这个过程可能需要一段时间。
幸运的是,还有一个选择: 安装另一个插件。
Plugin Performance Profiler 是一个很好的选择,可以用来识别那些在你的站点上拉慢网页速度的插件。
另外,这比手动停用单个插件和运行网站速度测试要快得多,也容易得多(而且一旦你使用完它,你就可以随时停用它)。
一旦你安装了插件,进入你的设置页面并运行网站扫描。
这将花费你几分钟的时间,然后向你展示一个报告,详细说明每个插件在你的网站上是如何表现的。

在报告顶部的插件加载时间告诉你站点上所有插件的累计加载时间,以及它们占总加载时间的百分比。
你还可以看到一个详细的时间表,上面有每个插件的信息,你的主题,以及每个页面的核心。
将帮助你准确地确定在加载缓慢的页面上出现了什么问题。

如果你发现任何插件在你的评估放慢你的网站,是不必要的,只需停用和删除他们。
总结
降低网站加载时间的最大好处是,它将极大地帮助提高访问者的体验。
无论是使用移动设备还是个人电脑,情况都是一样的。此外,它还将提高你在 serp 中的排名。
毕竟,减少主机的带宽使用和客户端更快的站点加载速度只会让你在短期和长期都受益。
现在轮到你来加速自己网页的打开速度了。

